WordPress 4.8 ぐらいからリンクに「target=”_blank”」を付けると自動的に「noopener noreferrer」が付与されるようになりました。
ネットセキュリティの一貫として「noopener noreferrer」が付与されるようになったのですが、「noopener」はともかくとして、「noreferrer」は A8 やバリューコマース等のアフィリエイトを利用する場合に、大変都合の悪い属性タグとなります。
アフィリエイトリンクに「noreferrer」属性が付与されてしまっていると「そのアフィリエイトリンクから成果が発生したはずなのにカウントされない」という現象が起こってしまうことがあるのです。
じゃあ外部リンクを「target=”_blank”」が付く「新しいタブで開く」設定にしなければ良いじゃん? と思うかもしれません。
最近では、スマホ用の Chrome も「タブのグループ化」機能のおかげで、パソコンの様にタブが視認しやすく切り替えやすい設計になっています。
したがって、「target=”_blank”」を使わないのは取りこぼしに繋がると…ぼくはそのように考えています。
今回は、「target=”_blank”」は使いたいけど、リンクに「noreferrer」は付いてほしくない! でも「noopener」はセキュリティのために残したい!! というワガママに対応するための方法を紹介します。
目次
「target=”_blank”」ってなんだろう?
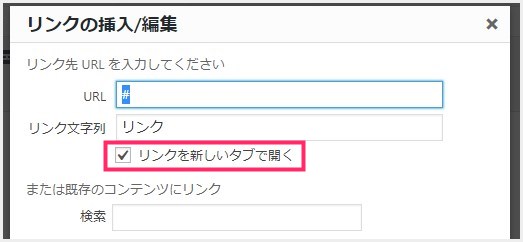
「target=”_blank”」とは、WordPress のリンクの挿入で「リンクを新しいタブで開く」にチェックを入れるとつく HTML の属性です。
リンクを新しいタブで開くにチェックを入れられたリンクは、文字通り、そのリンク先は新しいタブで開かれます。
個人的には、外部リンクに「target=”_blank”」を設定することは、訪問者ページ回遊の取りこぼしを防ぐ上で、まだまだ威力を発揮する普通に大切な設定だと考えます。
昨今では、スマホ用のモバイルブラウザもタブ表示設定を強化していますから、「target=”_blank”」の需要はまだまだあるといえます。
「noopener noreferrer」ってなんだろう?
「rel=”noopener”」とは
昨今では「target=”_blank”」を利用する場合に、それだけだと脆弱性があるらしく、安全性のために「target=”_blank”」と「rel=”noopener”」はセットで運用されます。
簡単に言うと「フィッシング対策」でしょうか。以下で更に簡単に説明します。
「target=”_blank”」だけで新しいタブを作成してリンク先を開くと、そこに脆弱性という隙ができます。そこへフィッシングサイトなどが URL を割り込ませてきて、強制的にその悪意のページを開かせる・・・必ずではありませんが、そういう可能性があるのです。
しかし、「rel=”noopener”」を含むことによって、そういった悪意の URL を「ノーオープナー」してシャットアウトすることができるのです。
だから「rel=”noopener”」はとても重要で、付いていなければいけない属性なのです。そして、それが自動で付与される WordPress はとても安全に「target=”_blank”」を利用できると言えます。
「rel=”noreferrer”」とは
これまた簡単に説明すると、noreferrer とは、「リンク元の情報をリンク先におくらないでくださいね!」という命令をだすための属性タグです。
携帯電話で例えるならば、番号非通知で電話をかける感じでしょうか? 着信側は電話番号が通知されないので誰からかかってきたのかわかりません。
同じようにリンク元を隠したい場合には noreferrer は効果的なのかもしれませんが、こと「リンク元の情報が必要」なアフィリエイトを利用するならば、絶対にあってはならない属性タグと言えます。
前述したように、noreferrer が付与してることによって「アフィリエイト側がどのページから成果が発生したのか」を見失ってしまう可能性が高くなるからです。
noreferrer は noopener に比べれば、セキュリティ的な要素は少いので「target=”_blank”」を利用したアフィリエイトを設置するならば除去したほうが良い属性タグなのです。
WordPress で noreferrer だけを非表示にする方法
以上の紹介から、noreferrer だけを除去設定すれば、セキュリティ的にもアフィリエイト的にも問題が無く「target=”_blank”」を利用できるということになります。
WordPress テーマの function.php に以下のコードをコピーして貼り付けます。
See the Pen LYPrPyW by ak (@tankichi) on CodePen.
※いつものソース掲載方法だとコードがなぜかバグるため CodePen で代替しました。JS と記載ですが、PHP です。
このコードを function.php に記述すると、WordPress で「新しいタブで開く」設定にしてあるリンクに付与される noreferrer が自動的に除去されます。
コードを function.php へ記述「前」
|
1 |
<a href="#" target="_blank" rel="noopener noreferrer">リンク</a> |
このように noreferrer が自動的に付与されます。
コードを function.php へ記述「後」
|
1 |
<a href="#" target="_blank" rel="noopener">リンク</a> |
このように noreferrer だけが除去された状態になります。
本記事紹介の function.php 記述コードは、過去の記事内にある「target=”_blank”」設定のリンク全てに自動的に適用されます。また今後の「target=”_blank”」設定のリンクにも同様に自動適用されます。
本記事のコードは寝ログさんの「WordPressエディターが自動付加するrel=”noopener noreferrer”を除去する方法」を参考にしました。
noreferrer が除去されれば ASP のリファラー問題も解決
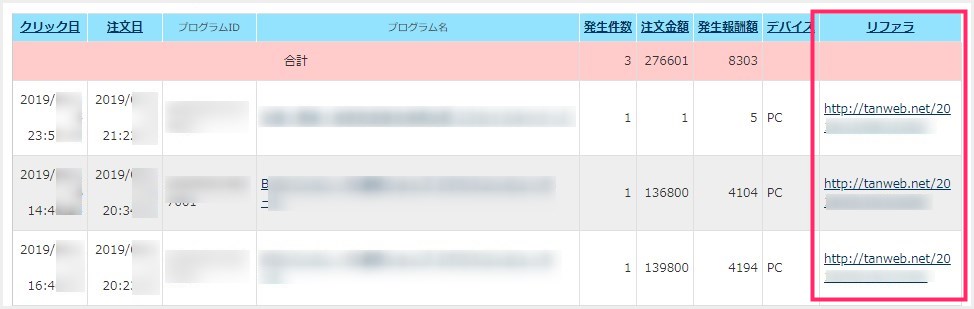
noreferrer が除去されれば、ASP 成果の取りこぼしもなくなりますし、このように ASP 管理画面から「成果がどのページから成果が発生したのか」のリファラもしっかり取得できるようになります。
あとがき
本記事で紹介した方法なら「WordPress が勝手に付与する noreferrer を除去するだけ」です。もともと広告コードに無かったものなので改変には当たらないでしょう。
「target=”_blank”」を設定したリンクに「noopener」が無いと、リンクが開かないモバイル用ブラウザもあるようですし、なによりもセキュリティ的に「noopener」とても大事な属性タグです。
本記事紹介のコードは、「noopener」は残しておいて「noreferrer」は除去したいというワガママに対応した素敵 function コードだと言えます。
ぼくのように今後も「外部リンクは target=”_blank” を使うぜ!」という方はぜひお試しください。