本ブログは有料テーマ「SANGO」を使って運営されています。SANGO は高機能で本当にかゆいところに簡単に手が届く素敵なテーマ。
そんな SANGO の機能のひとつで、記事の最下部に「この記事を書いた人」というプロフィール枠を表示させるという機能があります。
↑↑ これです。実物は本記事の一番下に表示されています。
本ブログでは、モバイル版だとサイドバーを非表示にしているので、そのままだと記事下にプロフィールが表示されません。SNS へのリンクなんかは地味に大事なので、「この記事を書いた人枠」を表示させています。
PC 版ではダメ押しアピール? に使えますし、メリットしか無いと思っています。
SANGO 利用ブログでこの「この記事を書いた人枠」を使っていないブログを結構見かけるのですが、SNS と連携しているのに、使わないのはもったいないかもですっ!
今回は『SANGO「この記事を書いた人」の設定方法と簡単なアバター表示方法』をお送りします。
「この記事を書いた人」枠はユーザープロフィールから
「この記事を書いた人」枠はユーザーのプロフィールから設定します。では手順を解説していきますね!

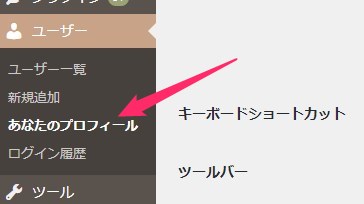
まず、WordPress 管理画面「ユーザー」の中にある「あなたのプロフィール」を選択します。
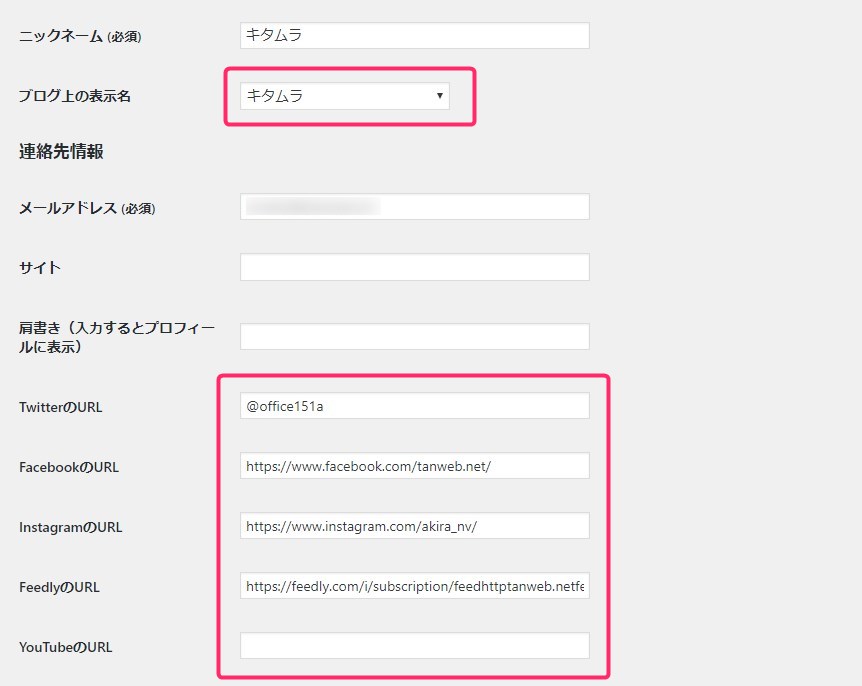
「ブログ上の表示名」に記載されている名前が「この記事を書いた人」枠に記載されてる名前になります。各 SNS の URL を入力すればリンク先アイコンが表示されます。基本枠はこれで、あとは任意でどうぞ(メールアドレス以外は入力すれば表示されます)。
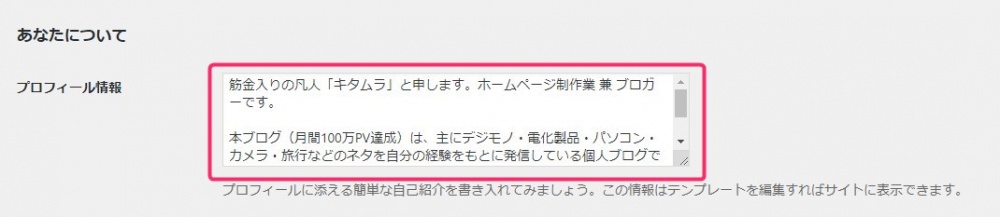
プロフィール情報枠を入力します。ここを入力すると「この記事を書いた人」枠が記事上に表示されるようになります。ここが ON-OFF スイッチになんですね~。- 「プロフィールを更新」ボタンで保存して、記事したを確認してみましょう。

はい、名前とプロフィール情報、各 SNS リンクアイコンが表示されています・・・あれ? 左側にプロフィール画像が表示されていませんね。- プロフィール画像は、ちょっと別に設定をしなければならないので、次項で解説します。
「この記事を書いた人」枠プロフィール画像の設定手順
この記事を書いた人枠のプロフィール画像は WordPress のアバター機能を使って表示させます。アバターに登録してある画像がここへ表示されるというわけです。
しかし、本来 WordPress アバター画像の登録は「Gravatar」という別のネットサービスへ新規登録した後、そのサービス内に任意画像を登録してはじめて利用可能となります。
結構面倒ですよね・・・ぼくはいちいち新規サービスに登録&個人情報をばら撒きたくない派なので、「Avatar Manager」というプラグインで代用しています。
この「Avatar Manager」というプラグインを使うと、アバター登録が WordPress 内でまかなえるので結構便利です。
というわけで、「Avatar Manager」を使ったアバター登録手順を解説します。

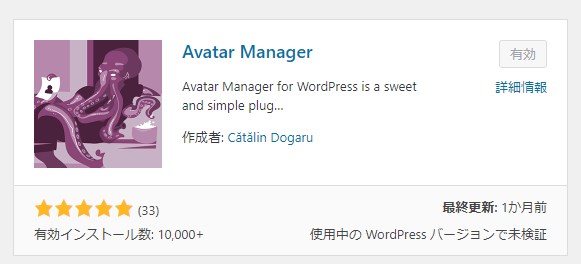
WordPress のプラグイン新規追加で「Avatar Manager」と検索します。タコさんアイコンのこれがでてくるのでインストールして有効化します。
管理画面「設定→ディスカッション」の順で開き、「アバターを表示する」にチェックをいれ「変更を保存」ボタンを押します。もう入っているならそのままで OK。
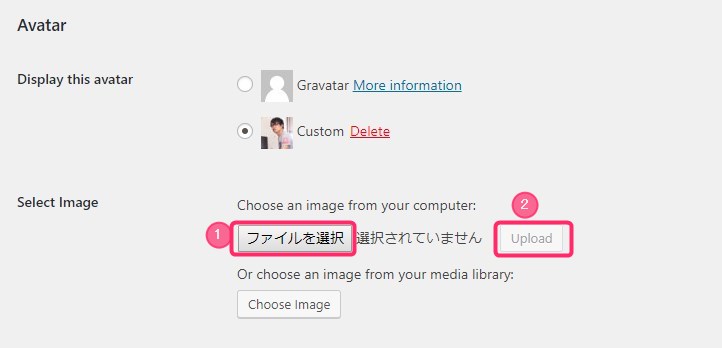
続いて「ユーザー→あなたのプロフィール」を開き、Avatar 項目までスクロールします。Select Image 項目の「ファイルを選択」から PC 内の任意画像を選択し、「Upload」ボタンを押します。使うアバター用画像は正方形にトリミングしてくださいね!- 「プロフィールを更新」ボタンを押したら完了です。

記事下を確認してみるとこんな感じでプロフィール画像がちゃんと表示されます。
あとがき
ブログ記事下のプロフィール枠は利用しなくても良いっちゃ良いのですが、地味に効果があるので、どちらかといえば利用することをおすすめいたします。
本ブログは SANGO テーマを使っているので、SANGO でのやり方を紹介していますが、有料テーマならほぼ記事下プロフィール枠は実装されているはずです。
地味にアピール効果のある「記事下プロフィール」利用してみてくださいね。




