WordPress 管理画面のダッシュボードにオリジナルのボックスを作成して、自分がよく使う項目へのリンクをまとめておくと便利だと思いませんか?
オリジナルボックスをうまく使うと WordPress での作業効率が爆上がりします。
例えばブログであれば、新規投稿・頻繁に内容を書き換える記事や固定ページ・よくアクセスするプラグインなどの直リンクをオリジナルのボックスにまとめておく。
ブログ記事作成時によく利用するウェブサービスの外部リンクをまとめておいてもよいかもしれませんね。
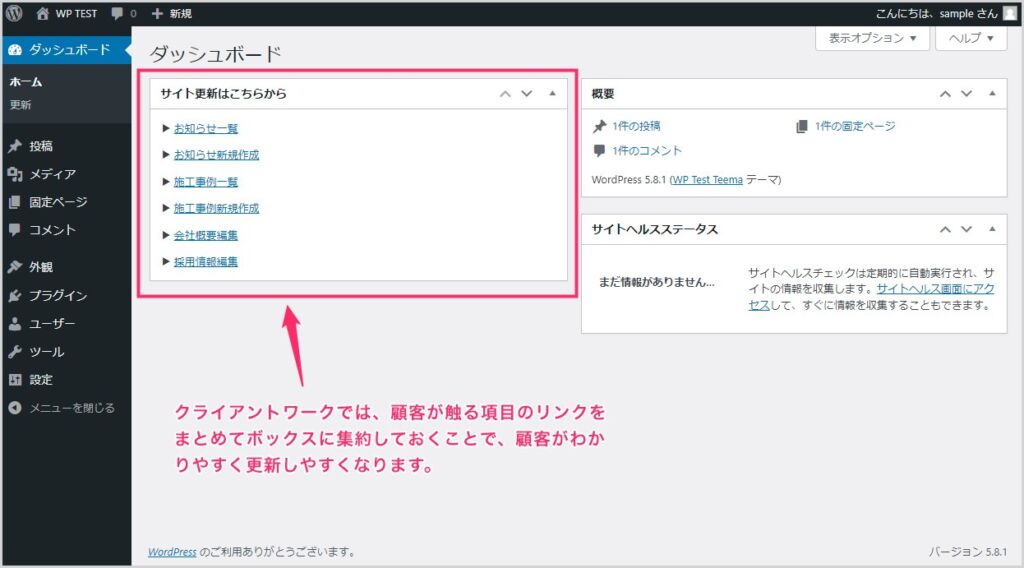
また、ウェブサイト制作であれば、納品先の顧客がアクセスできる部分だけの直リンクをオリジナルボックスにまとめておくと、顧客がわかりやすくて更新しやすいんじゃないでしょうか。
注意書きを表示しておくのも良いかもしれませんね。
今回は「WordPress ダッシュボードにオリジナルのボックスを作成する方法」を紹介します。
WordPress ダッシュボードのオリジナルボックスとは?
WordPress のダッシュボードに表示されるボックスは、当然あらかじめ用意されているものしか表示されません。
プラグインによっては、内容がボックスとして追加されるものもありますが、通常では自分で自由に内容を設定できるボックスをダッシュボードには追加することができません。
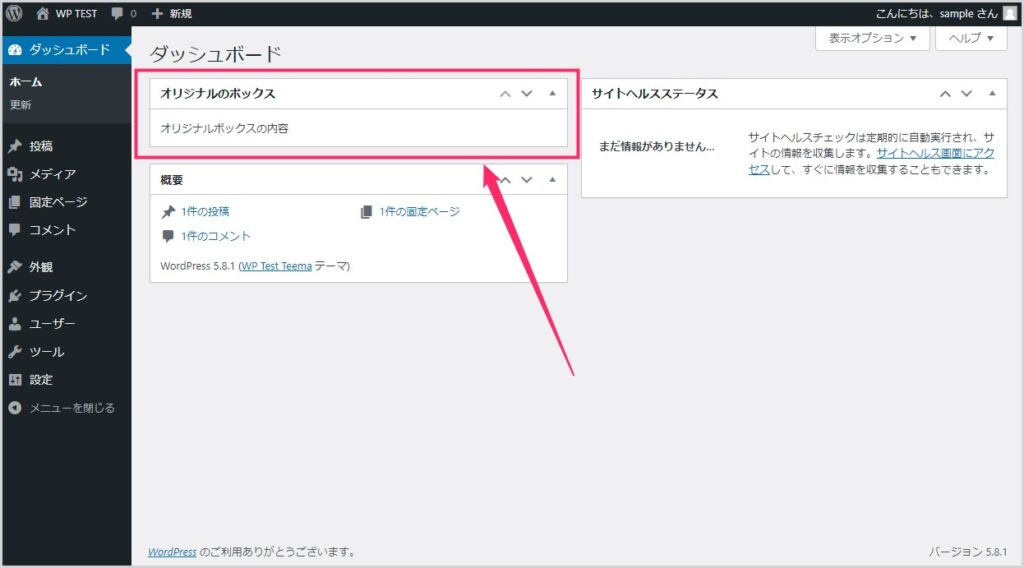
しかし、本記事で紹介する手順を利用中の WordPress テーマに追加するだけで、
このようにオリジナル内容のボックスを設置することができるようになります。
ダッシュボードにオリジナルボックスを設置する手順
以下のコードを利用中テーマ内にある function.php にコピーして貼り付けるだけでオリジナルボックスが設置されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
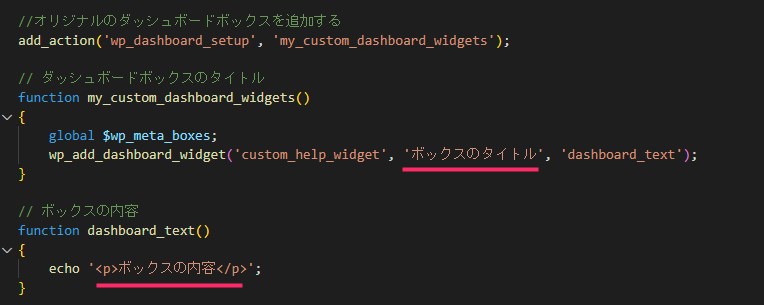
//オリジナルのダッシュボードボックスを追加する add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets'); // ダッシュボードボックスのタイトル function my_custom_dashboard_widgets() { global $wp_meta_boxes; wp_add_dashboard_widget('custom_help_widget', 'ボックスのタイトル', 'dashboard_text'); } // ボックスの内容 function dashboard_text() { echo '<p>ボックスの内容</p>'; } |
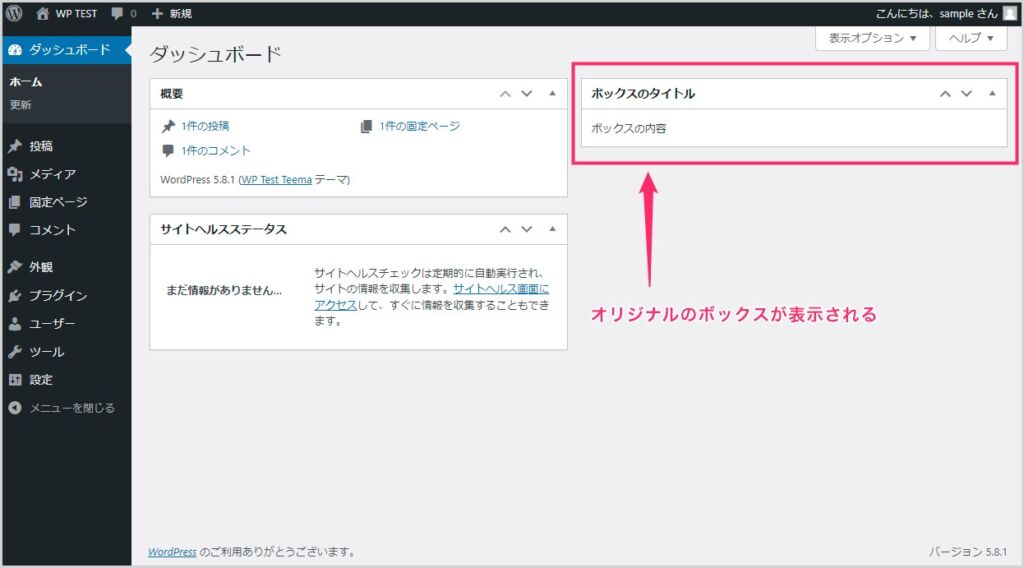
コードを貼り付けると、ダッシュボードには以下のようにオリジナルのボックスが表示されるようになります。
コード内で変更する箇所は、
「ボックスのタイトル」と「ボックスの内容」部分です。任意の文言へ変更してください。また、ボックスの内容部分は HTML コードが使えるのでリンクを挿入したりできます。
function.php の場所がわからない場合は以下の記事を参考にしてください。アクセス方法をわかりやすく紹介しています。
参考 ▶ WordPress の function.php ってどこにあるの?function.php のある場所を紹介しますTanweb.net(内部)【応用】オリジナルのボックスを便利に使おう
オリジナルボックスは顧客への備考や注意書きを掲載したりするのも便利なのですが、リンクリストを掲載しておくリンクボックスとして利用するともっと便利です!
応用 ①:内部リンク編
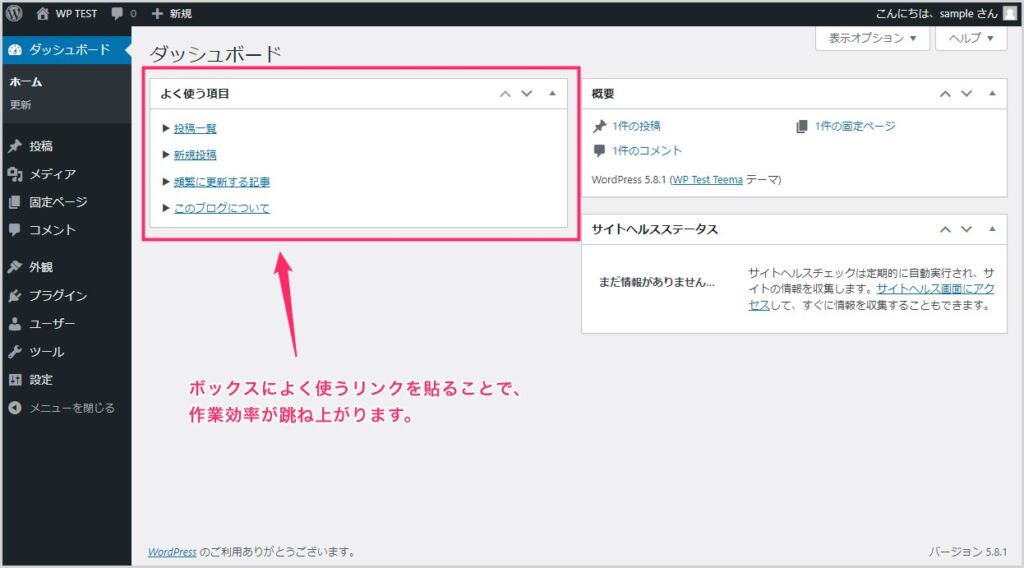
ブログ更新時によく使う項目などのリンクを貼っておくと大変便利で効率的です。
ボックスの内容にリンクを貼るには、以下のようにボックスの内容部分を編集します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
//オリジナルのダッシュボードボックスを追加する add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets'); // ダッシュボードボックスのタイトル function my_custom_dashboard_widgets() { global $wp_meta_boxes; wp_add_dashboard_widget('custom_help_widget', 'よく使う項目', 'dashboard_text'); } // ボックスの内容 function dashboard_text() { echo '<p>▶ <a href="リンク先URL">投稿一覧</a></p> <p>▶ <a href="リンク先URL">新規投稿</a></p> <p>▶ <a href="リンク先URL">頻繁に更新する記事</a></p> <p>▶ <a href="リンク先URL">このブログについて</a></p>'; } |
同じ要領で、納品する WordPress コーポレートサイトなどで、顧客が触れる部分だけをまとめた内容のオリジナルボックスを作るとユーザビリティが高いと思います。
こんな感じで、お知らせや施工事例などの新規作成への直通リンクを貼っておくだけで、納品された側はわかりやすくて更新しやすくなります。
応用 ②:外部リンク編
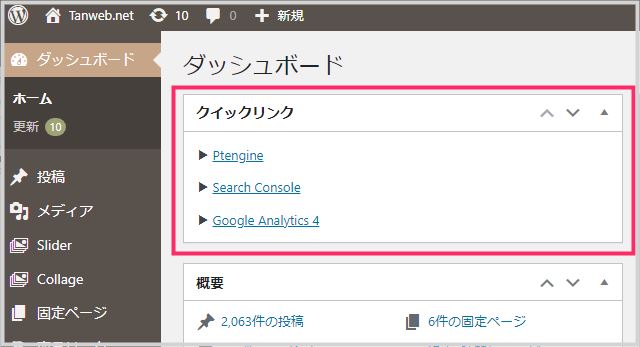
ぼくはブログ運営でよく利用しているアクセス解析系のサービスをダッシュボードから直接アクセス出来るようにクイックリンクとしてオリジナルボックスを設置しています。
ダッシューボードから高速アクセスできてめちゃくちゃ便利です!
外部サイト用のオリジナルボックスのコードは以下。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
//オリジナルのダッシュボードボックスを追加する add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets'); // ダッシュボードボックスのタイトル function my_custom_dashboard_widgets() { global $wp_meta_boxes; wp_add_dashboard_widget('custom_help_widget', 'クイックリンク', 'dashboard_text'); } // ボックスの内容 function dashboard_text() { echo '<p>▶ <a href="リンク先URL" target="_blank">外部サイト01</a></p> <p>▶ <a href="リンク先URL" target="_blank">外部サイト02</a></p> <p>▶ <a href="リンク先URL" target="_blank">外部サイト03</a></p> <p>▶ <a href="リンク先URL" target="_blank">外部サイト04</a></p>'; } |
ダッシュボードタブはそのまま開いていて欲しいので、リンクに「target=”_blank”」を追加しているところがポイントです。
このコードで設置できるオリジナルのボックスはダッシュボードに「1個」だけです。複数を設置しようとするとエラーになるので注意してくださいね。
あとがき
WordPress 管理画面のダッシュボードに設置するオリジナルボックスは、使ってみると思いのほか便利です。
一番目立つダッシュボードによく使う項目へのリンクがあるって、かなり具合が良いですよ。ブロガーさん、サイト運営者さん、ぜひぜひ1度お試しください。
というわけで、今回は WordPress のお役立ち小技「WordPress ダッシュボードにオリジナルのボックスを作成する方法」の紹介でした。