運営しているサイトやブログの「画像をドラッグコピーされたくない」「右クリックを禁止したい」「テキスト選択コピーされたくない」そんなことってあると思います。
本記事で紹介する Javascript をコピーして運営サイトに貼り付けるだけで、
- 右クリックの禁止(コンテキストメニュー表示の禁止)
- デベロッパーツールの禁止(F12 を押しても何も起こらない)
- テキスト選択の一切を禁止
- 画像のドラッグコピーを禁止
PC ブラウザでの「4つの動作禁止」をまとめてサクッと実装することができます。
今回は、サイト閲覧の際に「右クリック / デベロッパーツール / テキスト選択 / ドラッグコピー」の使用を禁止する Javascript を紹介します。
まずは各動作を禁止する Javascript をバラで紹介します
右クリックを禁止
|
1 2 3 4 |
// 右クリックを禁止 document.addEventListener("contextmenu", function (event) { event.preventDefault(); }); |
このコードでは “contextmenu” イベントを用いて右クリックメニューの表示動作を禁止しています。
デベロッパーツールを禁止(F12 を押しても何も起こらない)
|
1 2 3 4 5 6 |
// デベロッパーツールを禁止 (F12キーを押しても何も起こらないようにする) document.addEventListener("keydown", function (event) { if (event.keyCode === 123) { event.preventDefault(); } }); |
このコードでは “keydown” イベントを用いてデベロッパーツールの表示動作を禁止しています。F12 キーでの表示動作も禁止します。
テキスト選択を禁止
|
1 2 3 4 |
// テキスト選択を禁止 document.addEventListener("selectstart", function (event) { event.preventDefault(); }); |
このコードでは “selectstart” イベントを用いてテキスト選択の動作を禁止しています。
画像のドラッグコピーを禁止
|
1 2 3 4 5 6 7 |
// 画像のドラッグコピーを禁止 document.addEventListener("dragstart", function (event) { var targetElement = event.target; if (targetElement.tagName === "IMG") { event.preventDefault(); } }); |
このコードでは “dragstart” イベントを用いて画像のドラッグコピー動作を禁止しています。
【コピペ用】4つの動作を禁止する Javascript
以下のコードを HTML にコピーして貼り付ければ OK です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
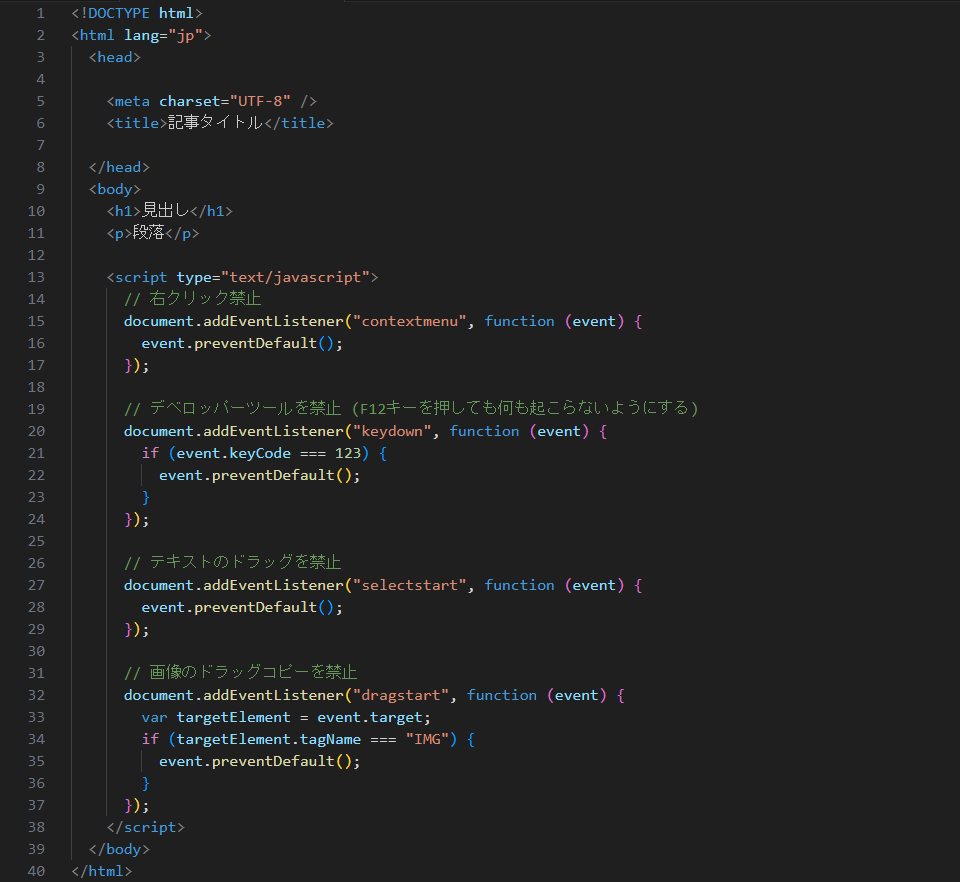
<script type="text/javascript"> // 右クリック禁止 document.addEventListener("contextmenu", function (event) { event.preventDefault(); }); // デベロッパーツールを禁止 (F12キーを押しても何も起こらないようにする) document.addEventListener("keydown", function (event) { if (event.keyCode === 123) { event.preventDefault(); } }); // テキストのドラッグを禁止 document.addEventListener("selectstart", function (event) { event.preventDefault(); }); // 画像のドラッグコピーを禁止 document.addEventListener("dragstart", function (event) { var targetElement = event.target; if (targetElement.tagName === "IMG") { event.preventDefault(); } }); </script> |
貼り付ける場所は、</head> の直上か、</body> の直上のどちらかの場所に貼り付けてください。
▼ 以下、HTML への貼付け例です(</body> の直上に貼り付けています)。
例えば、テキストの選択は使えるようにしたい…という場合は、「テクストのドラッグを禁止」部分のコードを削除すれば禁止されなくなります。
動作確認用のデモページを用意しました
確認用で、ブラウザの4つの動作「右クリック / デベロッパーツール / テキスト選択 / 画像のドラッグコピー」を禁止しているデモページを用意しました。
あとがき
本記事で紹介した Javascript は、技術を持ったパワーユーザーには突破されてしまう可能性が高いですが、普通の一般的なユーザーに対してであれば効果は抜群だと思います。
PC ブラウザからのサイト・ブログのコピー対策にご活用ください。