ローカル環境で WordPress を扱えるようになる便利なツール「XAMPP」ですが、Webp 形式の画像をメディアライブラリにアップロードすると以下のエラーが出てしまいます。
この画像はサーバーで処理できません。JPEG または PNG に変換してからアップロードしてください。
これはプラグインや WordPress の問題ではなく、完全に XAMPP 側の問題で起こっているエラーとなります。
XAMPP は Webp 形式の画像には非対応でアップロードできないのでしょうか?
安心してください。本記事の対処を行うことで XAMPP でも Webp 画像をアップロードすることができるようになります。
今回の記事内容
今回は「XAMPP で Webp 画像がメディアへアップロードできないときの対処方法」をわかりやすく紹介します。
XAMPP で Webp をアップロードできるようにする手順

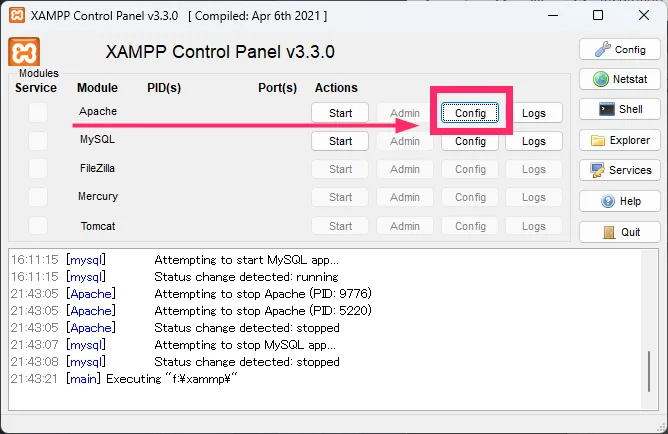
XAMPP のコントロールパネルを起動したら、Apache の「Config」ボタンを押します。
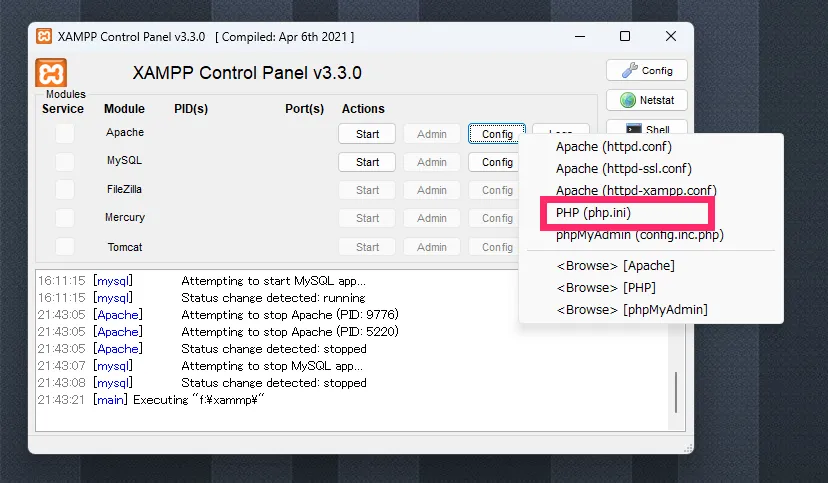
メニュー内の「PHP (php.ini)」をクリックします。
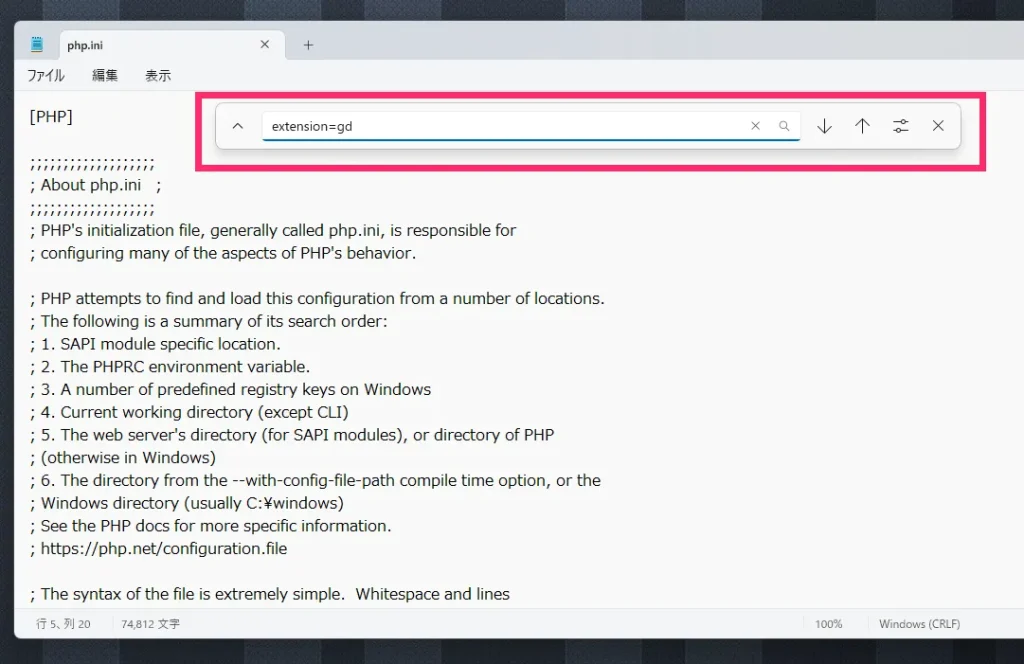
php.ini ファイルがテキストエディタで開きます(ここではメモ帳)。
ファイル内検索で「extension=gd」と入力して文字列を検索します。
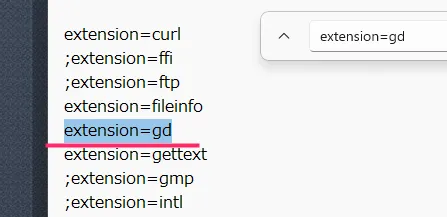
「;extension=gd」が見つかりました。
;extension=gd の頭にある「;」を削除して「extension=gd」だけにします。
「;」を削除して上の画像と同じにできたら php.ini ファイルを上書き保存します。
これで XAMPP 環境の WordPress でも Webp 形式の画像のアップロードができるようになります。
その他の XAMPP 関連の記事
ぼく自身、JPEG や PNG 画像だけを扱っているときにはまったく気が付かなかったのですが、Webp 画像を主力で使うようになってから、Webp 画像がアップロードできない問題でだいぶハマりました。
やっと対処方法を見つけたときには歓喜したことを覚えています。
XAMPP はローカル環境で WordPress を動かすツールのなかでは、重いデータでも快適に動かせる高速ツールなので重宝しますが、ちょいちょいこういう難しい設定変更を余儀なくされるんですよね…。
XAMPP で Webp 画像がアップロードできなくて困っている方は、本記事の対処方法をぜひ試してみてみてください。