当ブログでは今まで、WordPress ブログ記事にアドセンス広告を「横並びのダブルレクタングル配置」にする方法を2つほど紹介しました。
しかし、この2つの記事どちらともが、多少の CSS や HTML などの知識を要する方法であり、その知識が無いと広告コードの差し替えもままならないという・・・若干、ウェブ初心者の方にはハードルが高い方法でした。
まだブログを始めたばかりの方や全然ウェブの知識のない方でも、横並びのアドセンス配置やってみたいですよね・・・
そこで、あまりウェブ知識が無いユーザーさんでも、そこそこ簡単にアドセンスが横並びになる「ダブルレクタングル」配置できるように、自作のプラグインを作ってみたのです。
今回は、そのプラグインの配布と詳しい使い方を紹介します。
目次
横並び配置ができるプラグイン「double-reectangle」
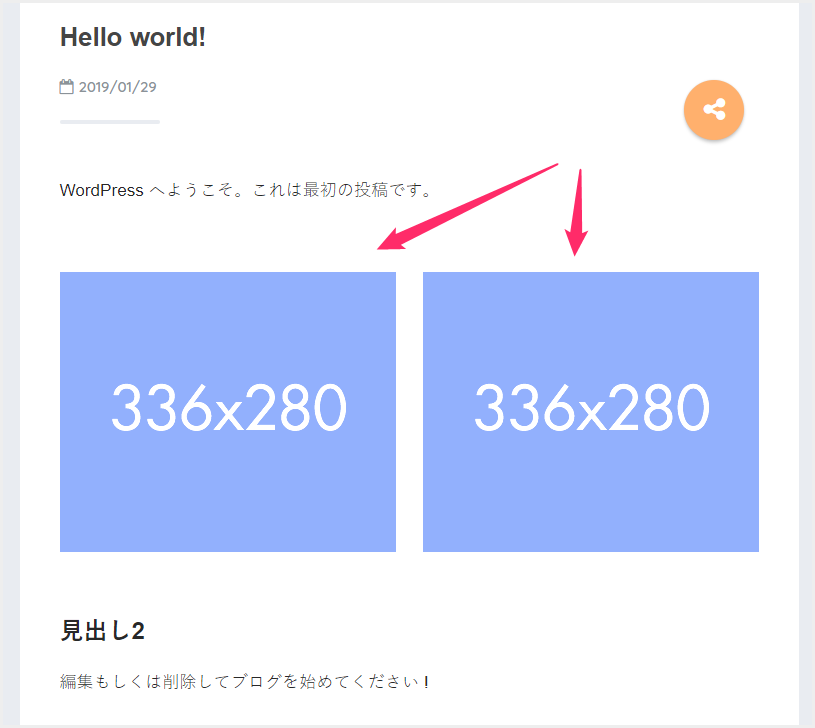
今回、ぼくが自作したプラグイン「double-reectangle」は、その名称の通り、本記事の ↑↑↑ に表示されているような2つ並びのアドセンス広告配置を、エディタのツールバーアイコンを1発クリックすれば、誰でも簡単に挿入できる便利なプラグインです。
ただ、プラグインを利用できるようにする最初の設定だけ、初心者さんには少々大変かもしれませんが、一度設定してしまえば、簡単に2つ並びアドセンスの挿入はできますし、広告コードの差し替えも容易に行うことができます。
・・・ただ、問題点も少しありまして・・・それは後述しますね(汗)
WordPress プラグイン「double-reectangle」の概要
プラグイン「double-reectangle」の効果
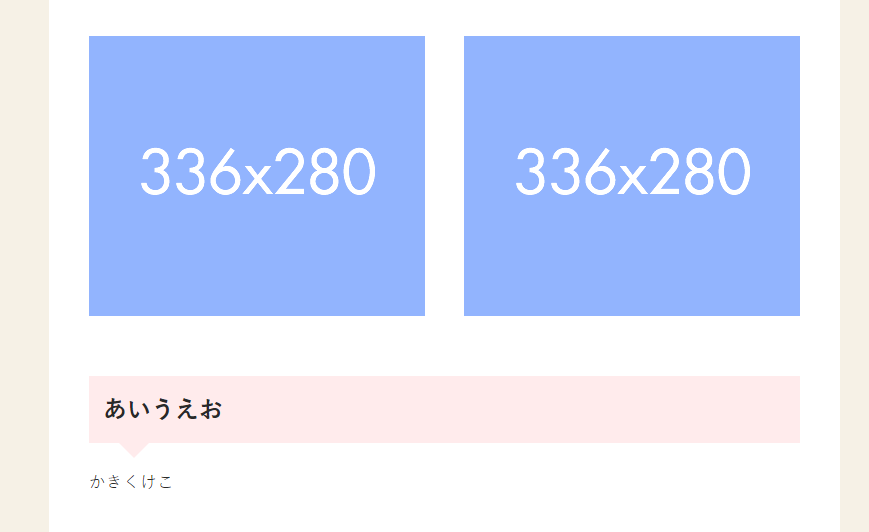
ビジュアルエディタのツールバーにあるアイコンを1発クリックするだけで、アドセンス広告を、このような横並びに自動的に配置してくれるプラグインです。
モバイル対応しています
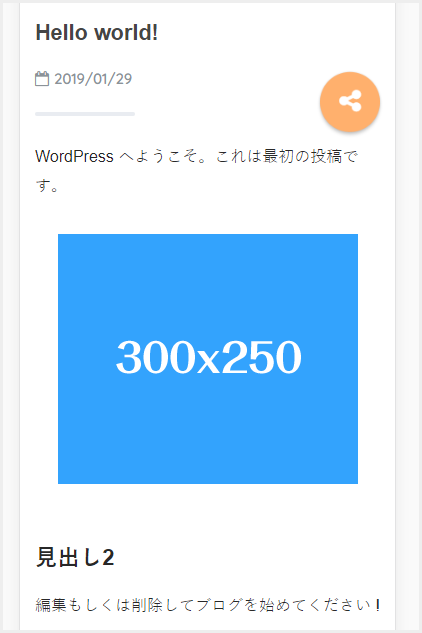
ユーザーエージェント切り替え機能(閲覧端末の選別機能)により、モバイル端末で閲覧された場合は自動的に「300 x 250」サイズのシングル広告へ切り替え表示してくれます。
テーマ「SANGO」用のプラグインです
製作者のぼく自身が有料テーマを「SANGO」しか所有していないので、動作の確認できたテーマが「SANGO / Twenty Nineteen / STINGER」3つだけなんです・・・。
因みに無料テーマの「cocoon」は、テーマ在来のショートコードが干渉してしまうようで利用できませんでした。
そのような理由から、建前は「SANGO」用ということにさせてもらいます。
もちろん別のテーマでも有効化したら案外使えるかもしれませんので、セルフサービスの出たとこ勝負でお願いしまっす(笑)
プラグイン「AdSense Integration WP QUADS」の補助
「double-reectangle」は、プラグイン「AdSense Integration WP QUADS」に登録した広告コードを用いて、ダブルレクタングル化します。言うなれば「WP QUADS」とセットで利用する補助プラグインという感じです。
プラグイン検索では出てきません
プラグイン検索には出てきませんので、利用したい方は本記事のダウンロードボタンから取得してマニュアルインストールを行ってくださいね。
プラグインは Classic Editor のみで利用可能です
「double-reectangle」は、Classic Editor だけで利用できます。Gutenberg(ブロックエディタ)では利用できないので注意してください。
「double-reectangle」を使う前の準備
ダウンロードはこちら
プラグイン「double-reectangle」は以下のリンクからダウンロードしてください。
(2.35KB / ZIP)
「double-reectangle」のインストール方法

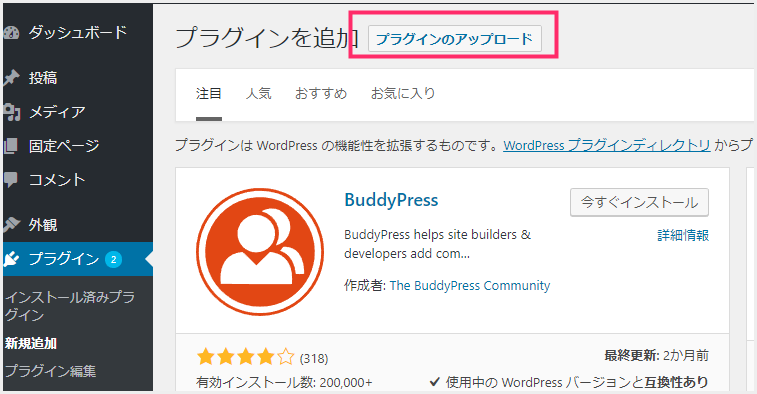
プラグインの新規追加を選択後、「プラグインのアップロード」をクリックします。
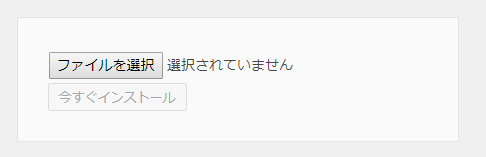
ファイルを選択から、先程ダウンロードした「double-reectangle.zip」を手動選択してインストールします。その後忘れずに有効化してください。- 「double-reectangle」を有効化してエラーが出ない場合は、プラグインが利用できるということです。エラーが出てしまった場合は、他のプラグインと競合してしまい、競合プラグインを停止するか、「double-reectangle」の利用を諦めるかのどちらかになります。
AdSense Integration WP QUADS をインストール
「double-reectangle」は、プラグイン「AdSense Integration WP QUADS」とセットで使うプラグインです。「AdSense Integration WP QUADS」はプラグイン新規追加の検索で出てきますので、インストールして有効化してください。
function.php に以下のコードを貼り付けてください
「子テーマ」にある「function.php」に以下のコードをコピーして貼り付けてください。
テーマ「SANGO」だと「sango-theme-child」にある fanction.php にコピペです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
//スマホ表示分岐 function is_mobile(){ $useragents = array( 'iPhone', // iPhone 'iPod', // iPod touch 'Android.*Mobile', // 1.5+ Android *** Only mobile 'Windows.*Phone', // *** Windows Phone 'dream', // Pre 1.5 Android 'CUPCAKE', // 1.5+ Android 'blackberry9500', // Storm 'blackberry9530', // Storm 'blackberry9520', // Storm v2 'blackberry9550', // Storm v2 'blackberry9800', // Torch 'webOS', // Palm Pre Experimental 'incognito', // Other iPhone browser 'webmate' // Other iPhone browser ); $pattern = '/'.implode('|', $useragents).'/i'; return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']); } |
このコードは、PC表示とモバイル表示を切り替える PHP を WordPress で使えるようにしてくれる非常に大事なものです(すでに添付済みの方は貼る必要ありません)。
ここだけちょっと難しいかもしれませんが、コピペだけですからファイトです!
これが終われば、もう設定は終ったも同然!!
WP QUADS にアドセンス広告のコードを貼り付けよう
プラグイン「double-reectangle」は、プラグイン「AdSense Integration WP QUADS」に設定されたアドセンスの広告コードを自動的に読み込み、ダブルレクタングル形式に組み替えてから記事へ表示させるプラグインです。
したがって、「AdSense Integration WP QUADS」へ自身のアドセンス広告のコードを貼り付けて設定します。

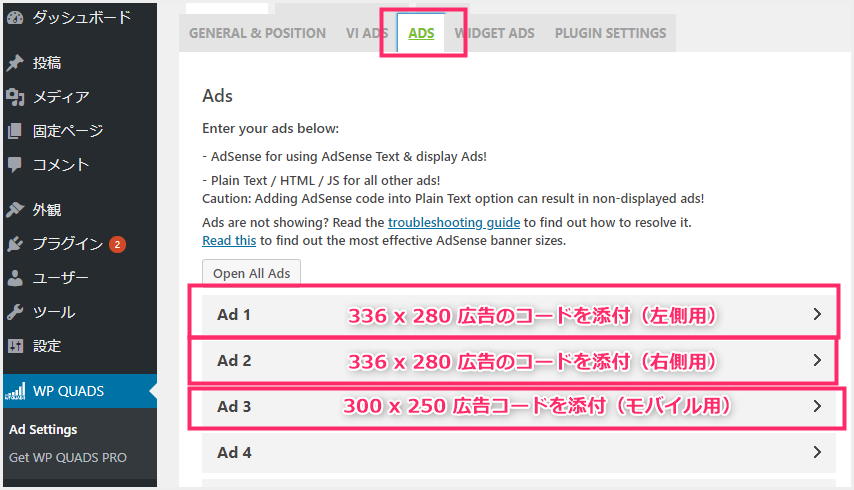
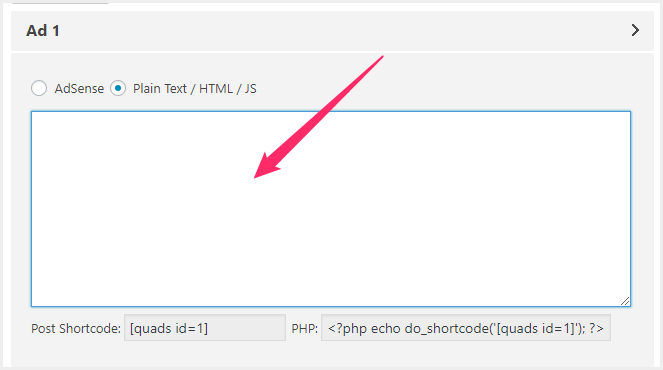
「WP QUADS」の設定はサイドメニューにあり、設定を開き「ADS」タブを選択します。画像の通りにアドセンス広告のコードを貼り付けてください。Ad 1 ~ Ad 3 を使います。
因みに、各「AD○」をクリックするとこんな風に入力部がスライドして現れます。ここにアドセンスの広告コードを貼り付けます。広告コードのサイズは厳守してくださいね。サイズを間違えると型崩れします。- 3つの広告コードを入れ終わったら「変更を保存」で完了です。
これですべての準備が完了しました! お疲れ様です!!
「double-reectangle」の使い方

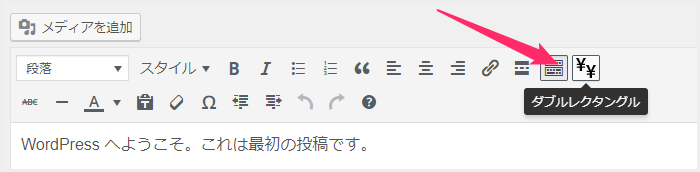
投稿画面を開くと、ツールバーに「¥¥」アイコンが表示されています。稼いでやるぞ~っていう気概のアイコンです(笑)
ダブルレクタングル広告を入れたい部分にカーソルを合わせて「¥¥」アイコンをクリックすると、[dr][/dr] というショートコードが自動的に生成されます。- たったこれだけで、2つ横並びのダブルレクタングル広告が挿入されちゃうのです!!

当ブログの目次上の広告と同じように横並び表示されるのですっ!! もちろんモバイル表示の場合は、シングルの小さい広告が表示されますよ~。
「double-reectangle」の仕組み
このプラグインの仕組は・・・
通常、ダブルレクタングルにするには、自分で HTML や CSS はたまた PHP でレイアウトを組み立てないとできません。
「double-reectangle」は、ダブルレクタングル用のレイアウトを内包し、ボタン1発で自動的にダブルレクタングルしてくれるような仕組みなっています。
構造的には、レイアウトを司る CSS と プラグイン「WP QUADS」のショートコードを PHP で同時に読み込み、JavaScript でツールバーにアイコンを表示させています。
そして、超短いショートコード [dr][/dr] に、そのレイアウト & 広告コードの全てを凝縮して投稿にダブルレクタングル広告として放ちます!
とても簡単な作りなので、めちゃくちゃ軽いプラグインです。
「double-reectangle」ご利用上の注意点
ダブルレクタングル広告は「見出し2」の直上で使うこと
これは、プラグインの注意点というよりは、アドセンスの規約にひっかかる部分でしょうか。ダブルレクタングル広告は必ず「見出し2」の直上にて貼り付けましょう。
間違っても段落テキストと段落テキストの間には打たないようにしてくださいね。
Classic Editor でしか利用できません
「double-reectangle」は、Classic Editor 専用のプラグインです。
テーマ SANGO 以外での動作は保障しません
SANGO 以外のテーマでも使えないことはないと思うのですが、有料テーマは SANGO でしか動作チェックをしていないのであしからずです。
SANGO の広告非表示が使えない
後付の広告挿入機能なので、SANGO または他のテーマに在来の「広告非表示機能」では広告は非表示にできませんのでご注意です。
有効化したらエラーが出る場合
「double-reectangle」を有効化したらエラーが出る場合は、他のプラグインと競合しています。申し訳ありませんが、競合相手のプラグインを取るか「double-reectangle」を取るかの2択でお願いします。
エラーはでなかったけど「¥¥」アイコンが非表示の場合
そのテーマ在来のショートコードと干渉しあって「double-reectangle」が負けちゃった場合に「¥¥」アイコンが非表示になります。
その場合は、残念ですが「double-reectangle」は利用できません。
投稿本文エリアの幅について
「double-reectangle」は、336px のレクタングル広告を2つ横並びにする関係上、投稿本文の横幅が 336px 2つ分の 672px 以上なければ成立しません。
投稿本文の横幅 672px 以下のテーマで利用すると型崩れをおこします。
672px 以上の場合、左右広告の間の余白は自動的に調整されます。
リクエストには一切お答えできませんっ!
プラグインに対する「こうしてほしい」「ああしてほしい」などのリクエストには一切お応えできません。
なぜなら、ぼくの実力では現状のプラグイン制作だけで精一杯だからです。
あとがき
アドセンス2つ横並びの「ダブルレクタングル」広告配置が本当はやりたいのに、やり方がわからない、CSS などのレイアウトが難しくてできない・・・などの理由で諦めているユーザーさん結構いるのではないでしょうか?
そんなユーザーさんの手助けができたら良いと思って作ったのが「double-reectangle」。
まあ、ぼくのプラグイン制作能力があまり高くないので、若干の準備を強いてしまい恐縮ではあるのですが・・・
使用要件を満たしているテーマで、初期設定さえ完了してしまえば、かなり容易にダブルレクタングルできるようになる便利なプラグインだと思います。