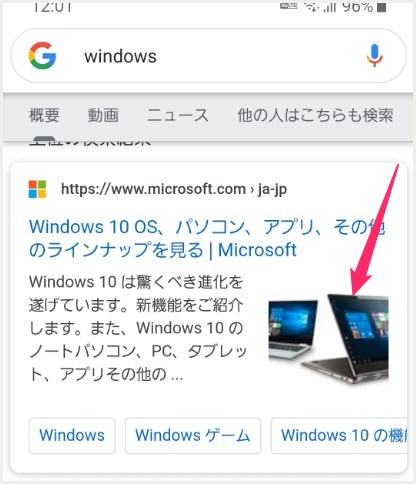
ちょっと前から、スマホやタブレットなどのモバイル用 Google 検索結果にサムネイルが表示される(できる)ようになりました。
↓ こういうやつですね。
表示のさせかたはいくつかありますが、一番簡単かな? と思う方法を今回は紹介します。
というわけで「WordPress ブログ記事のモバイル検索結果にサムネイルを表示させる方法」です。
サムネイル表示は meta タグに設定します
通常、モバイル用 Google 検索結果にサムネイルが表示されるようにするには・・・
|
1 |
<meta name="thumbnail" content="画像のURL" /> |
この内容の meta タグを head 内に挿入します。
これで「検索結果にサムネイルを表示させてくださいね~」と命令が出せるわけです。
しかし、プレーンな HTML サイトであればこの meta タグの使い方で問題ないのですが、head 情報を header.php で使いまわしている WordPress では「常に同じ画像が表示されてしまう」という問題が発生してしまいます。
そこで、PHP を用いて「その記事のアイキャッチ画像を利用する」ように設定してあげなければならないのです。
WordPress サイトの場合は次の項目の手順でサムネイル表示を行います。
WordPress 用の検索結果サムネイル表示設定の手順
CMS である WordPress で、モバイル用検索結果サムネイルを表示させるには、以下のコードをテーマの function.php に記述してください。コピペで OK です。
|
1 2 3 4 5 |
//モバイル検索結果にサムネイルを表示 add_action( 'wp_head', 'add_meta_to_head' ); function add_meta_to_head() { echo '<meta name="thumbnail" content="' .wp_get_attachment_url( get_post_thumbnail_id() ). '" />'; } |
このコードが正常に機能すると、
画像は細かくて少し見づらいかもしれませんが、自動的に「<meta name=”thumbnail” content=”アイキャッチのURL” />」タグを挿入してくれるようになります。
function.php に変更を入れるときには、トラブル防止のために、管理画面のテーマエディターを使うのではなく、FTP ツールなどで、いったんバックアップを取った後に、コードエディタで変更することおすすめします。
検索結果のサムネイルは必ず表示されるわけではない
meta タグの追加で、モバイル用検索結果にサムネイルを表示させるように設定が完了したら、あとはサムネイルが表示されるまで待つだけです・・・が、いくつか注意点。
- サムネイルは必ず表示されるわけではない(表示されないことも結構ある)
- 表示されるとしても、いつ表示されるかはわからない(すぐには表示されない)
- 必ず表示させるようにする方法はありません
- こればっかりは Google 検索の AI 次第なのでコツとかは無い
と、これが注意点。
サムネイルを表示させることは、上記の設定を施していることが前提なのは間違いありませんが、それでも表示されなこともあり、それは Google 次第なのです。
あとがき
今回は「WordPress ブログ記事のモバイル検索結果にサムネイルを表示させる方法」を紹介しました。冒頭でも書きましたが、いくつかある中で一番簡単な方法じゃないかと思います。
モバイル用の Google 検索結果にサムネイルを表示させてみたいサイト運営者さんブロガーさんはぜひ試してみてください。