ウェブサイトやブログを運営していれば必ず設置しているソーシャルボタンですが、各SNSから配布されている純正ボタン、特に Facebook のソーシャルボタンは表示速度が激遅くないですか?
画像やテキスト + CSS などでオリジナル化すれば表示は速くなりますが、カウンターが付いていないので、それ有りきであれば純正が一番手っ取り早いです。
今回は、Facebook 純正のいいねボタンを利用しているユーザー向けに、「Facebook 純正のソーシャルボタンの表示速度を劇的に向上させる方法」を紹介します。
Facebook 純正のソーシャルボタン

当ブログでは Facebook 純正のソーシャルボタンを使っています。本記事のタイトル下にあるのやつが純正ボタンです。
カウンターが付いていることもあるのですが、いいねとシェアが両方セットなところも重宝しているところなんですよね。
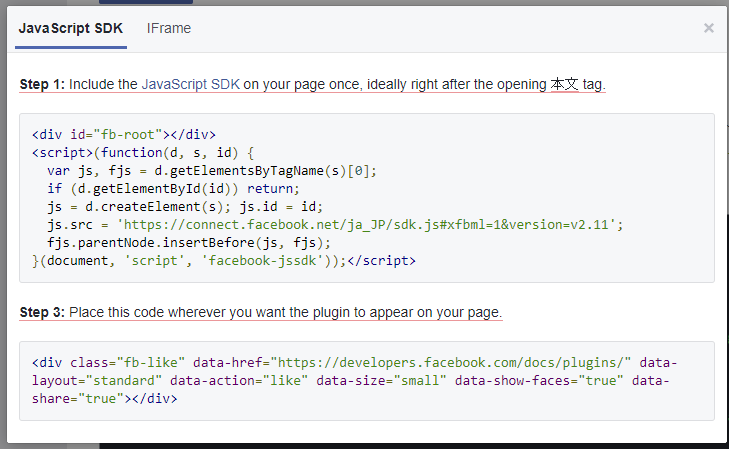
Facebook 純正のソーシャルボタンは以下の公式 Developer サイトから作成できます。
この公式ページで作成した Facebook 純正ソーシャルボタンをそのまま使うと、表示速度が「まあ遅い!とにかく遅い!!」
モバイルサイトだと結構 痛い表示速度。
しかし、この公式で吐き出されたコードに1行だけ新たにコードを追加するだけで、劇的に表示速度が改善されます。
Facebook 公式ソーシャルボタンの表示速度を改善する方法

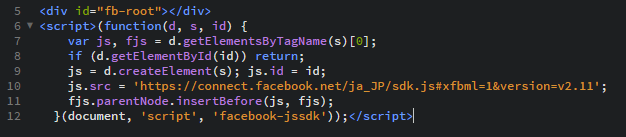
公式サイトでボタンを作成して「コードを取得」すると、上のような感じでコードが吐き出されます。
Step 1 部分のコードは <body> の下に設置するのですが、

これのコードに 1行だけ追記します。

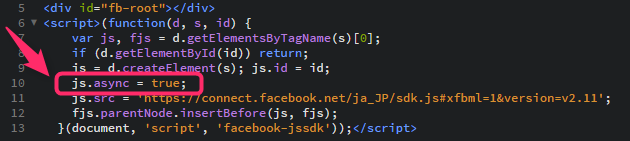
こんな風に「js.async = true;」の1行を追記します。
貼付け用コード
|
1 |
js.async = true; |
やることはたったこれだけです。
このコードは「非同期処理を行ってください」という命令文で、「処理の完了を確認せずに次の処理をどんどん読み込んでっておくれよ!」という指示です。
このコードを使うと、カウンターの反映は通常よりも若干遅くなりますが、余計な処理を省く分、表示速度が向上するというわけです。
あとがき
Facebook 公式ソーシャルボタンの Javascript へたった一行のコードを追加するだけで、今までチンタラしていて激遅かった表示速度が許容できるラインまで劇的に改善されます。
Facebook 純正の公式ソーシャルボタンを利用されている方はぜひ試してみてください。




