WordPress バージョン 5.3 へ更新したら、今までちゃんと横並びだったギャラリー機能を使った画像が、縦に並んでしまう不具合が起こりました。俗に言うカラム落ち状態。
 キタムラ
キタムラ
オイオイ…ギャラリーを使った記事が何本あると思っているんだよ~…こいつは困ったぞ! 困った!!
というわけで、いろいろ検証した結果、今回紹介する手順を行えばギャラリー機能で並べた画像は、今まで通り横並びになることがわかったので、直す手順を紹介します。
因みに、ぼくは有料 WordPress テーマ「SANGO」を使っているので、SANGO ベースの紹介になることをご了承くださいね。
親テーマのギャラリー CSS を子テーマへコピペする
まずは親テーマにある「style.css」内にある「ギャラリーを司る CSS」をコピーして、子テーマの「style.css」へ貼り付けます。
これで、親テーマをいじらずにギャラリーレイアウトのカスタマイズが行えます。
このコピー & ペースト作業は、WordPress 管理画面で完結させずに、別途 FTP ツールとコードエディタを使って行うようにしてください。WordPress 管理画面のエディタから行うのは、失敗した時に戻せなくなるので大変危険です。
子テーマに貼り付けたギャラリー CSS にコードを追記します

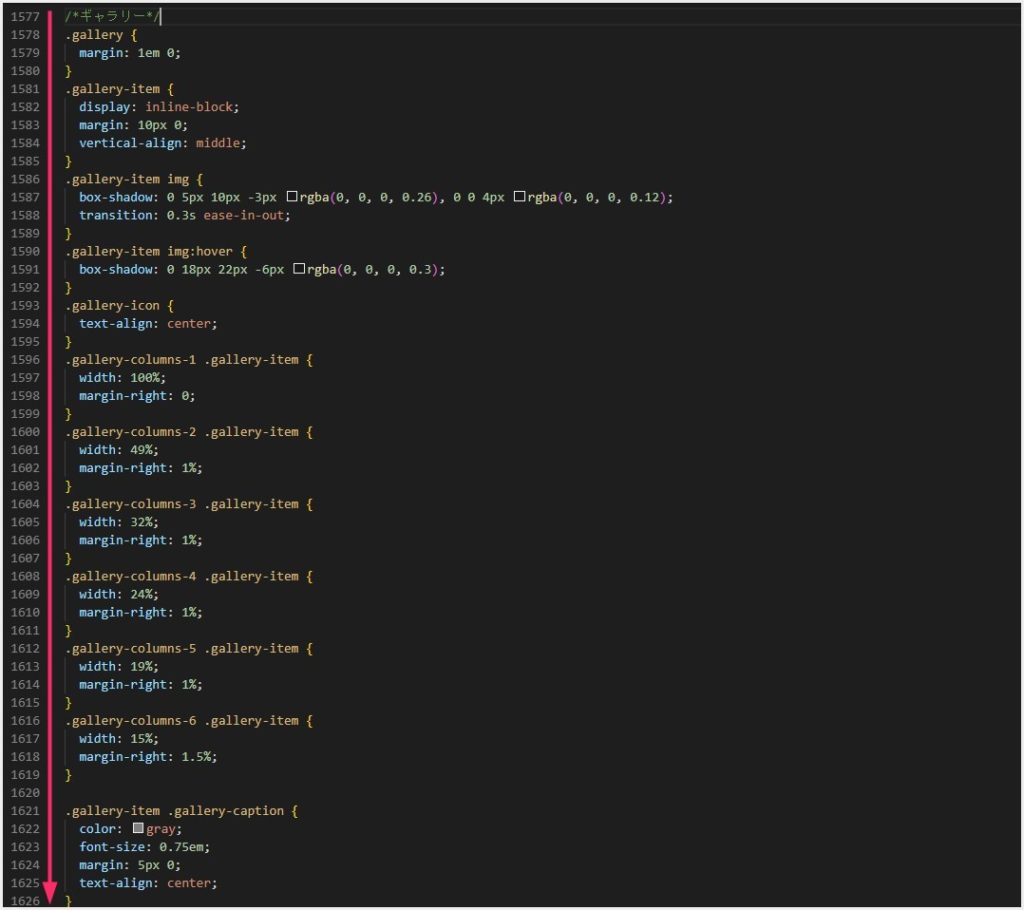
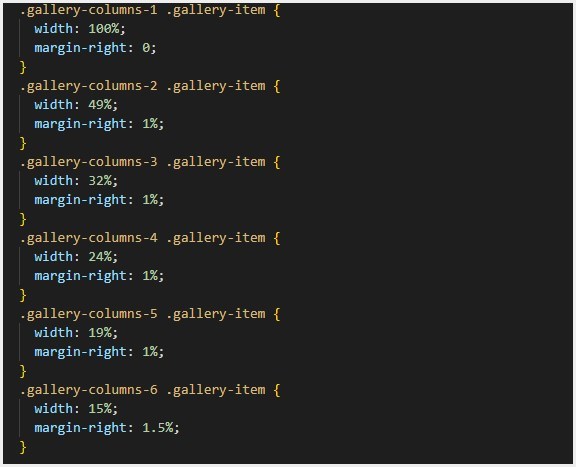
ギャラリーのカラムごとのサイズが記述されている CSS を表示させます。SANGO の場合は、1~6 カラムまで設定されています。
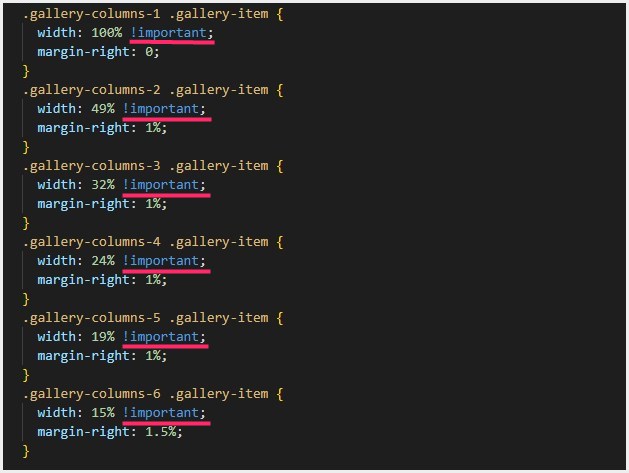
1 から 6 カラムまでの「width」すべてに「!important」を画像のように追記します。
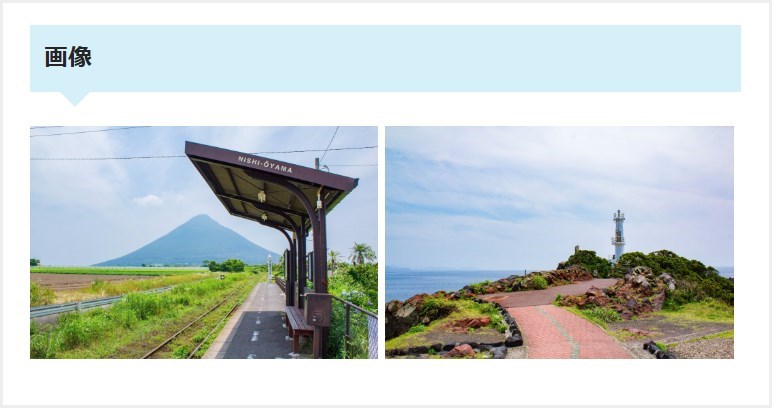
すると、たったこれだけの追記で、縦並びに崩れてしまったギャラリーの画像が、いつもどおりの横並びに直ります。
「!important」は「このスタイルを何よりも優先させてくださいね!」という命令をだすことができるタグ。仕様変更などで突然意図しない CSS レイアウトになってしまったときなどに、CSS の優先順位を明確にできる魔法のタグなんです。
今回は、「子テーマのギャラリー CSS を何よりも最優先しておくれよ」という命令をだすことで不具合が解消されたというわけです。
あとがき
本記事では、ぼくが利用中のテーマ「SANGO」ベースに紹介しましたが、他のテーマでもギャラリーレイアウトの CSS が用意されているはずなので、同じようにやれば解消されると思います。
というわけで、今回は「WordPress 5.3に更新したらギャラリーが崩れて横並びにならない不具合解消方法」を紹介しました。