WordPress でブログを運営しているならば、アドセンスなどの広告を利用していることと思うのですが、最近は「やれレスポンシブ広告を使えだの」やたらレスポンシブ化が進んでおります。
しかし、ぼくのように「できるだけレスポンシブ広告を使いたくなくい! でもモバイルではモバイルに対応した広告を別途表示させたい」こんな風に思っている方もいるはずです。
今回は、WordPress の条件分岐 PHP を利用して、レスポンシブ広告を使わずに、タブルレクタングルに対応させて、なおかつモバイルではモバイル用の広告に切り替える」方法を紹介します。
※本記事は PHP が利用できる WordPress 用の方法になります。
PCとモバイルで異なる表示は条件分岐 PHP を使います
PCとモバイルでそれぞれ違う広告を表示させるには、条件分岐のPHPを利用します。
条件分岐PHPを利用することのメリット
まず1つめは、CSSで面倒な media screen を使わなくてもよく、ある意味プレーンなCSSだけで実装できることです。
media screen ….こういうのね↓
|
1 |
@media screen and (max-width: 1023px) {} |
これを使わなくてもよいだけで、その後の編集は楽になりますし、何よりも初・中級者には非常に優しい設計で、PC・モバイルの表示切替えが可能となります。
2つめは、PCとモバイルでそれぞれ別々のコードを用いた広告が表示されるので収益チェックがわかりやすいことです。
これが、レスポンシブ広告を使ってPCとモバイル両方で同じ広告を表示させていると、必然的にPCとモバイルどちらの収益かわからなくなります。
条件分岐 PHP
PCとモバイル端末で表示を切り替える条件分岐 PHP は以下。
.php ページファイルに以下を貼り付けます。
|
1 2 3 4 5 |
<?php if (wp_is_mobile()) :?> ここにモバイル表示用の広告コードを入力 <?php else: ?> ここにPC表示用の広告コードを入力 <?php endif; ?> |
はい! たったこれだけです!!
例えば、モバイル用の方には 300×250 のレクタングル広告コードを入れて、PC用の方には 336×280 のレクタングル広告コードを入れれば、簡単にそれぞれの広告に切り替わります。
超簡単でクッソ便利な PHPコード なので様々なところで利用できますよ!!
では、この条件分岐PHPを利用してダブルレクタングルにする方法を次の項で紹介します。
条件分岐PHPを使ってダブルレクタングルを実装する方法
function.php に命令コードを記述しよう
まずは function.php に以下の条件分岐命令のコードを記述します。これを忘れると、いくら以下の条件分岐 PHP コードを利用してもPCとモバイル表示切り替えにはなりませんので注意して下さい。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
//スマホ表示分岐 function is_mobile(){ $useragents = array( 'iPhone', // iPhone 'iPod', // iPod touch 'Android.*Mobile', // 1.5+ Android *** Only mobile 'Windows.*Phone', // *** Windows Phone 'dream', // Pre 1.5 Android 'CUPCAKE', // 1.5+ Android 'blackberry9500', // Storm 'blackberry9530', // Storm 'blackberry9520', // Storm v2 'blackberry9550', // Storm v2 'blackberry9800', // Torch 'webOS', // Palm Pre Experimental 'incognito', // Other iPhone browser 'webmate' // Other iPhone browser ); $pattern = '/'.implode('|', $useragents).'/i'; return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']); } |
ダブルレクタングル PHP & HTML コード
例として、ダブルレクタングル用 条件分岐PHP & HTML のコードを紹介します。
.php ページファイル(ブログであれば single.php あたりでしょうか?)に以下のような感じで記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
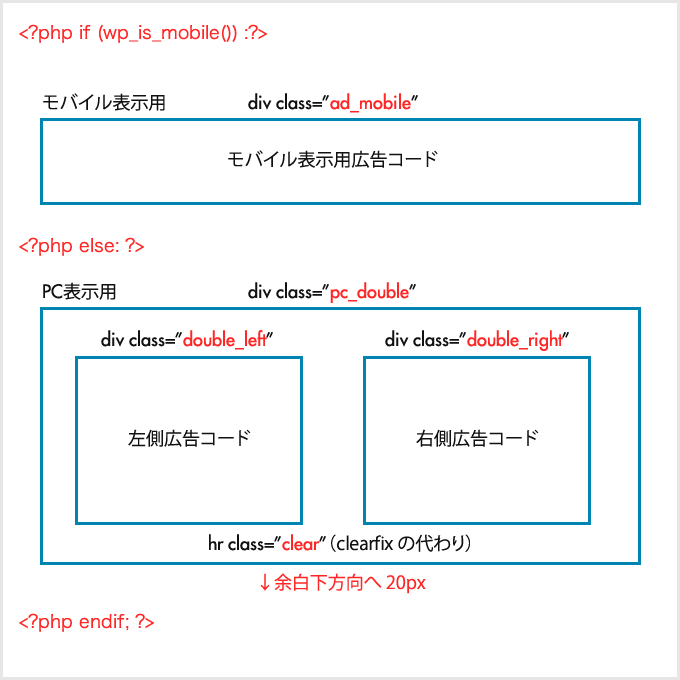
<?php if (wp_is_mobile()) :?> <div class="ad_mobile" style="margin-bottom:20px;"> <div>Sponsor link</div> ここにモバイル用の広告コード <!-- /.ad_mobile --></div> <?php else: ?> <div class="pc_double" style="margin-bottom:20px;"> <div class="double_left"> <div>Sponsor link</div> ここにPC用左側の広告コード </div> <div class="double_right"> <div>Sponsor link</div> ここにPC用右側の広告コード </div> <hr class="clear"> <!-- / .pc_dobule clearfix --></div> <?php endif; ?> |
コードの仕組みを図に表すとこんな感じです。

ダブルレクタングル CSS コード
続いて、この例で設定している CSS を紹介します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.pc_double { padding:0px !important; } .double_left {float:left; width:336px;} .double_right {float:right; width:336px;} .double_left div, .double_right div {color:#ccc; text-align:center; margin:0 !important; font-size:11px !important; padding:5px 0 0 !important;} .ad_mobile {width: 300px; height: 250px; margin: 0 auto;} .ad_mobile div {color:#ccc; text-align:center; margin:0 !important; font-size:11px !important; padding:5px 0 0 !important;} .clear {clear:both;} .clear hr {display:none;} |
テーマによっては余計な内余白が入ることがあるので大枠である .pc_double には padding 0px を最優先を示す !important をつけておきます。
左右広告用の枠になる .double_left / .double_right には、横幅 336px の広告を並べたいのでそのように設定。 float で「お前は右側、お前は左側なっ!」とそれぞれ並ぶ方向を命令しています。左右の広告の間は自動的に適切な余白が空きます。
ここの横幅は、ご自分の記事本文エリアにあわせて設定してくださいね。横幅 672px 以下ならば 336 レクタングルは使えないので、300px にするなどしてください。
.double_left div(.double_right div)は、広告の上にある「Sponsor link」のフォントスタイルです。小さくて薄いカラーのテキストになるようにしています。
.ad_mobile がモバイル用広告のCSSです。300x250のレクタングルを使うのでこのサイズで、さらに中央寄せになるように記述しています。.ad_mobile div はPC用と同じく「Sponsor link」のフォントスタイルです。
最後の2行「.clear」と「.clear hr」について。
通常、横棒が引かれる hr なのですが、レイアウト崩れ防止の clearfix の代わりに利用します。この設定は .clear が使われている部分の hr に対してのみ有効なので、記事内ので使う hr には影響を与えません。また、display:none に設定しているので画面上に横棒は表示されませんし、余計な余白なども発生いたしません。
テーマに寄ってはこの clearfix が設定されていないこともあるので、一応お守り代わりに記述しておきました。
デモページ
本記事下にあるダブルレクタングル広告がまさに今回紹介のコードをを用いていますので、そちらを参考にして下さい。
あとがき
これで、アドセンス広告を利用するときに、PCとモバイルでそれぞれ違う広告を表示させられるようになります。更にダブルレクタングルもできちゃうというお得コードです。
ぼくは、レスポンシブ広告が好きではないので、本ブログはこの方法でアドセンスは配置しております。PCとモバイルでそれぞれ違う広告コードを使っているのでプラットフォーム広告ごとの収益もわかりやすくて良いですよ。
よかったら使ってみてくださいね。




