パソコン版の Chrome を使っていてスマホでの見え方を確認したいことってあります。
例えば、サイト制作を行っているときにはパソコン版とスマホ版のレイアウトを同時にチェックできたら便利ですし、スマホ閲覧専用のサイトなんかは当然スマホのレイアウトで見たほうが良いです。
Chrome にはスマホでの見え方を確認できる機能が標準搭載されています。
今回の記事内容
今回は「PC版 Chrome でスマホサイトを表示させる方法【スマホでの見え方を確認】」を紹介します。
PC版 Chrome でスマホサイトを表示させる手順

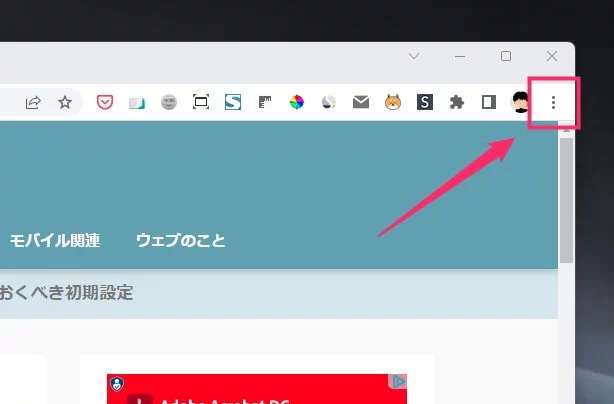
Chrome 右上の「︙」アイコンをクリックします。
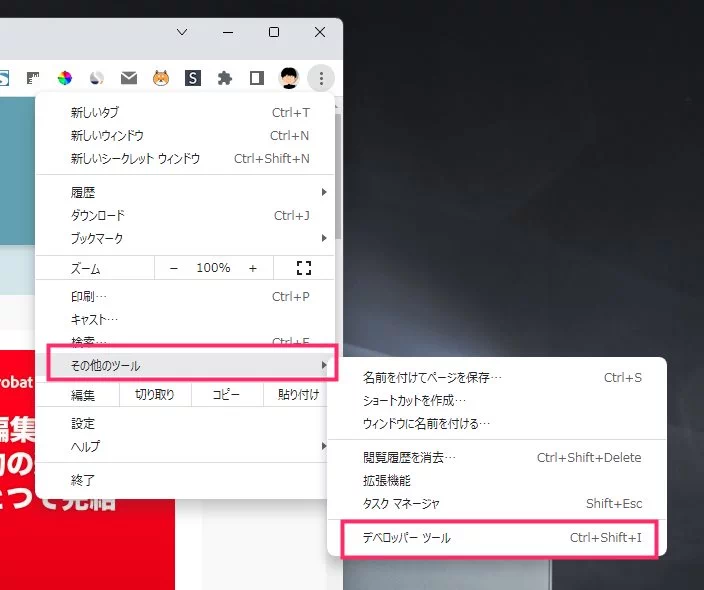
メニューが出るので「その他のツール」▶「デベロッパーツール」の順番でクリックします。
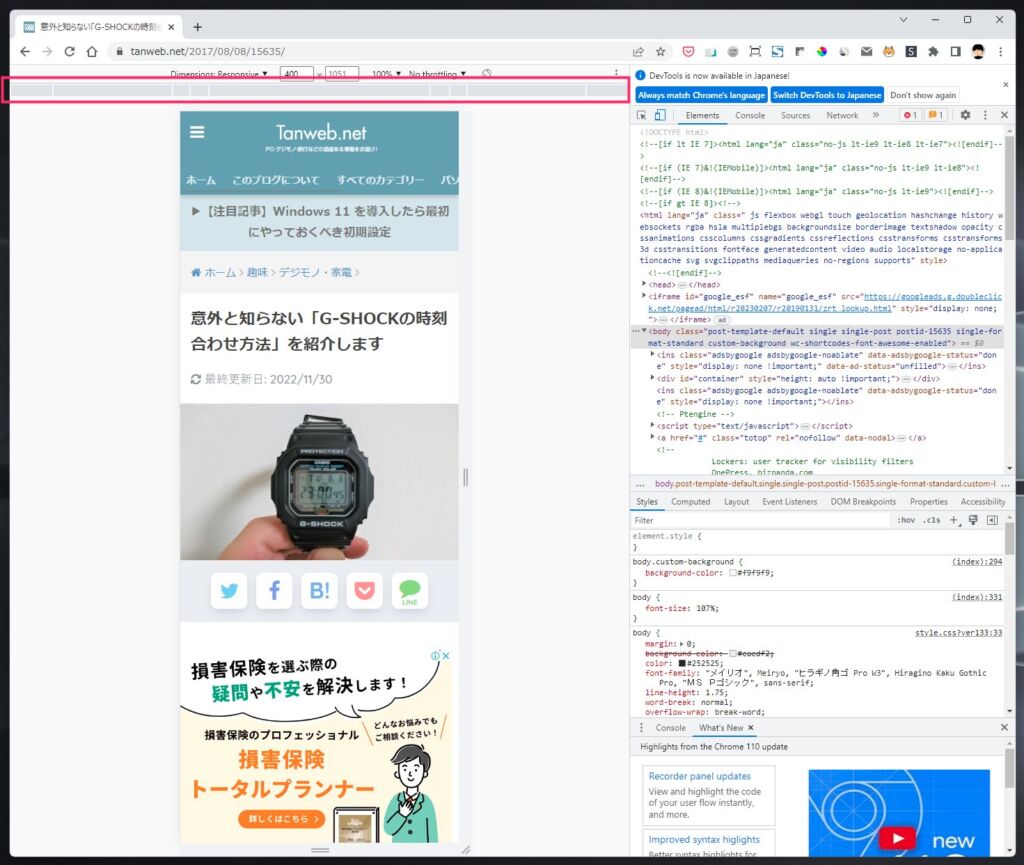
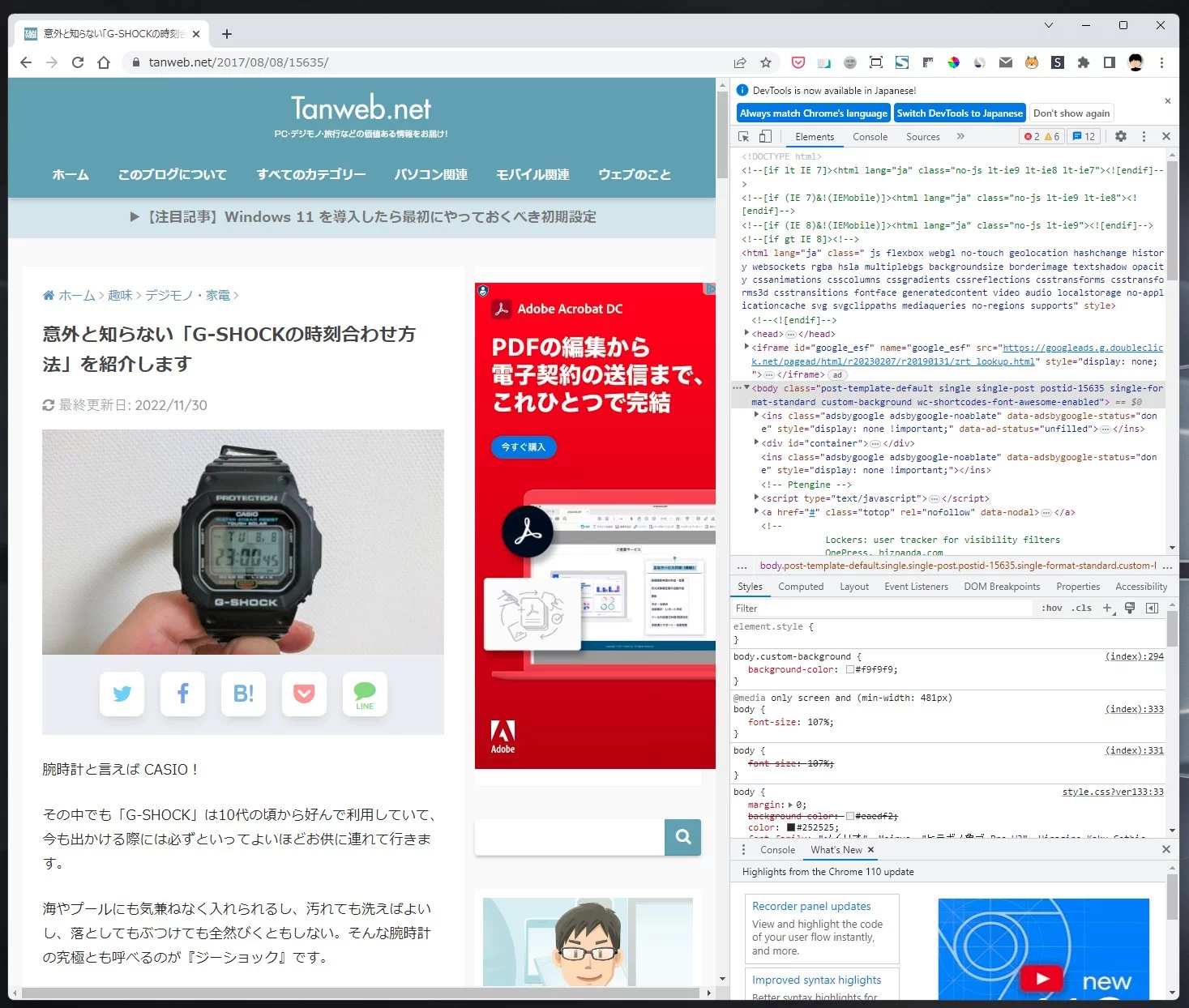
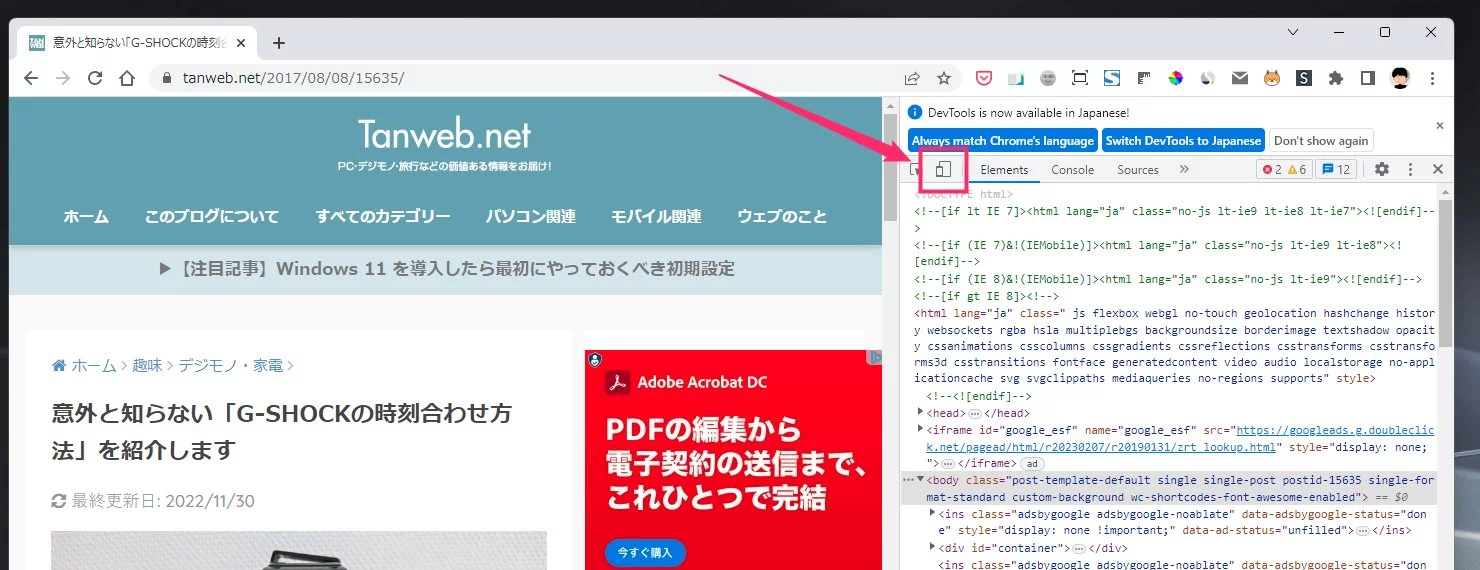
すると、右サイドにコードが表示されたデベロッパーウィンドウが表示されます。
デベロッパーウィンドウにある「スマホ・タブレット」アイコンをクリックします。
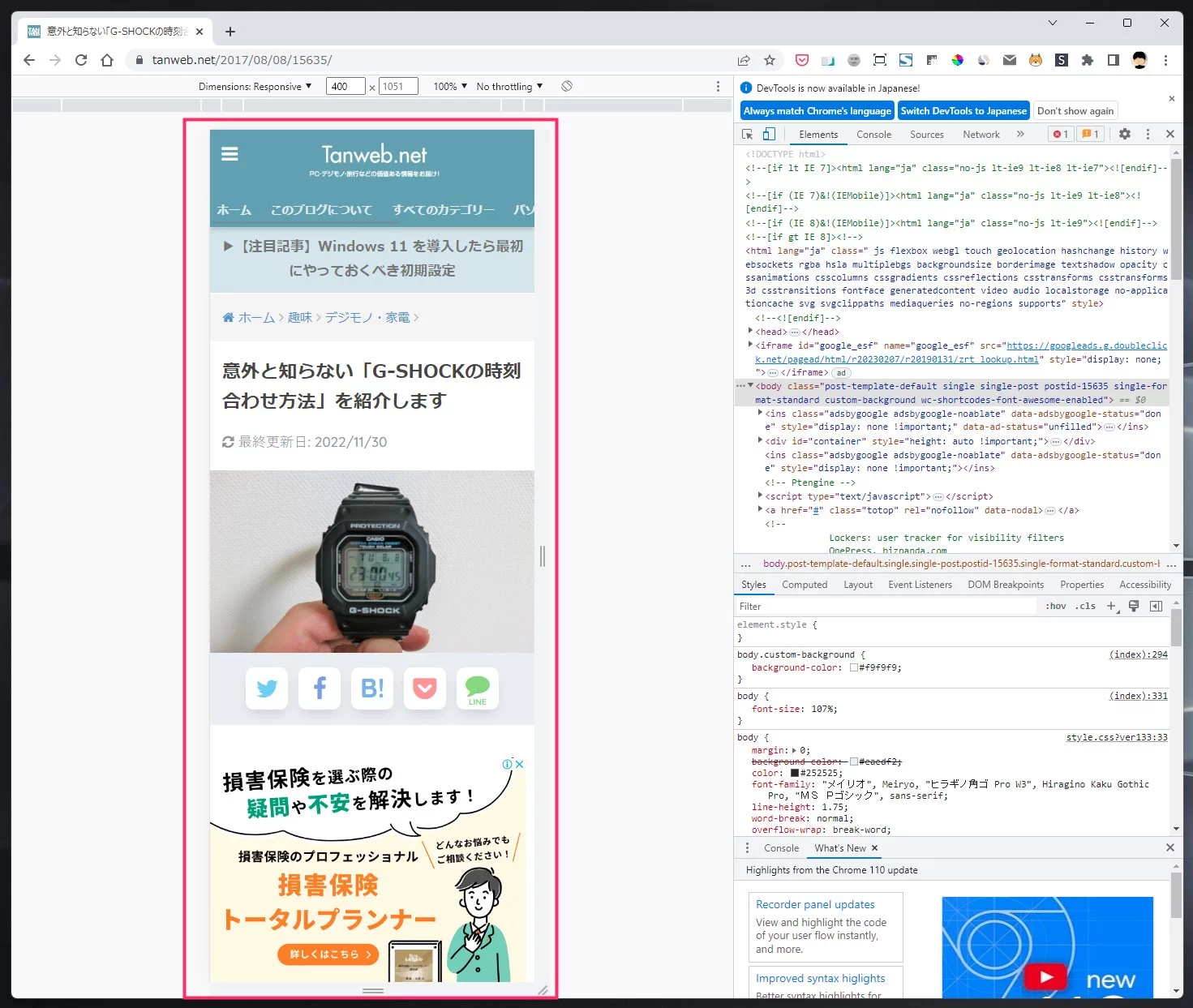
表示されていたサイトの見た目がスマホレイアウトのように細くなります。ただし、もともとがPC版サイトなので適切に表示されていない可能性もあります。サイトの再読み込みを行ってください(再読み込みでスマホサイト表示に切り替わる)。- サイトの再読み込みは、
Windows:F5 または Ctrl + R
Mac:Command + R 
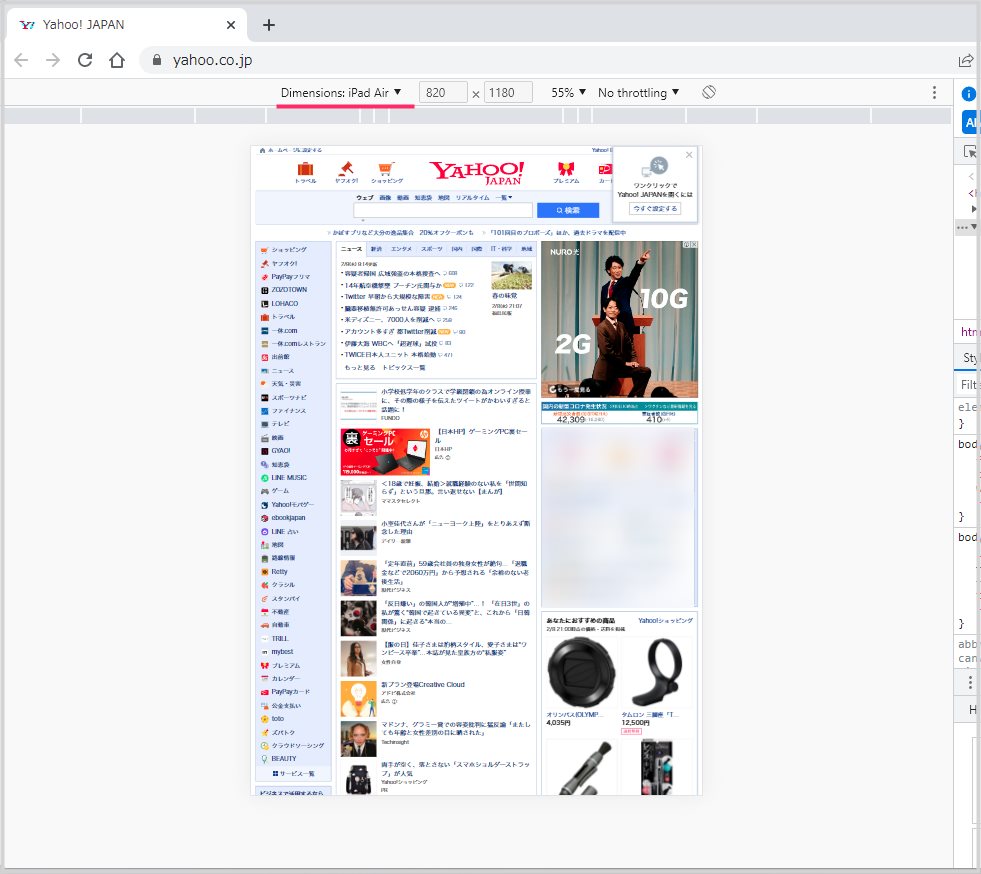
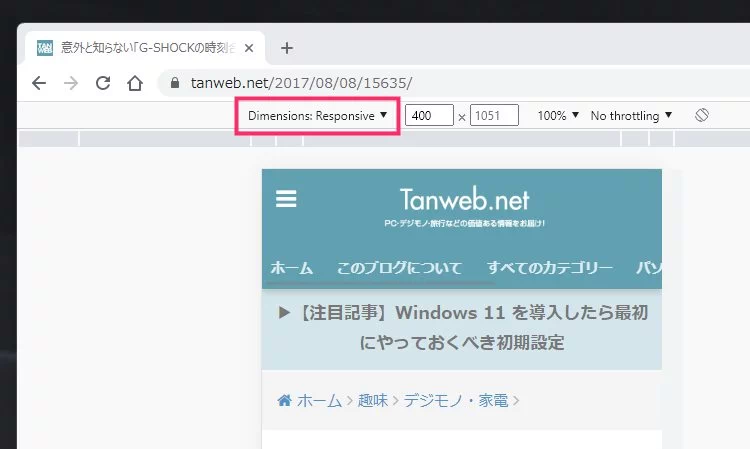
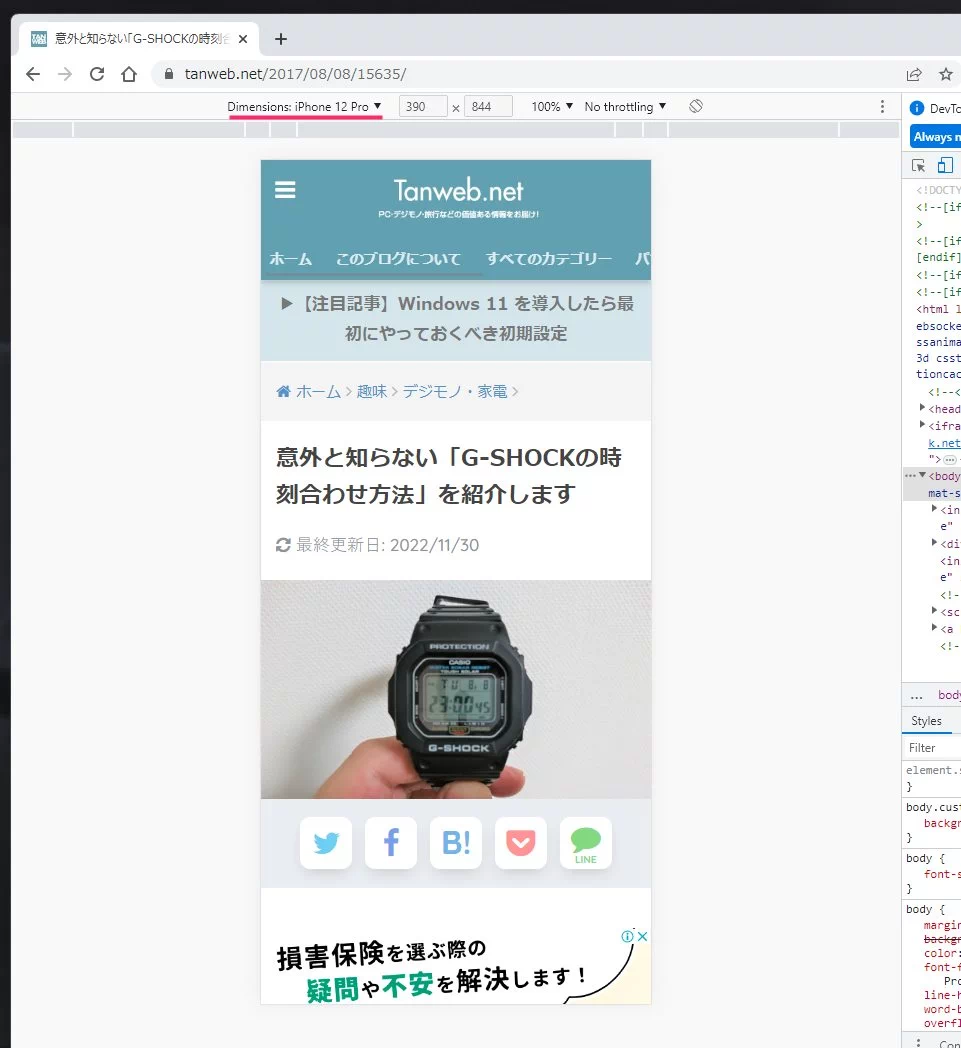
サイト表示の上部にある「Dimensions」をクリックします。
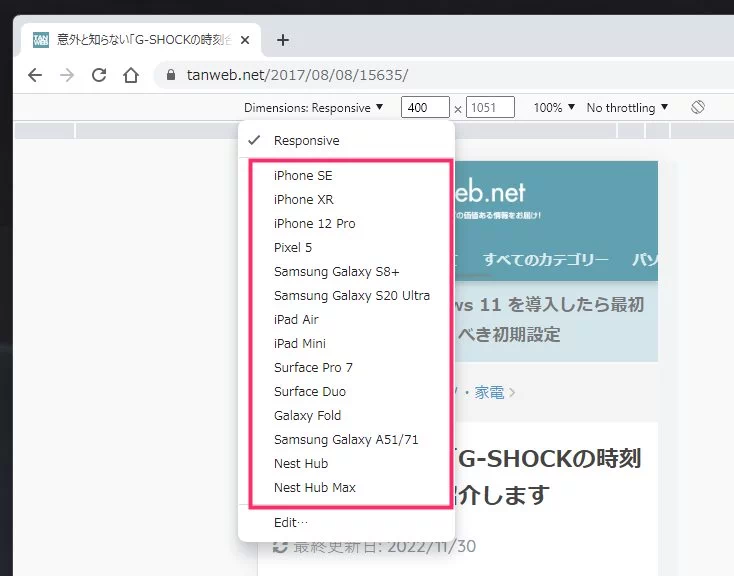
端末の一覧が出てくるので、表示させたい端末をクリックします。
ここでは「iPhone 12 Pro」を選択しました。iPhone 12 Pro で表示させたのと同じ縦横見た目でサイト表示してくれています。
スマホが回転しているアイコンをクリックすると、スマホを横にした時の表示に切り替えることができます。
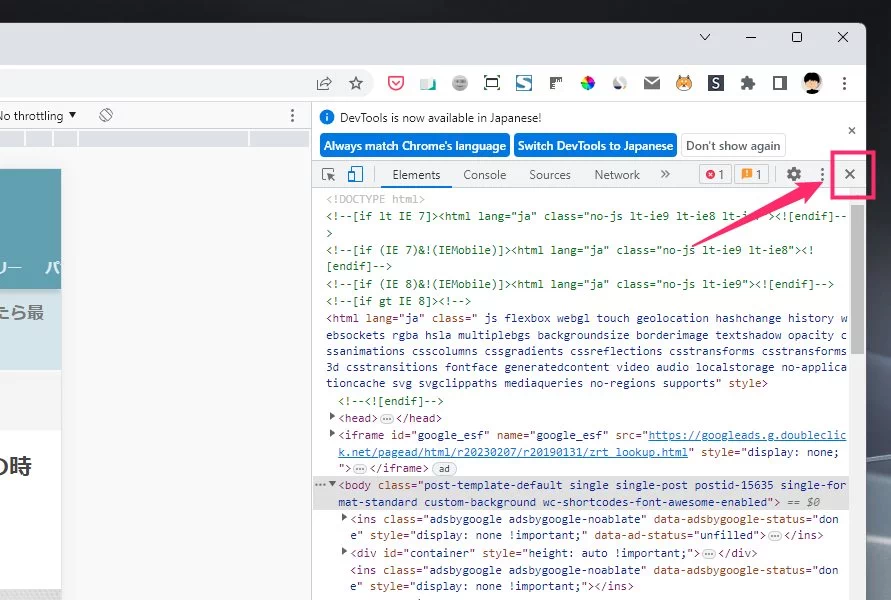
通常のパソコン版 Chrome の見た目に戻すには、デベロッパーウィドウの右上にある「☓」を押せばデベロッパーモードが終了して戻ります。
ここがポイント!
スマホ表示の上部にあるグレーの区切りをクリックすると、クリックした区切りに合わせた横幅のサイト表示に切り替わってくれます。端末指定ではなく柔軟に見た目を変更したい場合は、この区切りで見た目サイズを変更すると便利です。
タブレットの見た目も設定することができます
表示できる端末の種類には、スマホ以外に iPad などのタブレット端末も選択できます。タブレット端末の見た目を確認したい場合はそちらを選択してください。
デベロッパー切り替えはショートカットキーでも出来ます
デベロッパーモードへの切り替えは以下のキーボードショートカットでも出来ます。
- F12
- Ctrl(Cmd)+ Shift + I
ぼくは F12 で切り替えることが多いです。
スマホサイトの表示を頻繁に行うという方は、このショートカットを覚えておくと効率良くサイトレイアウトを切り替えることができるのでおすすめです。
こちらもいかがですか?