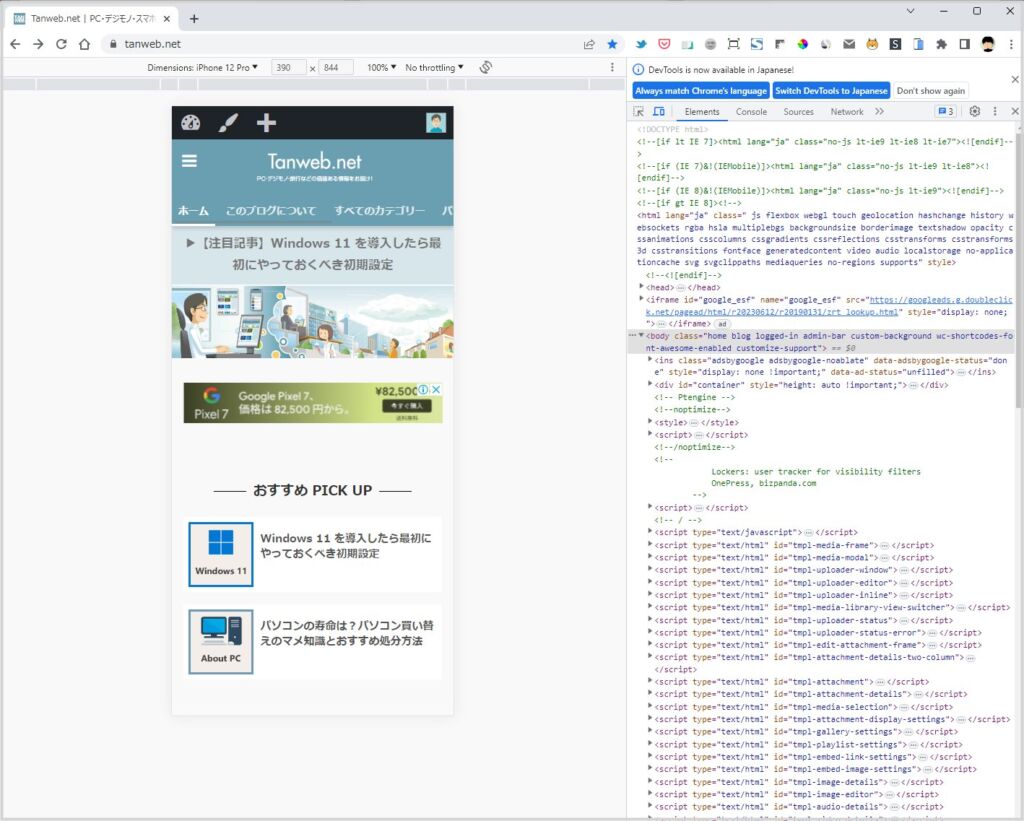
PC 版の Chrome にはスマホ用のレイアウトを表示できるデベロッパーモードが標準で搭載されていますが、いまいち忠実に再現しきれていないと感じるのはぼくだけでしょうか?
Chrome 標準のデベロッパーモードだといまいちイメージが湧かないんです。
もっとこう…スマホ本体のフレーム付きでレイアウト表示して欲しくないですか?
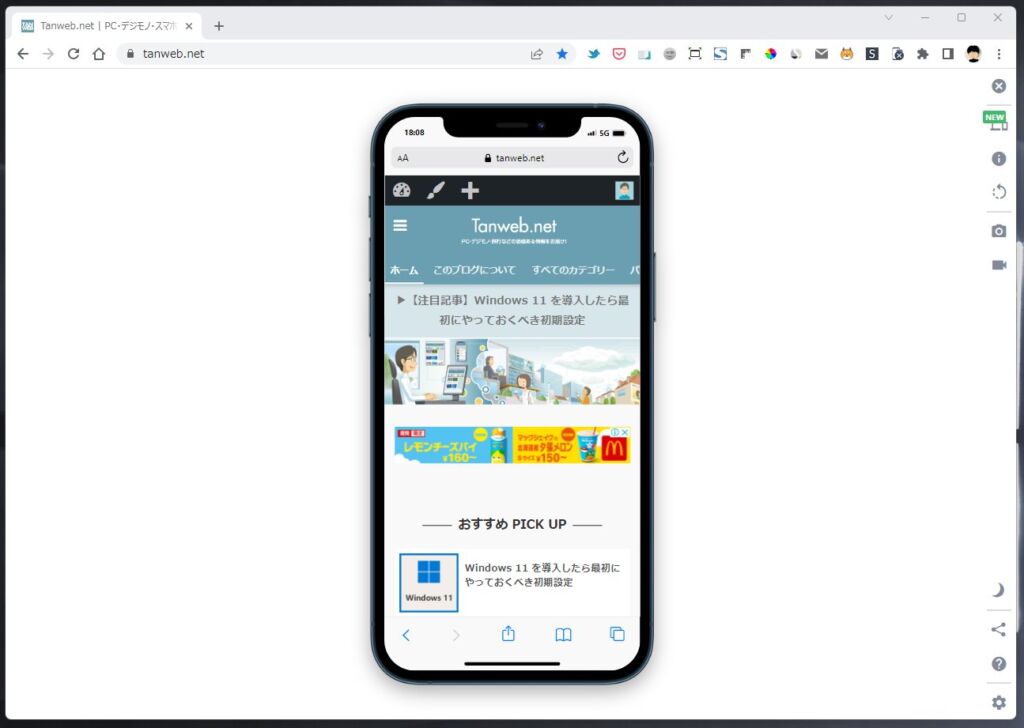
今回紹介する Chrome 拡張機能「モバイルシミュレーター – レスポンシブテストツール」を利用すると・・・▼
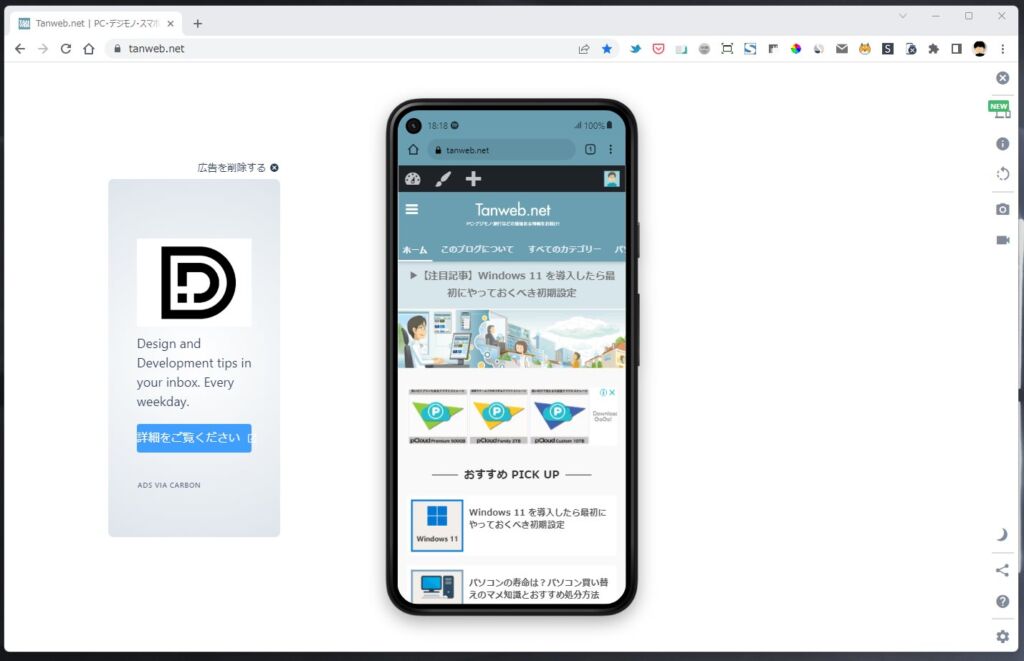
こんな風に、スマホ本体に当てはめたフレーム付きレイアウトでスマホサイトの見た目を表示してくれます。
これならレスポンシブデザインの確認もイメージしやすくて良いですよね!
今回は『スマホやタブレット用のサイトレイアウトをフレーム付きで忠実に表示できる便利な Chrome 拡張機能「モバイルシミュレーター」』を紹介します。
目次
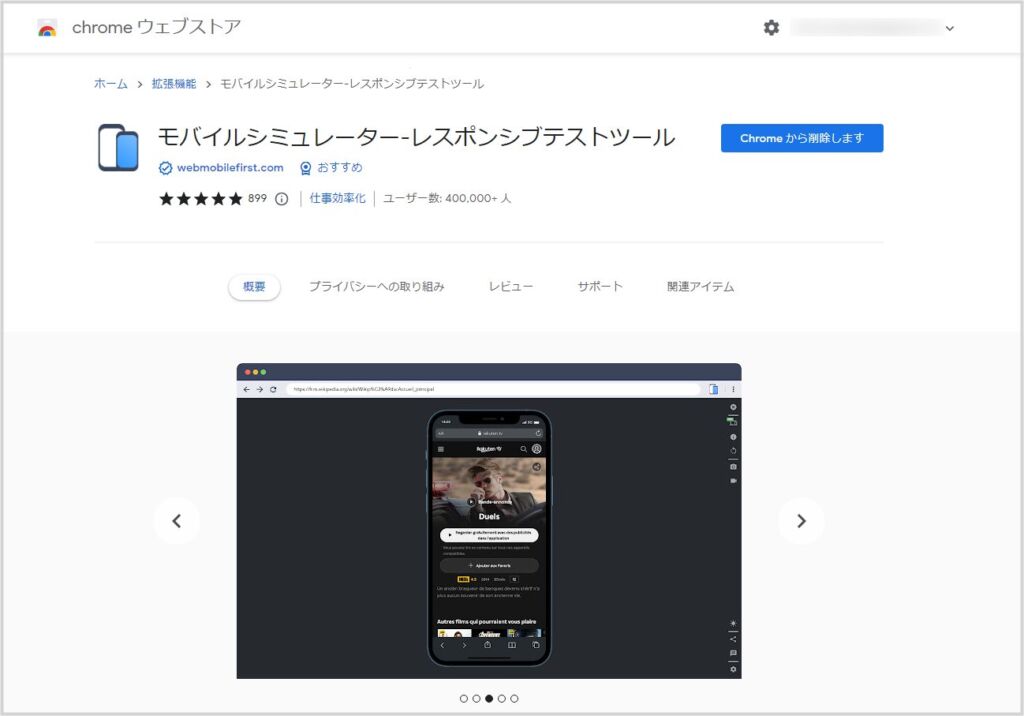
モバイルシミュレーターは Chrome ウェブストアから入手
「モバイルシミュレーター – レスポンシブテストツール」は Chrome の拡張機能なので、Chrome ウェブストアから誰でも無料で入手できます。
モバイルシミュレーターの利用に関しては「機能制限 + 広告が表示される無料版」と「すべての機能が開放された有料の Pro 版」があります。
無料版の機能制限といっても、最新スマホ機種の見た目が利用できないとかそのぐらいの些末なことなので、無料版で十分活用できます。
モバイルシミュレーターを Chrome に追加する手順
- Chrome で「モバイルシミュレーター」追加ページにアクセスします。

「Chrome に追加」ボタンを押します。
「拡張機能を追加」ボタンを押します。
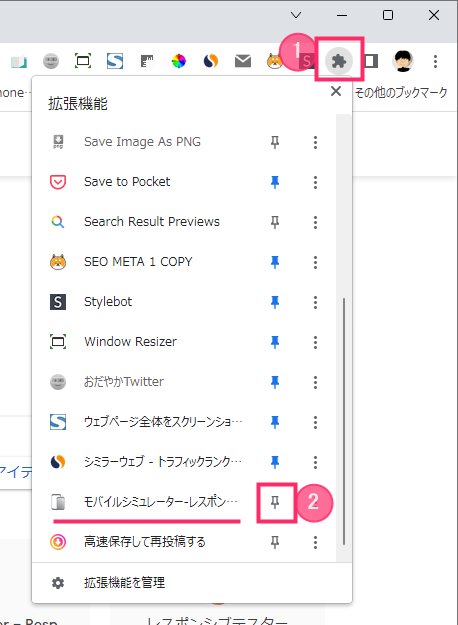
モバイルシミュレーターが Chrome に追加された後、① Chrome ツールバーにある「拡張機能」アイコンをクリックします。拡張機能一覧の中にあるモバイルシミュレーターの右側にある「画鋲」アイコンをクリックします。
ツールバーの拡張機能アイコン表示エリアにモバイルシミュレーターのアイコンが表示されたら利用する準備完了です。
モバイルシミュレーターの使い方
スマホレイアウト表示させる手順

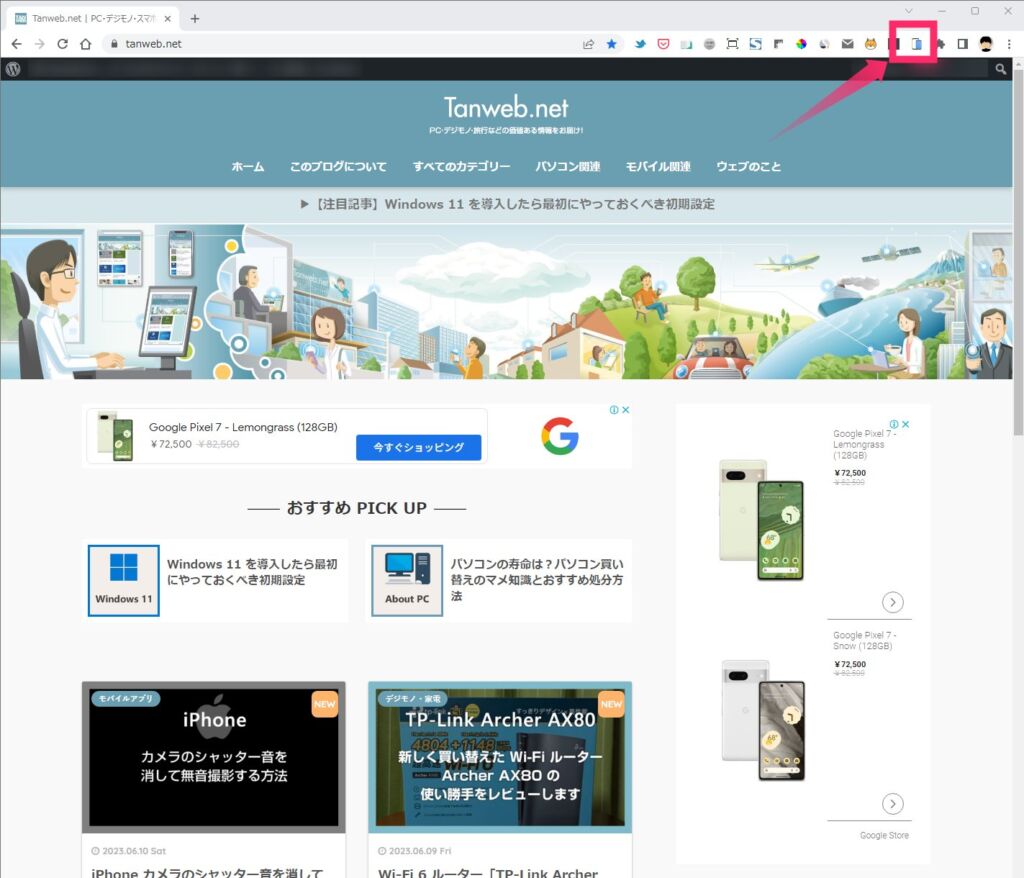
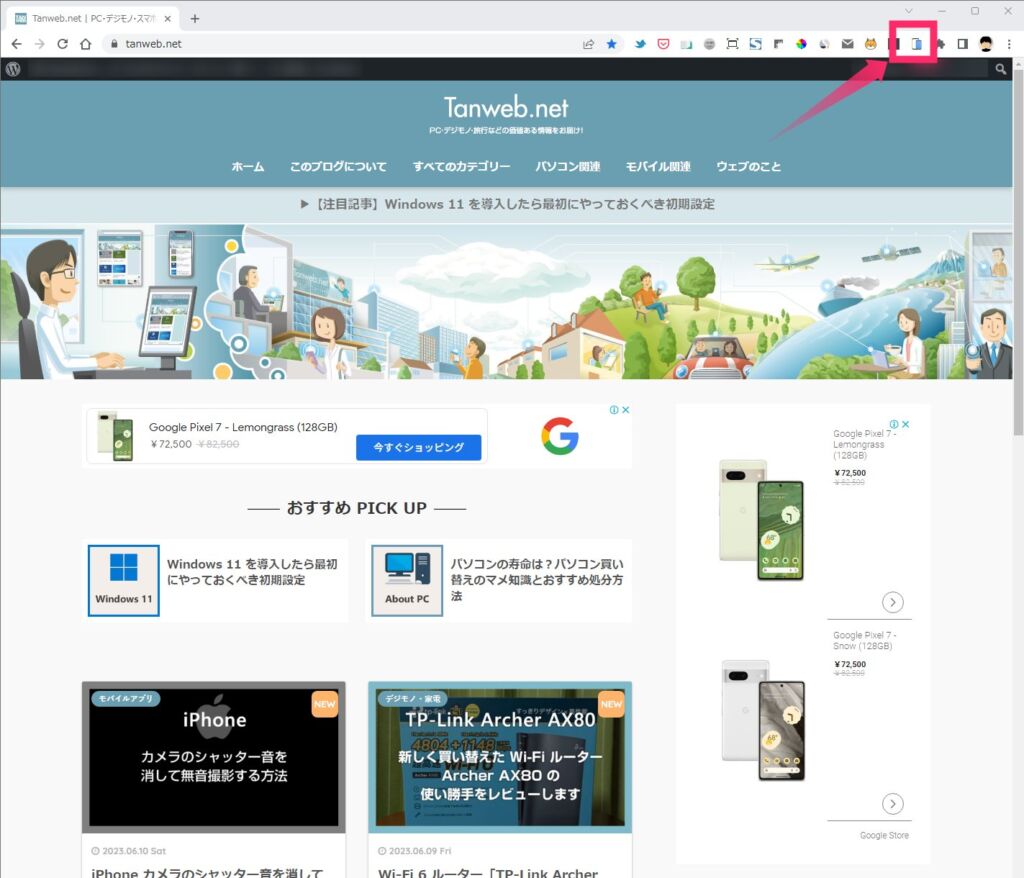
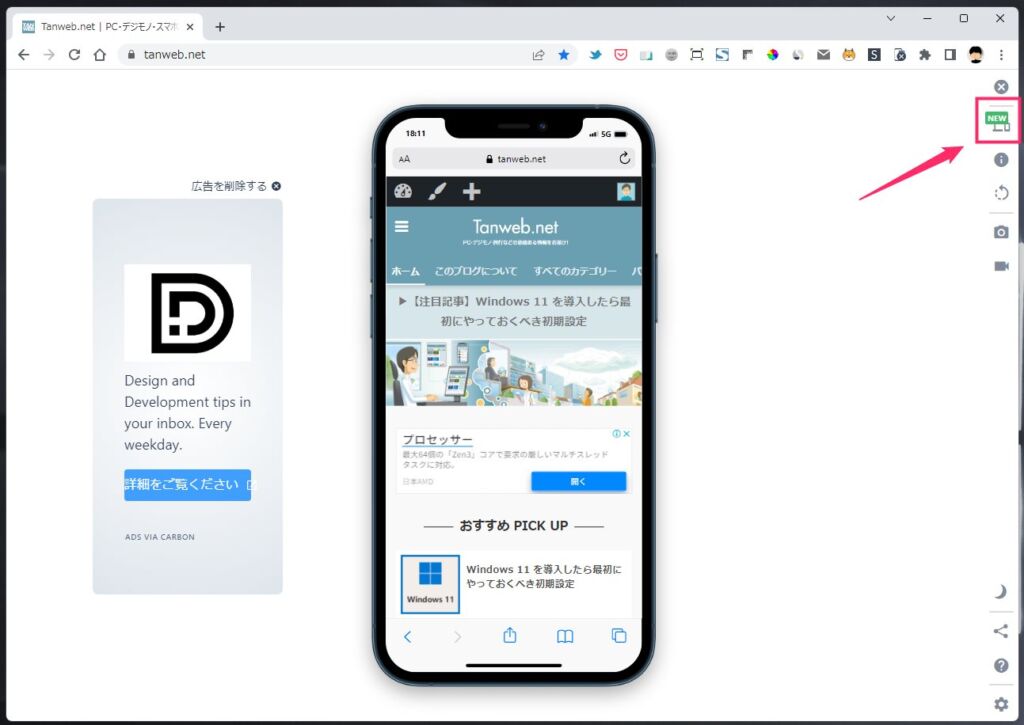
スマホレイアウト表示させたいサイトのタブが選択されている状態で、ツールバーにあるモバイルシミュレーターアイコンをクリックします。
スマホレイアウト表示されたサイトに画面が切り替わります。見事なハメ込みスマホサイト表示です。スクロールやリンククリックにもバッチリ対応しています。
スマホ機種のフレームを変更して見た目を変える手順

右サイドにあるメニューアイコンから「PC と スマホ」のアイコンをクリックします。
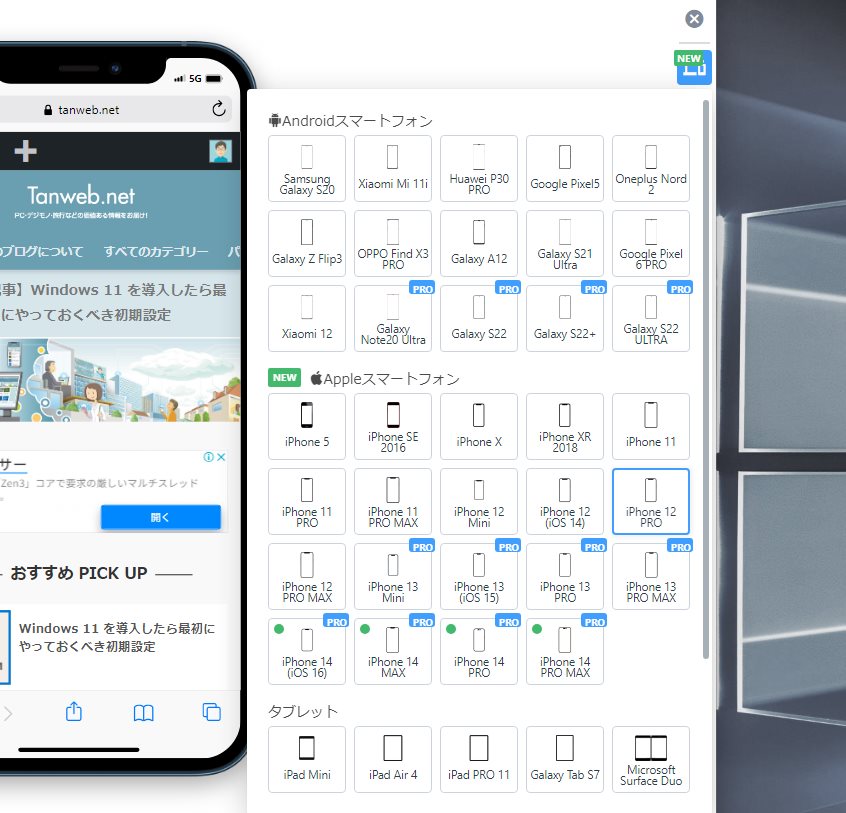
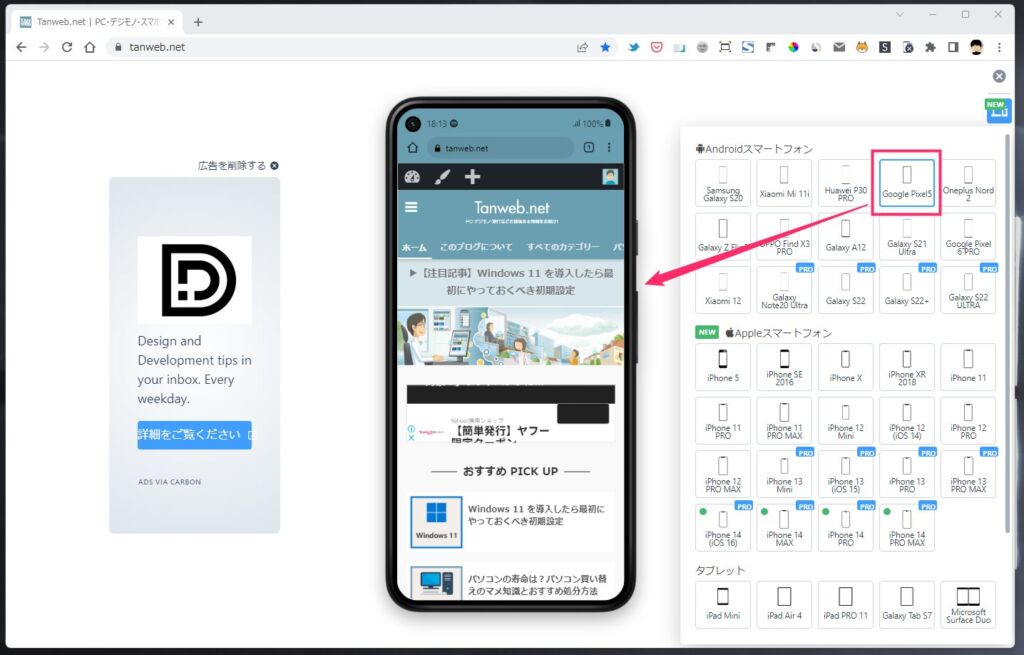
スマホフレームが変更できるスマホやタブレット機種の一覧が開きます。機種名をクリックすると見た目が対応機種に変更されます。水色で「PRO」と表記されている機種は有料版のみ利用可能(無料版では使えません)。
試しに Google Pixel 5 にフレーム変更してみました。見た目変わりましたよね。
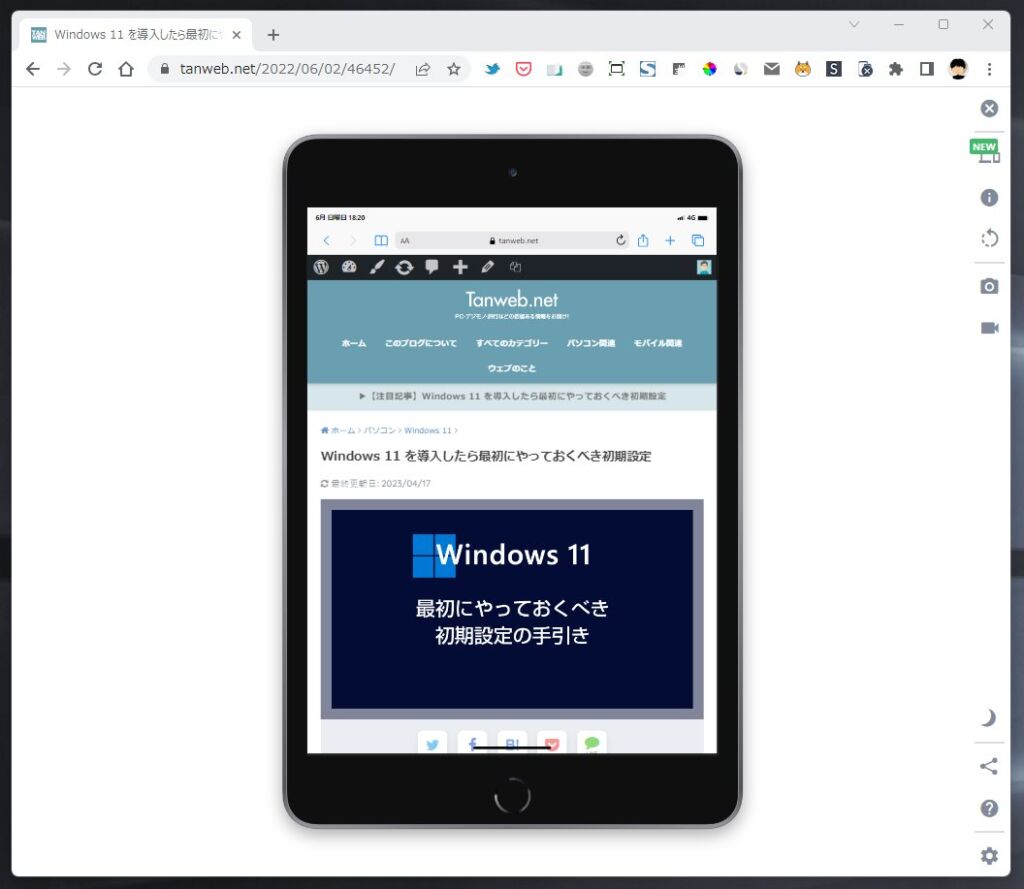
タブレットの見た目にも変更可能です。画像は iPad mini のフレームです。
透過 PNG で画面のスクリーンショットが撮影可能

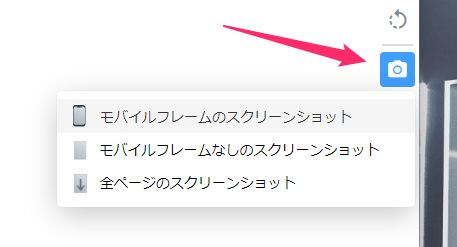
右サイドのメニューアイコンにある「カメラ」アイコンをクリックします。例えば、モバイルフレームのスクリーンショットを選択します。
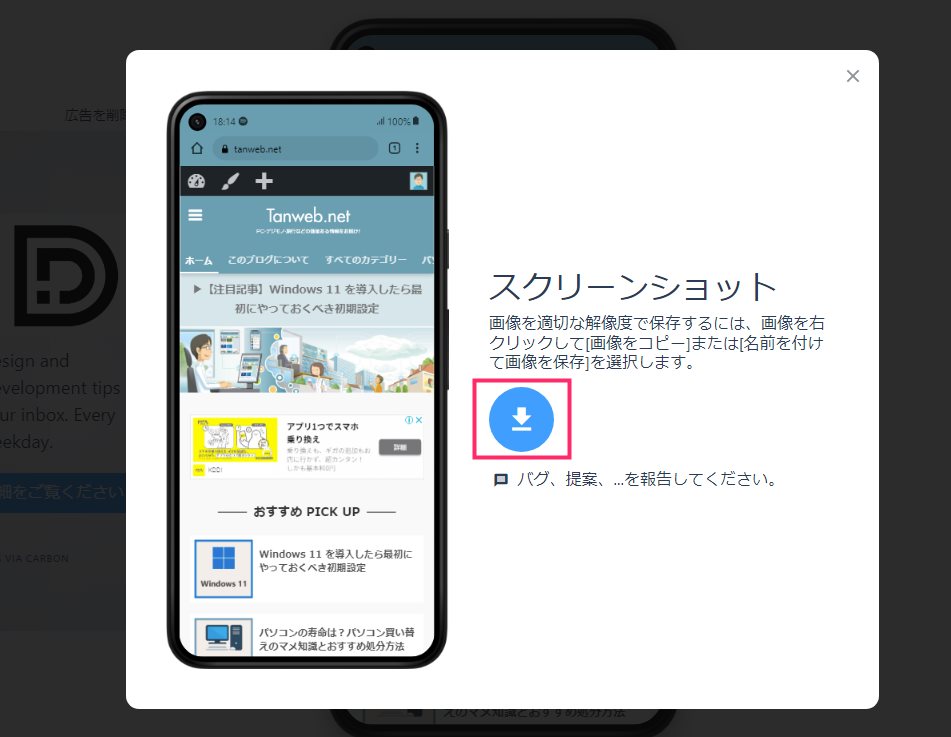
青い「ダウンロード」アイコンをクリックします。
こんな感じに、フレーム付きの透過 PNG としてスクリーンショット保存してくれます。地味に助かる有り難い機能です。
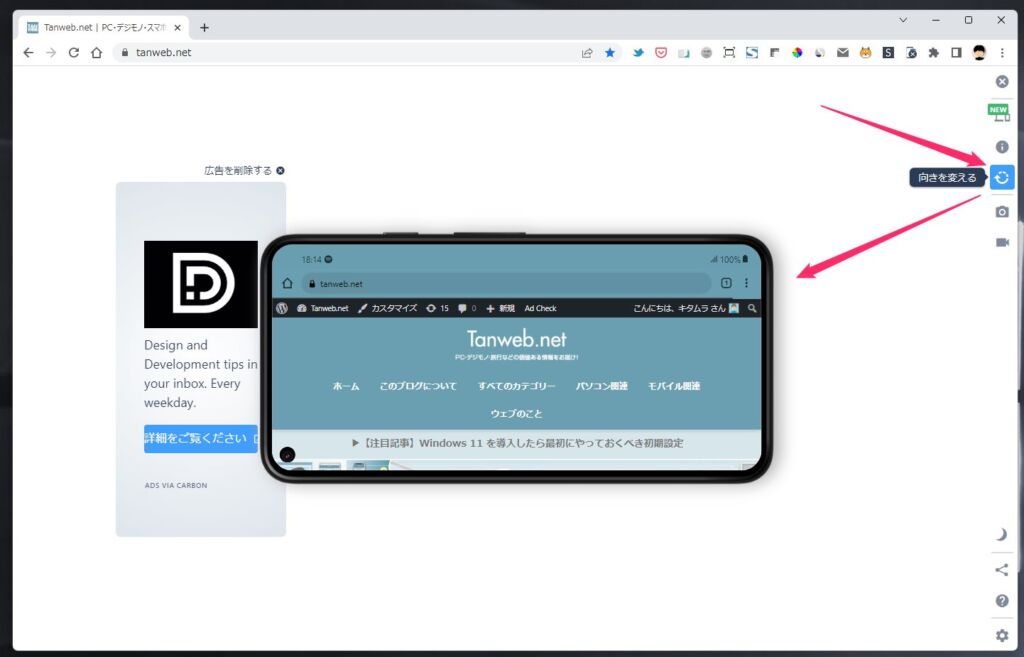
もちろん横向きでの表示も可能です
右サイドメニューから「向きを変える」アイコンをクリックすると、縦レイアウト表示からスマホを横向きにしたレイアウトに切り替わります。
ダークモード(ナイトモード)もあります

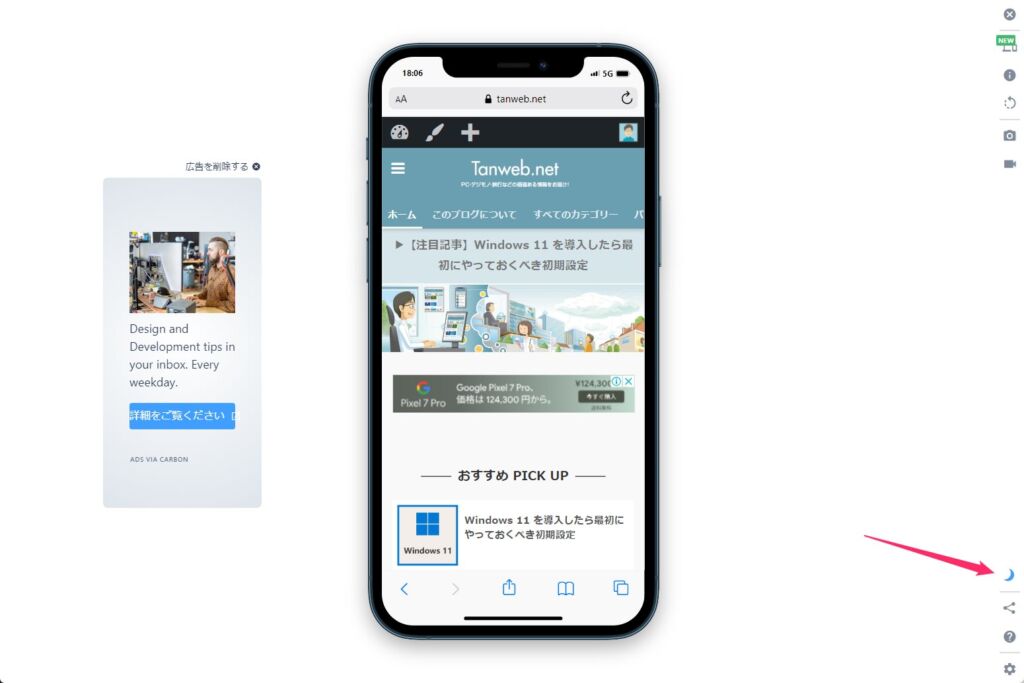
右サイドメニューの下の方にある「三日月」アイコンをクリックします。
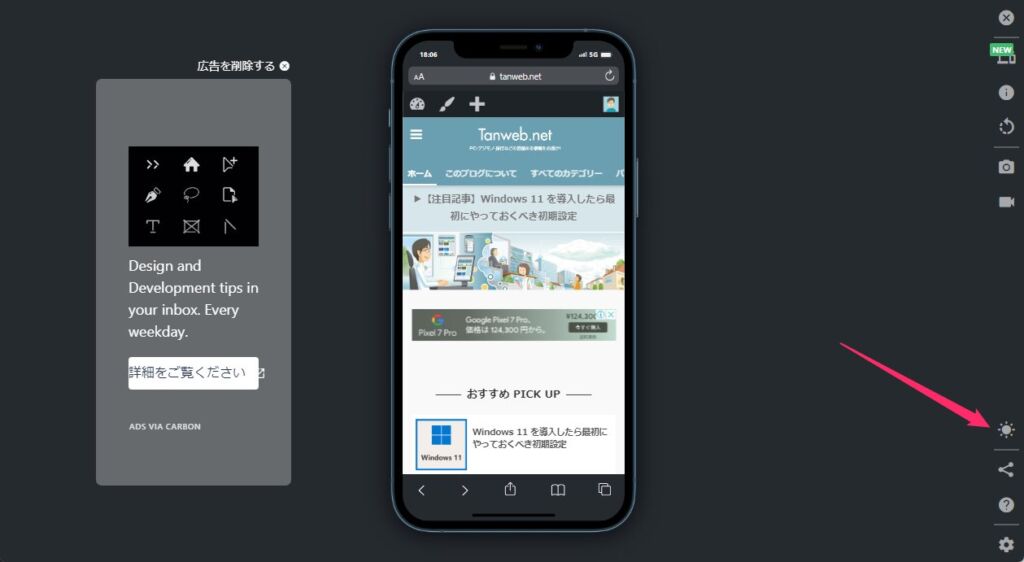
背景が暗いナイトモードになります。三日月だったアイコンが太陽になっています。この太陽のアイコンをクリックすると再びライトモードに戻ります。
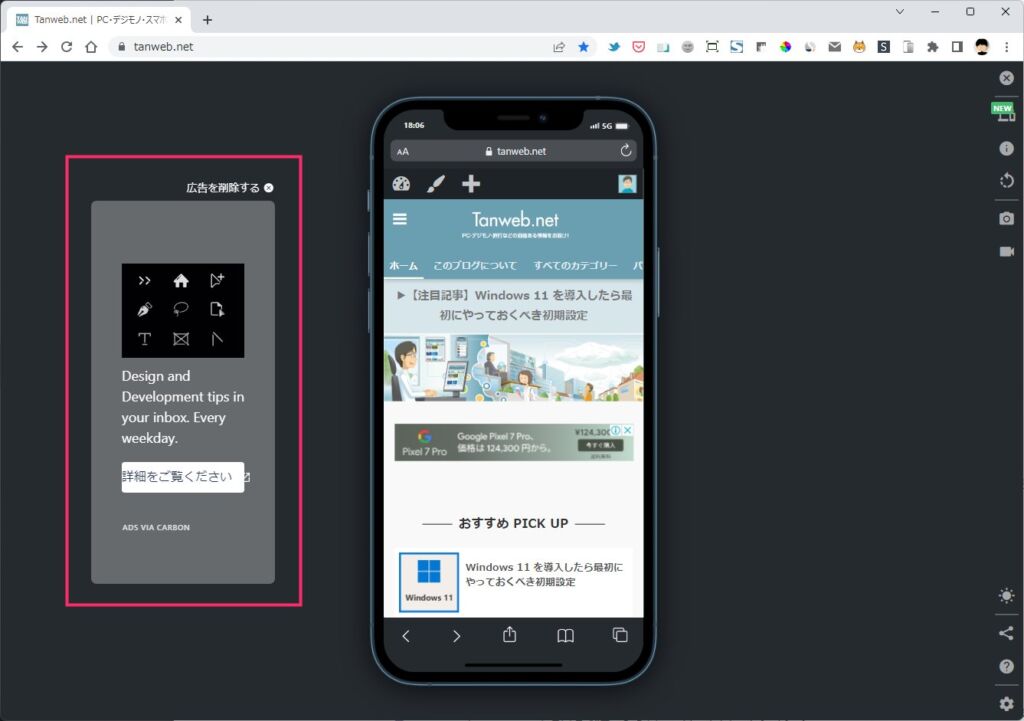
広告を削除するには有料の「PRO」版の契約が必須
モバイルシミュレーターではフレームの左横に広告が必ず表示されます。
この広告を非表示にするには有料の PRO 版を契約しなければなりません。
買い切りなら買おうかな~って考えていたのですが、PRO 版は月額・年額制のサブスクでした。
まあ、特に邪魔になるような場所に広告が表示されているわけではありませんし、派手な広告も表示されません。機能的にも無料版で十分活用できます。無料版で良いよね。
特定のユーザーには絶対に刺さる優良拡張機能かと
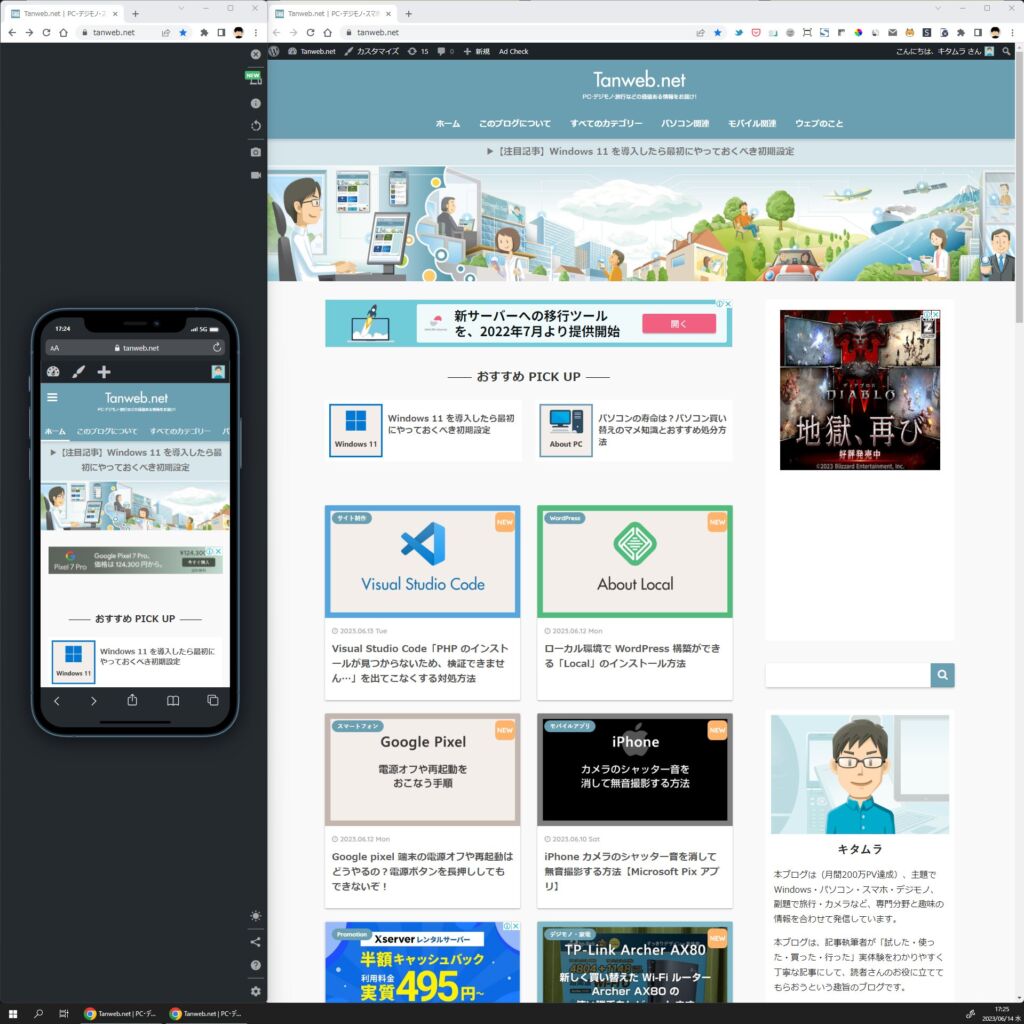
ぼくはモバイルシミュレーターをこんな感じで活用しています。
ひとつの画面に PC レイアウトタブとモバイルレイアウトタブを同時に表示させて、両方のレイアウトを確認しています。とっても便利です。
サイト制作者さんはもちろんのこと、ブロガーさんもスマホでの見え方を PC で正確に確認できるので重宝すること間違いなし!モバイルシミュレーターは、入れて損は無いガチな Chrome 拡張機能だと思うんです。
まだ「モバイルシミュレーター – レスポンシブテストツール」を使ったことがない方は、ぜひ今すぐお試しください! 絶対に便利ですからっ!!
 キタムラ
キタムラ
今回紹介した内容が便利で役に立つと思っていただけたら、ぜひぜひ SNS で共有したり誰かに教えてあげてくださいね!