ウェブサイト制作やブログのデザインを作成するときに結構重要なものが「色を決めること、配色」です。色はイロだけに選ぶのにイロイロ悩みますよね……
最近はフラットなカラーが流行っていて、マテリアルデザインカラーなんて言われたりもします。このブログもフラットカラー中心の配色です。
ポップだったり、シックだったり、クールだったり、フラットカラーは見やすいだけじゃない…配色によって色々な異なる印象をあたえることができます。
そんなフラットカラーですが、いざ使ってみようとなると「どんな色があるのか?」「合う色はどれか?」など色の組み合わせや種類の選択など難しいことが多いです。
今回は「ウェブの色選び、フラットカラーの配色見本が探せるおすすめのサイトを3つ」紹介します。
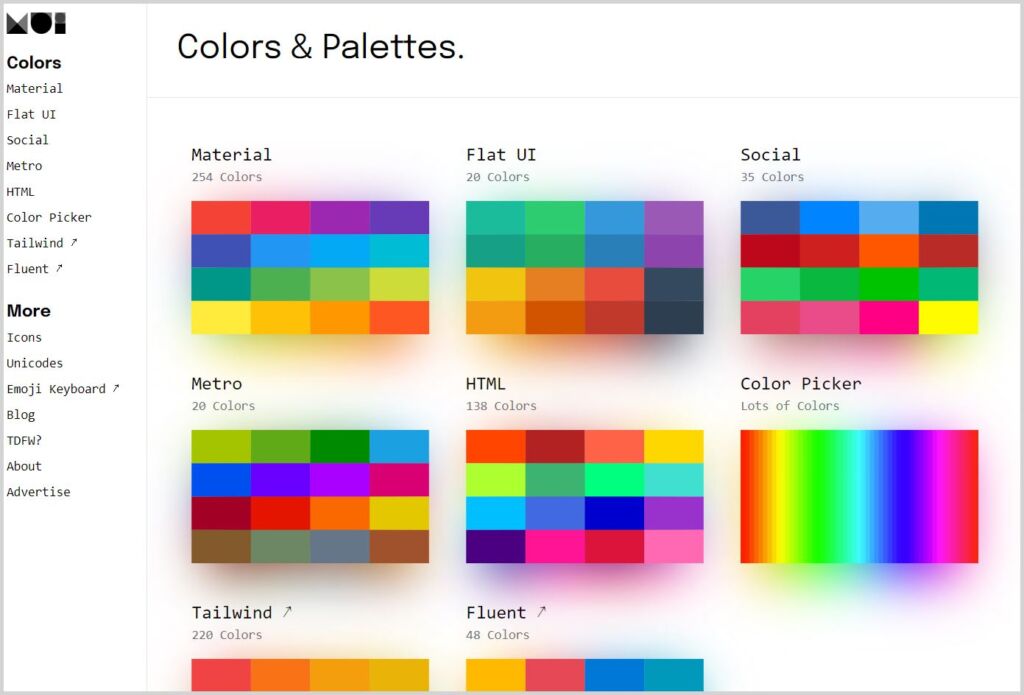
①:Material UI
おすすめのサイトその①は「Material UI」です。
もうかれこれ7~8年ほどお世話になっているでしょうか。結構古くからある色見本サイトで、ぼくが一番利用しているフラットカラーサイトです。
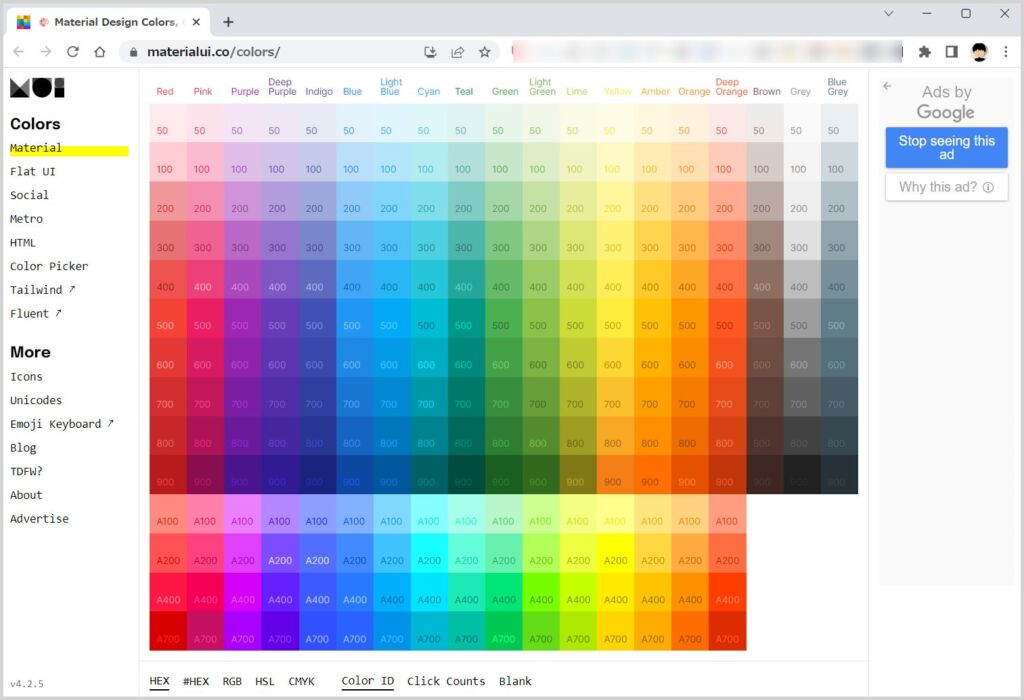
Material UI は色のカテゴリーを選ぶと、このようにカラーパレットが表示されて、使いたい色をクリックすると HEX コードがクリップボードにコピーされるシステムです。
あと他に紹介する2つの色見本サイトの中では一番色の種類が少ないのですが、そのかわりササッと色を選んでコードを取得して…と手早いところが一番使い勝手が良いです。
それが一番利用している理由ですね。
②:SCHEME COLOR
おすすめサイトその②は「SCHEME COLOR」です。
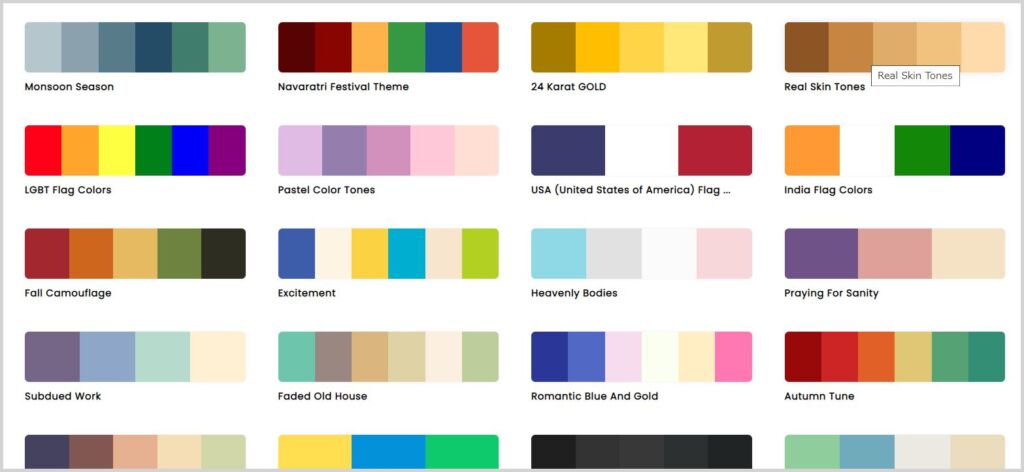
こちらの色見本サイトは使い始めて2年ほどです。とにかくフラットカラーの色見本の種類が多いです。
このサイトのおすすめポイントは「色で検索ができて」「色に合う配色をひとまとめにして紹介してくれる」ところです。
合う色がセットになっているので、サイトのメインカラーからアクセントカラーまでを選ぶ参考になりますよね。
何色かセットになっているカラーをクリックすると、
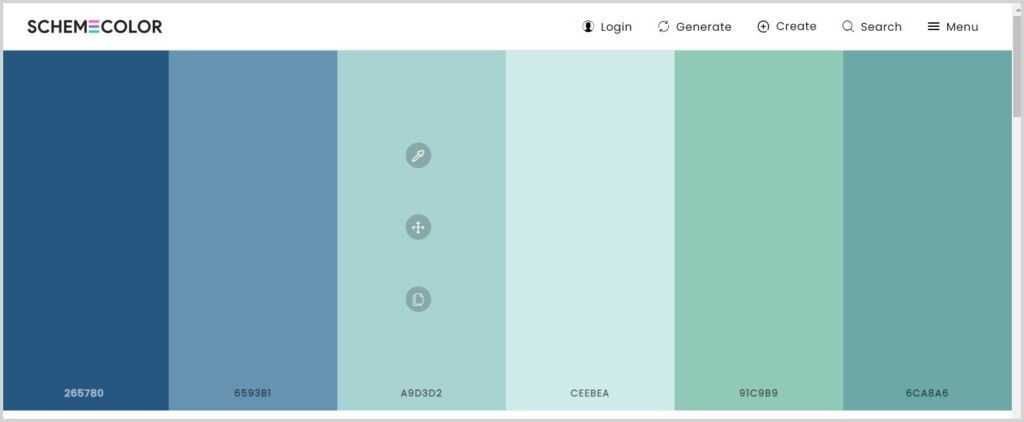
このように合う色でセットになった色が表示されて、それぞれの色にカーソルを合わせると出てくるコピーアイコンをクリックすると HEX コードがクリップボードにコピーされます。
このサイトは色見本と配色組み合わせの数が本当に多いので、フラットカラーをじっくり時間をかけて吟味したいとときに利用すると良いです。
とても便利なのですが、サイトが若干重いのが玉にきず。
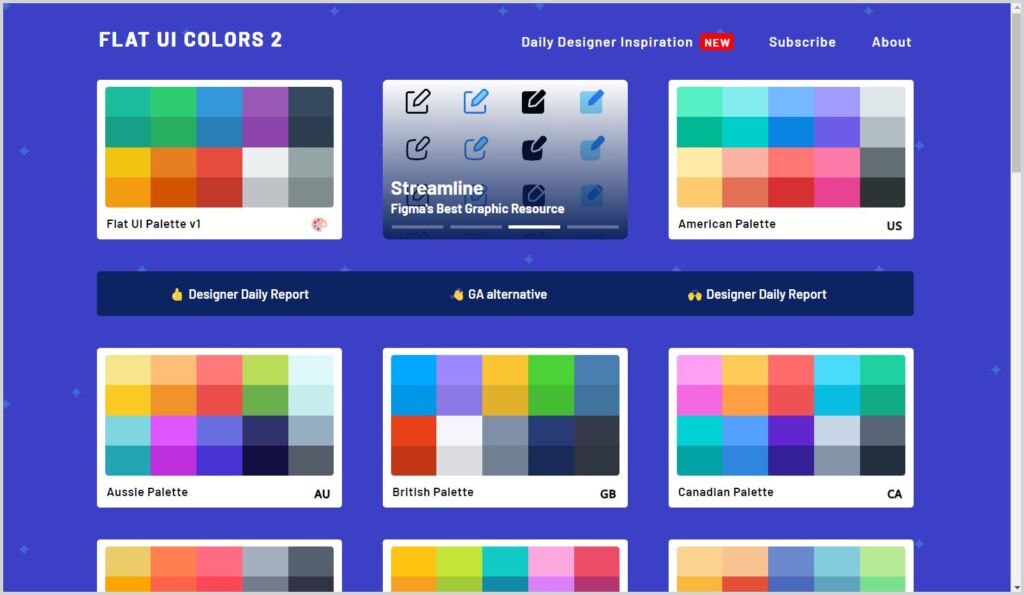
③:Flat Ui Colors
おすすめのサイトその③は「Flat UI Colors」です。
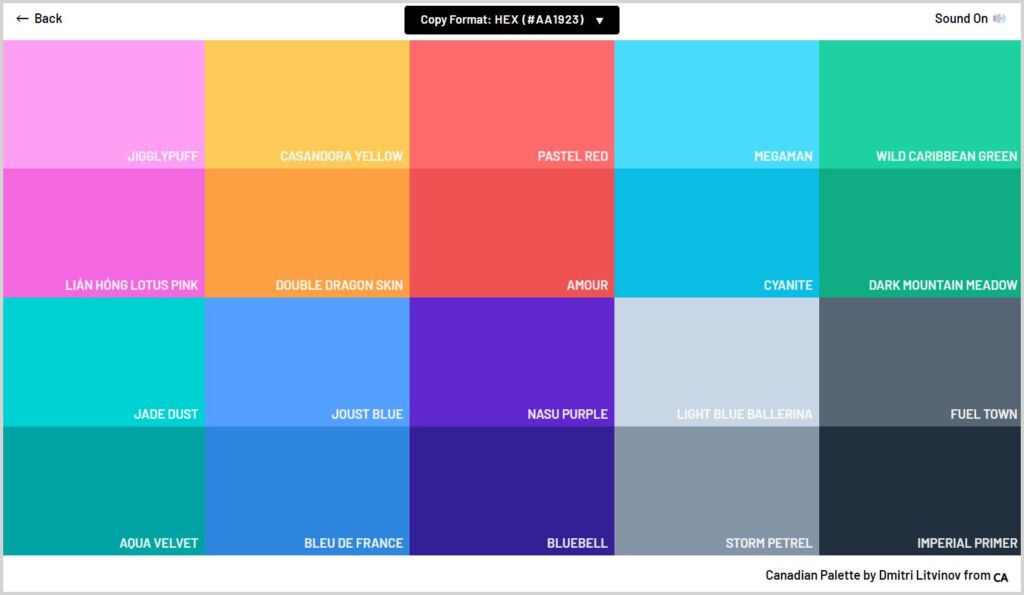
このサイトも、おすすめ ② の SCHEME COLOR と同じような、合いそうなカラーパターンをひとまとめにして紹介してくれる色見本サイトです。
このサイトも色見本のカラーをクリックするだけで HEX コードがクリックボードにコピーされますので、あとは貼り付ければ OK。
SCHEME COLOR ほどバリエーションはありませんが、サイト自体が軽くてサッとフラットカラーの組み合わせを探すことができるので良いです。
あとがき
他にも様々な色見本サイトはあるのですが、そんなに沢山掲載しても書く方も読む方もダルいですよね…選択肢はあった方が良いけどありすぎても困る。
というわけで、今回は「ぼくがよく利用しているフラットカラーの色見本が探せる便利なサイトを3つほど」紹介いたしました。