高機能で軽くて使い勝手の良い、無料のコードエディタ「Visual Studio Code」ですが、デフォルト状態だと制作中の HTML ページをブラウザプレビューすることができません。
Dreamweaver では F12 キーを押せば簡単にブラウザプレビューできていただけに、ここだけはちょっと使い勝手が悪いのです。
しかし、Microsoft 純正の Visual Studio Code 拡張機能「Live Preview」をインストールすることによって、簡単に製作中の HTML ページを VSC 内プレビュー&ブラウザプレビューできるようになります。
今回は「Visual Studio Code で簡単に Visual Studio Code 内プレビュー&ブラウザ表示プレビューさせる方法」を紹介します。
目次
VSC 拡張機能「Live Preview」とは

Visual Studio Code には、使い勝手を向上させるための追加要素として拡張機能のインストール機能があります。
拡張機能は、有志が作成したものから Visual Studio Code 提供元である Microsoft が作成していものまで様々な種類があって、それらの拡張機能は無料で利用できます。
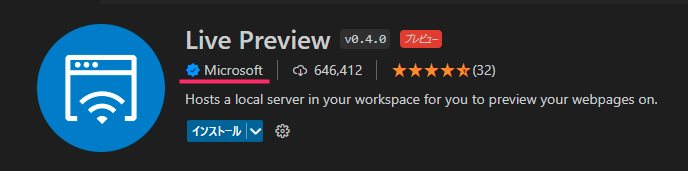
今回紹介する Visual Studio Code 内プレビュー&ブラウザプレビューを出来るようにする拡張機能「Live Preview」は、Visual Studio Code 提供元である Microsoft が配布している純正の拡張機能です。
有志が開発提供する拡張機能は、更新が止まって突然利用できなくなることもあるのですが、この「Live Preview」は Microsoft 純正なので Visual Studio Code と共に更新されていく安心設計なのです。
VSC 拡張機能「Live Preview」インストール手順
- まずは Visual Studio Code を起動します。

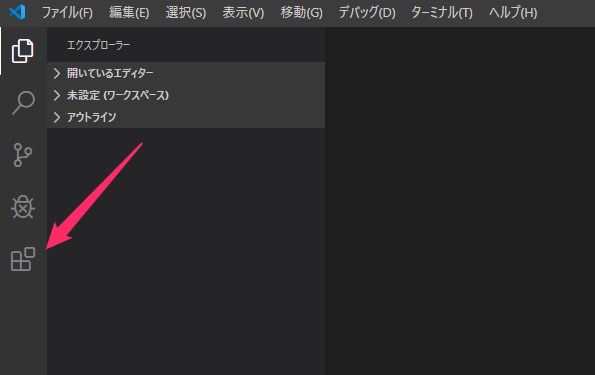
サイドメニューの「拡張機能」アイコンをクリックします。
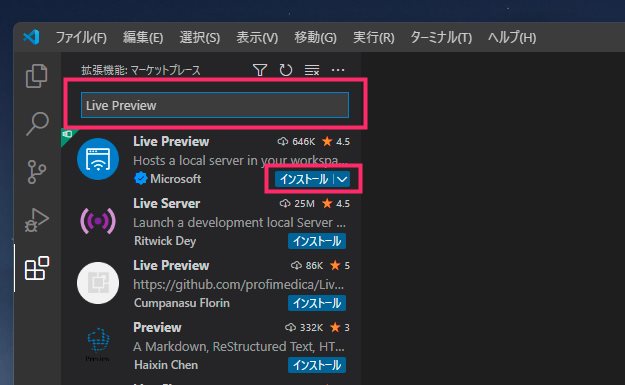
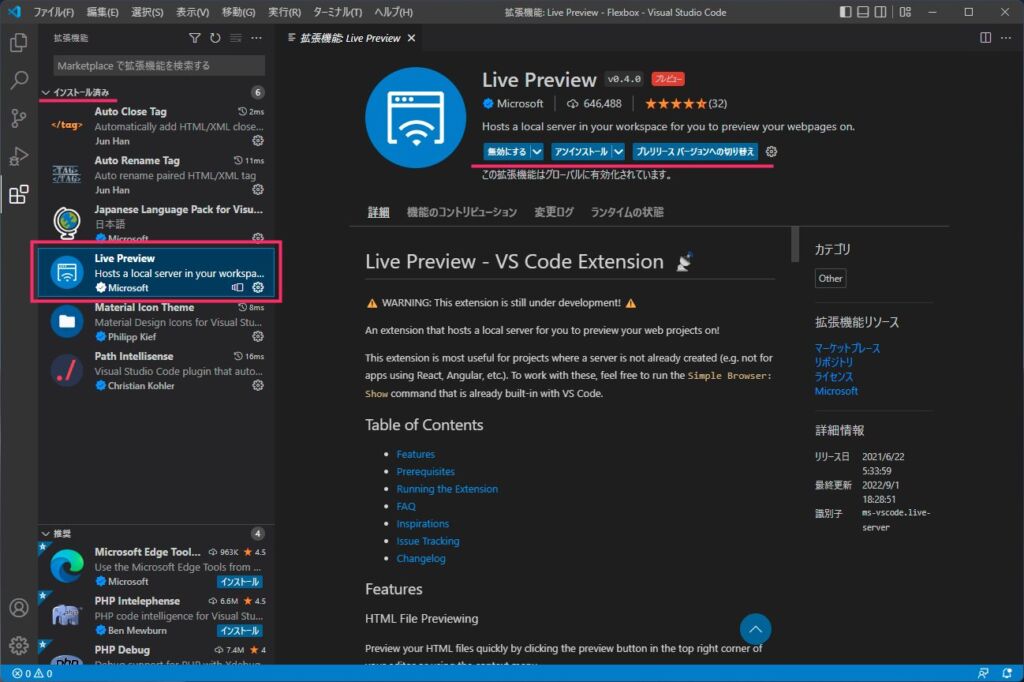
拡張機能検索フォームに「Live Preview」を入力またはコピペします。一覧に目的の拡張機能が表示されるので「インストール」ボタンを押します。
拡張機能 Live Preview のインストール完了です。拡張機能の「インストール済み」に Live Preview があるはずです。
Live Preview で VSC 内プレビューをする手順
編集中の HTML ファイルを Visual Studio Code 内でプレビューする手順です。

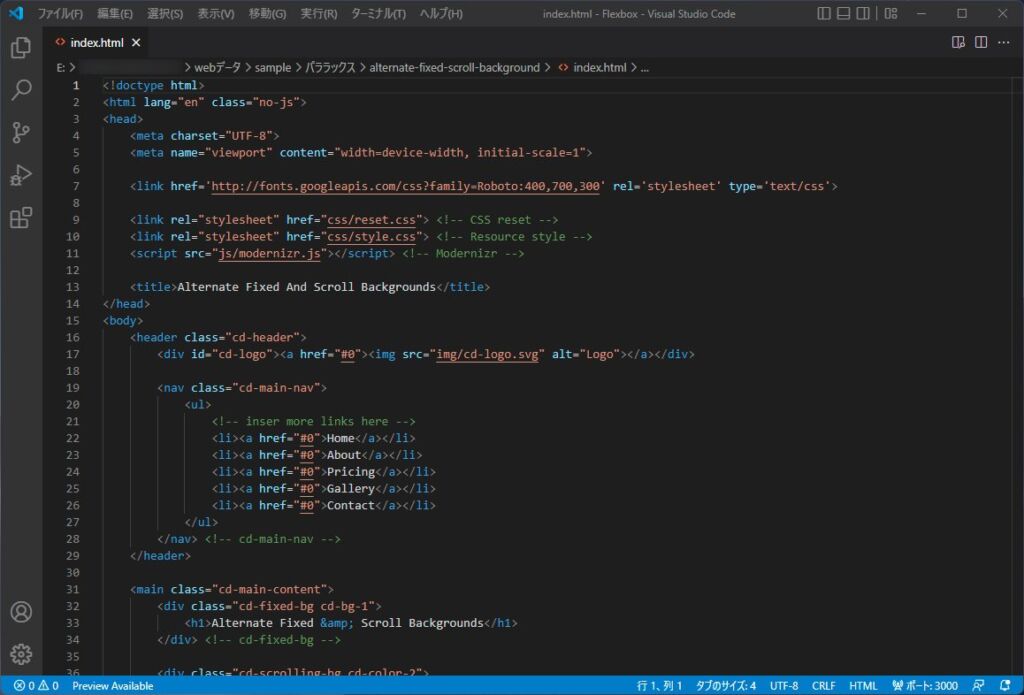
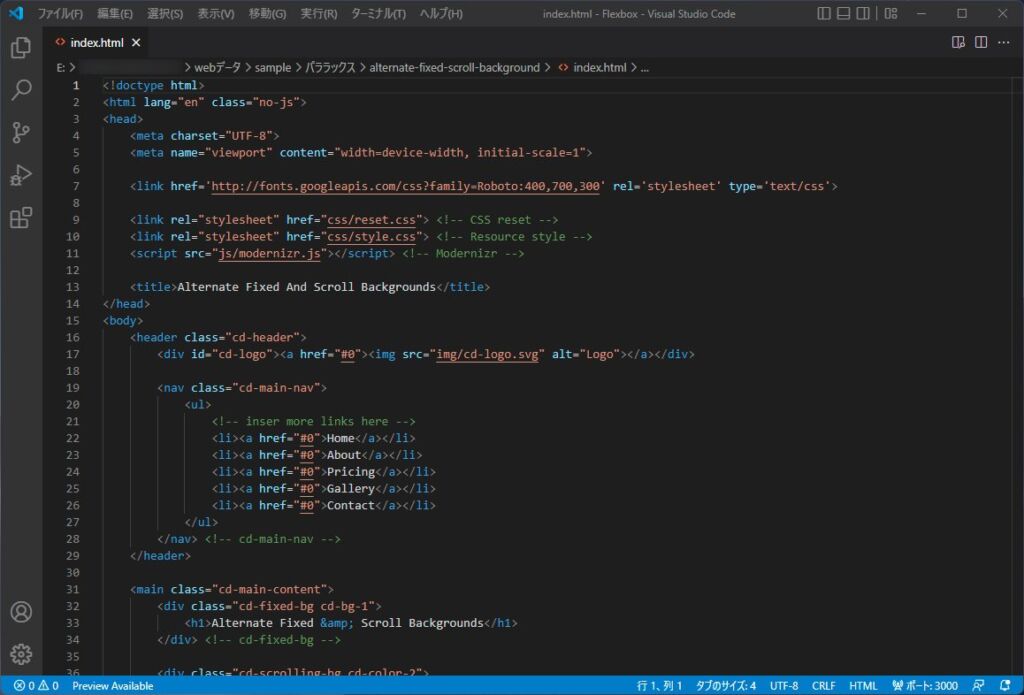
Visual Studio Code で HTML ファイル編集画面を開きます。
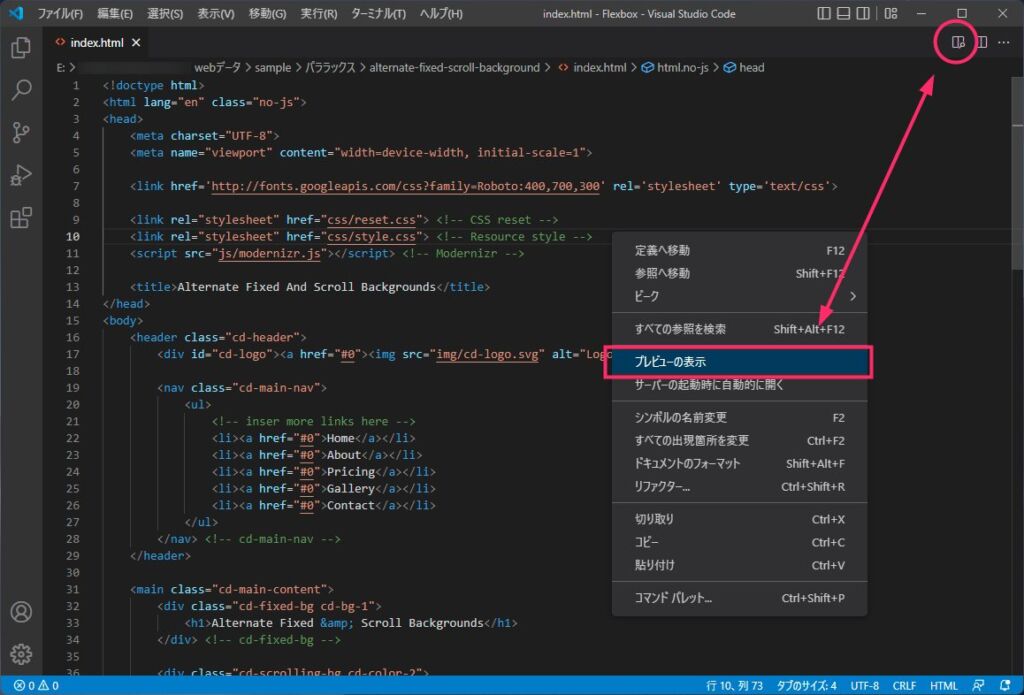
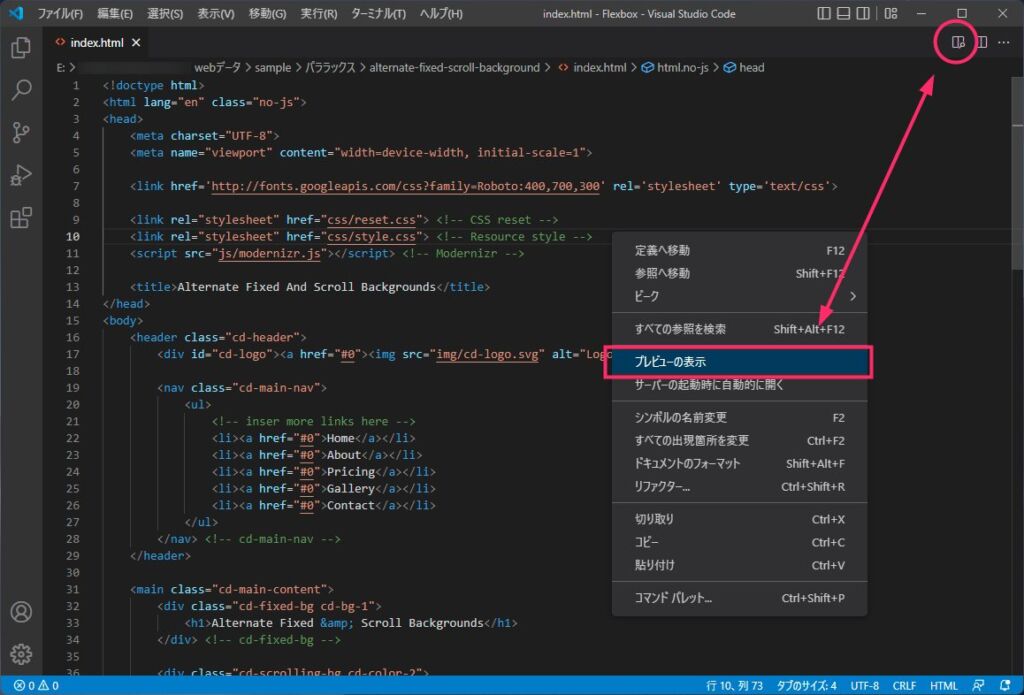
右上にある「分割に虫眼鏡」アイコンをクリックするか、HTML 編集ページをマウス右ボタンクリックしたメニュー内の「プレビュー表示」をクリックするかのどちらでも VSC 内プレビューが起動します。
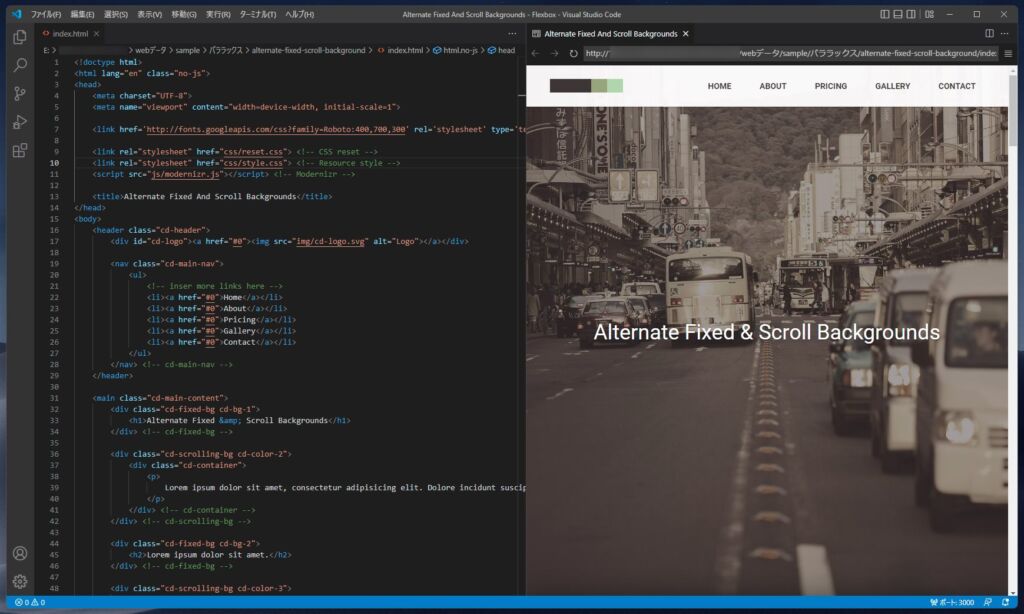
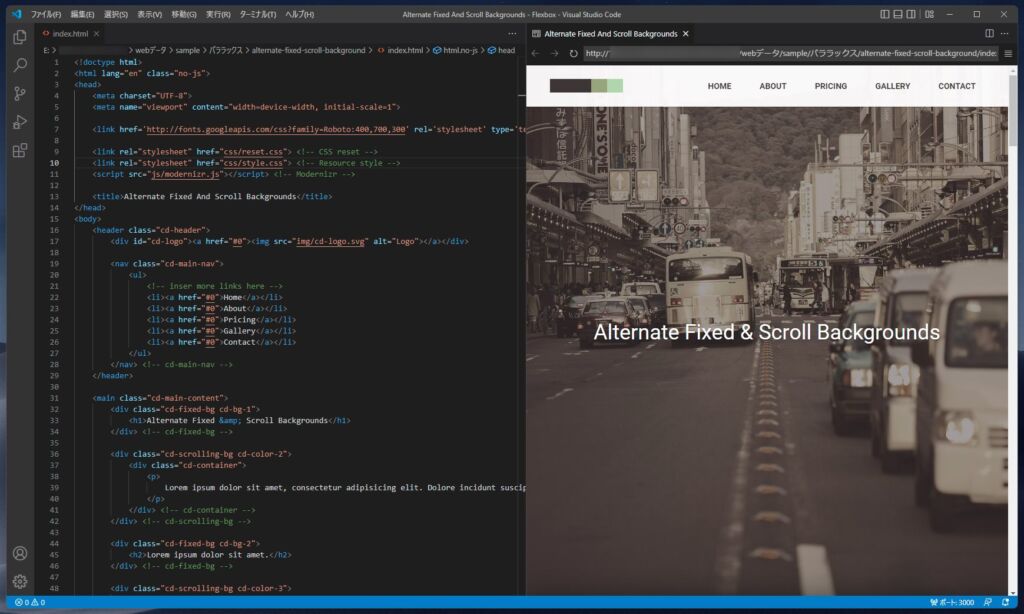
プレビューを起動すると VSC 内の右側に分割表示されます。
プレビューのタブをドラッグ&ドロップで HTML ファイルタブの横に移動させることで分割を解除して大きくプレビュー表示させることができます。
Visual Studio Code 内のプレビューはリアルタイムプレビューなので、プレビューと同期している HTML や CSS ファイルを編集すれば、自動的にプレビュー内の表示も編集に合わせて更新されて変更表示されます。かなり便利です。
Live Preview でブラウザプレビューをする手順
編集中の HTML ファイルをブラウザでプレビューさせる手順です。

Visual Studio Code で HTML ファイル編集画面を開きます。
右上にある「分割に虫眼鏡」アイコンをクリックするか、HTML 編集ページをマウス右ボタンクリックしたメニュー内の「プレビュー表示」をクリックするかのどちらでも VSC 内プレビューが起動します。
プレビューを起動すると VSC 内の右側に分割表示されます。
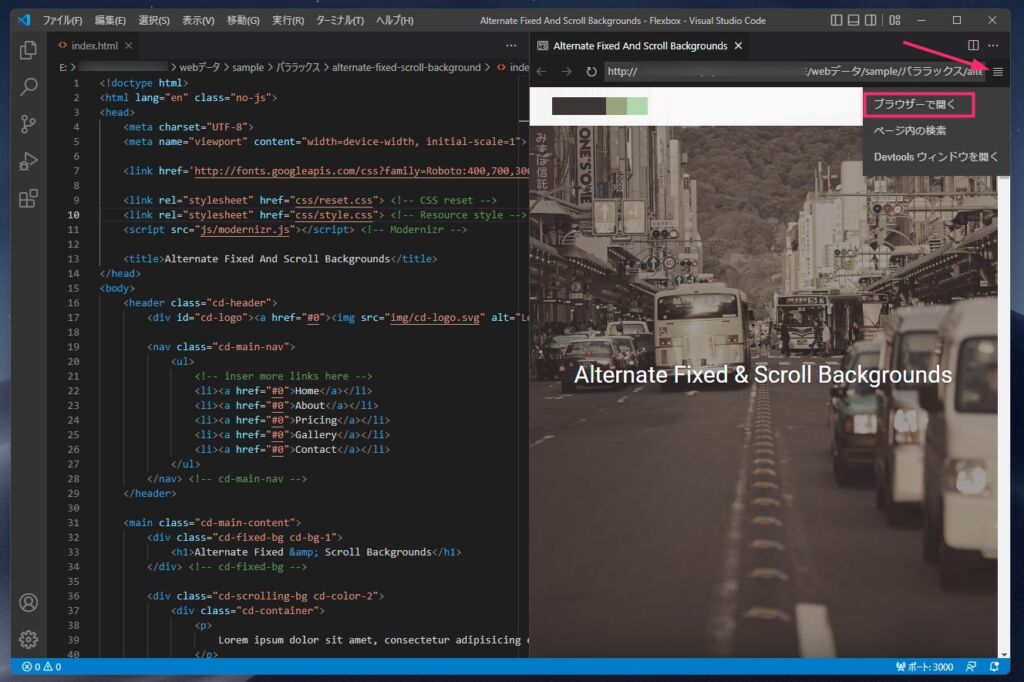
プレビュー側の右上にある「≡」アイコンをクリックして出てくるメニュー内の「ブラウザーで開く」をクリックします。
既定に設定しているブラウザが起動してプレビューが表示されます。
ブラウザプレビューはリアルタイムビューではないので、HTML や CSS を変更したら、その都度ブラウザを更新(再読み込み)してあげる必要があります。
あとがき
Visual Studio Code を快適に利用するなら、ブラウザプレビューは必須だと思います。これ系の拡張機能はいくつかあります。
いろいろ使ってみた中では、今回紹介した Microsoft 純正の「Live Preview」が今のところ一番使い勝手が良いかな?と個人的には感じます。
本記事の内容はなかなかニッチなのですが、一握りの困った方のお役に経てば幸いです。
 キタムラ
キタムラ
今回紹介した方法が役に立つと思っていただけたら、他にも同じように方法を探している方がいるかもしれません。ぜひぜひその誰かに教えてあげてくださいね!