いろいろブログを見ていると、記事下などの広告を横並びで2つ配置させているケースをよく見かけると思います。当ブログも正にその方式「ダブルレクタングル」を採用しております。
さて、先日「広告を2つ並べるにはどうしたら良いの?」という質問をいただきましたので、今回はそれについてブログします。
ただし、注意点として、広告をダブルレクタングルにする方法は多様で、導入者さんによってもコードの使い方などは様々です。
今回紹介の方法は、” あくまでも当ブログではこうやっているよ ” という数ある方法の中のひとつとして紹介するということを前提に読んでください。
今回紹介の方法は、WordPress・はてなブログ・livedoor Blog などデザインをいじることができるサービスならどれでも利用可能です。
目次
横並びの広告配置「ダブルレクタングル」

まあ、この記事自体がすでにダブルレクタングル採用なので、そこを参考してもらえばと思いますが、一応参考画像を貼っつけておきます。
ブログをやっていれば特に記事の末尾、記事下の部分は広告を2つ並べたいというブログ運営者さんは多いのではないでしょうか?
では、以下からそのやり方を書いていきます。
また、今回紹介する方法は、PC表示とモバイル表示で臨機応変に対応できるように、アドセンスのレスポンシブ広告を使うことを前提にしています。レスポンシブ広告の設定は以下のリンクで詳しく書いていますのであわせて参考にしてください。
ダブルレクタングル表示はHTMLとCSSの調整だけでOK
広告横並びダブルレクタングルはHTMLとCSSだけで表示させることができます。凄く難しいわけではありませんから安心してください。以下から一緒にやっていきましょう。
今回はお使いのブログテーマが必ずしも「clearfix」に対応しているとは限らないということを前提にしてHTMLとCSSを紹介します。
※clearfix とは・・・ボックスなどを横並びにした時レイアウト崩れが起こります。それを回避するおまじないコードが「clearfix」です。
ダブルレクタングル HTML
|
1 2 3 4 5 6 7 8 9 |
<div class="kiziad" style="margin-bottom:20px;"> <div class="adleft"> ここに左側へ配置したい広告コードを挿入 </div> <div class="adright"> ここへ右側へ配置したい広告コードを挿入 </div> <hr class="clear"> <!-- / .kiziad --></div> |
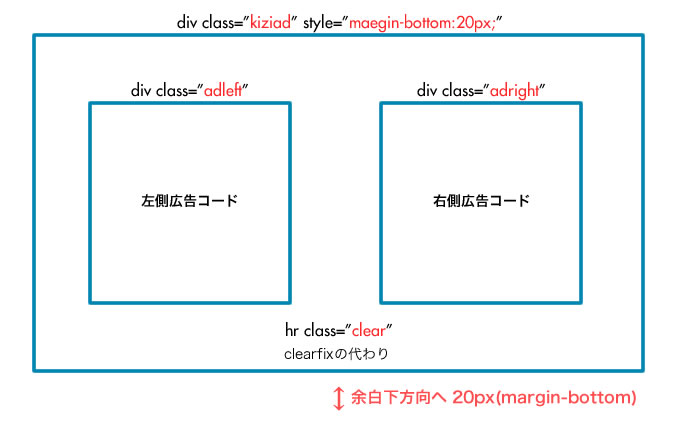
このHTMLコード構造を図で表示してみます。
図で表示するとわかりやすいですね!
次は、上の図のような配置になってくれるようにCSSでレイアウトしていきます。
ダブルレクタングル CSS
大枠の部分「kiziad」と左右広告の枠「adleft / adright」のレイアウト。
|
1 2 3 4 5 6 |
.kiziad { padding:0px !important; } .adleft {float:left; width:336px;} .adright {float:right; width:336px;} |
テーマによっては余計な内余白が入ることがあるので大枠 .kiziad には padding 0px を最優先を示す !important をつけておきます。
左右広告用の枠になる .adleft / .adright には、横幅 336px の広告を並べたいのでそのように設定。 float で「お前は右側、お前は左側なっ!」とそれぞれ並ぶ方向を命令しています。
clearfix の代替コード
|
1 2 |
.clear {clear:both;} .clear hr {display:none;} |
通常、横棒が引かれる hr なのですが、レイアウト崩れ防止の clearfix の代わりに利用します。この設定は .clear が使われている部分の hr に対してのみ有効なので、記事内ので使う hr には影響を与えません。また、display:none に設定しているので画面上に横棒は表示されませんし、余計な余白なども発生いたしません。
次にPC用とモバイル用とで表示を切り替えなければなりません。とても大切な設定です。
モバイル表示用のCSS設定
|
1 2 3 4 5 |
@media screen and (max-width: 1080px) { .kiziad {padding:0 !important; width:300px; margin:0 auto;} .adright {display:none;} .adleft {width:300px;} } |
本ブログはPCで表示した時の横幅は 1060px です。したがって 336px の広告の2枚並べが適切に表示されるのは 1060px までなので、一番上行の数値で画面が 1080 px 以下はこうしてくださいという命令をだすようにしています。1060px で設定すると幅ギリギリなので、余裕を少し保たせて 1080px 以下としています。
このCSS設定で、具体的には2枚並べにしていた広告を1枚だけ表示してください・・・という命令を出します。モバイルの画面幅では1枚が限界ですからね。
大枠の .kiziad をモバイル画面用に設定をします。スマートフォンでも適切に表示される 300px ✕ 250px 広告をつかいますので、横幅を 300px に設定し、margin:0 auto; で画面中央に表示して欲しいという命令を出しています。
広告右枠 .adright は display:none; を設定することで、1080以下は右側の広告は非表示にして欲しいという命令をだしています。これでモバイルでは広告は左側の1枚だけが表示されます。
広告左枠 .adleft は モバイルでも表示されるので、モバイル適切サイズの 幅 300px の設定だけします。
これでモバイル画面用の設定は完了です。
大画面用のCSS設定
|
1 2 3 |
@media screen and (min-width: 1081px) { .kiziad {width:680px;} } |
最後はPC用のCSS設定です。
本ブログ では 1081px からPC用と定義しています。この辺はモバイル設定とあわせてご自分のブログ幅にあわせて臨機応変に調整してください。
大枠の .kiziad を 幅 680px と設定しています。この数値は必ず設定してください。数値はブログの記事本文部分の幅です。680px は本ブログの記事本文部分の幅です。

記事本文部分の幅とは、本ブログでいうと上画像のピンク枠の部分。ご自分のブログの記事本文部分の幅にあわせてください。
以上が広告2枚並びダブルレクタングルにする方法です。
HTMLとCSSのまとめ
それでは最後に紹介したHTMLとCSSを一括で表示します。
ダブルレクタングル HTML
|
1 2 3 4 5 6 7 8 9 10 |
<!-- ダブルレクタングル --> <div class="kiziad" style="margin-bottom:20px;"> <div class="adleft"> ここに左側へ配置したい広告コードを挿入 </div> <div class="adright"> ここへ右側へ配置したい広告コードを挿入 </div> <hr class="clear"> <!-- / .kiziad --></div> |
ダブルレクタングルCSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
/* ダブルレクタングル ----------------------------------------------------*/ .kiziad { padding:0px !important; } .adleft {float:left; width:336px;} .adright {float:right; width:336px;} /* clear */ .clear {clear:both;} .clear hr {display:none;} /* 大画面用の設定 */ @media screen and (min-width: 1081px) { .kiziad {width:680px;} } /* モバイル画面用の設定 */ @media screen and (max-width: 1080px) { .kiziad {padding:0 !important; width:300px; margin:0 auto;} .adright {display:none;} .adleft {width:300px;} } |
各数値はご自分のブログレイアウトにあわせて必ず変更してください。
この方法を導入時の注意点
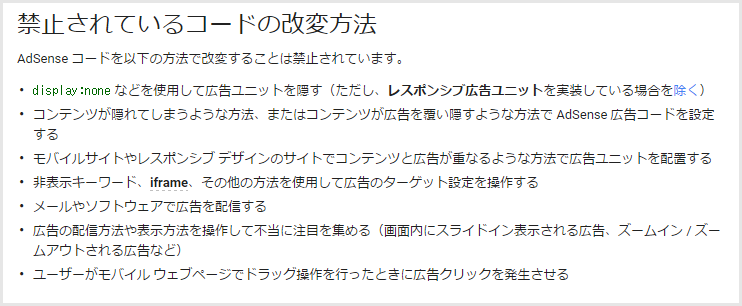
この方法は「display:none」を使って右側の広告をモバイルでは非表示にするという方式なのですが、重要な注意点があります。
「display:none」は レスポンシブ広告のみで利用可となっています。
この方法を利用時には 必ず「display:none」で飛ばす右側は「レスポンシブタイプ」の広告を貼るようにしてください。
レスポンシブタイプを 336×280 などのレクタングルサイズへ固定する方法は以下の別記事にて詳細に掲載していますので合わせて読んでみてください。
WordPress で運営の場合はこちらもアリ
WordPress でサイトやブログを運営している場合には以下の方法もアリです。PHPの条件分岐で表示させる広告を指定できるので結構便利です。
あとがき
というわけで、今回は「アドセンスなどの広告を横に2枚並べて表示のダブルレクタングルにする方法」を紹介しました。
冒頭でも書きましたが、あくまでも当ブログで採用している方法なので、このやり方でOKだという方のみご自由にお使いください。
それではよいブログライフを~♪
おすすめレンタルサーバー
【当ブログも愛用中の負荷に強いサーバー】
ブログのサーバー選びは「安さ」ではなく「同時アクセスに強い」ものを!月間100万PVの当ブログのアクセスにも余裕で耐えるエックスサーバー X10 はすごいです!