ブログのタイトルは、Googleの検索表示部分の尺の関係上「32~36文字程度」が良いなんて言われますね。
実際にGoogle 検索結果の記事タイトルは大体そのぐらいの文字数で表記されて、溢れた文字に関しては「…」で略表記されます。
今回は「Wordpressでのブログ更新に地味に役立つ!投稿画面のタイトル部に文字数カウンタをつけよう!」をブログしちゃいます。
まずは function.php へコードを挿入
やり方とても簡単です!まずはテーマの中の「function.php」に以下のコードを追記してアップロードします。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/* 投稿画面のタイトルに文字カウンター */ function excerpt_count_js(){ echo '<script>jQuery(document).ready(function(){ jQuery("#titlewrap").after("<div style=\"position:absolute;top:5px;right:5px;color:#666;\"><small>文字数: </small><input type=\"text\" value=\"0\" maxlength=\"3\" size=\"3\" id=\"title_counter\" readonly=\"\" style=\"background:#fff;\"></div>"); jQuery("#title_counter").val(jQuery("#title").val().length); jQuery("#title").keyup( function() { jQuery("#title_counter").val(jQuery("#title").val().length); }); });</script>'; } add_action( 'admin_head-post.php', 'excerpt_count_js'); add_action( 'admin_head-post-new.php', 'excerpt_count_js'); |
これで完了です。
あとは管理画面にログインして確認するだけ
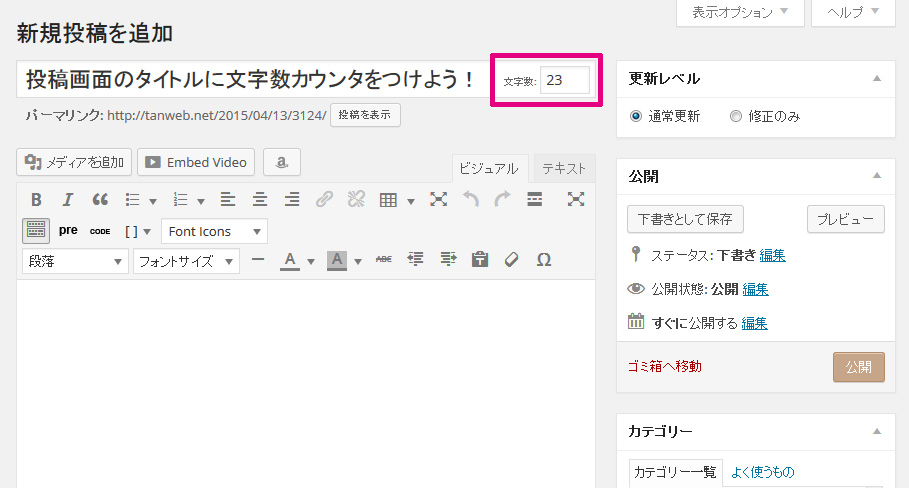
うまくいくと上画像用のような感じで、タイトル右部に文字数カウンタが表示されるようになります。良い、良いですね!!
あとがき
なかなか 32~36 文字程度にタイトルをまとめるのは難しく、ぼくは40字オーバーになってしまうこともしばしばなのですが・・・このカウンタは、文字数をオーバーしてもカウントしてくれますから、ストッパーにはなってくれます。
投稿画面に文字数カウンタがつくだけで、わざわざ外部サイトやアプリを利用する手間が省けるので利便性は高いです。気になった方は是非導入してみてください。
というわけで今回は「Wordpressでのブログ更新に地味に役立つ!投稿画面のタイトル部に文字数カウンタをつけよう!」を紹介いたしました。
よかったらシェアしてください!
本記事がお役にたちましたら、是非ブログやソーシャルでシェアしていただけると嬉しく思います。