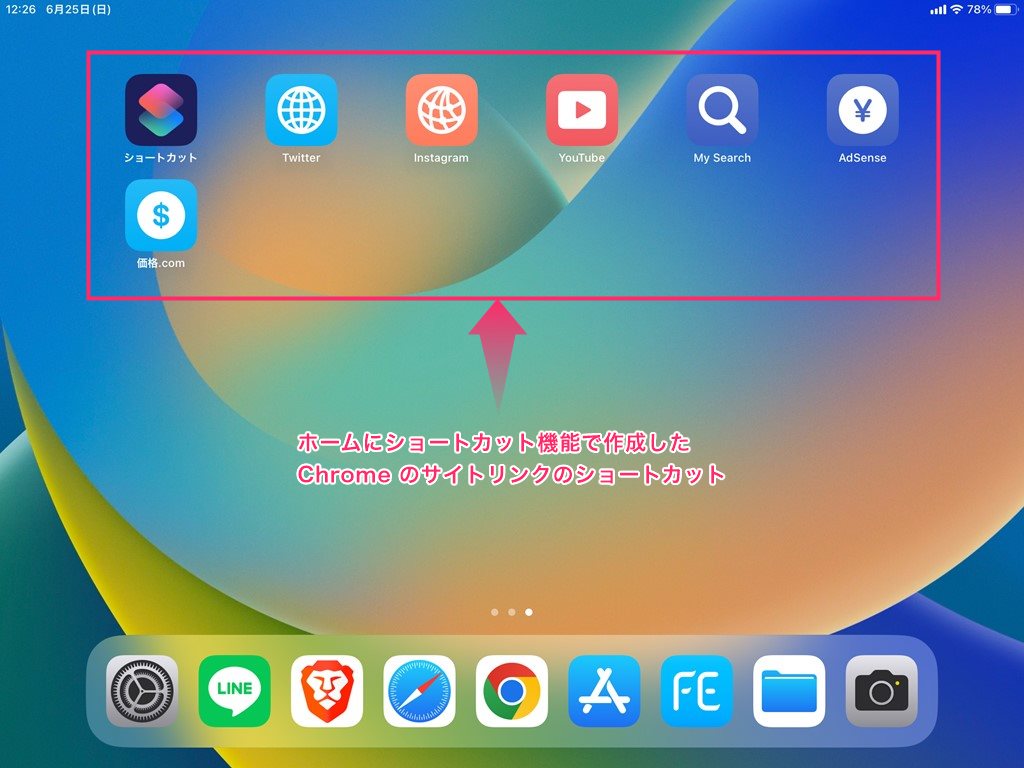
アプリの無いウェブサービスやアプリが iPad に対応していないものなどは、ホーム画面にサイトリンクのショートカットアイコンを設置して、他のアプリのようにワンアクションでサイトにアクセスできたらとても楽ちんです。
Safari であれば「ホーム画面に追加」が標準であるのですが、iOS版の Chrome にはそれがありません。
でも PC で Chrome がメインブラウザだと、iPhone や iPad でも Chrome を使ったほうが同期ができて利便性が高いのです。
通常 iOS版の Chrome の機能では出来ないホーム画面へのリンク追加機能ですが、ショートカット機能を使うことでウェブサイトのショートカットアイコンをホーム画面に設置することができるようになります。
今回は「iPad&iPhone でホーム画面に Chrome のサイトリンクのショートカットを作る方法(ホーム画面にブックマークを作成する方法)」を紹介します。
ショートカット機能でホームにサイトリンクを設置できる
ホーム画面に個別でサイトリンクのブックマークを設置できる機能です(その他にも様々な機能があります)。
iOS 13 から導入されたショートカット機能を使うと、ホーム画面にサイトリンクをショートカットアイコンとして設置できます。
そのショートカットアイコンアイコンをワンタップするだけで、設定してあるリンク先のサイト(ウェブページ)が自動的に Chrome で開きます。
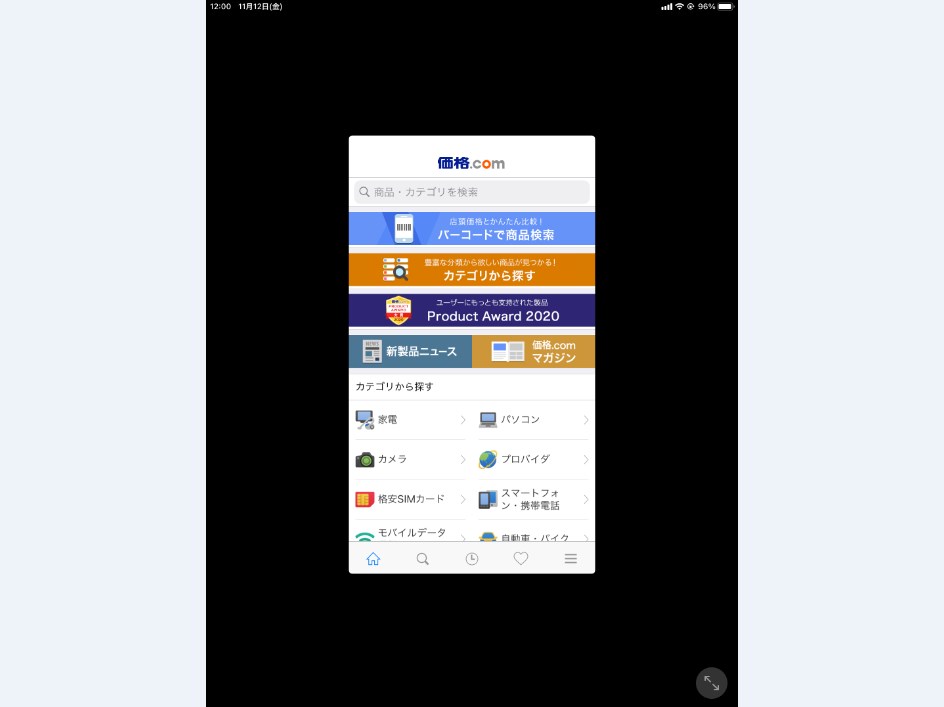
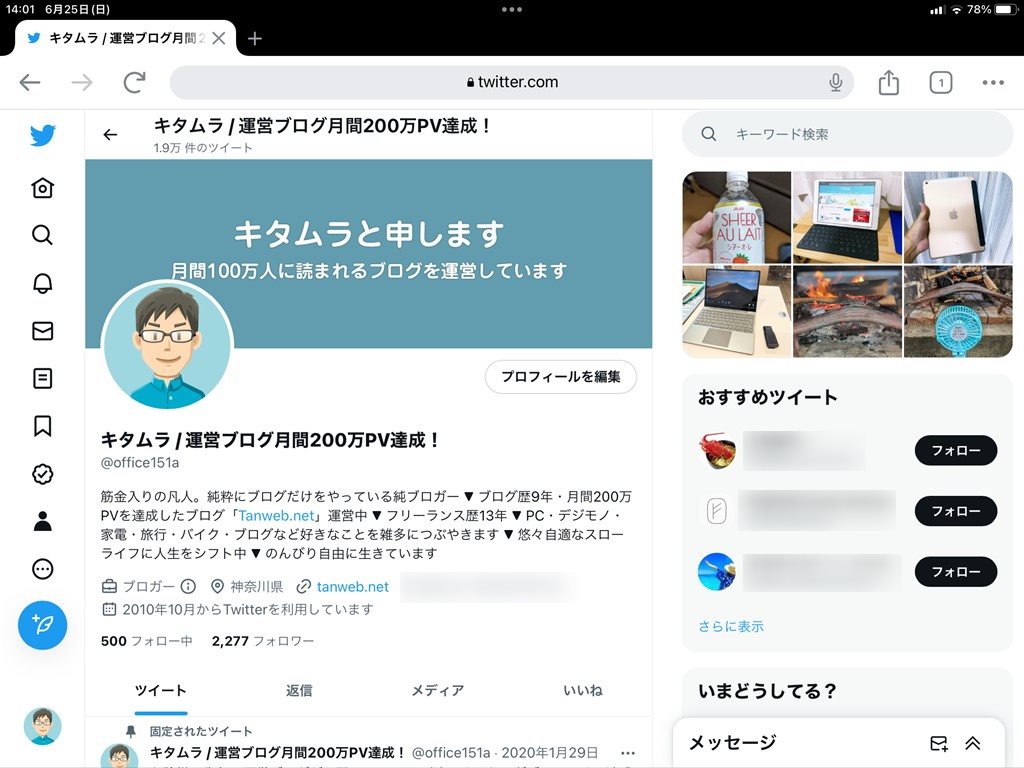
特に iPad に対応していないアプリは、iPad で起動すると、このように小さく表示されてしまいます。見にくく不便極まりないです。
これならブラウザで直接サイトを全画面で表示させたほうが見やすいですよね。
あとは、端末にアプリを入れるまでもないウェブサービスは、ショートカットアイコンを設置してブラウザ起動にしてしまうのも良いです。
アプリを入れないということは端末のストレージを節約できるということでもあります。
Twitter や Facebook などの SNS アプリはストレージの使用量多いですし、通知はうるさいし、メモリもバカ食いなのでショートカットアイコンを設置してブラウザベースで利用しても良いのかもしれません。
ショートカット機能でホームにサイトリンクを設置する手順
以下のサイトリンクのショートカット作成手順は iPad で解説しますが、多少ボタン配置などのレイアウトが異なるだけで iPhone でも同様の手順です。
- まずは、ホーム画面にショートカットアイコンを設置したいサイトを Chrome で開いて、その URL をコピーしておきます。

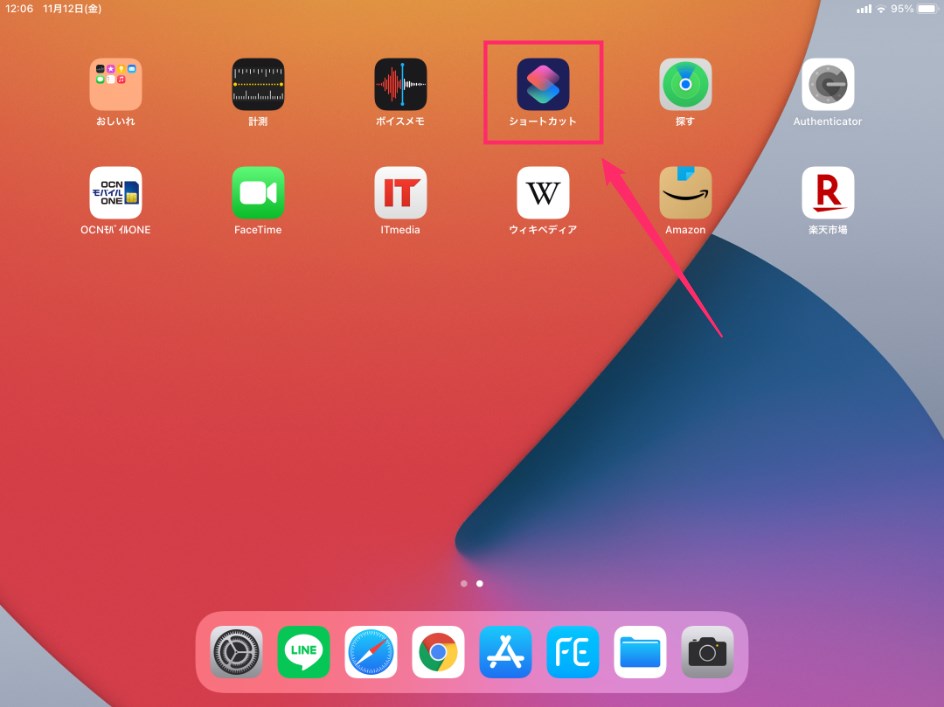
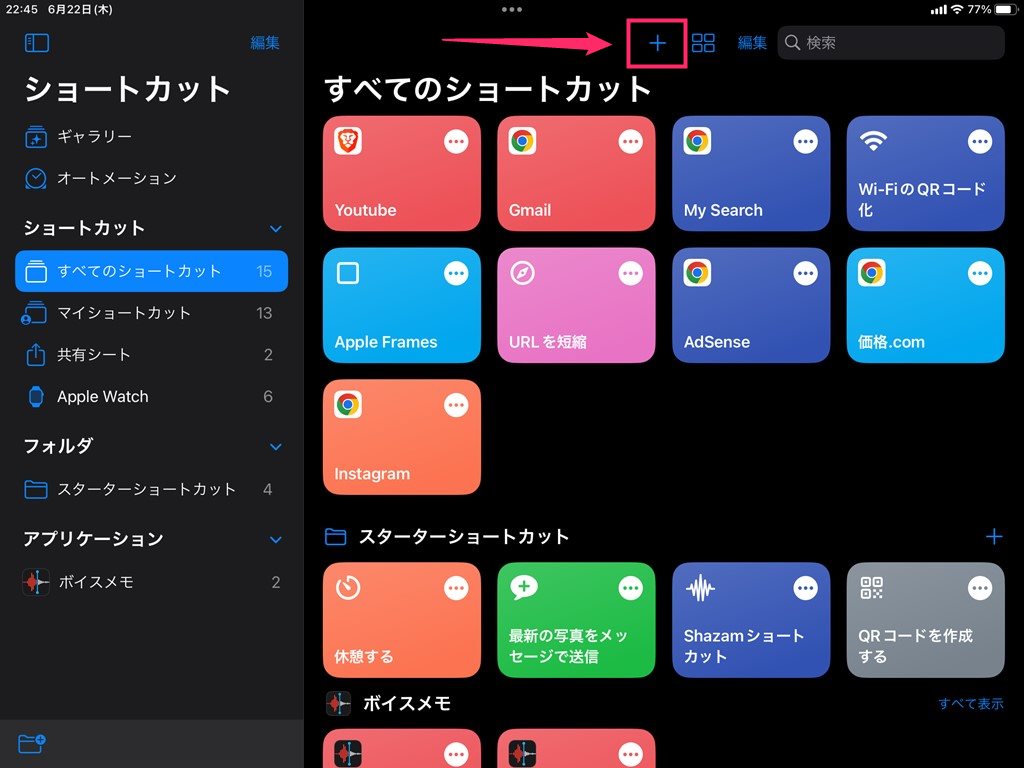
ショートカットのアイコンをタップします。
新規でショートカットを作るために、選択の右側にある「+」をタップします。
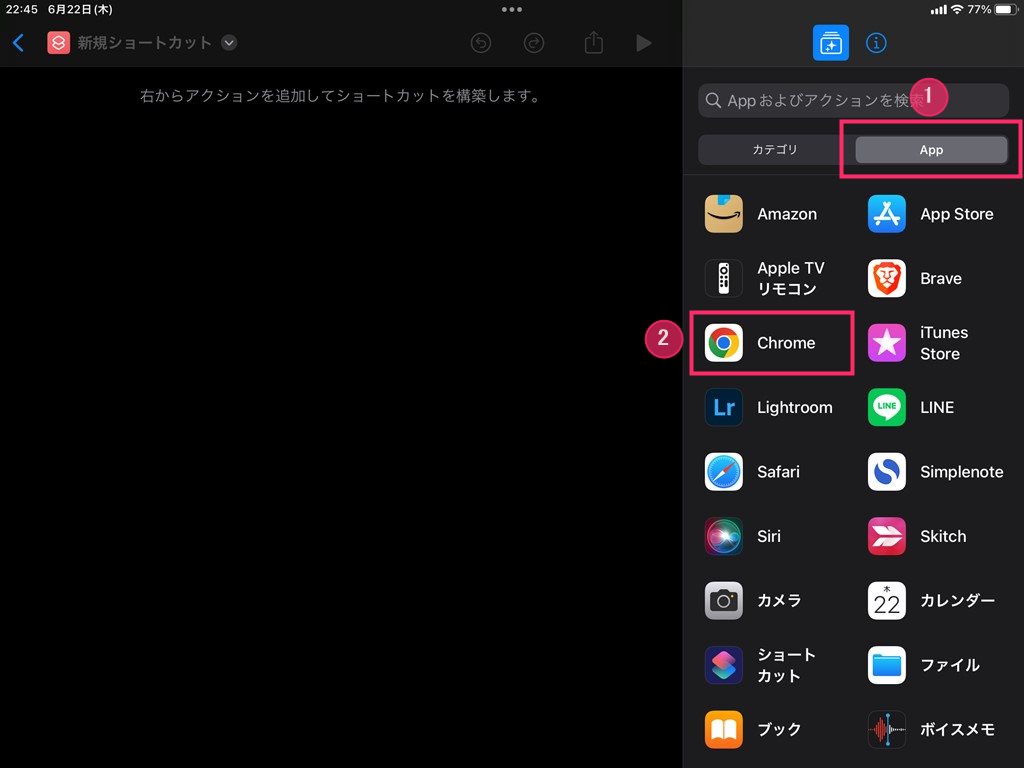
①「App」タブを選択して ②「Chrome」を選択します。
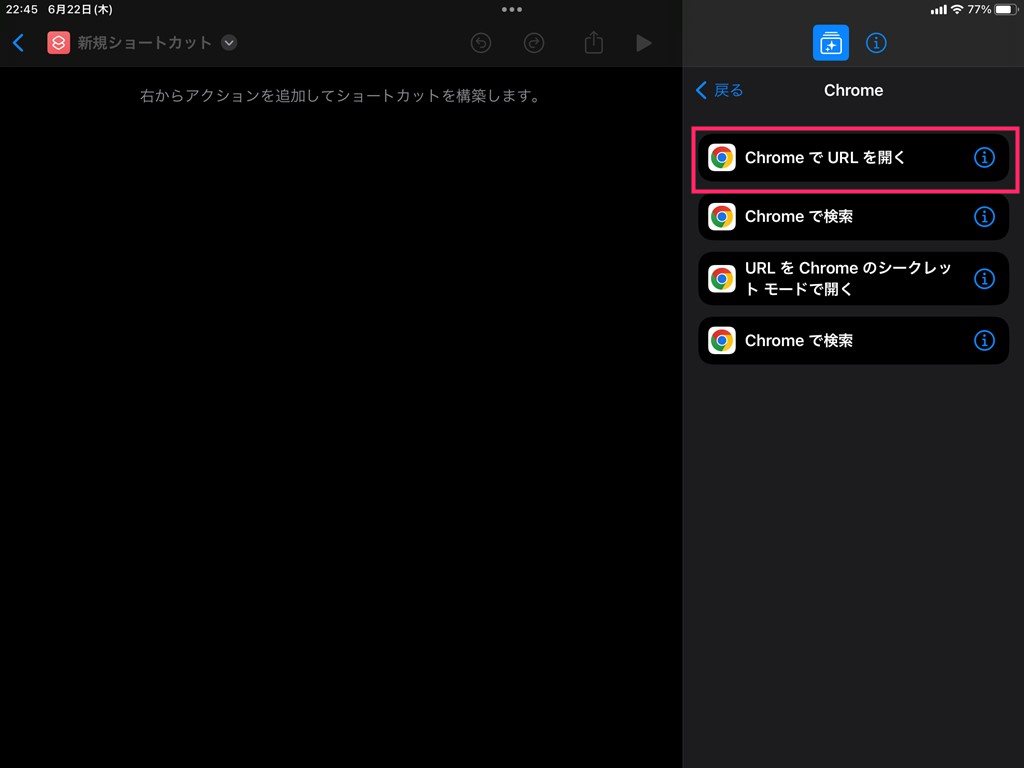
「Chrome で URL を開く」をタップします。
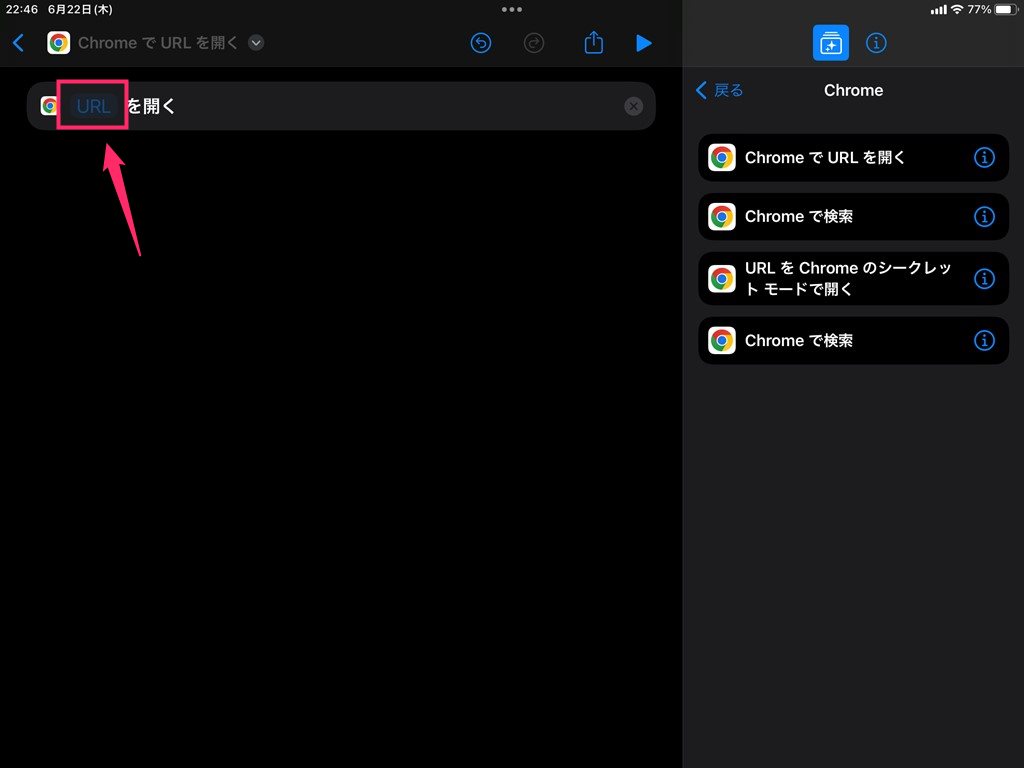
「URL」の部分をタップします。
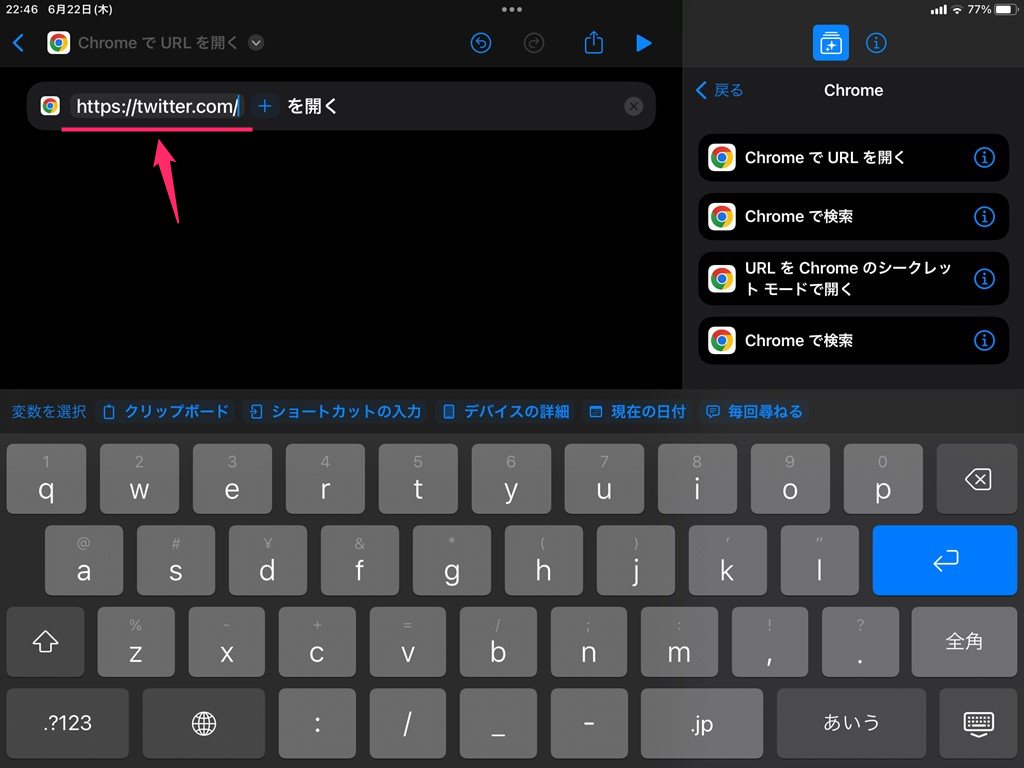
URL 部分にコピーしたサイト URL をペーストして貼り付けます。
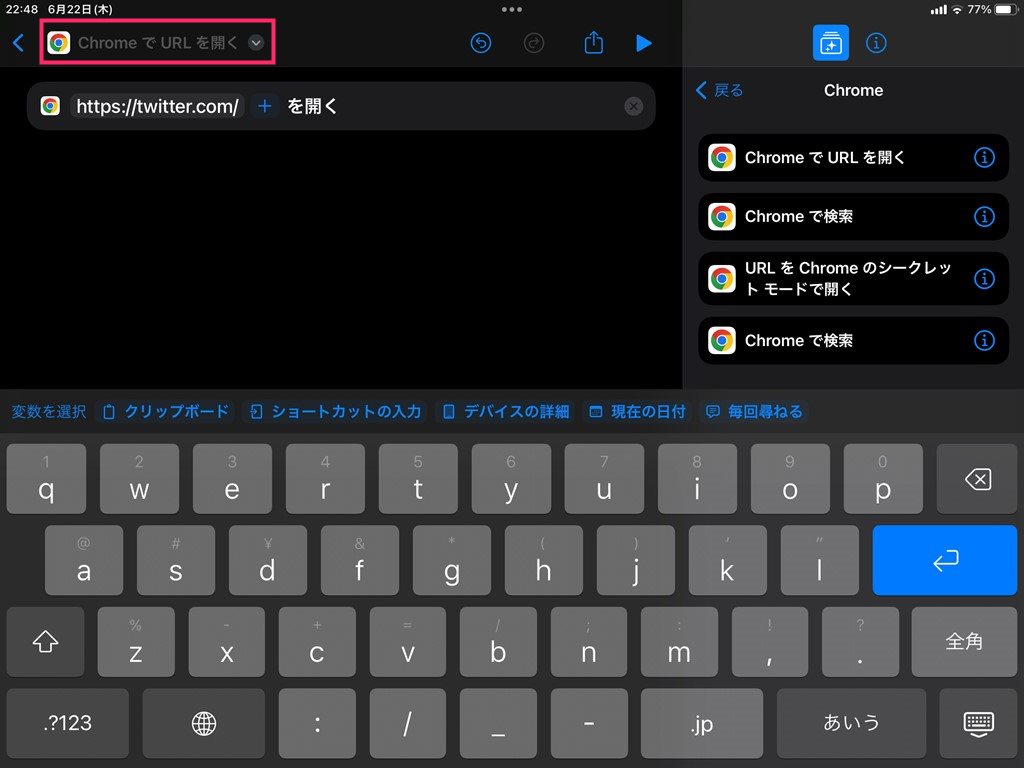
「Chrome で URL を開く」をタップします。
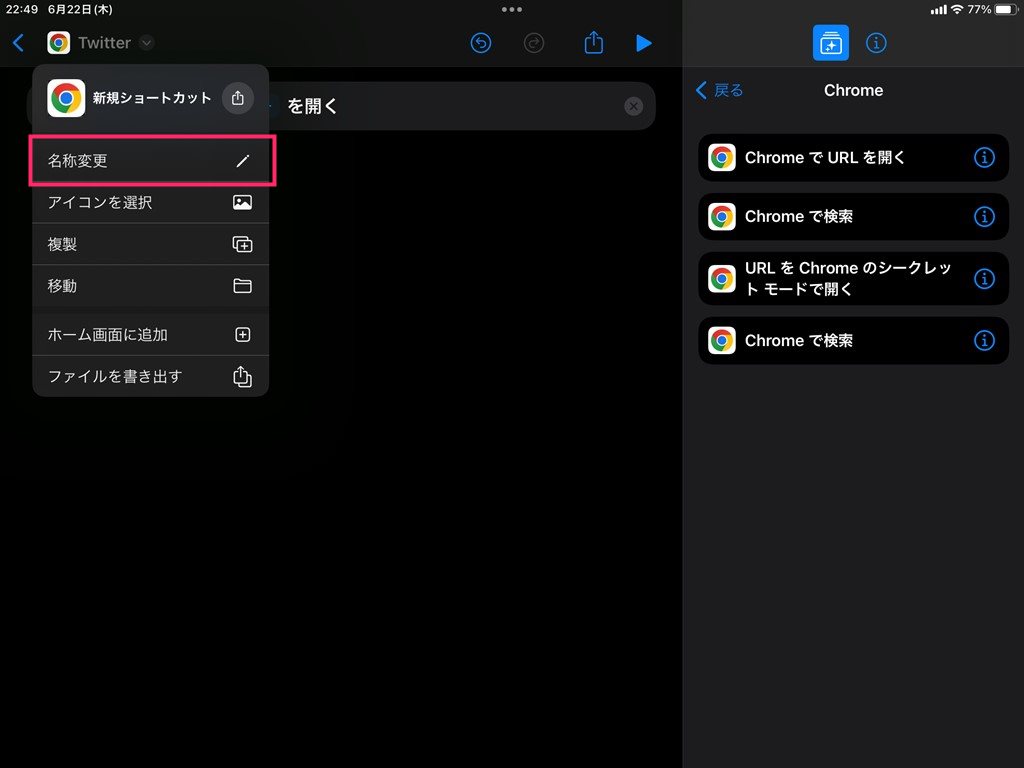
「名称変更」をタップします。
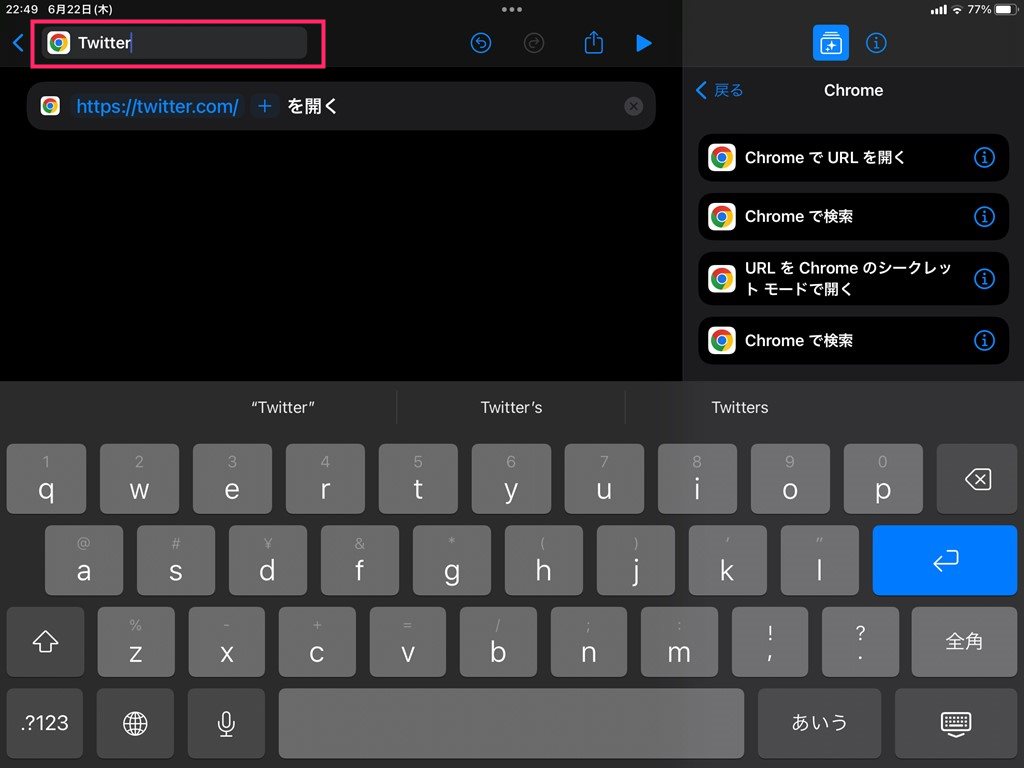
この名称はホームに表示されるアイコンの名称にもなるので、自分がわかりやすい名称を入力してください(ここでは Twitter としました)。
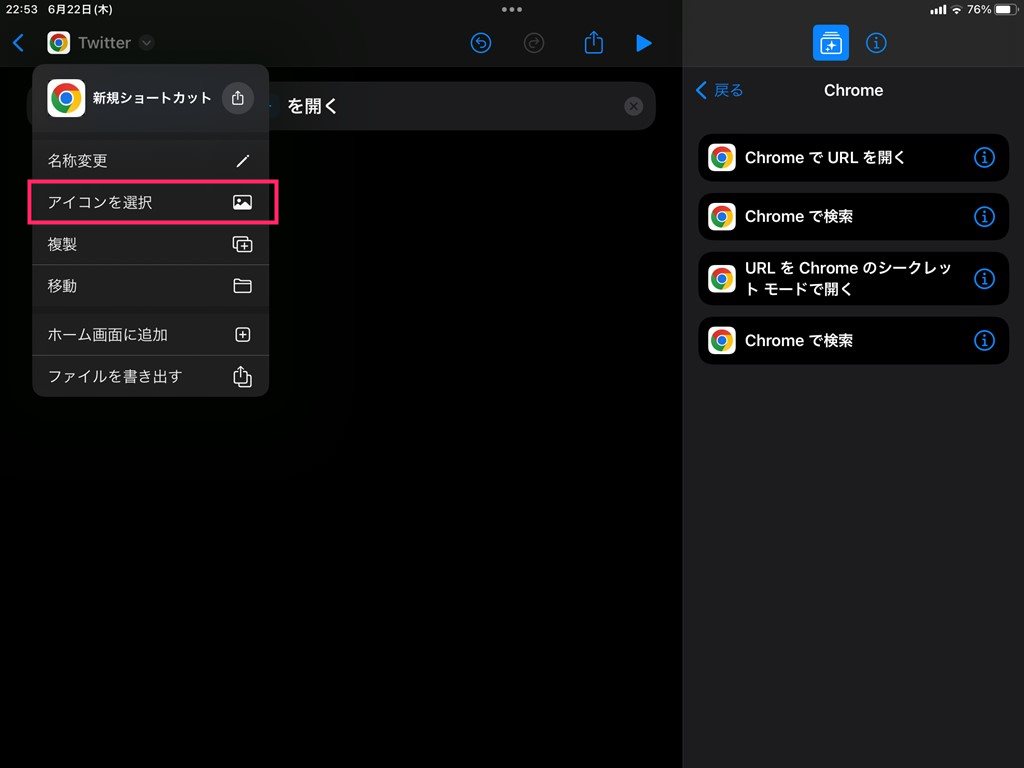
名称変更ができたら続いて「アイコンを選択」をタップします。
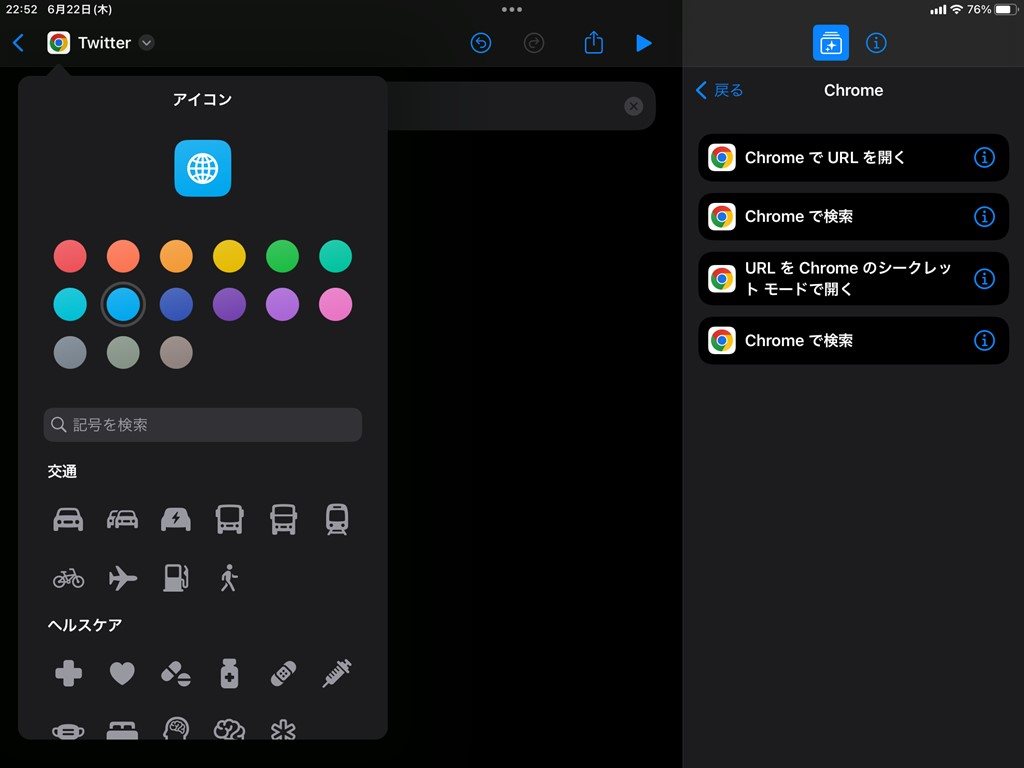
ホームに表示されるアイコンのイラストを選択します。イラストの外部追加はできないのでここにあるものの中から選びます。
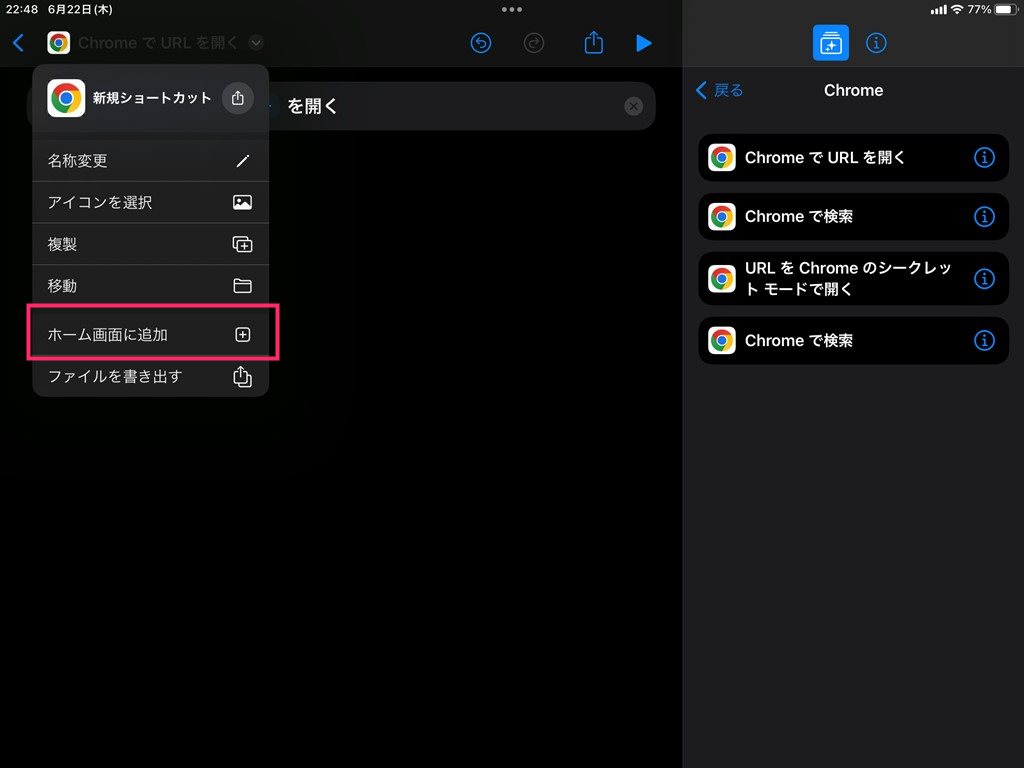
名称とアイコンが設定できたら「ホーム画面に追加」をタップします。
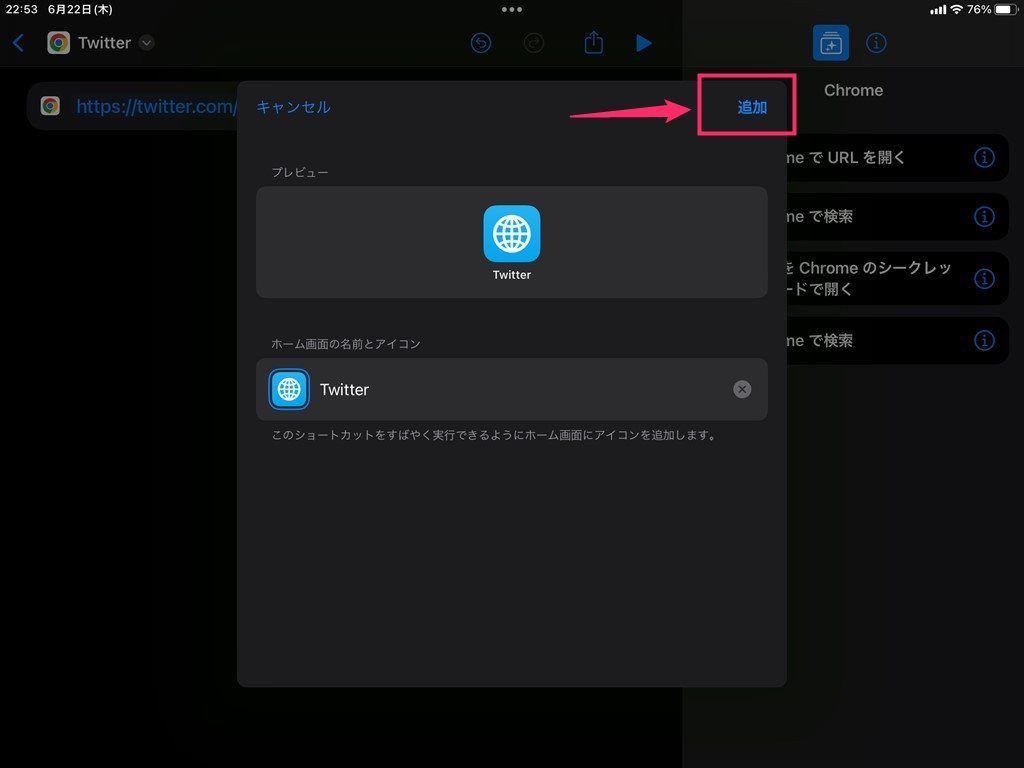
プレビューで問題がなければ「追加」をタップします。
すると、ショートカットで作成したサイトがこのようにホーム画面にショートカットアイコンとして表示されます。
作成したショートカットアイコンをタップすると Chrome が起動して、設定してある URL のページが直接表示されます。
あとがき
今回は「iPad&iPhone でホーム画面に Chrome のサイトリンクのショートカットを作る方法(ホーム画面にブックマークを作成する方法)」を紹介しました。
例えば「Instagram は iPad 用のアプリがないので、iPad からは小さい表示で見にくいし使い勝手が悪い」です。
Instagram に関しては、ブラウザからでもアプリ版と同じように写真や動画を投稿できますから、iPad ではホーム画面にショートカットアイコンを作ってブラウザで投稿するほうが全画面表示で使いやすかったりします。
このように、わざわざアプリを端末にインストールしなくてもブラウザでまかなえるもの、そもそもアプリが無いがよく使うウェブサービスなどをショートカット機能で擬似アプリっぽくして便利に使うのも良いんじゃないでしょうか?