画像の縦横比を維持しつ、常に自分が設定したアスペクト比でレスポンシブ対応してくれるサムネイルを作る時には、以前までは JQuery を利用しなければなりませんでした。
しかし最近の CSS は大したもので、CSS だけでそれが可能になってしまうのですっ!
今回は「CSS だけで画像の縦横比を維持しながら設定したアスペクト比で画像を伸縮(レスポンシブ対応)できるサムネイルを作る方法」を紹介します。
目次
CSS だけでアスペクト比維持のサムネイルがいかに便利か
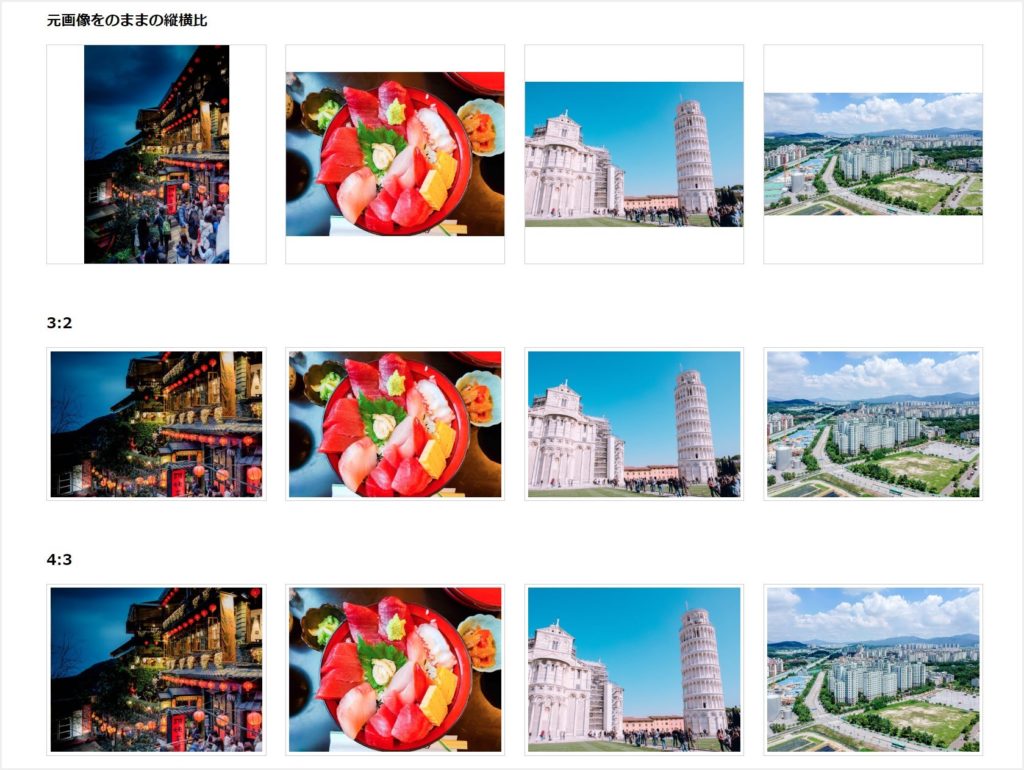
この画像を見てもらえばわかると思うのですが・・・
この画像を見てもらえばわかると思うのですが・・・
WordPress のアイキャッチサムネイルみたいにな感じで、画像中央を抜き出して、縦横比を維持しつつ、自分が設定した任意のアスペクト比のままレスポンシブ対応のサムネイルを作れる CSS です。
例えば 16:9 で設定したサムネイルは、画面が小さくなろうと大きくなろうと 16:9 のまま縮小拡大します。今までの CSS 2 ではこれができなかったんですねぇ。
Javascript を使わずに CSS だけでこれができることが、どれほど便利なことか・・・ウェブサイト制作に携わる方ならわかっていただけるはず!!
デモを用意したのでまずは確認してみてください
実際に動いているデモページを確認してみてください。デモページはレスポンシブ OK なので画面狭めたりして、縦横アスペクト比を確認してみてください。
デモは一応 PC での閲覧推奨です。
縦横比&アスペクト比を維持したサムネイルのコード
通常の縦横比維持の画像 CSS は以下。
|
1 2 3 4 |
img { max-width: 100%; height: auto; } |
しかし、これだと縦写真は長くなるし、4:3 や 16:9 とアスペクト比が違う写真があればデコボコしてしまいます。不都合だらけ。
どんな写真でもサムネイルは枠の大きさを 16:9 と決めたら 16:9 で表示してくれないと困ります。対象の写真が縦だろうと正方形だろうと 16:9 で表示させたいのです。
そこで以下の方法。
サムネイル画像は背景設定にしてアスペクト比を維持します
縦写真でも横写真でもどんなアスペクト比でもサムネイルが常に 16:9 になる方法です。
HTML は以下のように記述
|
1 2 3 |
<div class="親ボックス"> <div class="thumbnail" style="background-image: url(画像のURL)"></div> </div> |
サムネイルになる部分へは、画像(img タグ)ではなく、style で background-image を指定し、背景として画像を設置します。
CSS は以下のように記述
|
1 2 3 4 5 6 |
.thumbnail { background-size: cover; background-position: center center; padding-top: 56.25%; width: 100%; } |
bacground-size を「cover」にすると、どんな状況でも、親ボックス内に表示される画像が、設定した backgroud-position に合わせて切り抜かれ、目一杯広がってはいります。入り切らない部分は自動的にオーバーフロー(切り捨て)されます。
bacground-position は center center と設定しているので、画像は上下左右の中央で抜き出されます。これを top center とすれば、画像は上の中央で抜き出されます。
padding-top: 56.25% これが今回のキモです。
通常、縦幅を設定するには height を使いますが、height だと px で縦幅を設定しなければならず、パーセントのような比率維持の単位が使えません。
しかし、padding-top なら height と違ってパーセントで縦幅を設定できますから都合が良いのです。ただ、それだと画像を HTML に img タグで設置するわけにはいきません。そこで背景として画像を設置するわけです。
padding-top の値 56.25% はアスペクト比 16:9 の縦幅設定です。width が 100% なので、画面の幅がどれだけ動いても常に 16:9 のアスペクト比を維持してくれるというわけです。
例えば、サムネイルを 4:3 にしたければ、padding-top を 75% にすれば OK です。
アスペクト比を上手に使い分けよう!
アスペクト比を単位に変換する計算方法
padding-top に使いたいアスペクト比の値を記述することで、任意のサイズに設定できることはわかったと思います。
では、4:3 や 8:5 などアスペクト比をパーセントへ変換するにはどのように計算すればよいのでしょうか?
アスペクト比の変換計算方法
例えば 4:3 であれば・・・
3 ÷ 4 = 0.75 をパーセントに変換して「75%」
例えば 16:9 なら・・・
9 ÷ 16 = 0.5625 をパーセントに変換して「56.25%」
こんな感じでアスペクト比をパーセントに変換します。
よく使うアスペクト比をパーセント化した一覧
| アスペクト比 | パーセント変換後 |
| 4:3 | 75% |
| 16:9 | 56.25% |
| 3:2 | 66.66% |
| 8:5(黄金比) | 62.5% |
| 7:4(白銀比) | 57.14% |
| 9:3(青銅比) | 33.33% |
応用編:リンクや余白も入れてみる
サムネイルとして使うからには、リンクを挿入したり、ボーダーと画像間に余白をいれて写真風に見せたりしたいですよね。応用編です。
HTML(リンク機能ありサムネイル)
例えば、こんな風にリンク付きサムネルとして設定します。
|
1 2 3 |
<ul> <li><a href="リンク先URL"><div class="thumbnail" style="background-image: url(画像のURL)"></div></a></li> <ul> |
CSS(親要素と画像の間に余白があるサムネイル)
|
1 2 3 4 5 6 7 |
.thumbnail { margin: 1.5%; background-size: cover; background-position: center center; padding-top: 75%; width: 97%; } |
親要素と画像の間に余白を挿入したい場合は、margin をパーセントで設定して、設定した数値分だけ width から引きます。ここでは margin 1.5% ですから、左右分を合わせて 3%を width から引いて 97% という感じです。
これで余白が空きます。
デモページ の 3:2 と 4:3 はこの応用で余白が空いています。
|
1 2 3 4 |
a:hover { display: block; opacity: 0.8; } |
ついでに、リンクの a:hover に透過の opactiy でもいれとけば、マウスオーバーのアクションまで付いちゃうのでお得です。
あとがき
CSS 3 の background-image と background-size のコンボを利用した、画像の縦横比とアスペクト比を維持したサムネイル作成方法を紹介しました。
この CSS サムネイルレイアウトは、レスポンシブ時代の昨今では本当に重宝します。
わりと簡単に作成できます! 仕事使いに、自分のサイトにぜひお試しください。