最近では、Visual Studio Code や Brackets など高機能なのに無料で使えるコードエディターがあるので、Dreamweaver 使うユーザーさんも減っているのかな?
ぼくはといえば、簡単な修正などでは軽い Visual Studio Code を使いますが、がっつりコーディングをするっていう時には Dreamweaver を必ず使います。
Dreamweaver は、「MX」の頃から10年以上に渡って使ってきたので、機能や配置などをよく理解している分とても使い勝手が良いんですよね。
今回はそんな Dreamweaver のちょっとした小技を紹介します。
Dreamweaver のコード画面を左右で2分割して、左右に違うコード(右に html 左に css など)を表示して同時に作業できたら便利だと思いませんか?
今回は「Dreamweaver 画面を左右分割して別々のコードをそれぞれ表示させる方法」を紹介します。
目次
無料のエディターでは左右分割表示は当たり前ですが…
無料のコードエディターではコードの左右分割は当たり前のようにできますよね。今の PC のモニターは横広なので左右にコードを表示させると作業が効率的ですから。
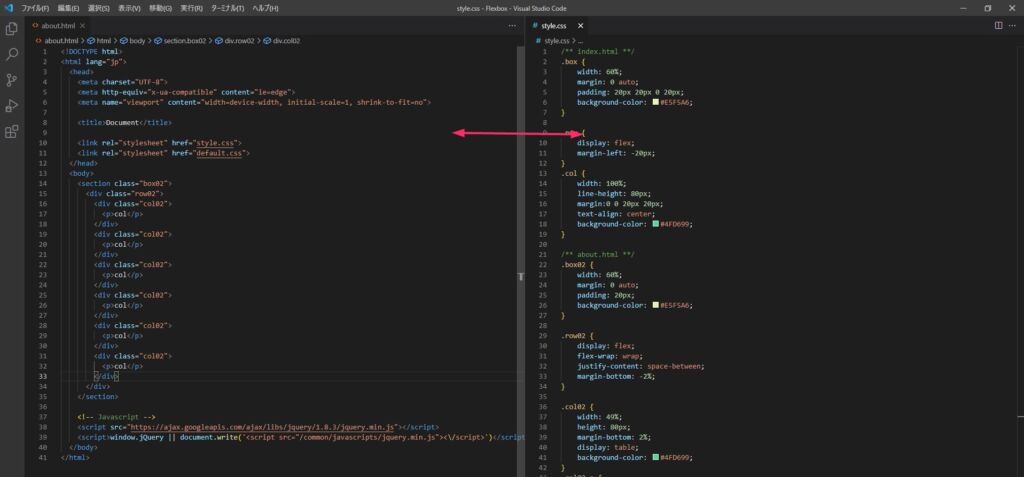
Visual Studio Code では、ドラッグ&ドロップで簡単にコードの左右分割ができます。ぼくは HTML と CSS を同じ画面に同時に表示させてコーディング作業することが多いです。
Dreamweaver は、ドラッグ&ドロップでの左右分割はできませんが、設定をいじってあげることで簡単にコードの左右分割ができるようになります。
しかも、無料のコードエディターとはちょっと異なる機能配置になり、個人的にそれがものすごく便利だと思うわけなのです。
Dreamweaver をコード左右分割で表示する手順

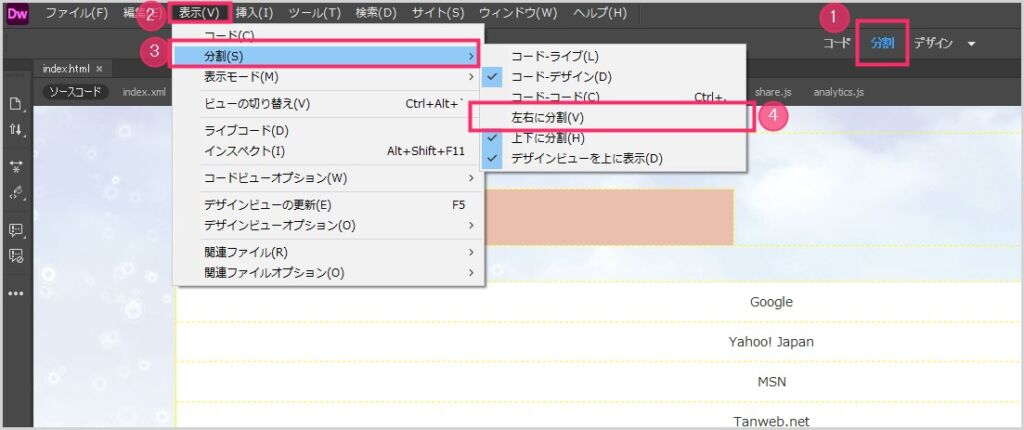
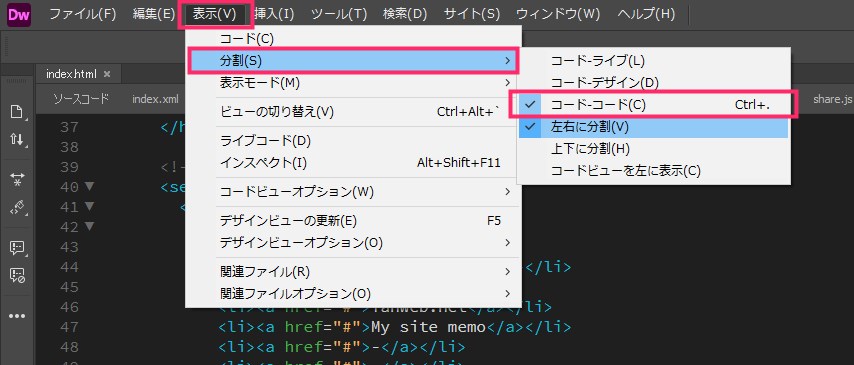
まず、①「分割」を押します。デフォルト状態だと「上下に分割」になります。②「表示」タブを押して ③「分割」④「左右に分割」を選択してチェックを入れます。- 左右分割にチェックを入れると、以後、上下に分割に再度チェックを入れない限りはずっと左右分割にチェックが入ったままになります。

左右分割にチェックを入れると、「デザインビューとコード」の左右分割表示になります。
「表示」タブを押して「分割」から「コード・コード」にチェックを入れると、分割された左右表示が両方ともコードになります。
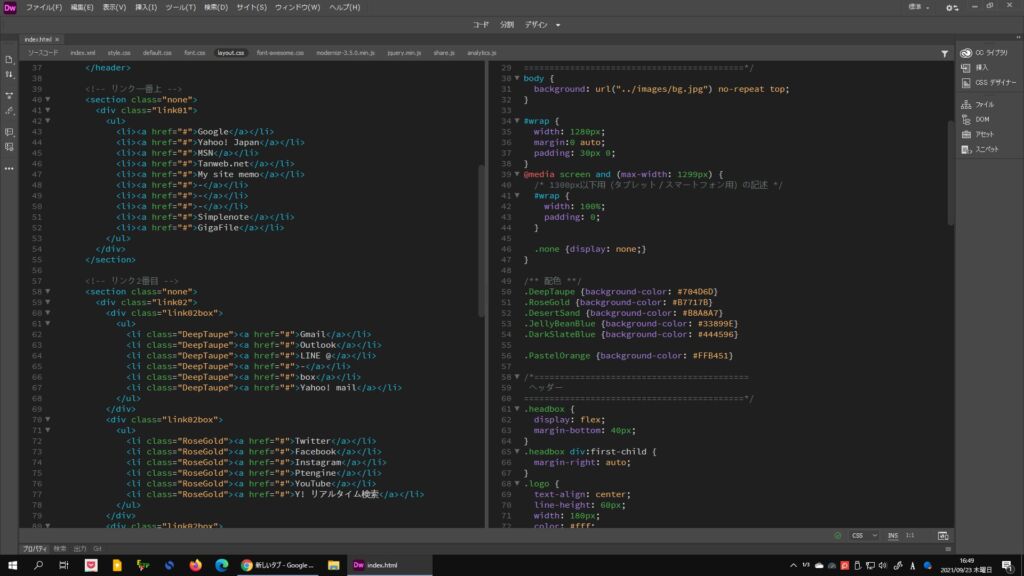
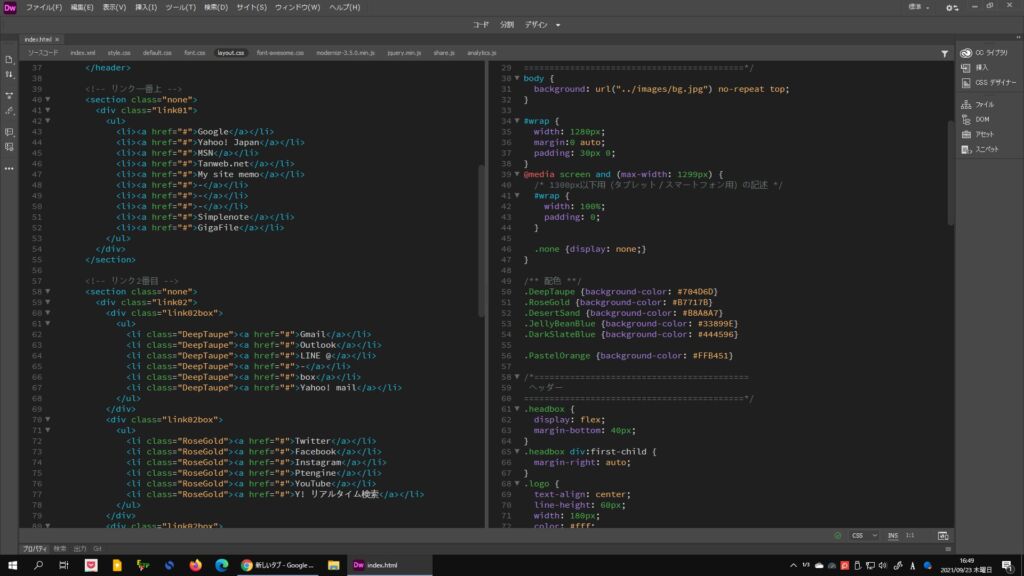
左右コード表示で分割された Dreamweaver はこんな感じです。以後編集したいページファイルを開いたあとに「コード・コード」を選択すれば、コードの左右分割になります。
「コード・コード」にショートカットキーを設定する
Dreamweaver を起動するたびに、いちいち「表示▶分割▶コード・コード」をやるのは非常に面倒なので、「コード・コード」に1発で切り替わるようにショートカットキーを設定すると便利です。
以下、ショートカットキー設定手順です。

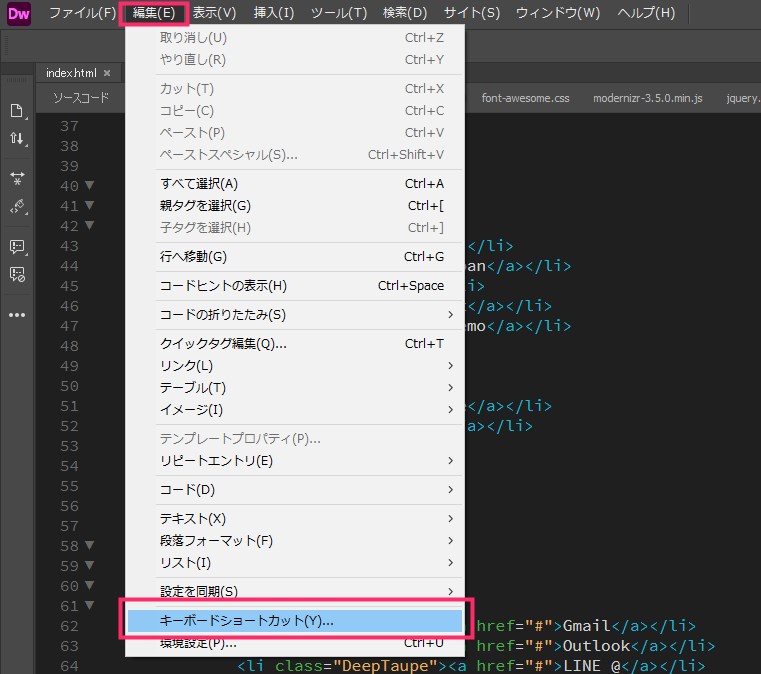
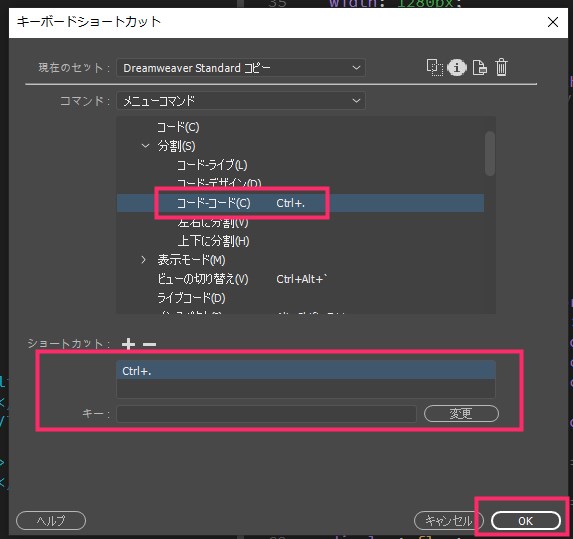
「編集」タブから「キーボードショートカット」を選択します。
コード・コードは、「表示▶分割」の中に格納されています。ぼくは、使われていなかった組み合わせ「Ctrl + .」を コード・コード のショートカットキーに設定しました。
ページファイルを開いている状態で、設定したショートカットキーを入力すると、1発でコードとコードの左右分割表示になります。これ本当に便利ですよっ!
Dreamweaver の左右分割が本当に便利だと思うポイント
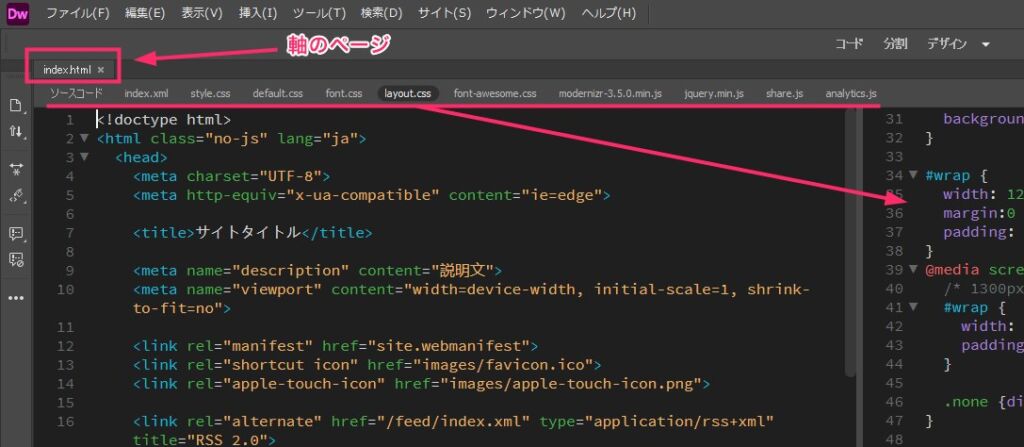
Dreamweaver の「コード・コード」の左右分割は、現在開いているページファイルを軸にして左右分割されます。
現在開いているページファイルが「index.html」だとすると、そのタブ表記の下には、css や js ファイルなど index.html に紐付けられているファイルが表記されます。
左右分割されたコードの右側は、その紐付けられている css や js などのファイルが表示されるエリアとして使われます。
上の参考画像でいうと、index.html タブの下に紐付けられているファイルが表示されています。layout.css を選択すると、右側には layout.css のコードが表示されます。左側には index.html のコードが表示されたままです。
style.css を選択すれば、右側は style.css のコードに切り替わります。左側は index.html のままです。
Dreamweaver のコード左右分割表示は、開いているページファイルを軸にして、左側は常にページファイルのコードを表示し、右側はページファイルに紐づけているファイルのコードを表示させます。これが本当に便利なのです。
あとがき
Dreamweaver の左右分割は、無料のコードエディターとちょっとだけ機能と表示スタイルが異なり、使い方によっては大変便利なのです。
もちろん、無料のコードエディターは Dreamweaver が出来ない表示スタイルができるので、良し悪しということではありません。
ぼくは Dreamweaver の左右分割のスタイルに使い勝手の良さを感じているというだけのことなのです。
というわけで、Dreamweaver のちょっとした小技紹介でした。