普段インターネットでウェブサイトやブログを閲覧していて「珍しいフォント使っているな。なんのフォント使っているんだろう?」なんて疑問に思うことないですか?
ブロガーであれば「このフォントお洒落! うちのブログにも使いたい!! 」と、同じフォントを使ってみたくなることってありませんか?
ウェブサイト制作を生業にしているなら「このページに使われているウェブフォントってなんだろう?」なんて好奇心や知識欲が湧いてくることもありますよね?
Chrome の拡張機能「WhatFont」を使えば、今ブラウザに表示されているウェブページに使われているフォントを超簡単に調べることができます。
今回は『ウェブサイトで使われているフォントを簡単に調べることができる便利な Chrome 拡張機能「WhatFont」の使い方』を紹介します。
フォントを調べられる Chrome 拡張機能「WhatFont」

Chrome に表示されているウェブサイト・ページに使われているフォントをマウスクリック一発で調べることができる超便利な拡張機能「WhatFont」。
使われているフォント名(Font Family)の他に、そのフォントに設定されている CSS の属性や属性値も詳しく知ることができるという、大変優れた機能も搭載されています。
特にウェブサイト関連を生業にしているユーザーには重宝すること間違いないです。
Chrome 拡張機能「WhatFont」は、Chrome ウェブストアから追加できます。
WhatFont の使い方
Chrome に追加した後はツールバーに固定する
WhatFont は Chrome に追加しただけでは使うことが出来ません。追加したあとは、ツールバーに固定してアイコン表示させる必要があります。
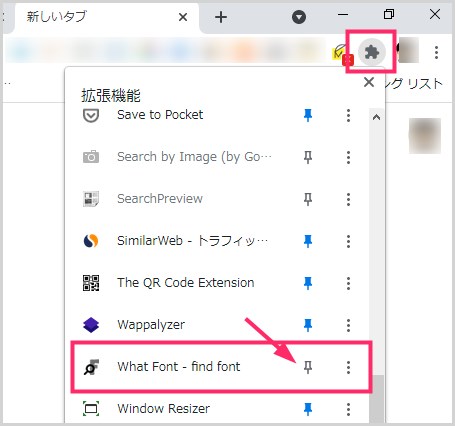
ツールバーの「拡張機能」アイコンをクリックすると、Chrome に追加されている拡張機能の一覧が表示されるので、WhatFont を探して画鋲のアイコンをクリックします。
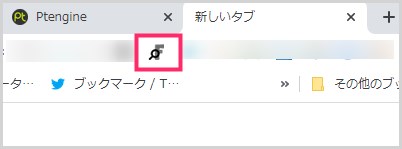
するとツールバーに WhatFont のアイコンが表示されます。
これで使用する準備が完了です。
WhatFont を使ってみよう

使われているフォントを調べたいウェブページが表示されている状態で、ツールバーにある WhatFont のアイコンをクリックします。
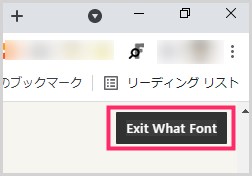
WhatFont アイコンをクリックすると、ウェブページの右上に「Exit What Font」というボタンが表示されます。このボタンが出ている状態がフォントサーチモードです。
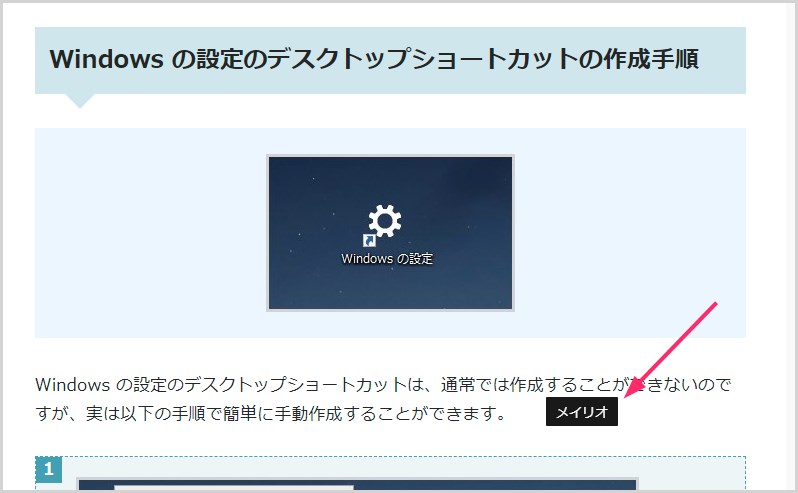
マウスカーソルがウェブページで現在使われているフォント名に切り替わります。特にクリックしなくても、マウスカーソルを置いただけでフォント名だけは簡易的に表示される仕組みになっています。
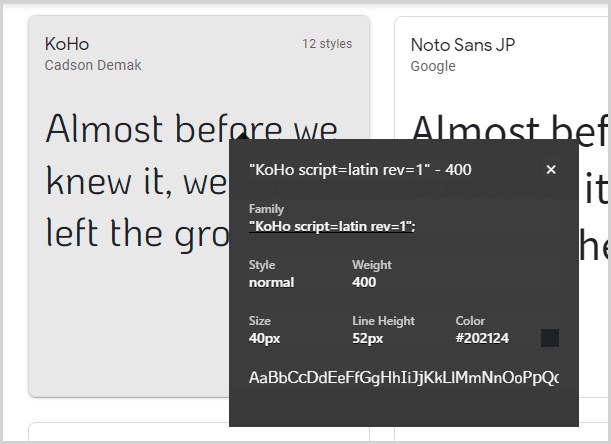
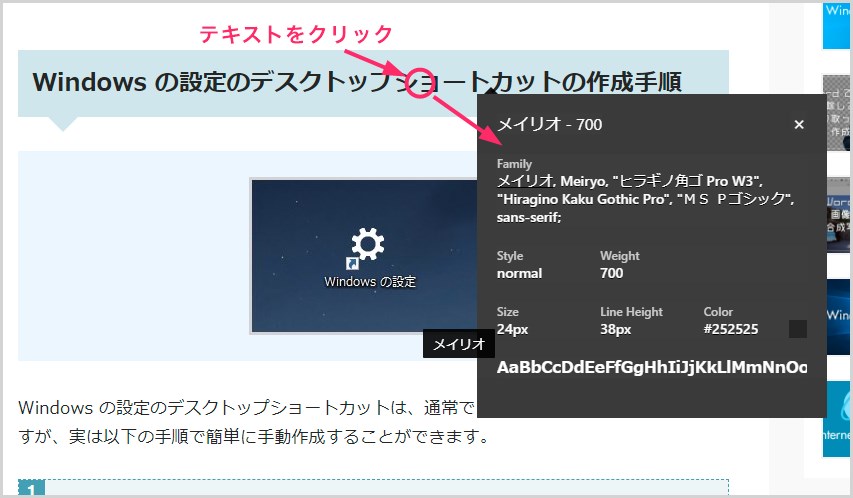
もっと詳しくフォントの情報を調べたい場合は、調べたい部分のテキストをクリックすると、大きな吹き出しが表示されて、フォント名・フォントに使用されている CSS の属性や属性値など、フォントの詳細な情報を取得することができます。また、一度出したフォントの吹き出しは、付箋みたいに画面に張り付いているので、ウェブページに使われているフォントを全体俯瞰しながらチェックできます。

WhatFont のフォントサーチモードを終了する場合は、「Exit What Font」ボタンかツールバーの WhatFont アイコンを押すとフォントサーチモードが終了します。表示されているページのタブを閉じても終了します。
あとがき
最近では、ウェブサイトに本当に様々なウェブフォントを利用することができますから、お洒落だったり珍しいフォントを見つけてしまうことがよくあります。
WhatFont を利用すれば、「何のフォントが使用されているのか?」をネットサーフィンで似たフォントを探して~照らし合わせて~「これかな?」「でも違う?」なんて手間もいらなくなります。
Chromeの「検証」で使われている CSS から探して…なんて面倒もありません。
WhatFont を使えばウェブサイトで使われているフォントを簡単に知ることができます。