ぼくは、ホームページ制作などで使う画像を作成するときに、まず「ここは 3:2 画像を置きたい、ここは 8:5 画像を置きたい」と比率で決めています。
置きたい画像の縦横比を決めたあとは、画像横幅の解像度を決めるのですが…
 キタムラ
キタムラ
縦横比 3:2 の画像って横幅 1024px だと縦幅って何 px なんだっけ?
と、いつも縦幅の解像度がわからないんですよね。
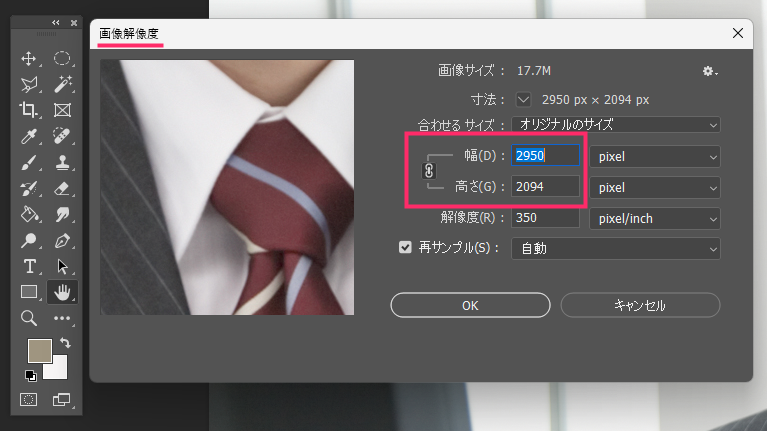
仕方がないので Photoshop の「画像解像度」機能やネットのアスペクト比計算ツールなどで縦幅を確かめています。
いちいちそれらのツールで解像度を確認するのもなかなか面倒なので、画像の縦横比に合わせたよく使う解像度の一覧を記事にしておけばサクッと確認できる!
そう考えた自分のためのメモが本記事となります。
今回の記事内容
今回は「横幅 1024px だと縦幅は何 px だっけ?画像の縦横比に合わせた解像度の一覧」をメモとして掲載します。
縦横比 4:3
- 2600 x 1950
- 2560 x 1920
- 1920 x 1440
- 1440 x 1080
- 1280 x 960
- 1024 x 768
- 1000 x 750
- 960 x 720
- 800 x 600
- 720 x 540
- 640 x 480
縦横比 3:2
- 2600 x 1733
- 2560 x 1707
- 1920 x 1280
- 1440 x 960
- 1280 x 853
- 1024 x 683
- 1000 x 667
- 960 x 640
- 800 x 533
- 720 x 480
- 640 x 427
縦横比 8:5(黄金比)
- 2600 x 1625
- 2560 x 1600
- 1920 x 1200
- 1440 x 900
- 1280 x 800
- 1024 x 640
- 1000 x 625
- 960 x 600
- 800 x 500
- 720 x 450
- 640 x 400
縦横比 16:9
- 2600 x 1560
- 2560 x 1536
- 1920 x 1152
- 1440 x 864
- 1280 x 768
- 1024 x 614
- 1000 x 600
- 960 x 576
- 800 x 480
- 720 x 432
- 640 x 384
あとがき
自分がよく使う画像の縦横比をこうやって一覧にまとめておいてブックマークしておけば、いちいちアプリやネットサービスに数値を入力しなくてもすぐに確認できる!
そんな趣旨の本記事でした!
人によっては存外活用できる内容なのではないかと思います。
こちらもいかがですか?