ブログ記事を投稿すれば、ほとんどのテーマには記事の上下に Twitter のシェアボタンが設置されていて、読者がその記事に対して簡単にシェアして共有させることができます。
ただ、投稿記事の上下にある Twitter シェアボタンは「その投稿記事に対してのシェアリンク」限定です。
ブログ運営を続けていれば、例えば・・・
記事の本文内に別の記事に対しての Twitter シェア用リンクを設置したり、プレゼント企画用の特別な Twitter シェア用リンクを設置する…といったことをしたい場合もあるんじゃないかと思います。
今回は「ブログ記事内に任意の語句で自由に Twitter シェアリンクを設置する方法」を紹介したいと思います。
記事本文内に投稿記事とは別の Twitter シェアリンクを設置
例えば、先日、本ブログではプレゼント企画を行なったのですが、応募は Twitter で行い、任意のハッシュタグを応募者計測の指標としました。
その際、記事内には以下のような任意の Twitter シェアリンクを設置しました。
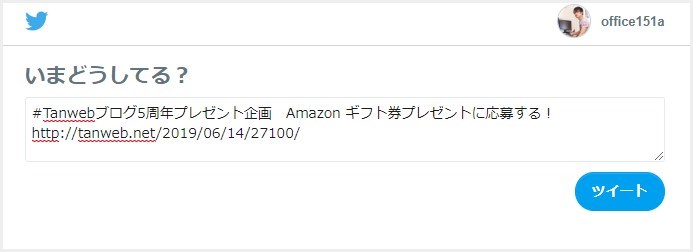
このリンクをクリックするだけで、
このようにあらかじめ設定してある語句が記載されている Twitter シェアウィンドウが開き、応募者にテキストをコピー&ペーストさせる手間が要らず、とてもユーザビリティに優れています。
では、以下に実際に可動するリンクを設置してみます。
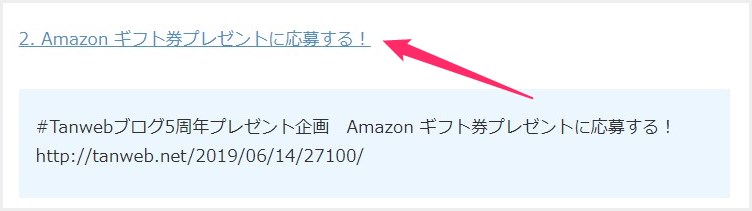
例えば、上の別記事に対する Twitter シェアリンクを任意で設置すると、
こんな感じです。試しにクリック(タップ)してみてください。別ウィンドウで Twitter のシェアページが開くはず。
- シェアして欲しい任意のハッシュタグが記述されている
- シェアして欲しい任意の記事のタイトルが記載されている
- シェアして欲しい任意の記事 URL が記載されている
この3つが設定されてリンク化してあります。
実際にシェアされて Twitter に反映されると、
この様に表示されます。ハッシュタグもバッチリで、URL もしっかり反映されています。
任意の Twitter シェアリンクを設置する手順
以下で紹介する URL を文言を変更してリンク挿入してください。
リンクを挿入するだけなので、Classic Editor とブロックエディターどちらでも利用できます。
ハッシュタグ入りの Twitter シェアリンク
|
1 |
https://twitter.com/intent/tweet?text=%23ここにはハッシュタグ ここには通常テキスト ここにはサイトのURL |
テキスト部分は任意で変更してくださいね。
実際に反映させると以下。
https://twitter.com/intent/tweet?text=%23Twitter小技 ブログ記事内に任意の語句で自由にTwitterシェアリンクを設置する方法 https://tanweb.net/2019/06/20/27220/
ハッシュタグ無しバージョンの Twitter シェアリンク
|
1 |
https://twitter.com/intent/tweet?text=ここには通常テキスト https://任意のURLを自由に入れることができる |
テキスト部分は任意で変更してください。
実際に反映させると以下。
https://twitter.com/intent/tweet?text=ブログ記事内に任意の語句で自由にTwitterシェアリンクを設置する方法 https://tanweb.net/2019/06/20/27220/
「https://twitter.com/intent/tweet?text=」が Twitter のシェア起動 URL です。「%23」がハッシュタグのスターター記号「#」を表しています。
あとがき
今回は、ブログ運営時における Twitter の便利な使い方、ちょっとした小技「ブログ記事内に任意の語句で自由に Twitter シェアリンクを設置する方法」を紹介いたしました。
使う機会自体は少ないかも知れませんが、ここぞというときには役に立つ小技です。
そんな機会が訪れた時に本記事を思い出していただけたら幸いです。