Visual Studio Code とは、Microsoft 開発のソースコードエディタで、Adobe の Brackets や Dreamweaver みたいなコードを編集するためのアプリケーションです。
無料なので誰でもダウンロードしてインストールすれば使えるようになります。
おそらく今一番使われているコードエディタが Visual Studio Code だと思われます。
そんな Visual Studio Code ですが、インストールしたばかりのデフォルト状態だと言語がすべて英語なので日本語化しなければなりません。
今回は『便利なコードエディタ「Visual Studio Code」の日本語化する手順』を紹介します。
Visual Studio Code とは(簡単な紹介)
冒頭でもちょっと紹介した通り、Visual Studio Code は Microsoft が開発したフリーのソースコードエディタです。2015年にリリースされました。
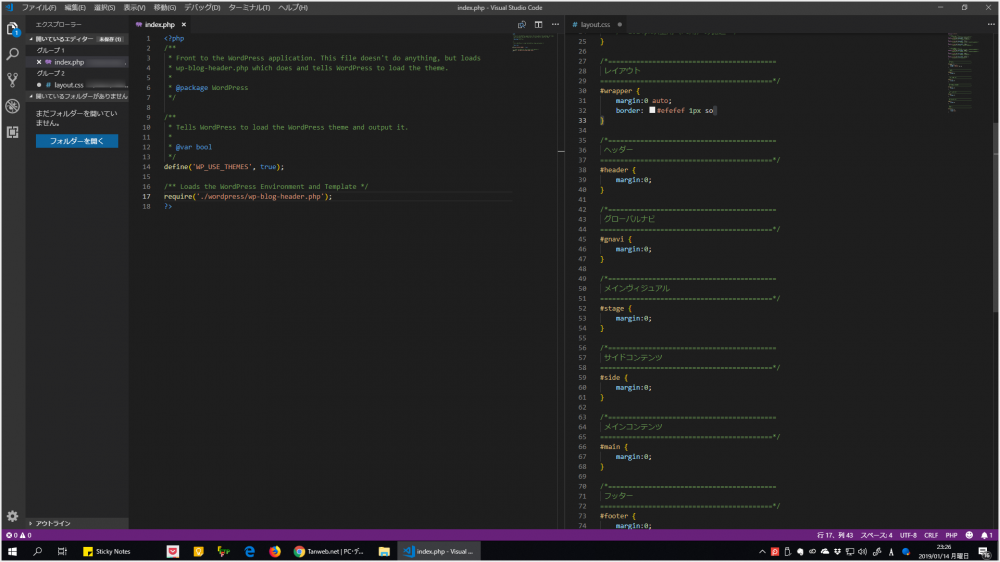
Brackets だと出てこない CSS コードヒントなどが Visual Studio Code ではしっかり出してくれたり、より感覚的にウィンドウをいじることができたりと、Brackets よりも Dreamweaver 感がありつつ更に便利に発展させた感があるエディタだと思います。
拡張機能も豊富で、様々な便利機能を付与することができて何よりも軽い。スパンと起動してキビキビ動いてくれます。
Microsoft 製ですが Mac OS でもバッチリ動作します。
Visual Studio Code はファイルをドラッグ移動するだけで簡単に上下左右分割できます。
参考 ▶ Visual Studio Code のダウンロードVisual Studio Code 公式サイトVisual Studio Code を日本語化する手順

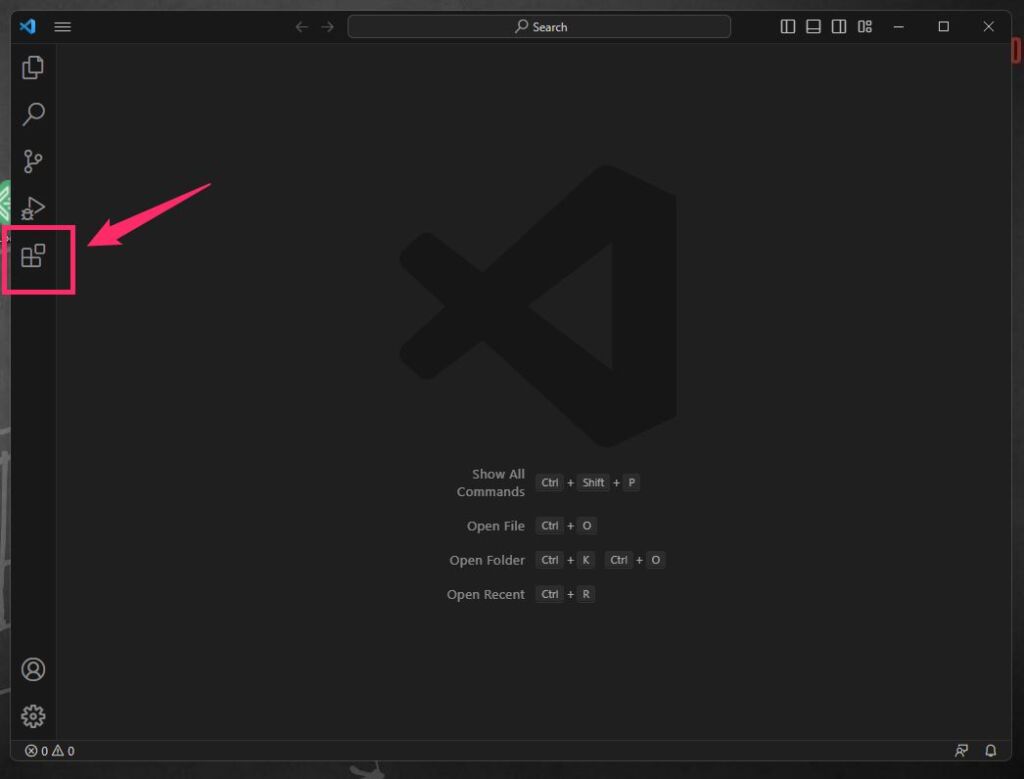
Visual Studio Code 起動後、左サイドにあるブロックの形の「拡張機能」アイコンをクリックします。
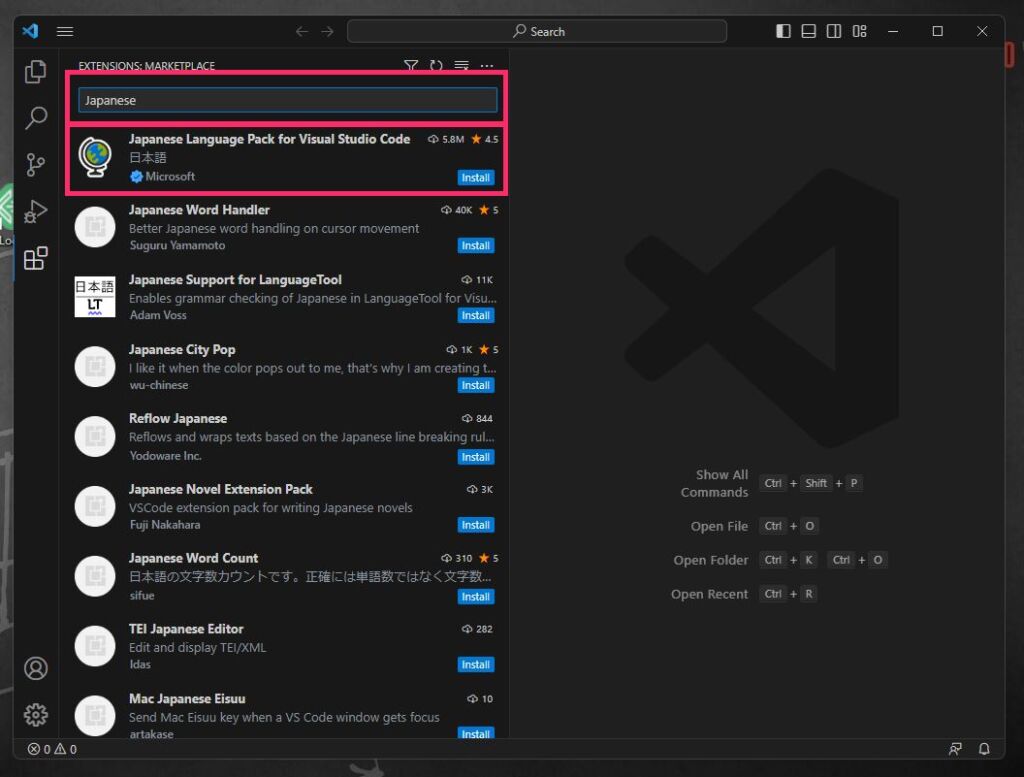
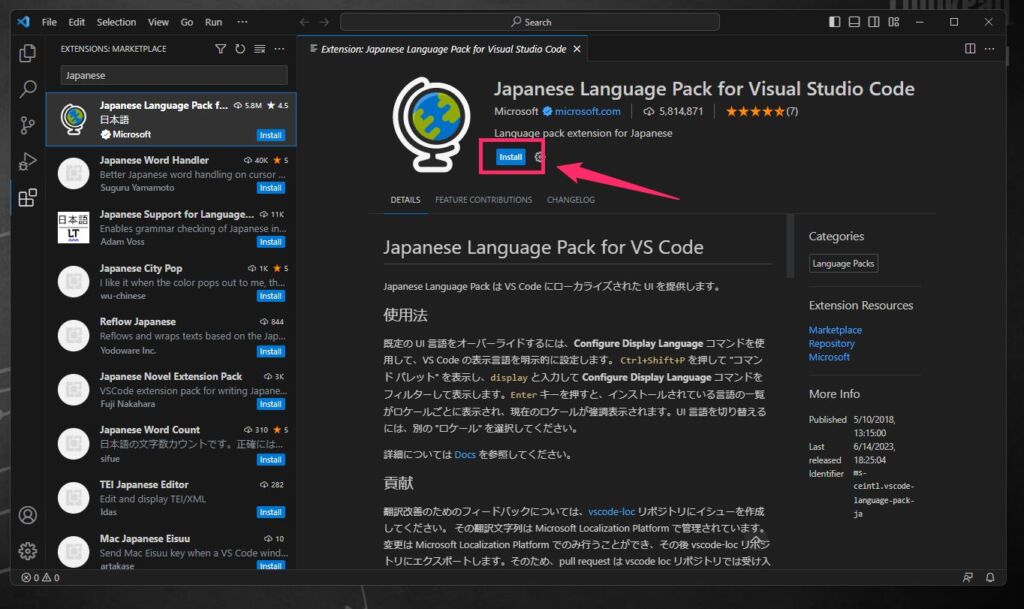
拡張機能の検索バーに「japanese」と入力します。検索結果の一番上に出てくる「Japanese Language Pack for Visual Studio Code」をクリックします。
「Install」ボタンを押します。
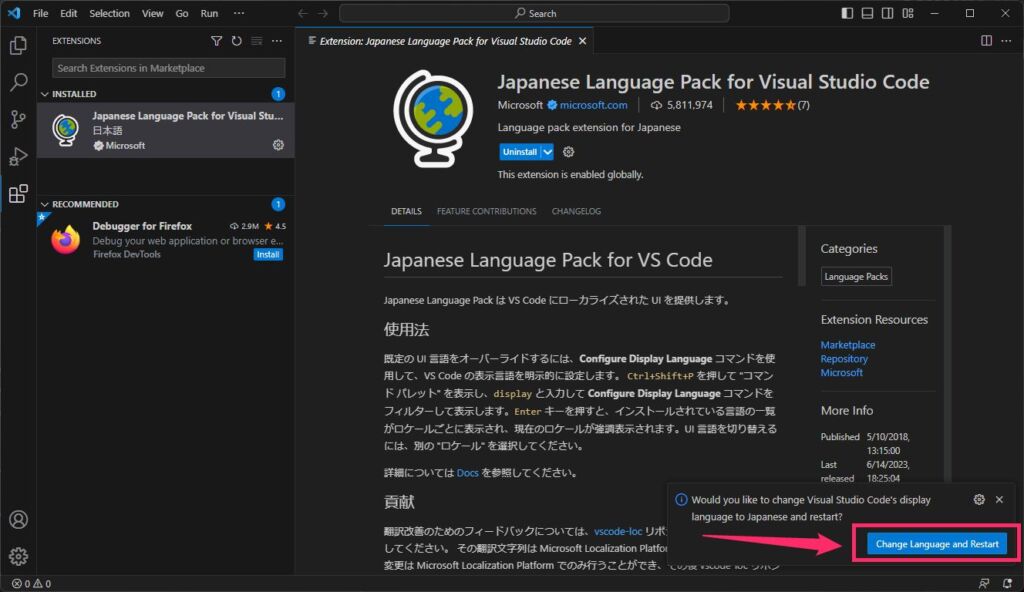
インストールが完了すると画面右下にメッセージが表示されます。「言語を日本語に変更するために再起動しますか?」みたいな意味です。「Change Language and Restart」ボタンを押します。
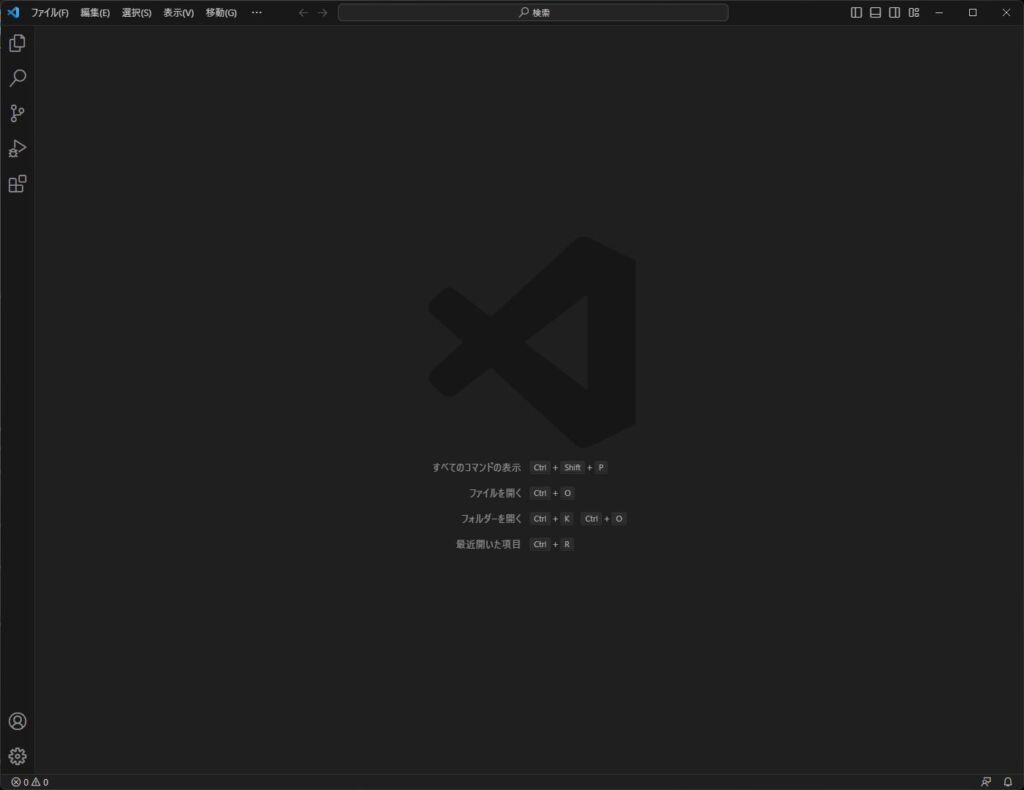
Visual Studio Code が自動的に再起動されて日本語化されています。これで Visual Studio Code の日本語化は完了です。
あとがき
ぼくは Visual Studio Code を使い始めて3年ほどなのですが、Dreamweaver と比較して機能面は申し分なく、何よりも動作がとても軽いので重宝しています。
これを無料で使えるのですから Microsoft もなかなかやりますよね。
というわけで、今回は、そんなコードエディタ Visual Studio Code の日本語化手順を紹介でした。
Windows でも Mac でも関係なく使える軽くて便利なコードエディタなので、ぜひ Visual Studio Code 使ってみてくださいねっ!!