ホームページを作るときに「このサイトに適したフォントサイズってどのくらいかな?」・・・サイト制作経験が少ない場合などはフォントのサイズだって悩みの種です。
今回はフォントサイズと行間が早見出来る表を掲載したいと思います。
はじめに
掲載する表のフォントは、CSSでサイトフォントを「メイリオ」に指定したときの表です。「MS Pゴシック」や「ヒラギノ角ゴ」では若干変わります。
また、表(以下画像)は実際にブラウザで表示されていたものを等倍でスクリーンショットしたものです。
フォントサイズ早見表
※この画像は、PCで見た場合はフルサイズで表示されます。スマートフォンで閲覧した場合はあまり参考にならないと思います。
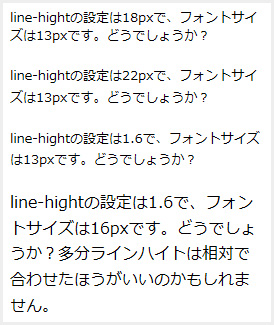
行間(ラインハイト)早見表
※この画像は、PCで見た場合はフルサイズで表示されます。スマートフォンで閲覧した場合はあまり参考にならないと思います。
まとめ
今回は「px(ピクセル)」単位で紹介いたしました。そのうち相対で設定したサイズも掲載したいと思います。ノシ