XAMPPを使ってローカルでWordPressを動かそう! ということで、前回の ① では、「XAMPP の仕組みやインストール手順」を紹介しました。
トラブル無く適切にインストールが完了していれば、すでに XAMPP が動くようになっています。
今回は、XAMPP でどのように WordPress を動かすのか?
データベースの作り方、複数 WordPress は動かせるの? 効率よく利用するための小技…などなど、XAMMP で WordPress を動かすまでの手順を詳しく最後まで紹介します。
内容がボリューミーなのでちょっと長いです。
目次
XAMPP を起動してみよう
XAMPP はインストールしただけで自動では使えるようになりません。使うためには都度起動させて PHP を使うための「Apache」とデータベース利用のための「MySQL」それぞれのスイッチを入れなければならないのです。

XAMPP を使うには「XAMPP Control Panel」をダブルクリックして起動させます。

XAMPP が起動して利用できる状態なら、このようにタスクバーにアイコンが常駐します。

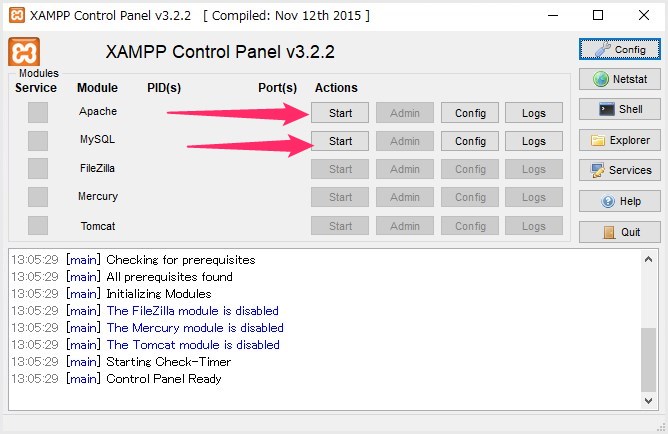
XAMMP が起動するとこのようにコントロールパネルが開きます。
PHP を動かすための「Apache(アパッチ)」とデータベースを利用できるようにするための「MySQL(マイエスキューエル)」の「Start」ボタンをそれぞれ押します。

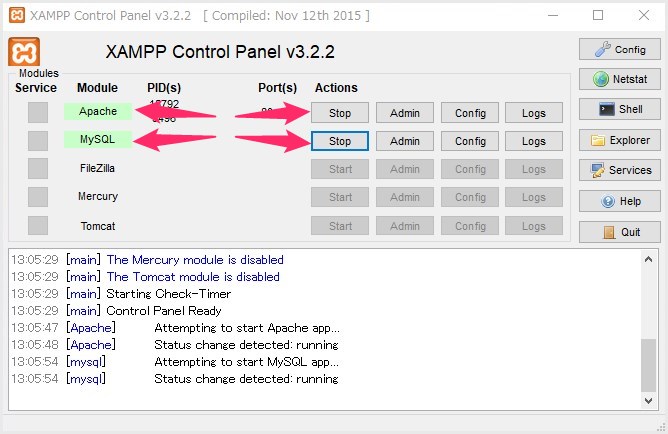
Apache と MySQL がグリーンに点灯、Start ボタンが Stop へ切り替わったらこれらが適切に開始されたということです。
この状態になれば、もうこのコントロールパネルには用はないので、右上の「☓」を押してウィンドウは閉じちゃってください。
コントロールパネルウィンドウを閉じてもタスクバーには常駐しています。
XAMPP は「Quit」ボタンで終了しないかぎり、パソコンをシャットダウンするまで常駐し動き続けてくれます。
ローカルで WordPress を動かすためには、毎度この手順必須になりますので忘れずに。
WordPress 本体はここに設置します
XAMPP はパソコンのストレージの一部を擬似的なサーバーにすることで、オフラインでも WordPress を動かせるようにしてくれます。
したがって、WordPress を動かすためには、サーバーと同じように、パソコン内の擬似的なサーバーとなっているフォルダへ WordPress 本体を入れなければなりません。
疑似サーバーの場所

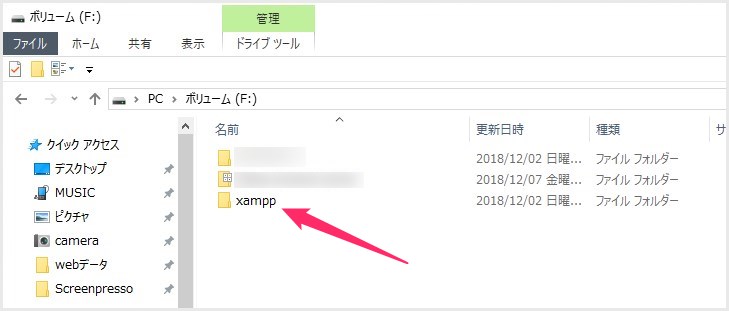
XAMPP をインストールしたドライブ(ここではドライブ F)に「xampp」フォルダが生成されています。これを開きます。
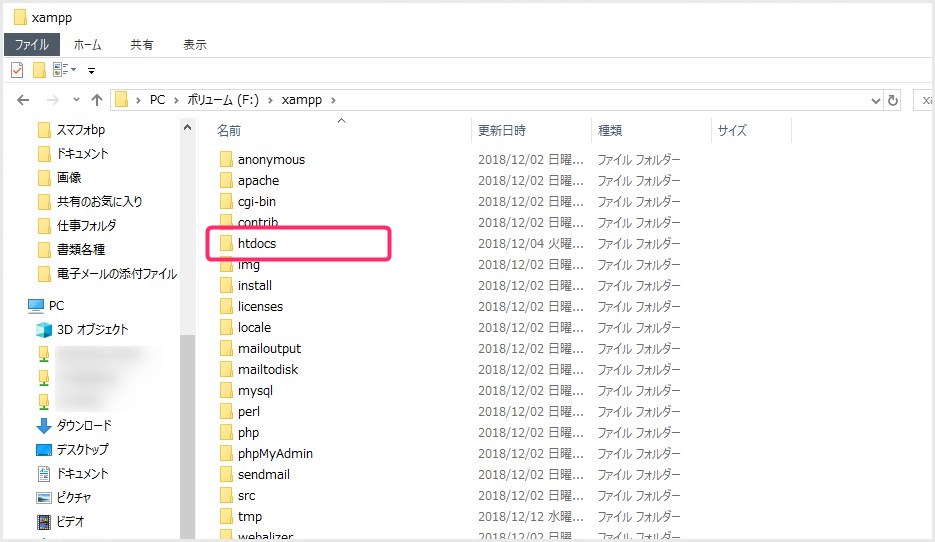
xampp フォルダを開くと沢山のフォルダとファイルがあります。その中の「htdocs」フォルダ、これが疑似サーバーのフォルダになります。
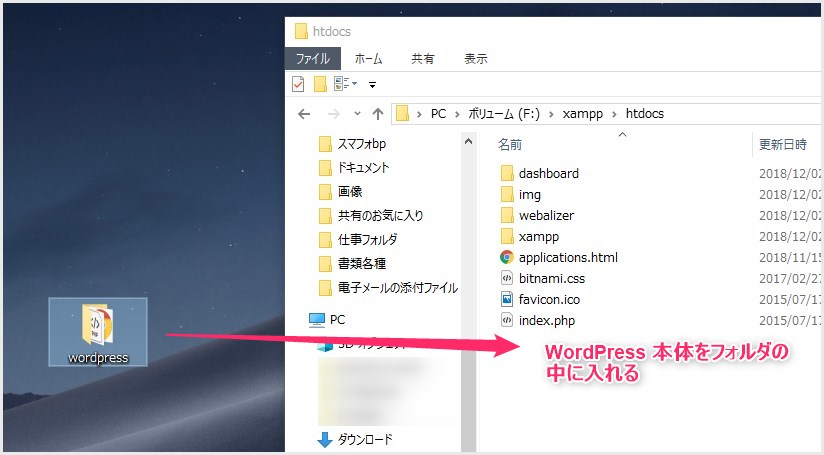
htdpcs フォルダを開くとこんな感じ。ここへ WordPress の本体を設置します。※初期状態であるフォルダやファイルは XAMPP を動かす大事なものなので絶対に消さないでくださいね。
WordPress 本体の設置してみよう
- WordPress 本体がなければ始まらないので、公式ページからダウンロードします。

ダウンロードした本体は圧縮フォルダなので、解凍をして、その後 htdocs フォルダの中へ入れます。
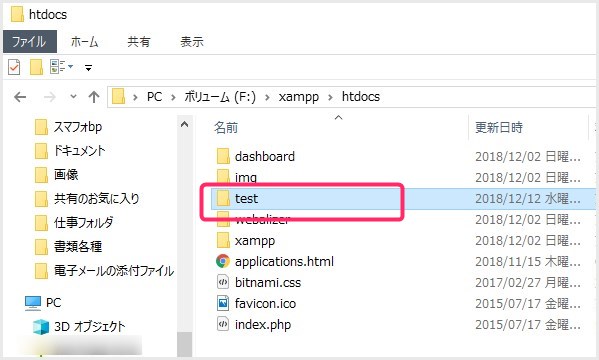
htdocs フォルダへ WordPress 本体が入りました。更にこの本体フォルダの名称を必ず変更します。なぜ名称を変更しないといけないかの理由は以下。- WordPress 本体フォルダの名称が「WordPress」のままだと、今後複数の WordPress を管理するときに不便だからです。どの本体がどの WordPress サイトなのかさっぱりわからなくなって管理できないという理由から、必ずこの時点で名称変更を行います。

ここでは「test」という名称に変更しました。- WordPress 設置の手順は以上です。また別の WordPress 本体を入れる場合は、この要領で設置していってください。
XAMPP にアクセスしてデータベースを作ろう
さて、疑似サーバーへ WordPress を設置しましたが、それだけで使えるようにはなりません。WordPress を動かすにはサーバーと同じで「データベース」が必要です。
XAMPP でデータベースを作成する手順
- オフラインとはいえ、ローカル環境でもちゃんと URL は存在しています。XAMPP のデータベースにアクセスするには、ブラウザで「ローカルサーバーの URL」を開く必要があります。

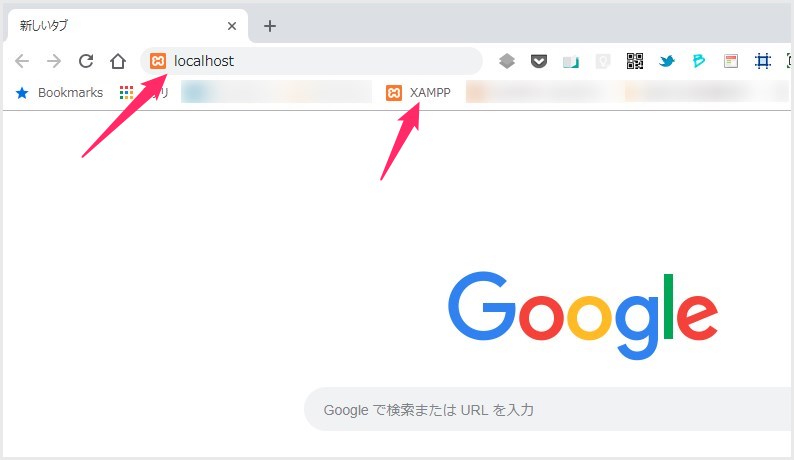
ブラウザを起動して、URL 入力欄へ「localhost」と入れてページを開きます。ぼくは毎回入力が面倒なので、localhost をブックマークツールバーに保存していますw
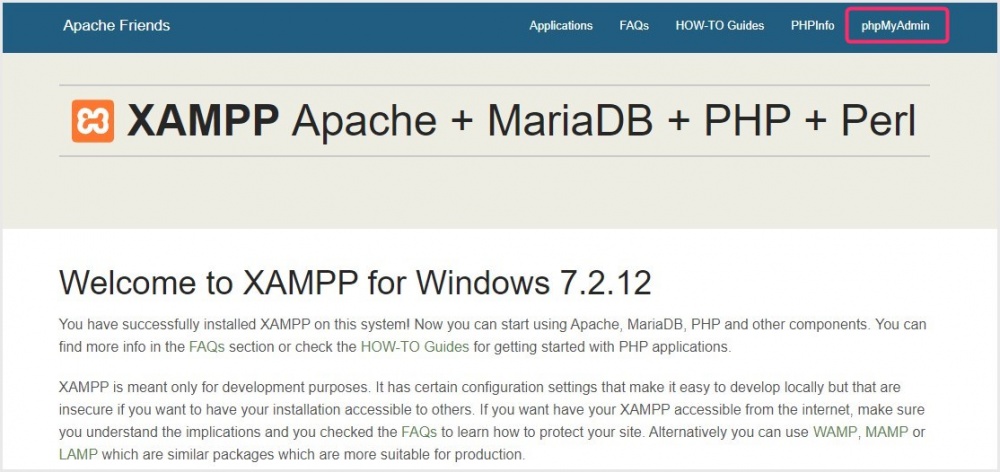
localhost サーバーにアクセスができるとこの画面。右上の「phpMyAdmin」リンクを選択します。因みにこの時点でも外部ネットワークには一切接続されていません。すべてパソコン内のデータにアクセスされているだけです。
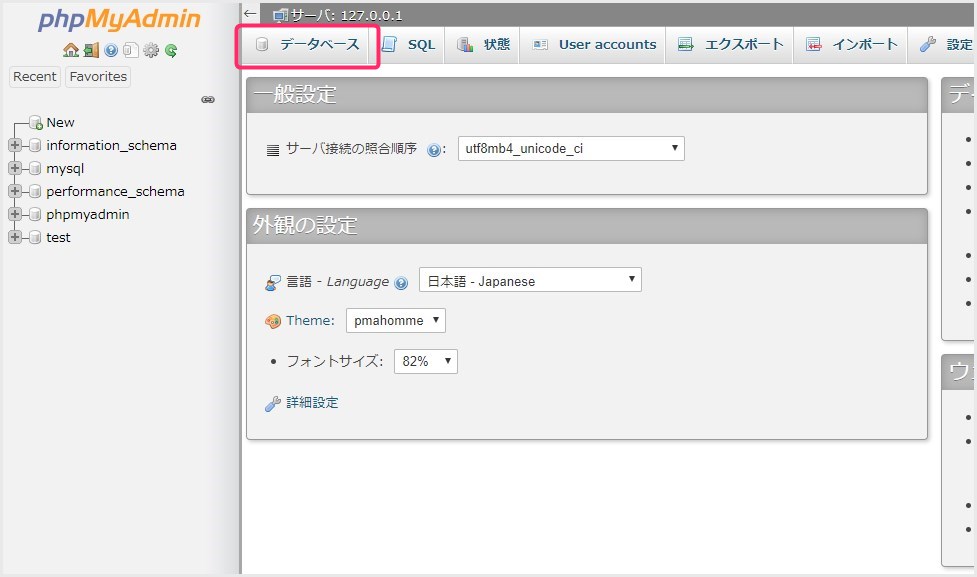
実際のサーバーでもお馴染みの phpMyAdmin 管理画面が開きます。データベースを作成するので、メニューの「データベース」を選択します。
任意のデータベース名を入力して、ピンク枠で囲んだ文字コード部分を「utf8mb4_general_ci」に忘れずに変更してください。最後に「作成」。- このデータベース名は、WordPress 本体で作成した名称と同じ名前で作ると管理しやすいです。むしろ絶対にそうしたほうが良いです。
- 必要なくなった WordPress 本体データを削除する時には、データベースも一緒に削除しないとストレージにゴミが溜まっていくいっぽうになってしまいます。管理しやすいようにデータベースも WordPress 本体と同じ名称にするほうが絶対に良いのです。

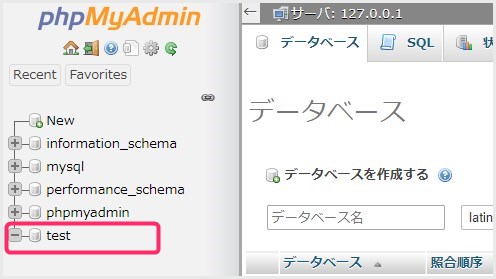
作成したデータベース名が表示されていれば作成完了です。- 基本的に、新しい WordPress をインストールする場合には、新しいデータベースも一緒に作り、削除する際にはデータベースも一緒に削除します。
データベースの作成手順は以上です。これで WordPress を動かす準備が整いました。
WordPress をインストールして使えるようにしよう
あとは、サーバーに WordPress をインストールするお馴染みの作業です・・・が、若干 XAMPP ルールがあるので手順を紹介しますね。
WordPress のインストール手順

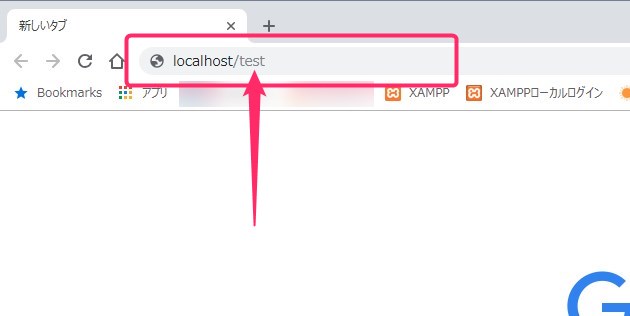
ブラウザの URL 入力欄「localhost」に続いて「/」+「WordPress 本体フォルダの名称」を入力するとインストールページが開きます。本記事例なら「localhost/test」となります。
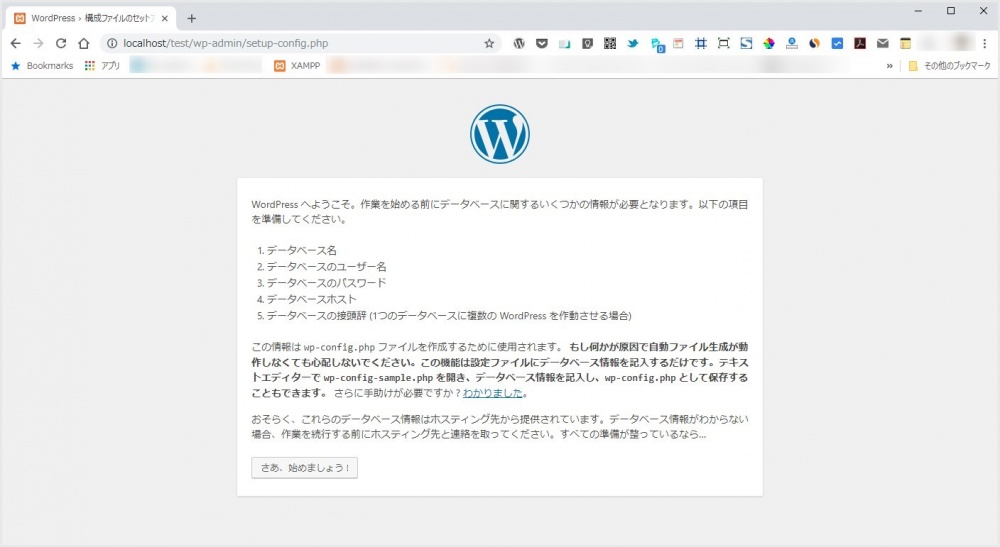
お馴染みの WordPress インストールスタート画面。さあ、始めましょう!
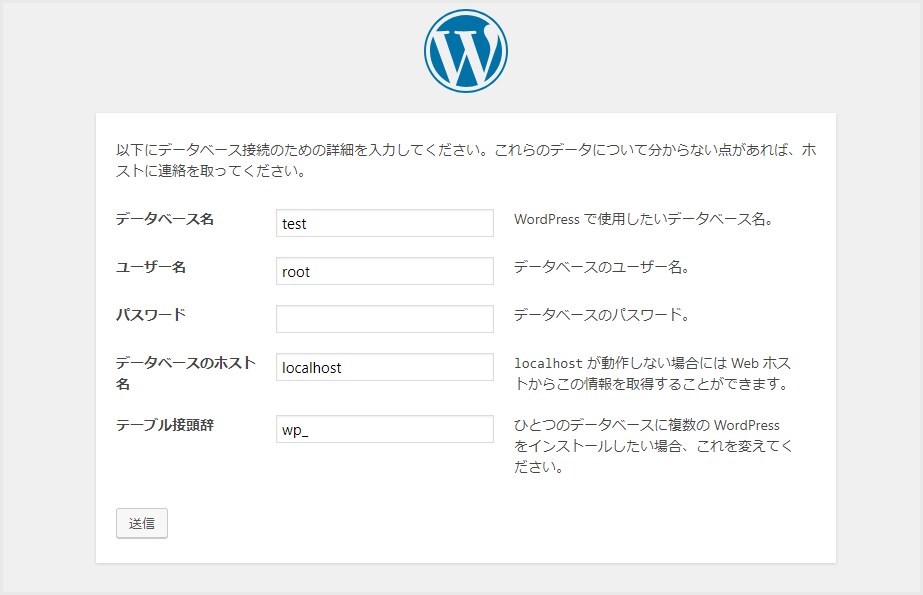
データベース名は「作成したデータベース名」、ユーザー名は「root」、パスワードは空欄です。データベースのホストは「localhost」、テーブル接頭辞はそのままで。- XAMPP のデータベース(phpMyAdmin)のユーザー名とパスワードはデフォルトの状態だと「root で 空欄」なのですが、別にオフラインのローカル作業なので問題ないですよね。それが楽です。
- どんなに複数の WordPress を設置しても変更が必要な項目は「データベース名」だけです。

これでインストールが実行できます。あとは全てサーバーで動かす WordPress と同じ手順なので特に難しい部分はありません。テーマやプラグインの導入、管理画面の使い方などすべて同じです。
インストール完了後の WordPress サイトのログイン URL
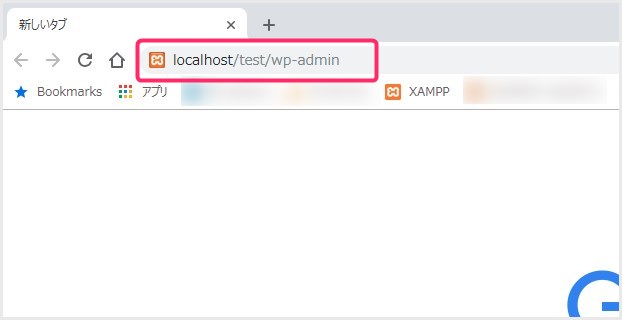
localhost/wordpress本体フォルダの名称/wp-admin
これが、インストール完了後の作成した WordPress サイトのログイン URL です。
本記事の例であれば「localhost/test/wp-admin」となります。
作成したローカル WordPress サイトの時短小技
ぼくは、作成したローカル WordPress サイトの URL をいちいち入力して開くのが面倒なので、やっぱり楽をするために小技を使います(笑)

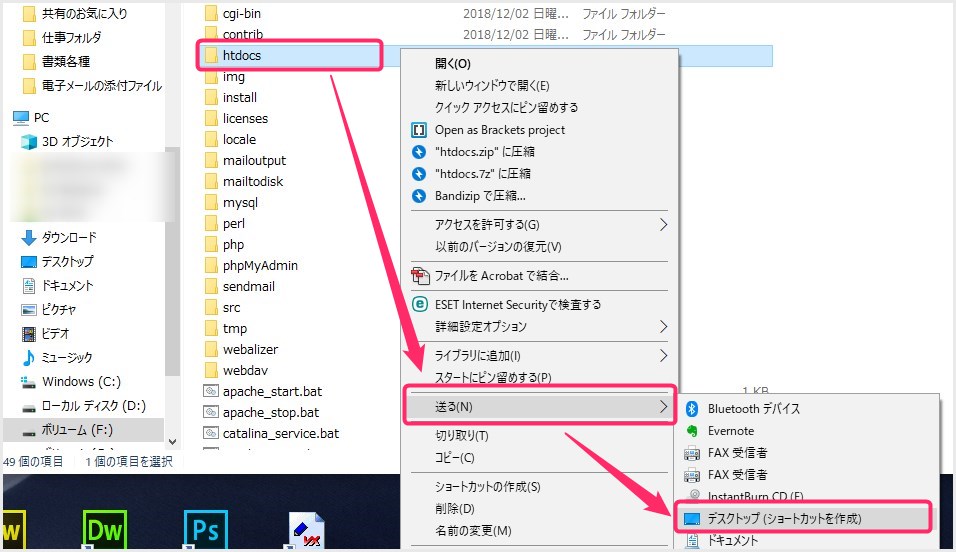
どこでも良いんですが、デスクトップが一番アクセスしやすいんで、デスクトップに「XAMPP URL」というフォルダを作ります。そのフォルダの中に URL のショートカットを作って楽にアクセスできるようにしています。
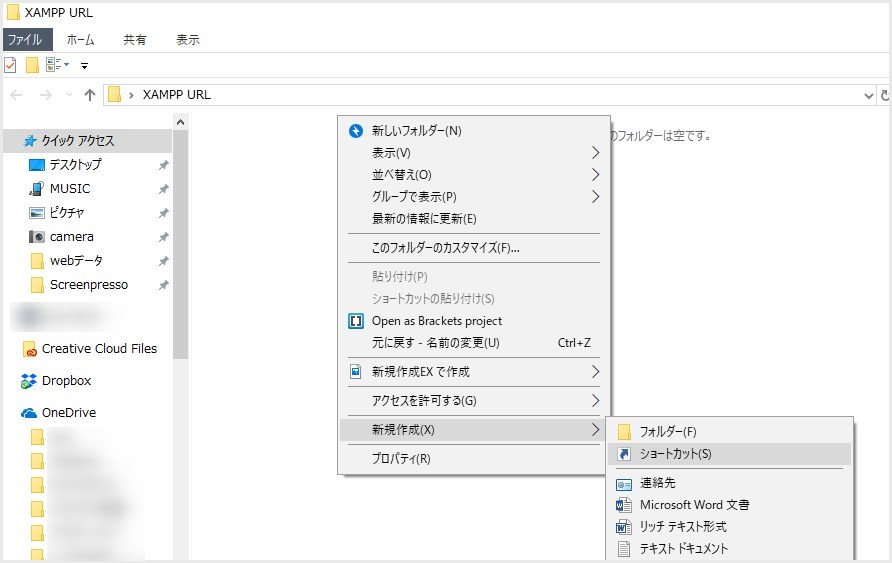
ショートカットの作り方は、フォルダの白い部分を「右クリック」して「新規作成」から「ショートカット」を選択。
ここの入力フォームへ、作成した WordPress サイトのログイン URL を入力し「次へ」。
ショートカットアイコンに表示される名称を入力したら「完了」します。
これでいつでもこのフォルダから、各アイコンをダブルクリックするだけで、楽に各 WordPress サイトのログインページにアクセスすることができます!
あとがき
というわけで、2回にわたって Windows パソコンに XAMPP を導入してローカルで WordPress を動かす方法を解説しました。
ローカルで WordPeress を動かせば、カスタマイズなどの練習になりますし、なによりも失敗しても痛くも痒くもないという最大のメリットがあります!!
WordPress を使うなら、ローカルで動かせる環境は用意しておいたほうが絶対に良いと思いますので、「なるほど」と思われた方はぜひ導入してみてください。
▼ 第1回の「XAMPP のインストール方法はこちら」