WordPressには、記事内に複数の画像を並べて表示できる「ギャラリー」という便利な機能があります。ギャラリー機能を使えば、横並びの画像配置も超簡単にできます。プラグインなんか使わなくても問題ナシです!!
しかし、そのギャラリー機能は、デフォルト状態だとモッサイ囲み線がついていたり、余白が不自然だったりして、せっかく便利なのに使いたくない感がこみ上げてみます。
今回はそんな【Wordpress 標準機能であるギャラリーの CSS をカスタマイズして、ついでにレスポンシブ対応も行う方法】を紹介したいと思います。
実は WordPress のギャラリー機能はかなり使えるんです!
WordPress 4.6 以前までは、ギャラリーを配置しても、ビジュアルエディターには何の画像を使用したのか表示されませんでした。
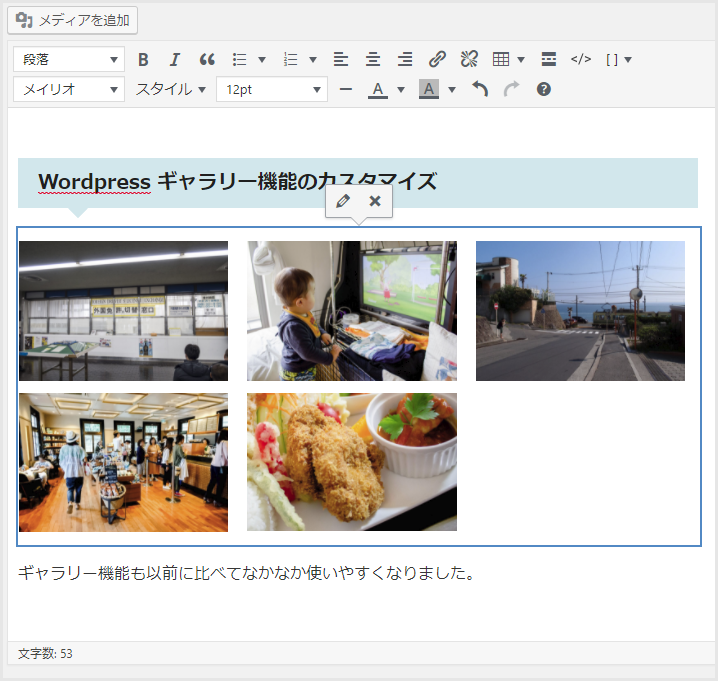
しかし、現在の WordPress ではギャラリーを配置すると、使用した画像がすべてビジュアルエディタに表示されますので大変使いやすくなっています。

こんな感じで確認しやすいのです。
また、画像の入れ替え作業なども大変やりやすくなっていて、記事内への画像の横並びや複数並べて配置も簡単に行なえるようになりました。
ただ、デフォルトのギャラリーデザインでは正直つかう気にはならないほどダサいのです・・・そこで今回の「ギャラリーカスタマイズ」ということになるわけです。
ギャラリーのCSSについて
ギャラリーのレイアウトを決定する CSS は WordPress 本体の中に格納されています。それをいじってしまいますと、Wordpress をアップグレードしたときにまたデフォルトに戻ってしまいますから、利用中のテーマの style.css で編集できるようにします。
1:準備 – function.php に追記
お使いの「Wordpress」テーマフォルダの中に【 function.php 】があると思います。そこに以下のコードを追加します。ダッシュボードからカスマイズする場合は「外観→テーマ編集→function.php」。
|
1 2 |
//本体ギャラリーCSS停止 add_filter( 'use_default_gallery_style', '__return_false' ); |
これでまず本体のギャラリー用CSSを使わない設定にしてあげます。
これをやっておかないと、いくら CSS をカスタマイズしてもギャラリーには反映されませんのでご注意です。
2:ギャラリーの構造

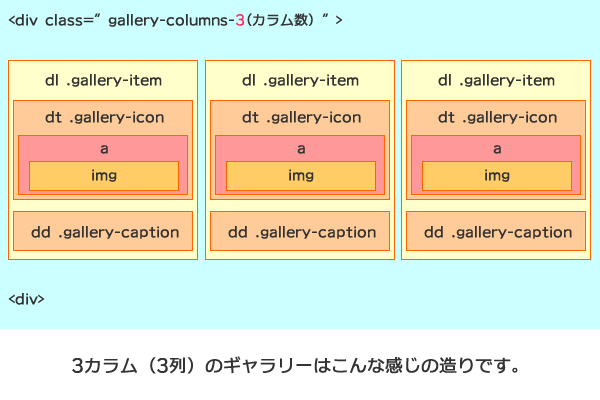
WordPress のギャラリー機能の構造はこんな感じです。
自動的にこのコードが吐き出されてギャラリーが構築されます。したがって、ギャラリーをカスタマイズするには、吐き出された class をそのまま編集する必要があります。
ポイントはギャラリー包括 div の “gallery-columns-3” の数字の部分が、カラム数を変更すると変化することです。4カラムなら “gallery-columns-4” となります。
3:ギャラリースタイルの設定
構造がわかったところで、次はギャラリーCSSのカスタマイズです。
同テーマ内にある【 style.css 】に以下のコードを追加します。やはりダッシュボードからカスマイズする場合は「外観→テーマ編集→style.css」。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
/*----------------------------- ギャラリー ------------------------------*/ .gallery { /** ギャラリーを囲むボックス **/ width: 100%; margin-bottom: 20px !important; overflow: hidden; } .gallery br {display: none;} /** 自動で挿入される clearfix の余白解除 **/ .gallery-item { /** 画像共通のスタイル **/ float: left; margin-bottom: 0 !important; } .gallery-icon { /** 画像を囲む dt のスタイル **/ text-align: center; } .gallery-icon img { width: 100%; height: auto; margin-bottom: 10px !important; } .gallery-caption { /** キャプション **/ color: #222; font-size: 12px; margin: 0 0 10px; text-align: center; } .gallery-columns-1 .gallery-item { /** カラムなし **/ width: 100%; margin-right: 0; } .gallery-columns-2 .gallery-item { /** 2カラム **/ width: 48%; margin: 0 1%; } .gallery-columns-3 .gallery-item { /** 3カラム **/ width: 31.33333%; margin: 0 1%; } .gallery-columns-4 .gallery-item { /** 4カラム **/ width: 23%; margin: 0 1%; } .gallery-columns-5 .gallery-item { /** 5カラム **/ width: 18%; margin: 0 1%; } @media screen and (max-width: 640px) { /* 640px以下用の記述 */ .gallery-columns-3 .gallery-item, .gallery-columns-4 .gallery-item { width: 48%; margin: 0 1%; } .gallery-columns-5 .gallery-item { width: 31.33333%; margin: 0 1%; } } |
当ブログで利用している CSS をそのまま貼り付けました。各 class の役割をコメントしておいたので、ご自分の環境に対応したカスタムをしてくださいね!
この CSS に記述されている Class は全てギャラリー機能を使用した時に WordPress が自動的に吐き出すものです。Class名を変更すると動かないので注意してください。
一番下の「@media screen ~」は画面解像度 640px 以下用のモバイル閲覧設定です。
これで WordPress のギャラリーレイアウトがカスタムされたはずです。
今回のカスタムでギャラリーはどのように見えるのか
実際に本ブログでは、上のCSSを使ってギャラリーをカスタムしているので、以下で表示してみますね。今回のCSSでは5カラムまでカスタマイズしてあります。
※以下のサンプルは JavaScript でオンマウスのときにモヤっとするエフェクトとシャドウを入れちゃっています(ブログのデザイン変更の時に追加しちゃったので)が、上記コードにはエフェクトは含まれていません。それ以外の幅やレスポンシブ対応、キャプションはサンプルとすべて同じです。
2カラム表示
2カラム・フルサイズ設定です。モバイル表示でも2カラムです。
画像を左右に横並びさせたいときに便利なカラム数ですね。
- Fire タブ(裏)
- Fire タブ(表)
2カラムでキャプションを表示させれば、商品紹介やノウハウ解説などでも役にたちそう。ビフォー・アフター画像なんかでも使えますよね。
3カラム表示
- キャプション
- キャプション
- キャプション
- キャプション
- キャプション
3カラム・フルサイズ設定です。キャプションもいれてみました。
モバイル表示だと3カラムは小さいので、今回のカスタマイズでは画面が 640px 以下だと2カラムになるようにレスポンシブ設定しています。ブラウザの幅を狭めてチェックしてみてください。
4カラム表示
4カラム表示・フルサイズ設定です。投稿エリア幅の長さにもよりますが、フルサイズ設定はこの辺が限界ですしょうか。これ以上小さくなるのはアレですね。
4カラム表示もモバイルだと2カラム表示になるようにカスタムしています。
5カラム表示
5カラム表示・サムネイルで設定しました。5カラムはサムネイル表示が良さげです。サムネイル設定だと縦撮り写真も使えます。
この5カラムはサムネイル設定専用として使っています。5カラムはモバイル表示だと小さすぎるので、640px 以下は3カラムになるように設定しています。
現在、この記事を書いてからテーマを変更してしまったので、本記事で紹介のギャラリーカスタマイズ CSS は本ブログには適用されておりません。ご了承ください。
本カスタマイズの注意点
基本的に4カラムまでは「フルサイズ」設定がおすすめです。しかし、フルサイズ設定は画像の縦横が同じものを配置しないと型崩れを起こすという欠点があるので注意してください。特に縦長画像を使うのはNGです。
また、「サムネイル」設定は2カラム・3カラムで使うと画像がガビガビになってしまう為、サムネイル設定でギャラリーを作るなら5カラムがおすすめです。
あとがき
最近のギャラリー機能は使い勝手が向上してて、複数画像を記事に配置するときにはとても便利です。今回紹介のCSSはレスポンシブ対応ですから結構使えると思うんだよなっ!!
また、仕事で WordPress ウェブサイトを作ったとき、クライアントが横並び画像を配置するときに、下手に小細工するよりも、実のところギャラリー機能の方がよっぽど簡単にやれるということを最近発見しました。
兎にも角にも意外と便利なWordpressのギャラリー機能、ぜひ使ってみてくださいね!!




























