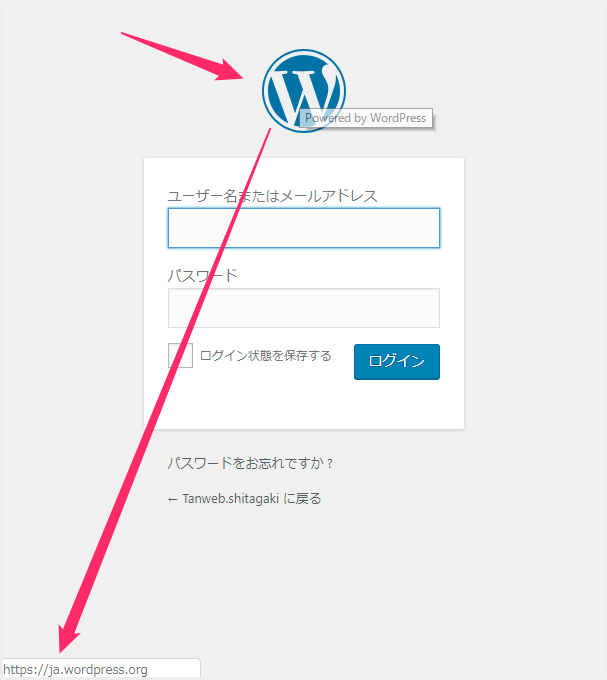
WordPress のログインページには「W」のロゴマークが表示されており、クリックすると WordPress Japan のウェブサイトが開きます。
僕は複数の WordPress サイトを運営しているため、ログイン時に誤認しないよう、ログインページのロゴを変更しています。
ロゴを好みの画像に変更するだけで、少しオリジナルの雰囲気が出ると思いませんか?
お客様に納品するウェブサイトであれば、会社名を入れるだけでも専用のデザインとして特別感が増しますよね。
個人サイト(ブログ)のログインページのロゴを変更するのは「自己満足」かもしれませんが、オリジナリティが加わることで愛着が湧き、モチベーションの向上にもつながるかもしれません。
今回は「WordPress ログインページのロゴをオリジナル画像へ変更し、ロゴのリンク先をサイトトップページへ変更する方法」を紹介します。
目次
WordPress ログインページを開くとこんな感じよね
WordPress 特有のデザインが際立っていますね……。
まあ、WordPress なので、それ自体は問題ありませんが。
先ほども述べたとおり、納品するウェブサイトの場合は、先方の社名やシンボルマークをロゴとして設定したほうが分かりやすくなります。
また、個人サイト(ブログ)であっても、オリジナルの画像に変更することで、より愛着が湧くのではないでしょうか。
WordPress ログインページのロゴを変更する手順
ログインページのロゴを任意の画像へ変更
|
1 2 3 4 5 |
// ログイン画面のロゴ変更 function login_logo() { echo '<style type="text/css">.login h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login-logo.png);width:●●px;height:●●px;background-size:●●px ●●px;}</style>'; } add_action('login_head', 'login_logo'); |
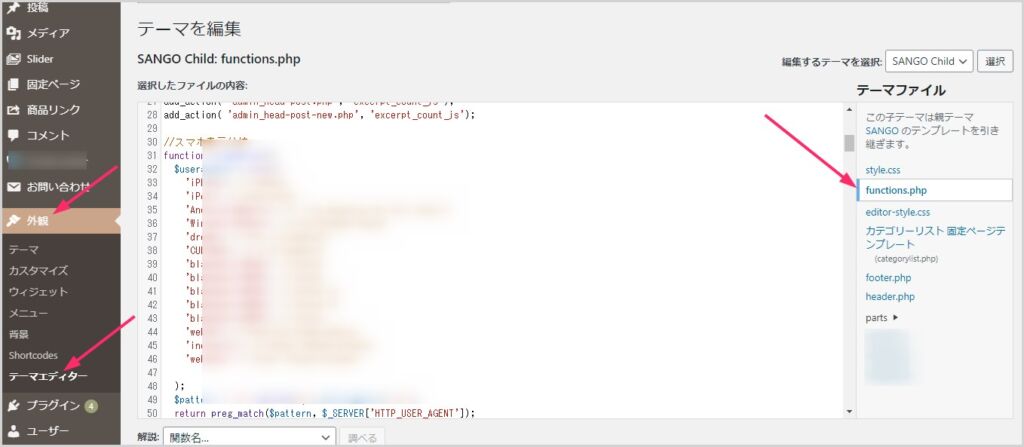
これを fanction.php へコピペします。
「get_bloginfo(‘template_directory’).’/images/login-logo.png 」の部分が変わりになる画像を呼び出すための URL です。
WordPress 格納フォルダの「theme/使用中テーマフォルダ/images/login-logo.png」を代替として表示してくださいね!っていう命令です。
親テーマの images フォルダに「login-logo.png」という名前を付けた任意画像を入れてください。子テーマだと反映されません。
続いて「width:●●px;height:●●px;background-size:●●px ●●px」の「●●」の部分へ画像のサイズ、画像は背景画像として使われるので、背景エリアのサイズを入力します。
画像のサイズと背景エリアのサイズはすべて同じにします。
用意する画像のサイズは「横:320px まで」「縦:50~80px」くらいが最適です。
WordPress のメディアに直接アップロードした画像をログインページのロゴとして使用したい場合は、以下のコードをコピーし、「ここに URL」と記載されている部分を指定した画像の URL に変更してください。
|
1 2 3 4 5 |
// ログイン画面のロゴ変更 function login_logo() { echo '<style type="text/css">.login h1 a {background-image: url(ここにURL);width:●●px;height:●●px;background-size:●●px ●●px;}</style>'; } add_action('login_head', 'login_logo'); |
ログインページのロゴのリンク先と文言を変更
ログインページのロゴへマウスカーソルを置くと「Powered by WordPress」と表示されてしまいます。これを任意の文言へ変更します。
そして、ロゴをクリックすると、WordPress Japan 公式サイトへ飛ばされます。これも自サイトのトップページがリンク先になるように変更します。
ログインページのロゴのリンク先を自サイトのトップページヘ変更
|
1 2 3 4 5 |
// ログイン画面のロゴURL function custom_login_logo_url() { return get_bloginfo( 'url' ); } add_filter( 'login_headerurl', 'custom_login_logo_url' ); |
これは単純で、「ロゴをクリックしたときのリンク先はサイトのトップページにしてくださいね」とすでになっているので、コピペだけで OK です。
これを fanction.php へ貼り付けるだけで、ログインページのロゴのリンク先が、その WordPress のトップページが開くように差し替わります。
ログインページのロゴへマウスカーソルを置いたときの文言を変更
|
1 2 3 4 5 |
// ログイン画面のロゴタイトル function custom_login_logo_url_title() { return 'トップページを表示'; } add_filter( 'login_headertitle', 'custom_login_logo_url_title' ); |
これも fanction.php へ貼り付ければ OK。「トップページを表示」の部分を任意の文言へ変更してくださいね。
3つの fanction コードをまとめたやつ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// ログイン画面のロゴ変更 function login_logo() { echo '<style type="text/css">.login h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login-logo.png);width:●●px;height:●●px;background-size:●●px ●●px;}</style>'; } add_action('login_head', 'login_logo'); // ログイン画面のロゴURL function custom_login_logo_url() { return get_bloginfo( 'url' ); } add_filter( 'login_headerurl', 'custom_login_logo_url' ); // ログイン画面のロゴタイトル function custom_login_logo_url_title() { return 'トップページを表示'; } add_filter( 'login_headertitle', 'custom_login_logo_url_title' ); |
上の3つのコードをまとめたやつです。まとめて貼り付けて編集してください。
実際にログインページのロゴを変更するとこうなる
今、この記事を書きながら、ローカル運用の WordPress サイトで変更してみました。
ロゴをクリックしたときのリンク先やマウスオン時の文言も任意のものへ変更されています。完璧ですね!!
因みに、fanction.php へはこんな感じで記述しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// ログイン画面のロゴ変更 function login_logo() { echo '<style type="text/css">.login h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login-logo.png);width:300px;height:60px;background-size:300px 60px;}</style>'; } add_action('login_head', 'login_logo'); // ログイン画面のロゴURL function custom_login_logo_url() { return get_bloginfo( 'url' ); } add_filter( 'login_headerurl', 'custom_login_logo_url' ); // ログイン画面のロゴタイトル function custom_login_logo_url_title() { return 'トップページを表示'; } add_filter( 'login_headertitle', 'custom_login_logo_url_title' ); |
画像は透過 PNG で「300px × 60px」です。
あとがき
WordPress のログインページのロゴは、簡単に変更できますよね。
今回紹介した方法のメリットは、「プラグインを使用しないこと」です。
セキュリティ面や管理のしやすさを考えても、非常に有効な方法です。
納品するウェブサイトであれば、見た目の印象やユーザビリティの向上につながりますし、個人サイトやブログであれば、オリジナリティを加えることで、より愛着が湧くかもしれません。
興味のある方は、ぜひ試してみてください!