ブロガーをやっている友人から「WordPress ブログで、記事中にツイートの埋め込みがうまくできなくなった」という相談がありました。
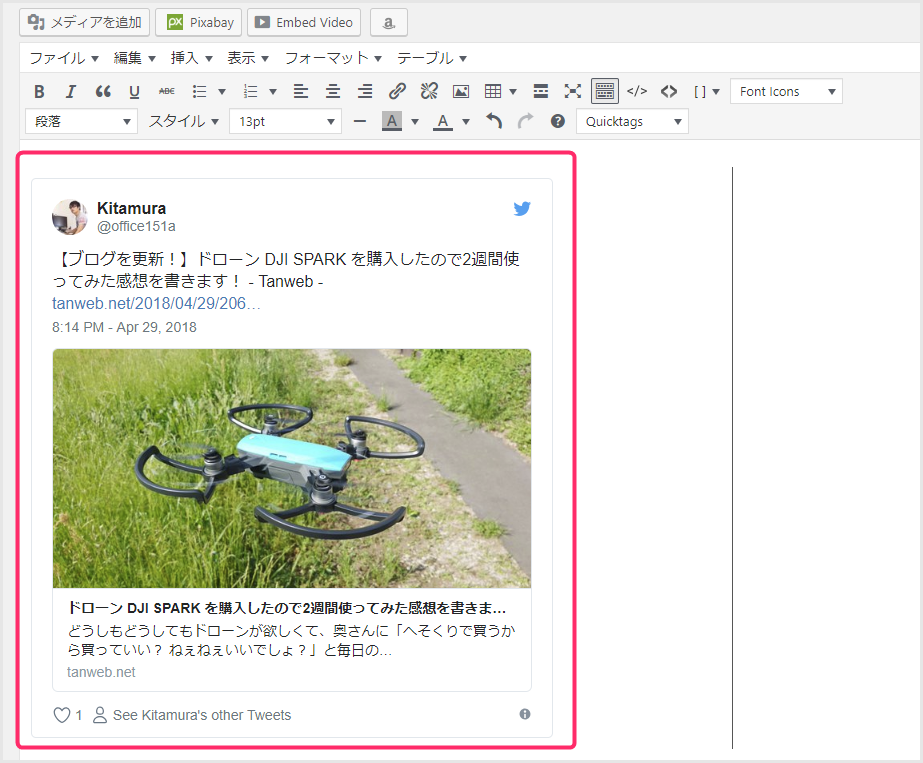
↓こういうやつですね。正常ならば下のように表示されるはずなのですが、
【ブログを更新!】ドローン DJI SPARK を購入したので2週間使ってみた感想を書きます! – Tanweb – https://t.co/F1PaycZjhE
— キタムラ (@office151a) April 29, 2018
その友人の場合は、

こんな風に正常表示されず引用表示となってしまうのです。
今回は「WordPressでTwitterの埋め込みがうまく表示されない(引用表示)になってしまう時の対処方法」を紹介します。
WordPressへのツイート埋め込みは URL を貼り付けるだけ
通常 WordPress 記事へのツイート埋め込みは、エディタへツイートの URL を貼り付けるだけで表示されるはずなんです。

こんな感じでツイートから URL を取得して、

WordPress 投稿エディタにペシッと貼り付ければ、

こうなって、実際に本記事の上の方へ表示されているツイートみたいになるんです。
しかし、今回の友人の場合はそれがちゃんと表示されない。
浮かんだ原因は3つ
浮かんだ原因は3つ。小一時間ほどいじってみたのです。
- ゴリゴリとカスタマイズされたブログなので、変更や追加した CSS が Twitter 埋め込みの邪魔をしているのか?
- プラグインの相性。競合していて Twitter 埋め込み表示の邪魔をしているのか?
- Twitter 埋め込み用の Javascript が正常に読み込めていないのか?
「1」の CSS 問題は、テーマ自体を別のものへ変えてチェックしてみたのですが、それでも表示されない。カスタマイズした CSS が問題では無いことがわかりました。
「2」のプラグインの相性は、一旦プラグインを全部停止させてみたのですが、やっぱりツイートは正常に表示されなかったのでこれでも無い。
結論「Javascript が正常に読み込めていない説が原因」か?
結果として、「3」の javaScript が正常に読み込めていない説が原因ぽいことをつきとめました。
通常、ツイートのリンクを WordPress の投稿欄へ貼り付けると、公開後の記事には、Twitter 埋め込みのための javascript 読み込み用コードが自動的に追加されます。
友人のブログは、その読み込みがうまくできないんじゃなかろうかという結論にいたりました。
|
1 |
<script charset=”utf-8″ src=”https://widgets.twimg.com/j/2/widget.js”></script> |
以前 WordPress 以外のウェブサイトでツイートを埋め込み表示させるために使ったことがあるこのコードを <head>~</head> の間に挿入したところ、無事に正常表示させることに成功しました。
あとがき
ぶっちゃけ、今回の友人の WordPress が、なぜツイート埋め込みが正常表示できなくなったのか? なぜあのコードで直ったのか? っていうのは正直なところ詳しくはわかりません(笑)
とにかく直ったので「良しっ!」という感じです。
同じようなトラブルに見舞われた際には、本記事の方法をとりあえず試してみてると、もしかしたら直るかもしれません。




