ブラウザに表示されるウェブページの外観を CSS コーディングすることで自由に変更するができる便利な Chrome / Microsoft Edge 対応の拡張機能「Stylebot」。
利用中の Chrome または Microsoft Edge に「Stylebot」を導入することで、YouTube のおすすめや X の広告を非表示にしたり等の幅広い使い方ができます。
本記事では、便利な「Stylebot」をブラウザにインストールする手順を紹介します。
Chrome に Stylebot をインストールする手順
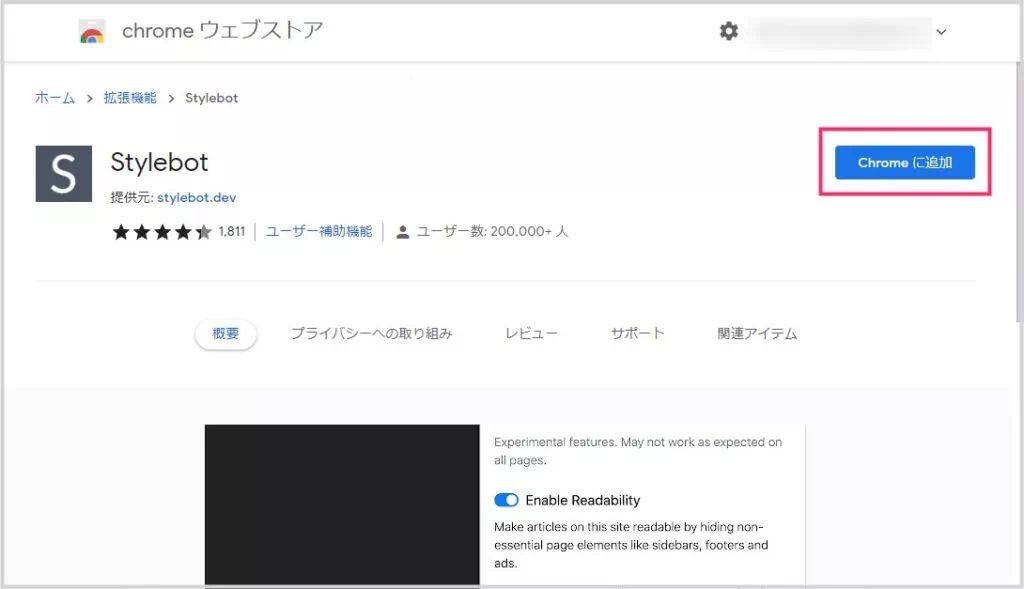
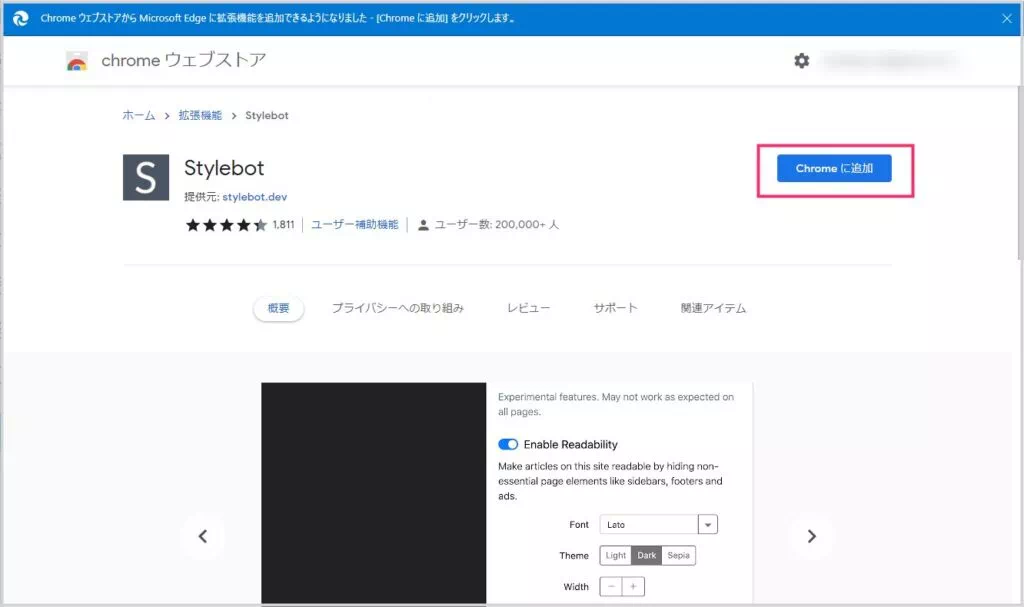
- Chrome でウェブストアの「Stylebot」ページ へアクセスします。

「Chrome に追加」ボタンを押します。
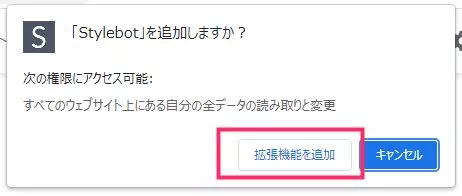
「拡張機能を追加」ボタンを押します。
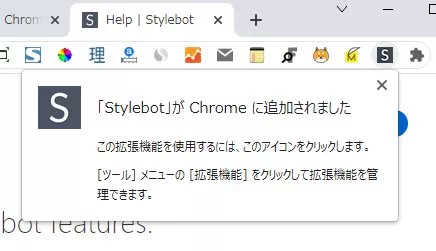
拡張機能 Stylebot が利用中の Chrome に追加(インストール)されました。
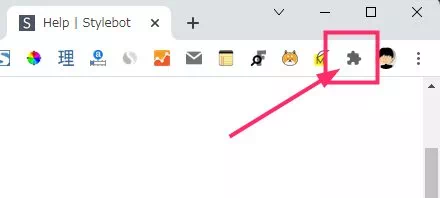
Chrome ツールバーの「拡張機能」アイコンをクリックします。
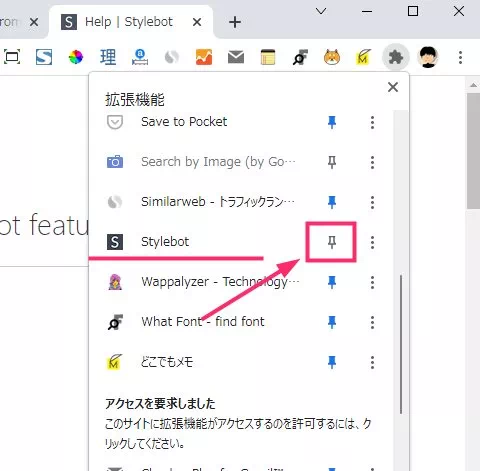
Chrome に追加されている拡張機能の一覧が表示されます。Stylebot を探して「ピンアイコン」をクリックします。
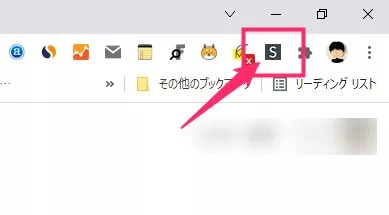
これで Stylebot を利用する準備が整いました。
Microsoft Edge に Stylebot をインストールする手順
- Microsoft Edge で Chrome ウェブストアの「Stylebot」ページ へアクセスします。

「Chrome に追加」ボタンを押します(Chrome に追加とありますが、ちゃんと Edge に追加されるので安心してください)。
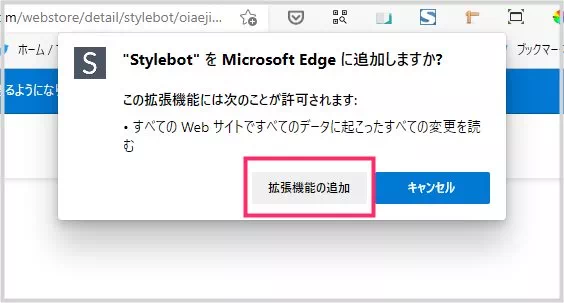
「拡張機能の追加」ボタンを押します。これで利用中の Edge に Stylebot がインストールされました。
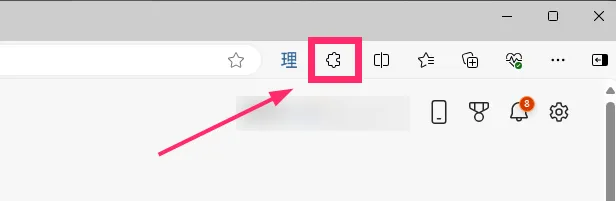
Edge 上部のツールバーにある「拡張機能アイコン」をクリックします。
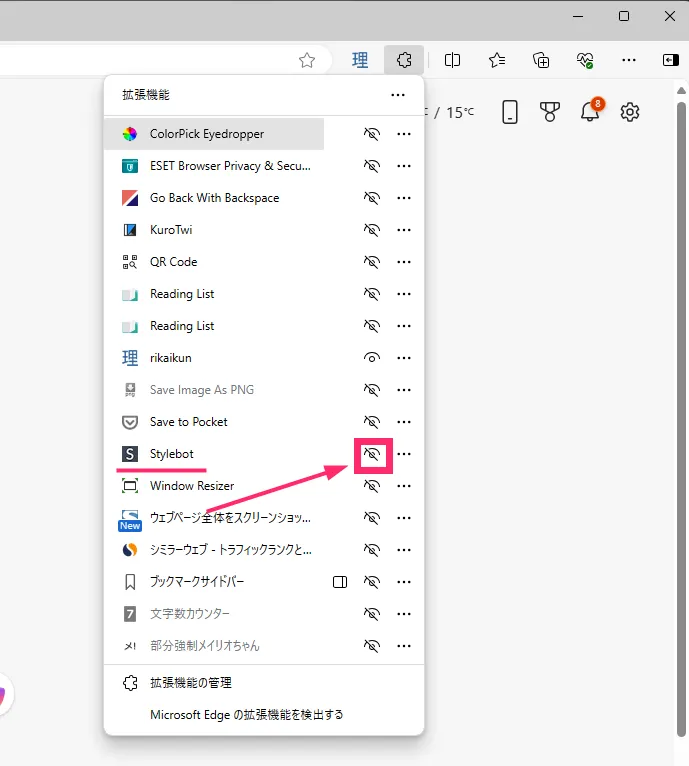
Edge にインストールされている拡張機能の一覧が表示されます。Stylebot を探して「ツールバーに表示アイコン」をクリックします。
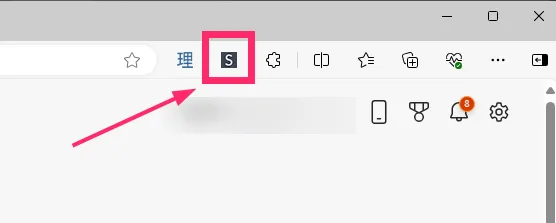
ツールバーに Stylebot のアイコンが表示されました。これで準備完了です。
Stylebot を設定してウェブサービスを快適に利用しよう
Stylebot にウェブサイトの外観を変更する CSS を入力することで、広告や邪魔なレイアウトなどを非表示にすることが可能です。
本ブログでも Stylebot を利用した快適術をいくつか投稿しているので紹介します。