ホームページ制作のお仕事歴10年、ブログ運営歴5年半で月間100万PVを達成して、更に約1年間それを維持している本ブログ運営者のキタムラです。こんにちは。
今回は、『ブログ初心者に贈る「これだけは必ずやっておいたほうが良い最低限のSEO対策」』をお送りします。
今まで沢山のホームページを納品してきましたし、1000以上のブログ記事を投稿してきました。ぼくの作ったページには必ず今回紹介する最低限の SEO 対策が土台として施されています。
 初心者さん
初心者さん
SEO 対策が大事なのはわかるけど、よくわからない・・・
というブログ初心者さんであれば、とりあえずこの最低限の SEO 対策をやっておけば、当座はしのげると思います。
経験を積んでいけば、ブログをもっと良くするための追加 SEO が自ずと身につく? はずなので・・・まずは最低限の SEO 対策だけはしっかりやっておきましょう!
それでは本題スタートです!
目次
最低限の SEO 対策をやるとやらないは天地ほどの差がある
最低限の SEO 対策を施すというのは、記事を書く「プラスアルファ」の作業になる部分が多いので、ブログを始めたばかりの人には正直なところ面倒なのは間違いないです。
でも、それをやるのとやらないのでは、雲泥の差、天と地ほどの差があります。
すぐに結果がでることはないので、半信半疑になってしまうかもしれません。でも、やっておいたほうが良い「やったもん勝ち」になるのは間違いないと思います。
①:記事タイトルは一番重要な SEO 対策 しっかり考えよう
記事タイトルの重要性
記事(またはページ)のタイトルは最低限の SEO 対策で最も重要な箇所になります。
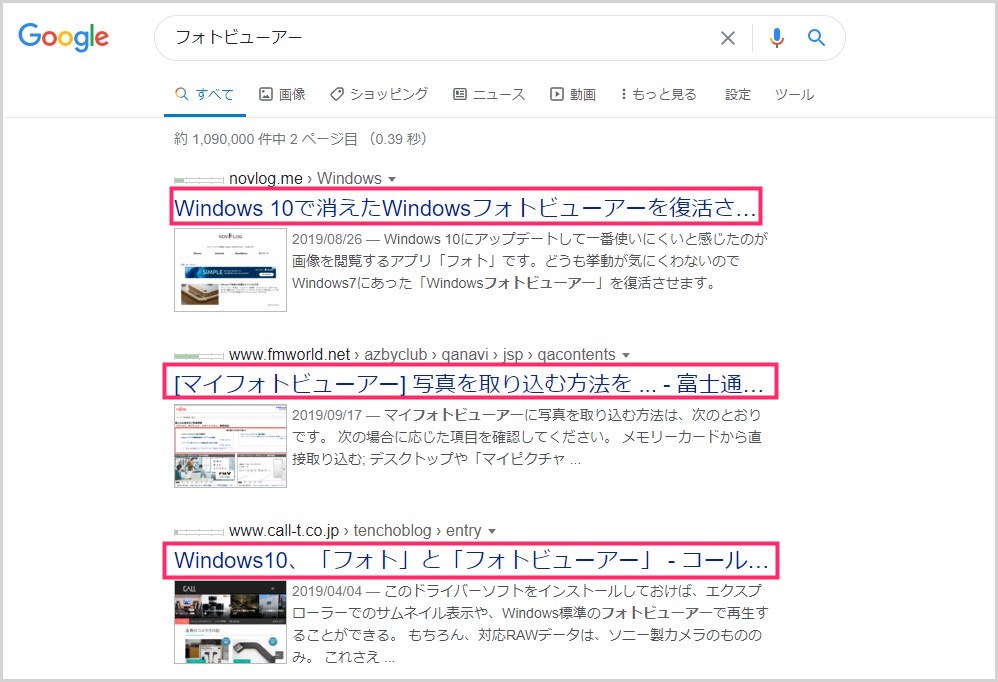
記事タイトルは、Google や Yahoo 検索結果の一番大事な箇所にダイレクトに表示される部分です。検索で流入してくる読者が最も注視する箇所でもあります。
このタイトルをどれだけしっかり考えられるか? はとても重要なのです。
記事タイトルは、キーワードをただ並べて、変な文章になってしまえば評価を損ないます。短文という制約のなか「この記事はこういう内容ですよ~」と、内容がわかるようにしっかり要約をしたものが記事タイトルの本質です。
この本質を無視して、ただ「奇抜なもの・面白いもの」をタイトルにするというのは間違いです。ぼくはこのタイトルの本質部分も「記事の質」に該当すると考えています。
本質を無視することなく、キーワードを盛り込み、読みたいと思わせるタイトル作成の手腕が必要になります。
記事タイトル作成のコツは・・・
- 検索結果に表示される文字数は最大で「30~36文字」程度。溢れた文字は「…」で省略されます。ただ、別に36文字以上になっても問題はありません。しかし、表示文字数の関係上、できるだけ主張したい部分は30文字より内に設定するようにしましょう。
- タイトルは、なにも検索対策だけに作成するものではありません。検索ファーストではなく、読者ファーストになるようにタイトル作成することをおすすめします。これは後々効いてきます。
- 欲張ってキーワードを盛り込みすぎて、記事の内容とタイトルに釣り合いが取れないものであれば、アルゴリズム変更等で叩き落される対象にもなってしまいます。記事との整合性がしっかりとれた適切なタイトルを作成しましょう。
- タイトルと記事内容がかけ離れていると、いざ記事へアクセスしてくれた読者はすぐに離脱してしまうことになります。検索結果から後の展開のことを考えててタイトル作成をしましょう。
検索に表示される文字数は「1」で紹介しましたが、なぜ表示されるタイトル文字数に差があるのかというと、検索結果の表示エリアの横幅は決まっているからだと推測。
PC 版のタイトルは基本的に1行表示なので、枠の横幅を超えてしまうタイトルが省略されます。W と A ではテキストの横幅が微妙に違いますよね? テキスト毎に横幅が違うので表示できる文字数に差異がうまれるという感じです。
あと、タイトル表示限界部分のテキストが記号や英単語たっだた場合は、不自然な省略にならないように、手前の不自然にならない箇所で切られて省略されるみたいです。
ただし、スマホ版の表示も、ほとんどは PC 版と同じ文字数で表示されますが、性質上複数行の表示になるので、全てのタイトルが表示されることもあります(仕様の謎)。
②:description(ディスクリプション)はしっかり書こう
description(ディスクリプション)とは?
メタディスクリプションといって、「description = 説明」の意味がある重要な項目。
例えば、当ブログのトップページだと・・・
|
1 |
<meta name="description" content="はじめまして。「キタムラ」と申します。筋金入りの凡人です。主にデジモノ・電化製品・パソコン・カメラなどのネタを自分の経験をもとに価値ある情報を丁寧にお届けします! ちょっとしたライフハックになれば幸いです。" /> |
裏のコードの部分に「meta タグ」として記述される、そのページの説明書きにあたるものを description と言います。
これがなぜ重要なのかは次の項目。
description の重要性
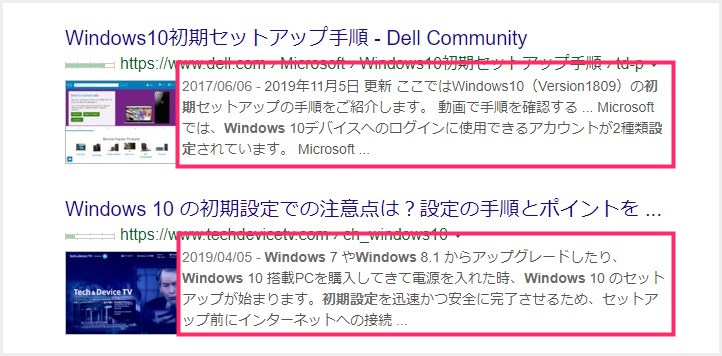
description に設定したページの説明書きは、検索結果のタイトル下にある概要欄に掲載されます。見ての通り 大変重要な項目なのです。
ユーザーの検索語句によっては、記事本文のテキストが概要として掲載されることもあるのですが、基本的には description が優先されます。
description は、その「ページの説明」なので、「各ページ毎」に個別で記述しなければなりません。新記事を作成する時には必ず description も作成しなければならないのです。
もし、description の作成を怠ると、記事本文の最初の行から、表示限界文字数までが自動的に description として表示されますが、それだと意図したキーワードやページの説明が不十分になりますから、SEO としての評価を得ることが難しくなります。
description をしっかり記述することはとても重要です。
description の用法の勘違い「キーワードを並べる場所ではない」
先にも紹介したとおり「description」とは日本語で「説明」です。
description は、そのページがどのような内容のページなのかという説明の要約を記述するエリアです。決してキーワードを散りばめれば OK といういいかげんなエリアではありません。しっかり記事内容と整合性がとれていないと評価は得られません。
description の用法を間違えないようにしてください。
description はどこから入力するの?
WordPress の場合、各テーマごとに記事本文投稿エリアの下に description エリアが用意されていることが多いです。無料テーマだと description エリアが用意されていない場合があるので、その際は「All in One SEO Pack」などの SEO プラグインで代用します。
いくつかテーマやプラグインによる description エリアの場所を紹介します。
有料テーマ「SANGO」はここ
記事本文エリアの下に「メタディスクリプション」という項目名で用意されています。
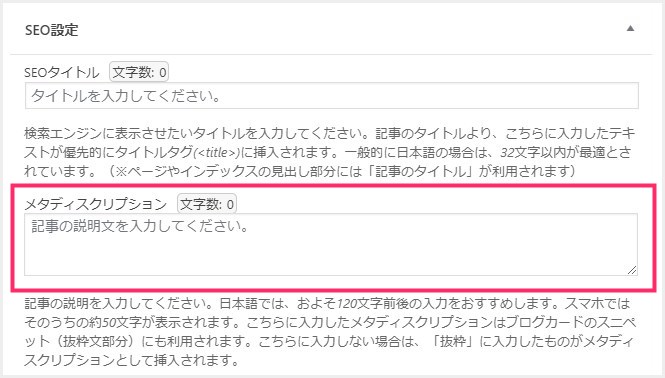
無料テーマ「Cocoon」はここ
記事本文エリアの下に「SEO設定」という項目名で用意されています。
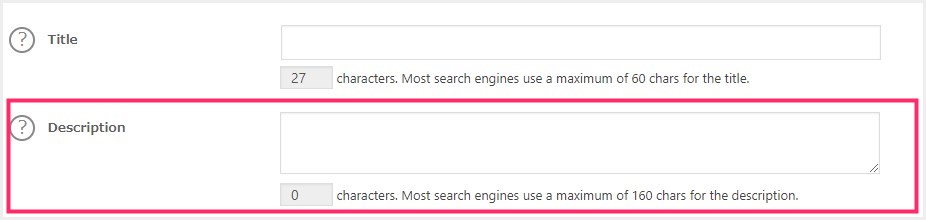
プラグイン「All One SEO Pack」はここ
記事本文エリア下に「Description」という項目名で用意されます。
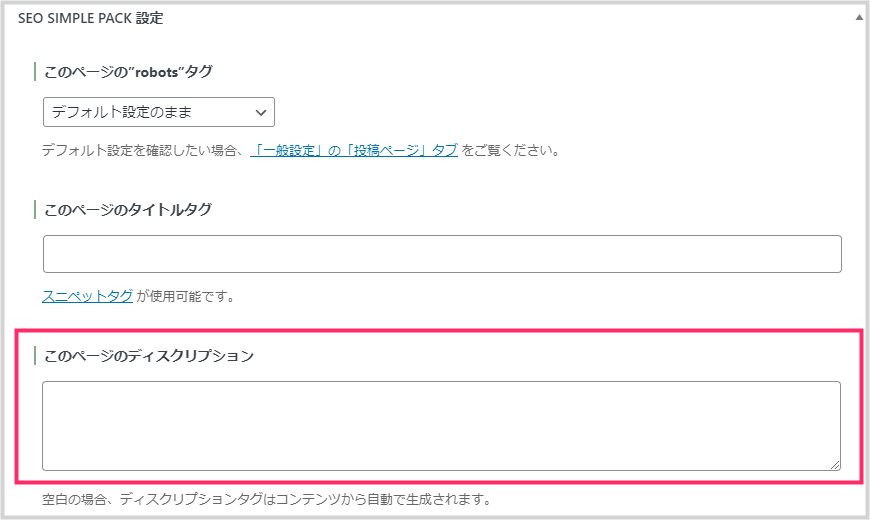
プラグイン「SEO SIMPLE PACK」はここ
記事本文エリア下に用意されています。
description の正しい用法(文字数など)
description のおすすめ文字数は「100文字」です。
description は、検索結果に「100~130文字」の間ぐらいで表示され、溢れてしまった文字数は「…」で省略されます。
100~130文字と差があるのは、全角・半角の組み合わせや検索結果の仕様の関係で、掲載される文字数が変化するからです。130文字入ることもあれば、100文字になってしまうこともあったりします。
確実に全文を表示させたい場合は、100文字までにすることでしょうか。因みにスマホの検索結果には50文字~80文字ぐらいが表示されます。
先にも言いましたが、description は「キーワードを散りばめれば、あとは適当に記述して OK なエリアではありません」。
記事の内容を要約した「記事内容の説明文を記述するエリア」です。キーワードをまぜながら上手に記事内容の要約を作成する手腕が必要になります。
description は、SEO 的にかなり重要な項目なので、サボらずにしっかり忘れずに記述するようにしましょう。
③:画像を挿入したら alt 属性(代替テキスト)を忘れずに
画像って「テキストじゃないんだし、記事内にただ貼り付ければいいんじゃないの?」と思われるかもしれませんが、画像にも工夫をすれば立派な SEO 対策が 施せます。
alt 属性(代替テキスト)とは?
画像を記事内に挿入したら、「alt 属性(代替テキスト)」を必ず記述するようにしましょう。これは必須です。
alt 属性(代替テキスト)をしっかり入力することによって、特に画像検索でのひっかかりやすさ(SEO)に影響がでます。
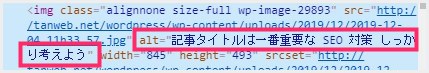
記事内に画像を挿入すると、内部コードはこんな感じになっています。枠で囲った部分が alt 属性(代替テキスト)です。
alt 属性(代替テキスト)とは「その画像はどのような画像なのか? という説明が書かれた部分」なのです。
代替テキストを入れることによって、検索エンジンに「この画像は○○の画像なんだよ」とお知らせして、画像検索結果に表示させやすくすることができるのです。
あとは、代替テキストがあることによって、視覚に障害がある方に対して「何の画像なのか?」を音声で読み上げることも可能となります。
alt 属性(代替テキスト)の入力はここからできる
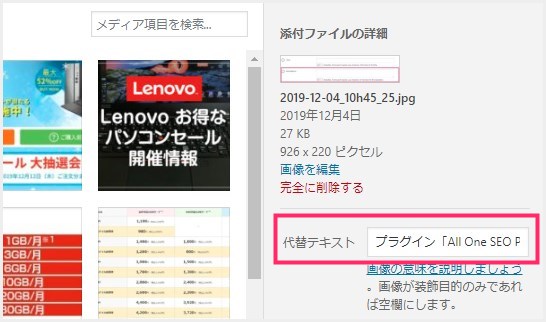
WordPress の場合は、画像をアップロードしたメディア画面から入力できます。画像を選択したら、右サイドの一番上の項目に「代替テキスト」があります。
画像を挿入したら、代替テキストを忘れずに入力しましょう。
もし代替テキストを入力忘れてしまった場合は・・・
クラシックエディタなら、すでに挿入した画像をクリックすると鉛筆アイコンの「編集」が出ますのでそれをクリックします。
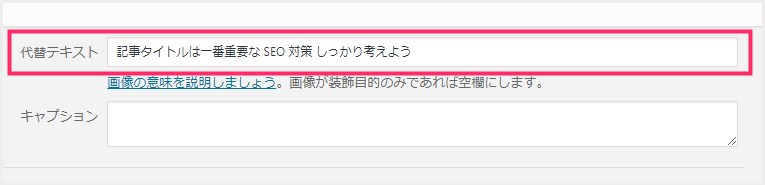
こちらからも代替テキストを入力できます。アップロード時に忘れたら、後付でも良いので必ず入力しましょう。
ブロックエディタの場合は、
本文に添付した画像を選択した時に右サイドの画像設定部分に「Alt テキスト(代替テキスト)という感じで配置されていますね。
alt 属性(代替テキスト)を面倒くさがる人は結構多い
画像の代替テキストを面倒がってスルーしてしまうブロガーさんは意外と多いです。
しかし、こういうところでも確実に差がでますので、絶対にやったほうが良いです。面倒なことをしっかりやる人ほど成功しやすいですからね。
alt 属性がどれほど大事なのか? 当ブログのとある月の画像検索経由でのデータを参考として開示します。

1ヶ月間で画像検索からこれだけのクリック数が発生しているのです!ばかになりません。
④:「見出し」はテキスト装飾ではない!正しく使おう
見出しはテキストを大きくするための装飾ではない
これは WordPress だけでなく、すべてのブログサービス全般で言えることですが、見出しはテキストを大きくするための装飾ではありません。
文字の塊を「文章」といいます。文章が長くなればなるほど、古文書みたいになっていくので、読みやすくするために「段落」を使います。
そして、更に文章が長くなってくると、より内容をわかりやすく細分化するために「章」にわけることが必要になります。その際に使うのが「見出し」です。
ブログ記事というひとつの長い文章を、読者が内容を理解しやすく読みやすくするために、内容ごとのパーティションわけとして「見出し」を使うのです。
逆に言えば、見出しを使う必要が無いのに無理に使うことことはないということです。
タイトルが記事のタイトルであるように、見出しは「章」のタイトルですから、手を抜かず、その章で何か書かれているのかをしっかり表現するようにしましょう。
見出しの使い方には厳密なルールがあります
見出しの使い方には厳密なルールが存在し、このルールが SEO と密接に関係してきます。
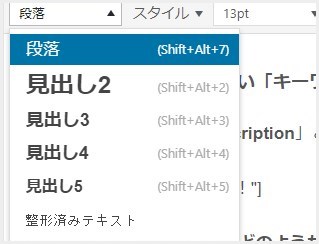
WordPress には「見出し2~見出し5」までありますが、これは見出しのテキストサイズの大きさを表す数字ではありません。見出しの優先順位の数字です。
ブログ記事などのウェブページは、HTML 言語で構成された文章で、HTML には国際的に策定された厳密なルールがあり、検索エンジンもブラウザもそのルールに従って動いています。そのルールを守るか守らないかで多少 SEO に影響が出てしまうのです。
そのルールで「見出しには順番がある」ということが決められています。
例えば「見出し2」なら「h2 タグ」、「見出し3」なら「h3 タグ」という HTML 言語が用いらていて、基本的には h3 は h2 の中にしか使えず、h3 の中に h2 は使えません。
このように、見出しには優先順位があるので、ここはテキストサイズや装飾的に、見出し4を使おうかな…などと見出し2と3を無視して自由に使ってよいわけではないのです。
因みに記事のタイトルが「見出し1(h1)」なので、記事本文内で一番優先順位が高い見出しが「見出し2」なのです。
必ず、数字が小さい順に「親見出し」の中に「子見出し」が入り、「子見出し」の中に「孫見出し」が入るという構成にしてください。
本記事では「②:description(ディスクリプション)はしっかり書こう」の章で、見出し2~見出し4まで使っています。用法が参考になれば幸いです。
見出しを正しく使えば少しだけ SEO は有利に働く
見出しは、記事タイトルと description ほどではありませんが、それなりに SEO 効果が期待できる項目です。ただし、見出しを正しく使っていることが前提条件です。
必要ないのに無理に見出しを使ったり、間違った用法で使っていれば評価を得られないのは当たり前です。
見出しは正しく使って SEO の底上げをしましょうね。
⑤:サイト(ブログ)のサイトマップ登録は必ずやっておく
運営サイト(ブログ)へ検索エンジンのクローラーがしっかりと巡回してくれるように、Search Console へサイトマップ登録を行います。
これは、絶対にやっておいたほうが良いです。
1回サイトマップ登録をしておけばあとは放置プレイで大丈夫なので、記事が多くなってしまう前にしっかり Search Console へサイトマップ登録をしておきましょう。
WordPress の場合は、サイトマップ登録が簡単にできるプラグインがあるので、そちらを使うと良いでしょう。
別記事でプラグインを使ったサイトマップ登録のやり方を詳しく紹介しています。
⑥:記事を投稿したらインデックス登録依頼を出そう
新しい記事を投稿したら Search Console から記事を検索エンジンへインデックスしてくれるように依頼をだしましょう。
ただし、この ⑥ だけは ①~⑤ と違って必須ではありません。理由は一番下にポイントとして記載しています(①~⑤ は必須ですからね)。

Search Console の上部にあるフォームに、新しい記事の URL を貼り付けて Enter(Return)キーを押します。
Google インデックスからデータを取得しています・・・と表示されるので待ちます。
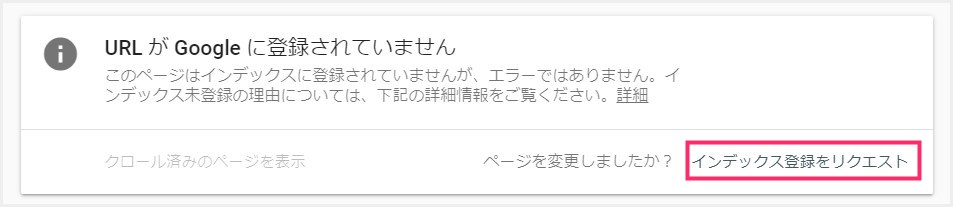
ページが切り替わったら「インデックス登録をリクエスト」を押します。
少々時間がかかりますが待ちます。
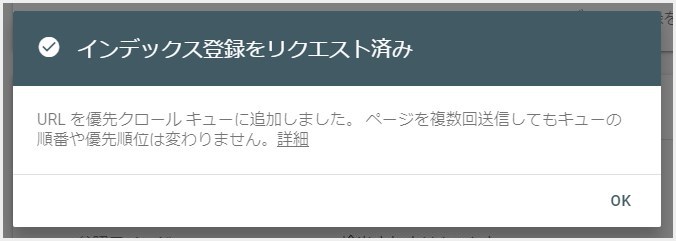
この表示が出たら、記事のインデックス登録リクエストは完了です。OK をおしてください。
この項目は必須ではありません。
例えば始めたばかりのブログは、Google からの認知度が低いので、クローラーが探しに来てくれるのが遅い場合があります。したがって、自分から「巡回しにきてよ! インデックスしてよ!! 」とアピールするのがこの作業なのです。
なかなかクロールしに来てくれない場合やリライト後の追加アピールとして使用してみようかな? 程度の利用法で良いかと思います。
あとがき
 キタムラ
キタムラ
本記事が「参考になった・役に立つ」と思っていただけたら、ぜひぜひ SNS でシェアして誰かに教えてあげてくださいね!
今回は「ブログを運営するなら最低限やっておいたほうが良い SEO 対策」を 6 点紹介いたしました。どれも基本中の基本。絶対にかかせない重要な SEO 対策です。
これらは、現在成功されているブログさんなら当たり前のように取り入れている対策だと思います。追いかける身であればやらないわけにはいかないですよね・・・。
本気ブログの運営は、記事を書いて投稿する以外にも、こういった裏の施策も行っていかねばなりません。これを面倒だと思うなら本気ブロガーは向いていないので辞めたほうが良いと思います。
本記事が SEO で悩む初心者ブロガーさんの参考になれば幸いです。
検索順位チェックの決定版
【上位ブロガーなら大体使っている】
GRC は、ウェブサイトの日々の検索順位を調査、記録するSEO対策の基本ツールです。すごいブロガーなら大体使っているブログ運営には欠かせない重要ツールです。月間200万PV 達成のキタムラはもちろん GRC 使ってますよっ!