2023年7月1日までで旧 Google アナリティクスはその役目を終えて GA4 に移行されます。
さて、その GA4 ですが自動で移行されてるわけではありません。登録しているアカウント(サイト)ごとに自ら手動で移行設定しなければいけません。
そんな移行時のやることの中で「UA(測定 ID)」の変更があります。
旧 アナリティクスの UA は7月1日でサービス終了となるため、サイトに設置している旧 UA を新たに GA4 の UA に差し替えなければなりません。
ぼくが運営しているサイトは、head にアナリティクスのトラッキングコードを手動で設置しているので、そのトラッキングコード自体を差し替える必要があります。
 キタムラ
キタムラ
あれ? GA4 のトラッキングコードを取得できる場所ってどこだ? 管理画面のどこにあるんだ??
GA4 への移行をやる際に、このトラッキングコード探しでハマったので、本記事ではそのトラッキングコードの記載場所を紹介します。
今回の記事内容
今回は「GA4 のトラッキングコードはどこにある?手動貼り付け用コードの記載場所」を紹介します。
GA4 トラッキングコードを取得する手順(記載場所)
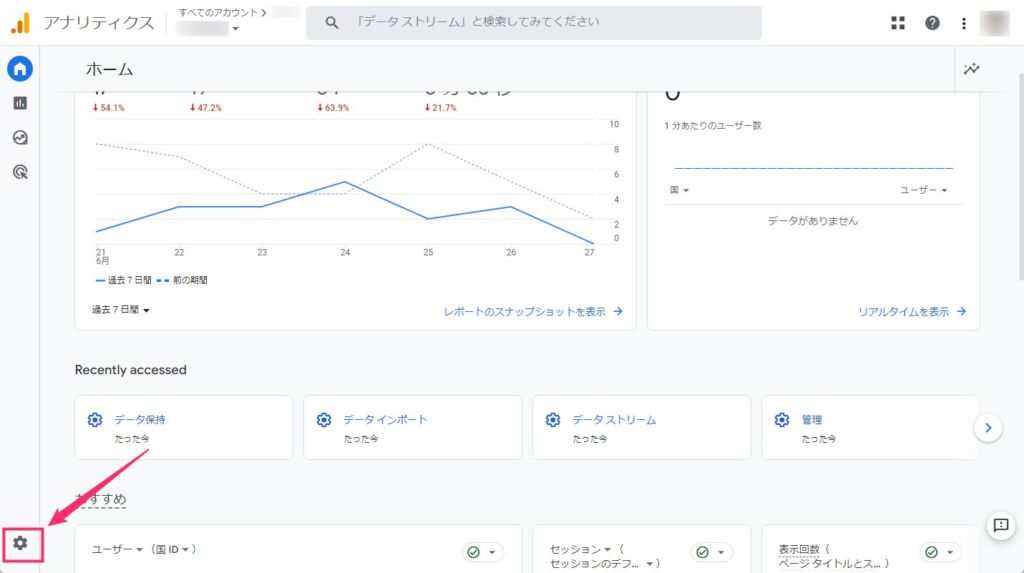
- GA4 へアクセスします。

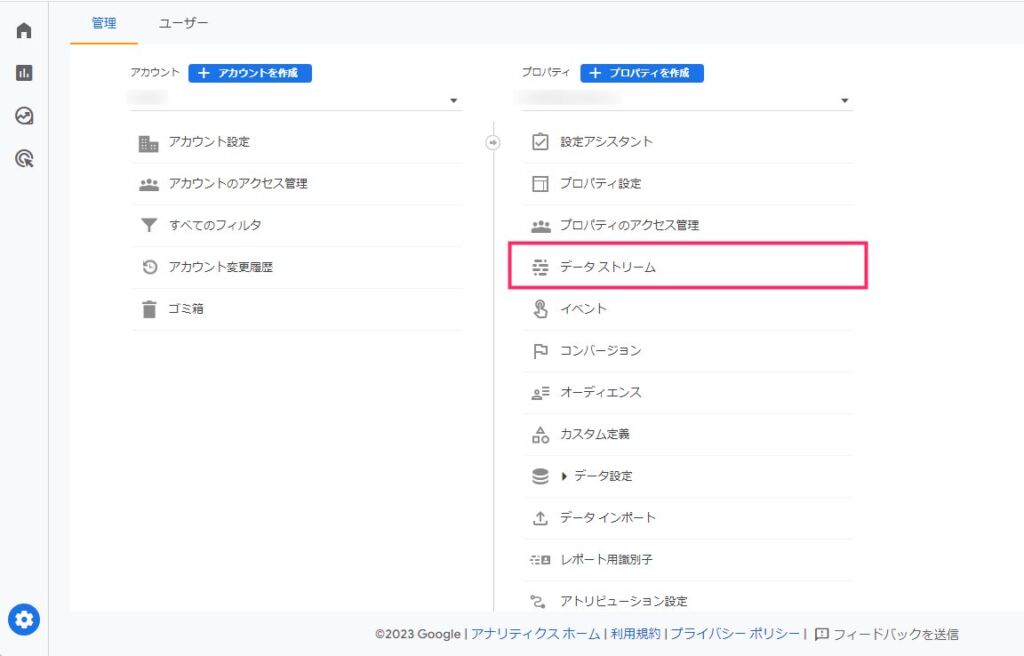
左下の歯車アイコン「管理」をクリックします。
プロパティ項目内にあるメニュー「データストリーム」をクリックします。
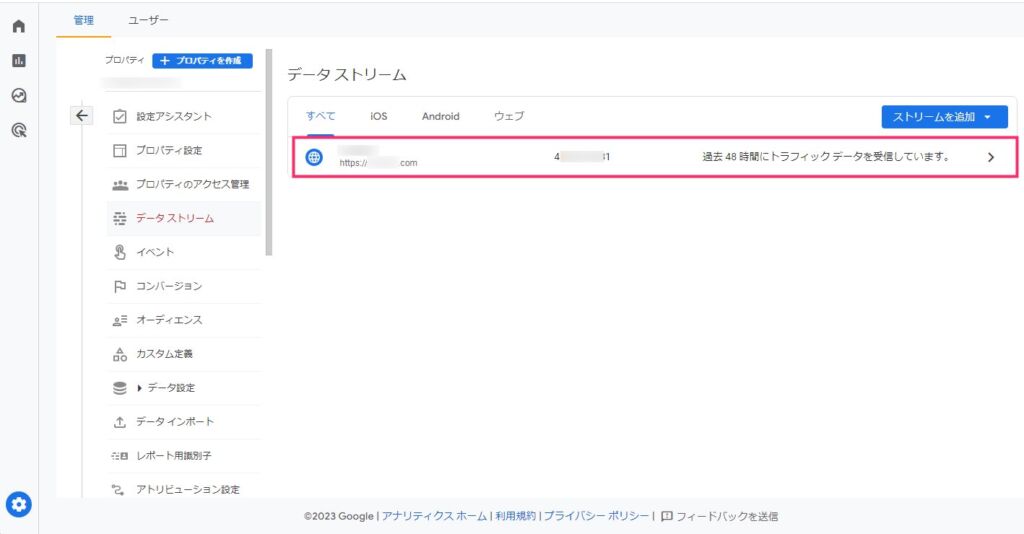
ドメインが記載されている部分をクリックします。
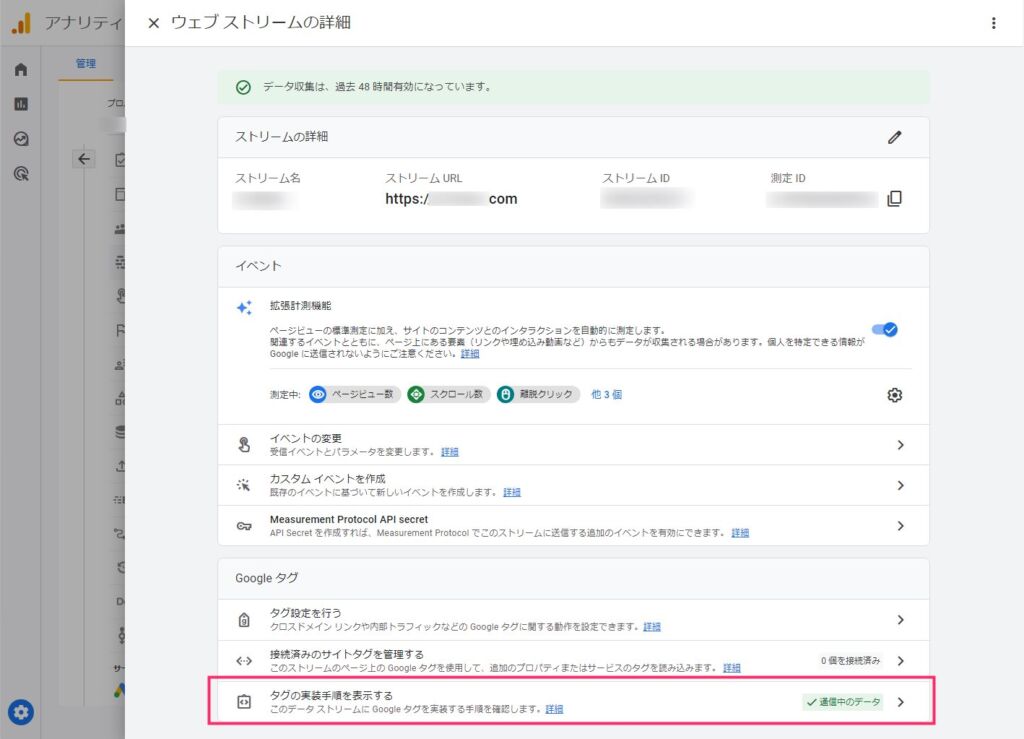
Google タグの項目に「タグの実装手順を表示する」があるのでクリックします。
「手動でインストールする」タブをクリックします。
ここに GA4 のトラッキングコードが記載されいます。これをコピーして運営サイトの head 内に貼り付ければ OK です。
あとがき
GA4 への移行作業をやるときに、このトラッキングコードをめっちゃ探し回りました。
見つけたときには、
 キタムラ
キタムラ
なんでこんなにわかりにくいところにあるんだぁぁぁぁ~!!
と思わず自室でひとり叫んでしまったことを記憶しています(笑)
本記事が、ぼくと同じく、head 内に手動でトラッキングコードを挿入しているユーザーさんで、トラッキングコードの取得場所がわからないという方の参考になれば幸いです。