予算などの事情から CMS が使えないウェブサイト。素の HTML ページに外部ブログサービスの RSS フィードを取得してお知らせを表示していたりと工夫していました。
しかし、Google Feed API や YQL と便利な RSS 取得サービスは次々とサービスが終了してしまいました。代わりとなるサービスはなかなか見つかりません。
そこで、HTML ページに外部ブログの RSS フィードを取得してタイトル一覧表示をする最も簡単で安定的な方法として、PHPを用いた RSS 取得を導入することにしました。
今回は「YQL や Google Feed API も使えなくなった!PHP で簡単に外部ブログ RSS を読み込む方法」を紹介します。
目次
今回紹介する方法を利用するとこんな風に表示されます
今回紹介する PHP の RSS フィード取得方法を、素の HTML ページに設定するだけで、このように「掲載日 / 記事タイトル」を一覧表示させることができます。
また、一覧のレイアウトは普通に CSS で装飾することが可能です。
本記事の最後に実際に稼働しているデモページのリンクも紹介します。
今どきのサーバーではあまりないと思いますが、PHP に対応していないサーバーは当然本記事のコードは動きませんのでご注意ください。
PHP を使って HTML で外部ブログの RSS を取得する手順
RSS フィード取得用のベースフォルダ & ファイルの作成

まず「feed」というフォルダを作成します。
続いて「feed.js」と「feed.php」という2つのファイルを feed フォルダの中に作成してください。
feed フォルダは、ウェブサイトのトップページと同じ階層(例えば index.html)に設置してください。
feed.js にはこちらを記述してください
|
1 |
document.write('<script type="text/javascript" src="feed/feed.php"></script>'); |
HTML ページの RSS フィード一覧を表示して欲しい箇所に対して「feed.php を読み込んで表示してね」という命令文が、この feed.js に記述されていることです。
feed.php にはこちらを記述してください
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<?php header("Content-type: application/x-javascript"); //RSSフィードのURL $rss_url = "ここにRSSフィードのURL.rdf"; // 一覧に表示する記事タイトル件数 $num_data = 5; $out_data = ""; $rss = simplexml_load_file($rss_url); $array_rss = array(); foreach ($rss->item as $item) { $dc = $item->children('http://purl.org/dc/elements/1.1/'); $array_rss[] = array('title'=>$item -> title, 'url' => $item -> link, 'date'=> date('Y年m月d日', strtotime($dc->date))); } if( count($array_rss) < $num_data ){ $num_data = count($array_rss); } for ($i=0; $i<$num_data; $i++){ $title = $array_rss[$i]['title']; $date = $array_rss[$i]['date']; $url = $array_rss[$i]['url']; $tag_date = "<dt>".$date."</dd>"; $tag_title = "<dd><a href=\"".$url."\" target=_blank>".$title."</a></dd>"; $out_data.= $tag_date.$tag_title; } echo "document.write('<dl>');"; echo "document.write('$out_data');"; echo "document.write('</dl>');"; ?> |
feed.php には、外部ブログの RSS 取得用の URL や記事タイトルの表示件数、日付のフォーマット、HTML ページでの表示方法などが記述されています。
任意で変更しなければならない箇所

①:この部分に RSS フィードの URL をコピペします。②:この部分は、一覧に何件の記事タイトルを表示させるかの数字です。画像では5件表示の設定になっています。
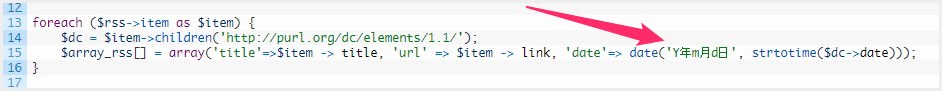
15行目「Y年m月d日」と画像では日本語表示の日付表示になっています。例えば「Y.m.d」と変更すれば「2019.01.31」と表示されます。
HTML ページにはこちらを記述します
|
1 |
<script src="feed/feed.js"></script> |
RSS フィード一覧を HTML ページの表示させたい箇所に上記のコードを記述します。スクリプトコードなので、head 内に記述したくなりますが、あくまでも表示させたい箇所に記述です。
設置例
こんな感じです。feedbox という div ボックスの中に RSS フィード一覧を表示して欲しいので、このように設置しました。
RSS 取得一覧のレイアウトカスタマイズについて
RSS フィードを取得した一覧は「dl dt dd」タグで生成されます。一覧を囲ったボックスと含めて CSS で自由にレイアウトをカスタマイズすることが可能です。
実際に動作させているデモページはこちら
ライブドアブログ利用の「カラパイア」さんの記事を RSS 取得してみたデモページ。
本記事の手順で RSS フィードを取得する上での注意点
いくつか注意点があるので以下を必ずチェックしてください。
- PHP が利用できるサーバーじゃないと動作しません。
- PHP なのでローカル環境では動作確認できません。
- どうしてもローカル環境で動作確認したい場合は XAMPP 等を利用してください。
- .rdf のタイプの RSS 取得用 URL だけで動作します。
- .feed や .atom 等の RSS 取得用 URL だと動作しません。
本記事紹介の RSS 取得方法で動作するブログサービス
.rdf タイプの RSS 取得 URL を採用しているブログサービスは以下。
この4つのブログは「.rdf」を採用していて、実際に動作することを確認済みです。
あとがき
最近 YQL のサービスが終了した時点で、クライアントから「お知らせが表示されなくなった」と相次いで連絡がきてしまい・・・本記事の方法で復活させました。
需要があるかはわかりませんが、困っている方のお役に立てば幸いです。
というわけで、今回は「YQL や Google Feed API も使えなくなった!PHP で簡単に外部ブログ RSS を読み込む方法」の紹介でした!