WordPress にはあらかじめ出来上がっている便利なテーマが、有料・無料とわずたくさん配布されています。ぼくもそんな配布テーマの恩恵を日々享受しております。
さて、そんな便利な配布テーマですが、レイアウトやデザインを変更したい場合はどうしますか? テーマ内の PHP や CSS ファイルを直接編集しますか?
・・・それはちょっと待ってくださいっ!
テーマ内のファイルを直接編集したあとに失敗してしまったらどうしましょう? もう直せないですよね? いちからテーマをダウンロードして全部やり直しますか?
そんなことにならないように WordPress には「子テーマ」機能というものが用意されています。子テーマを使えば、親テーマを直接いじらなくてもデザイン変更ができます。
WordPress の配布テーマを利用する場合は、基本的に親テーマをいじるのは NG! 必ず「子テーマ」を作成して、そこから編集するようにしましょう!!
今回は『WordPress「子テーマの作り方」 テーマ編集は必ず子テーマを作ってから編集しよう!』を紹介します。
WordPress の子テーマとは
元々のテーマは親テーマと定義付けされます。この親テーマを直接編集してしまうと、レイアウトやデザインで失敗して保存した場合とりかえしがつきません。
後々に失敗したことに気がついた場合などはもう目も当てられません。後の祭りです。
しかし、子テーマを作りそれを利用すれば、親テーマを直接編集しないでも、子テーマで編集したものが親テーマのデザインやレイアウトに反映されるのです。
失敗した場合は、子テーマの編集部分を削除・修正を行えば良いわけです。
子テーマを利用するということは、すべての変更に対して、たとえ失敗しても「常にとりかえしがきく」状態なのです。
自分で作成したオリジナルテーマではない限りは、子テーマを利用するのが最良。テーマのレイアウトやデザインをいじる際には、必ず「子テーマ」を使うべしっ! なのです。
ほとんどの配布テーマには「子テーマ」が用意されているので、そちらを利用すれば良いのですが、子テーマが用意されていないものは自分で作成しなければなりません。
以下からは「子テーマ」の作成方法を紹介します。
子テーマの作成手順
子テーマのフォルダと必要ファイルを作成
例えば mysite という親テーマがあります。これの子テーマ用に「mysite-child」というフォルダを新たに作成します。これが親テーマにおける専用の子テーマフォルダとなります。
子テーマのフォルダ名は「親テーマ名+child(親テーマ名-child)」で作成してください。
子テーマが、WordPress のテーマとして認識される最低限に必要なファイルは、子テーマ用の「function.php」と「style.css」ファイルです。
作成した子テーマ用のフォルダに必ずこの2つのファイルを作成してください。
style.css と function.php に子テーマ用の記述をします
フォルダと必要ファイルの作成ができたら、「style.css」と「function.php」に、このフォルダは「該当親テーマにおける子テーマである」という命令を記述します。
style.css への記述
|
1 2 3 4 5 6 |
@charset "UTF-8"; /* Template:mysite Theme Name:mysite-child */ /*子テーマ用CSSです。以下にCSSを記入していきましょう。*/ |
これをそのままコピー&ペーストしてもらえば OK です。
Tmplate : の左側「mysite」の部分を「親テーマフォルダ」と同じ名称に変更。
Theme Name : の左側は、子テーマフォルダの名称に変更してください。
function.php への記述
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?> <?php /************************ *function.phpへの追記は以下に *************************/ /************************ *function.phpへの追記はこの上に *************************/ ?> |
function.php へはこちらをコピー&ペーストしてもらえれば OK です。こちらは特に変更してもらう箇所はありません。そのままで OK です。
サーバーに子テーマをアップして外観からテーマ変更
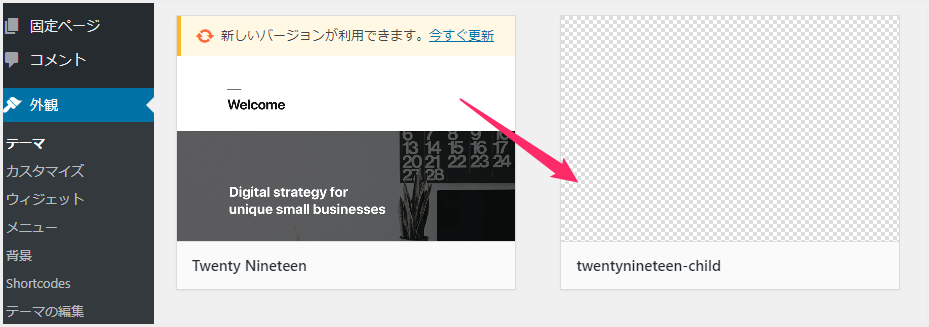
これは、テーマ「Twenty Nineteen」の子テーマを自分で作って実装した例です。
上2つの準備が整って、サーバーへ子テーマをアップすると、WordPress の外観→テーマのテーマ一覧へ作成した子テーマが表示されます。
その子テーマを有効化し、以後そちらを使ってください。
子テーマを利用する編集の簡単なレクチャー
例えば、テーマの header.php をちょこっと自分好みに変更したいと思ったら、親テーマフォルダの header.php ファイルを子テーマフォルダへコピーして、それを編集してください。
他のファイルも同様の手順で、子テーマフォルダへファイルをコピーして、そこから編集をすることで常に「とりかえしがきく」編集を行うことが可能です。
あとがき
WordPress の配布テーマでホームページやブログを作成した場合は、必ず「子テーマ」を作成してからデザインやレイアウトを作成してくださいねっ!!
これをやっておかないと他でもない「自分が困って詰むことになる」のですから・・・。