WordPress のエディタは現在、旧エディタの「Classic Editor」と新エディタ「ブロックエディタ(Gutenberg)」の2つのエディタを利用することができます。
最近の WordPress テーマのほとんどは新エディタであるブロックエディタに対応していて、どちらのエディタでも快適に WordPress 投稿&編集ができますよね。
ただ、ぼくがウェブサイト制作依頼を受けて納品したお客さんの実に8割は、ブロックエディタにすると、ブロックの概念や使い方自体が難解なようで、クラシックエディタにするとすんなり理解して更新してくれます。
しかたがないので、今は、ぼくがいじる「固定ページをブロックエディタ編集」に、お客さんがいじる「投稿をクラシックエディタ編集」に設定して納品をしています。
ぶっちゃけ「あまり PC や WordPress にあかるく無いユーザーに WordPress を更新してもらうにはクラシックエディタの方がハードルが低い」みたいです。
お客さんが普段使っている Microsoft Office「Word」の書類作成みたいな感覚で更新ができるクラシックエディタの方が身近で使いやすいのでしょうね。
今回は「WordPress 投稿はクラシックエディタ(Classic Editor)を使って固定ページはブロックエディタ(Gutenberg)使うように設定する方法」を紹介します。
投稿だけ Classic Editor を使いたい場合の設定方法
Classic Editor プラグインを追加する
Classic Editor の設定をします

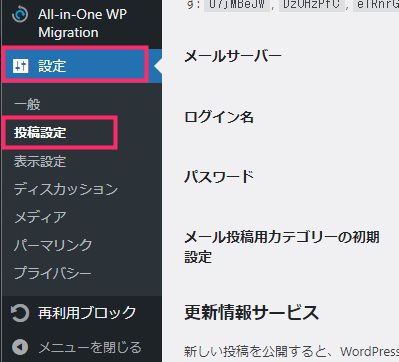
WordPress 管理画面の左サイドメニューから「設定 ▶ 投稿設定」の順で選択します。
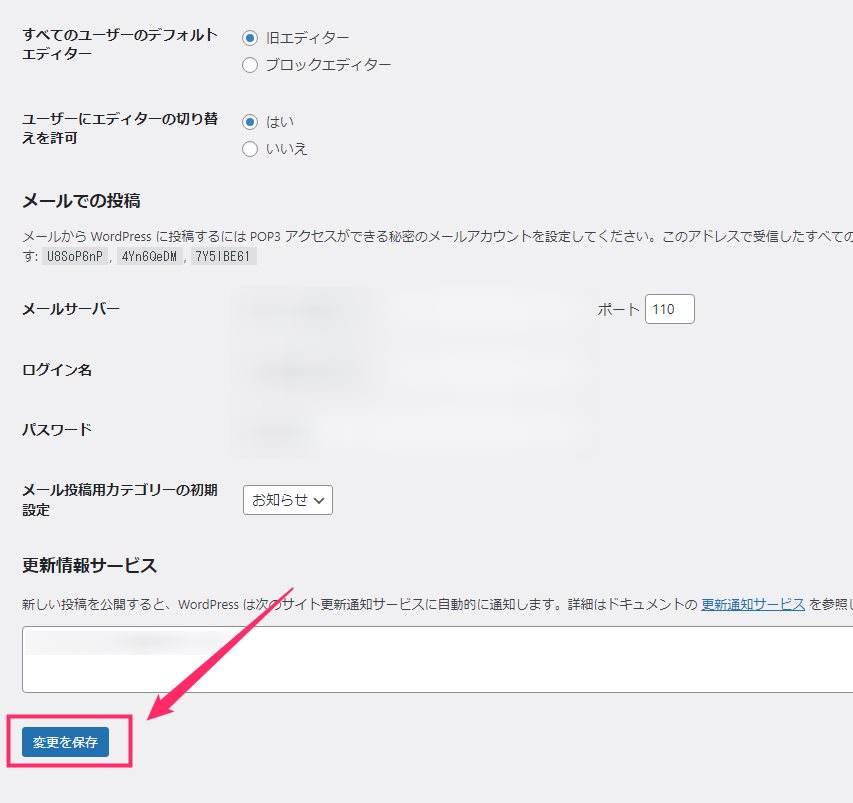
すべてのユーザーのデフォルトエディターを「旧エディター」にチェック。ユーザーにエディターの切り替えを許可を「はい」にチェック。
スクロールして「変更を保存」ボタンを押します。これで設定は完了です。
これで投稿だけ Classic Editor で編集できるようになります
上記の設定で「クラシックエディターを優先する設定」にしています。投稿も固定ページも新規追加をおこなうと、クラシックエディターが選択されます。
新規追加は常にクラシックエディターが優先されるので、お客さんが編集するときにはわかりやすいクラシックエディターが直接表示されて、そのまま作業開始できます。
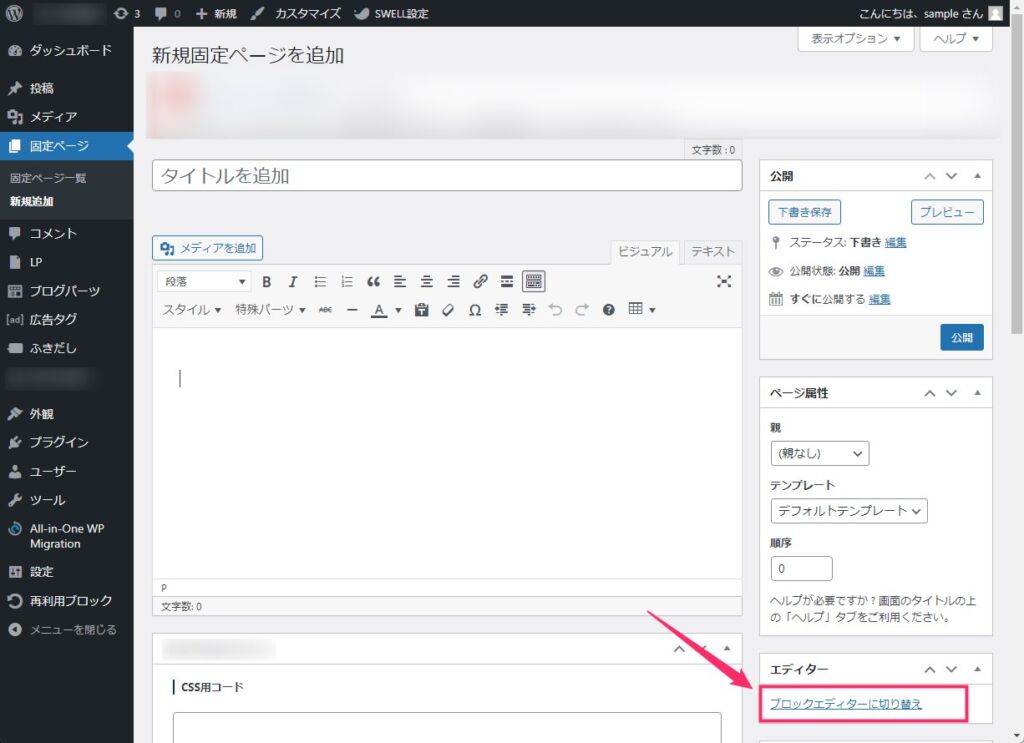
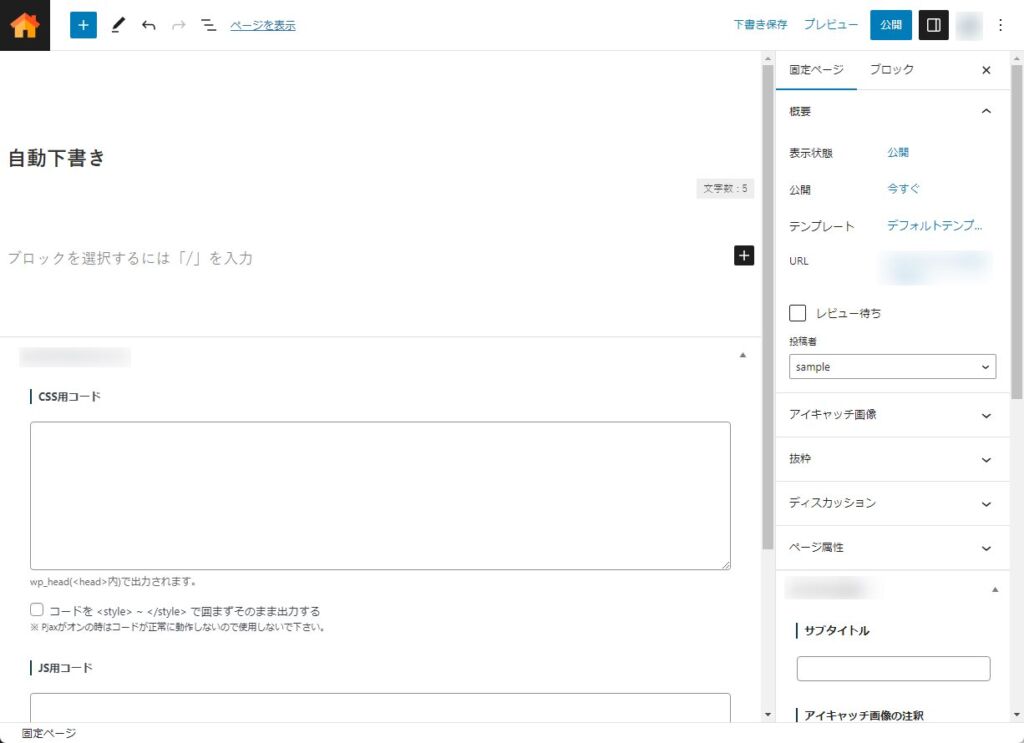
そして、管理者側が固定ページをブロックエディターで作成・編集したい時には、クラシックエディター投稿画面の右サイドにある「ブロックエディターに切り替え」をクリックすると、その投稿はブロックエディターに切り替わります。
下書き保存や公開の状態にすることで、この投稿はブロックエディター作成の投稿として一覧へ保存されます。
投稿や固定ページの投稿一覧に「ブロックエディターとクラシックエディターのどちらを利用して作成したか」が表示されるようになっているので判別も簡単です。
あとがき
今回紹介の「WordPress 投稿はクラシックエディタ(Classic Editor)を使って固定ページはブロックエディタ(Gutenberg)使うように設定する方法」は、特に納品サイトなどクライアントワークで役に立つのではないかと思います。
冒頭でも書いたとおり、ぶっちゃけ、ブロックエディタは WordPress を片手間でやる人には難易度が高いと思われます。
ぼくのように「固定ページはブロックエディタで編集する」ようにして、お客さんのさわる「投稿はクラシックエディタで編集する」に設定したい場合は、ぜひぜひこの方法をお試しください。