ブログ記事に貼り付けた Instagram の写真は、Instagram 配布の埋め込みコードをそのまま貼り付けると、PC で見た時には以下のように中途半端な横幅になってしまいます。
この投稿をInstagramで見る
Instagram 埋め込み写真の右側に不自然な余白が出来てしまっていますよね。
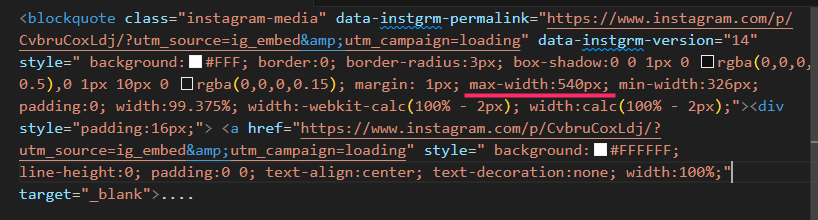
これは Instagram 配布の埋め込みコードの横幅の最大値が「540px」に設定されているからです。
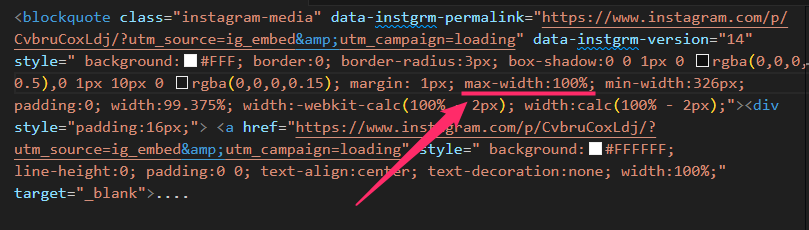
埋め込みコード内にある「max-width」の値が Instagram 埋め込み写真の横幅を決めているので、この値を手直ししてあげることで Instagram 埋め込み写真は記事本文の横幅いっぱいに表示させられるようになります。
今回はその手順を紹介します。
今回の記事内容
今回は「ブログ記事に貼り付けた Instagram を横幅100%表示にする方法」を紹介します。
Instagram の埋め込み写真を横幅いっぱいに表示させる手順

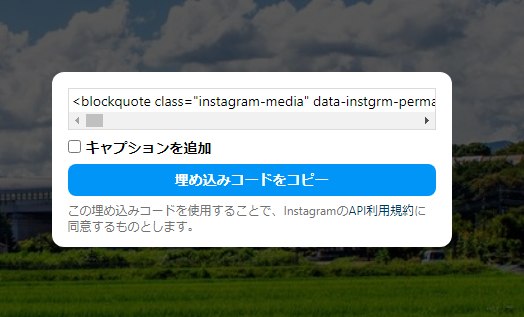
Instagram にてブログ記事内に添付したい写真の埋め込みコードをコピーします。
記事に貼り付ける時に 540px に設定されている「max-width」の値を「100%」に変更します(画像参照)。- たったこれだけで Instagram の埋め込み写真はブログ記事本文の横幅いっぱいになって表示されます。もちろんスマホやタブレットでも常に横幅いっぱい表示です。
実際に max-width:100%;」に設定した埋め込み写真
実際に上記の手順で max-width を 100% に設定した埋め込み写真は以下。
この投稿をInstagramで見る
このように max-width を 100% に変更するだけで右側に不自然な余白が無くなって、記事本文の横幅めいっぱいに Instagram 埋め込み写真が表示されます。
あとがき
個人的に Instagram の埋め込み写真は、横幅が足りなくて右側に不自然な余白ができるよりも記事本文の幅めいっぱいに表示されていたほうが見栄えが良いと感じます。
記事本文の縦のラインが整っている方が美しいと感じませんか?
Instagram の埋め込み写真の横幅が気になる方はぜひお試しくださいね。
こちらの記事もいかがですか?