Dreamweaver CC でコーディングをしていると、例えば <p> と入力したら自動的に終了タグが生成されて <p></p> と表示されます。

これ一見便利なような感じがしますが・・・
Dreamweaver CC はコード入力アシストをしてくれる「Emmet」が標準搭載されているので、「p 入力 + Tab キー」で <p></p> が生成されます。
Emmet を使えば開始終了両タグを簡単に生成できるわけで、自動終了タグ生成機能は必要ないわけです。自分の場合は返ってコーディングの邪魔と感じるのです。
今回は「Dreamweaver CC 終了タグが自動で入力されないようにする設定方法」を紹介したいと思います。
終了タグが自動で生成されるとコーディングが地味に面倒
例えば、p タグの中の途中テキストにリンクを挿入したい場合、リンクの a タグを挟むのですが、<a href=””> と入力すると勝手に閉じタグまで生成されます。
いやいや・・・すでにあるテキストをリンクで挟みたいんですが? といちいち終了タグを消して、テキスト末尾に再び終了タグを手動で入力し直さなければなりません。
途中のテキストだけに効果を付与したいので span タグを挿入・・・って、いやいや、テキストを挟みたんですが? と、やっぱり自動で終了タグが生成されてイラッとします。
毎度ひたすらにこれやられると「チリツモイライラ」が止まりません。どうせ止まらないなら、愛が止まらない方が良いです。
開始終了タグ同時生成は Emmet 使うから本当にマジでやめてください。
終了タグの自動生成を解除する設定手順
というわけで、Dreamweaver CC で開始タグを入れたら終了タグを自動生成してくれちゃうのを解除する設定手順です。

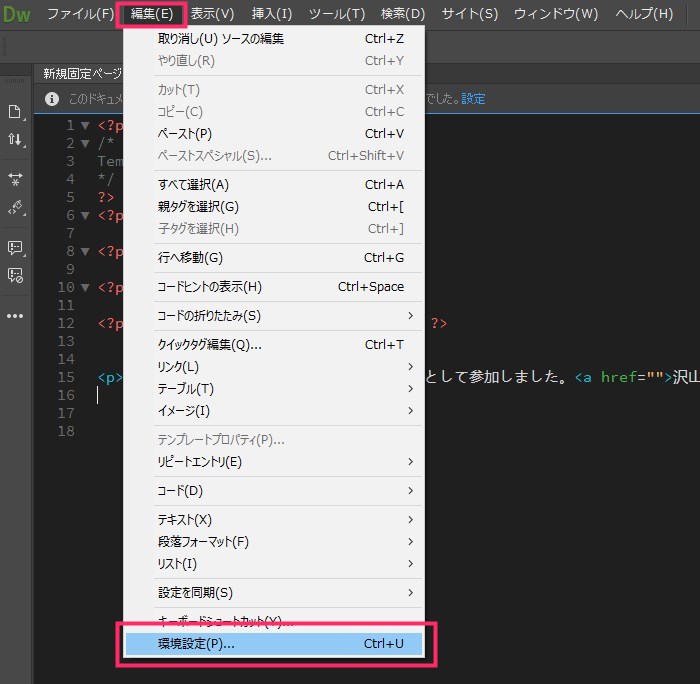
上部メニューの「編集」から「環境設定」を呼び出します。
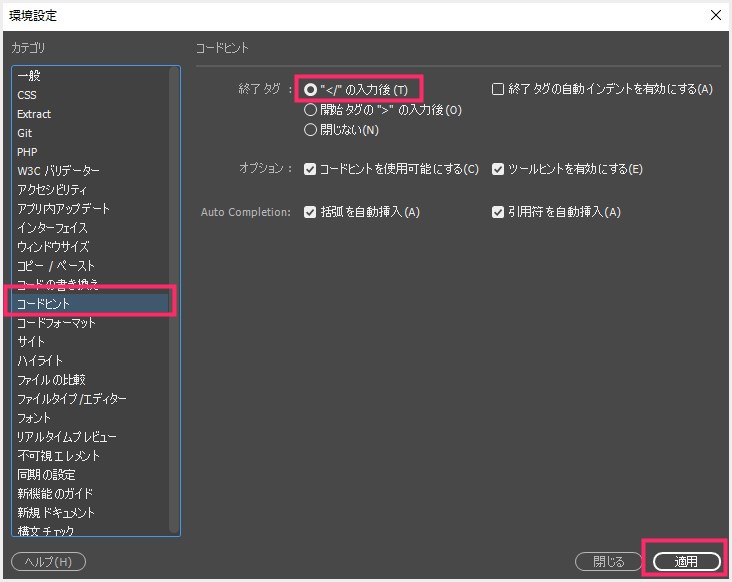
左メニューの「コードヒント」を選択して、終了タグを「”</” の入力後」にチェックをいれて「適用」を選択します。- これで開始タグを入れたら自動的に終了タグが生成されことがなくなります。

因みに、この設定だと、終了タグを画像のように ” </ ” 「グレーターザン + スラッシュ」までを入力すると・・・

終了タグが生成されます。ぼくにはこれがベスト終了タグ方式ですっ!
あとがき
Dreamweaver CC コーディング中の終了タグ生成方式は、完全に人の好みによるところだとは思うのですが・・・
ぼくと同じように、常に終了タグが自動生成されるのにイラッとする方がいらっしゃれば、ぜひこの設定で解除すると精神衛生上よろしくなると思われます。






