皆さんは、よく利用するウェブサイトってブックマークからアクセスしますか?
ウェブサイトの種類によっては「Chrome アプリ化」してしまった方が便利な場合があります。アプリ化することで、ウェブサイトが単独ウィンドウで起動してアプリのように振る舞ってくれます。
本記事では、よく利用するウェブサイトを Chrome のショートカット機能を使ってアプリ化する手順をわかりやすく丁寧に解説いたします。
今回は「よく利用するウェブサイトを Chrome の機能でアプリ化する手順」を紹介します。
目次
ウェブサイトの Chrome アプリ化ってどういうこと?
ウェブサイトの Chrome アプリ化とは?
Chrome にある「ショートカット作成」機能は、ウェブサイトやウェブサービスを擬似的にアプリのように振る舞わせることができます。それをアプリ化と言います。
ウェブサイトやサービスは本来タブ形式でしか表示出来ませんが、アプリ化することで Chrome とは関係ないウィンドウで表示させることができ、まるで別のアプリを起動したように使うことができます。
デスクトップ / タスクバー / スタートメニューにはアプリ化したウェブサイトのアイコンも正規の他アプリのようにピン留めできるので大変便利です。
例えばこんな使い方ができます。
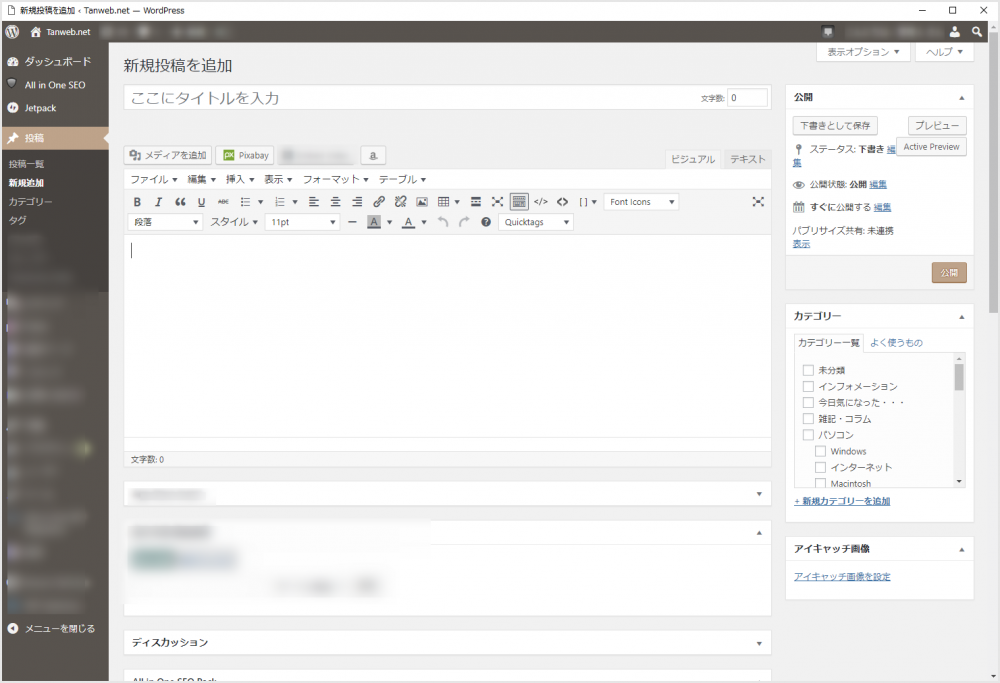
これ当ブログの管理画面をアプリ化したものなのですが、Chrome(ブラウザ)とは全く関係のないウィンドウで開かれることによって、タブなどの余計なものが表示されず、縦幅をフルにつかえます。
また、ブックマークなどもまったく表示されないので、集中して執筆することができます(SNS に誘惑されたりしないなど)。
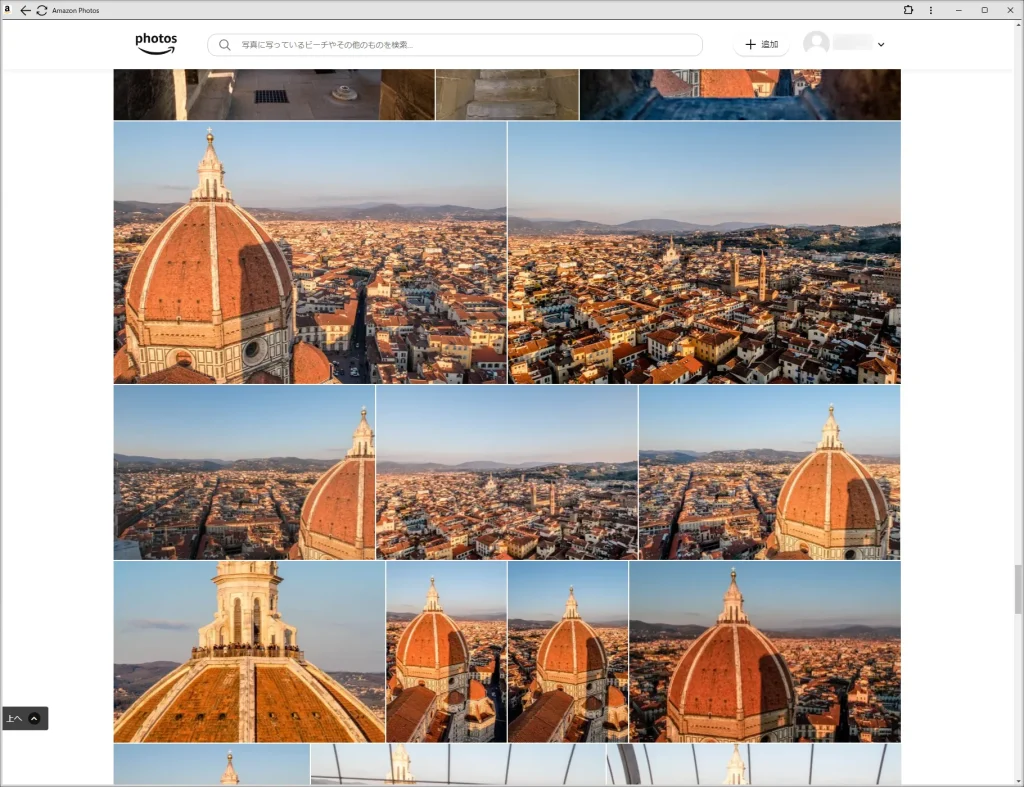
Amazon Photo みたいな写真保管サービスをアプリ化しておけば、デスクトップからすぐに開いて確認やアップロードもできて便利です(別途専用アプリをインストールする必要がない)。
本当にアプリを使っているみたいな見た目と使い勝手で本当に便利です!
その他にも ChatGPT やメールサービスなんかもアプリ化すると役に立ちますね。
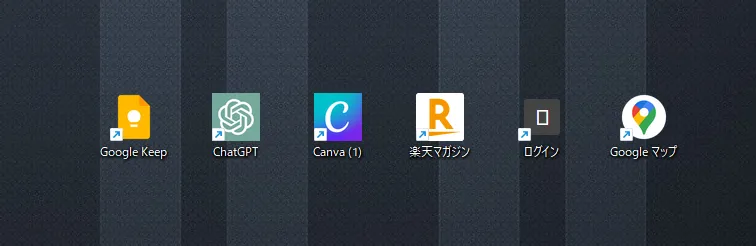
アプリ化したウェブサイトは、このように実際のアプリケーションと同じようにアイコン化されます。
ウェブサイトの Chrome アプリ化方法
以下の手順は Windows で紹介していますが、Windows だけではなく Mac や Chromebook でも同様の手順でウェブサイトのアプリ化を行うことができます。
- まずは Chrome を起動して「アプリ化したいウェブサイト」をタブで開きます。

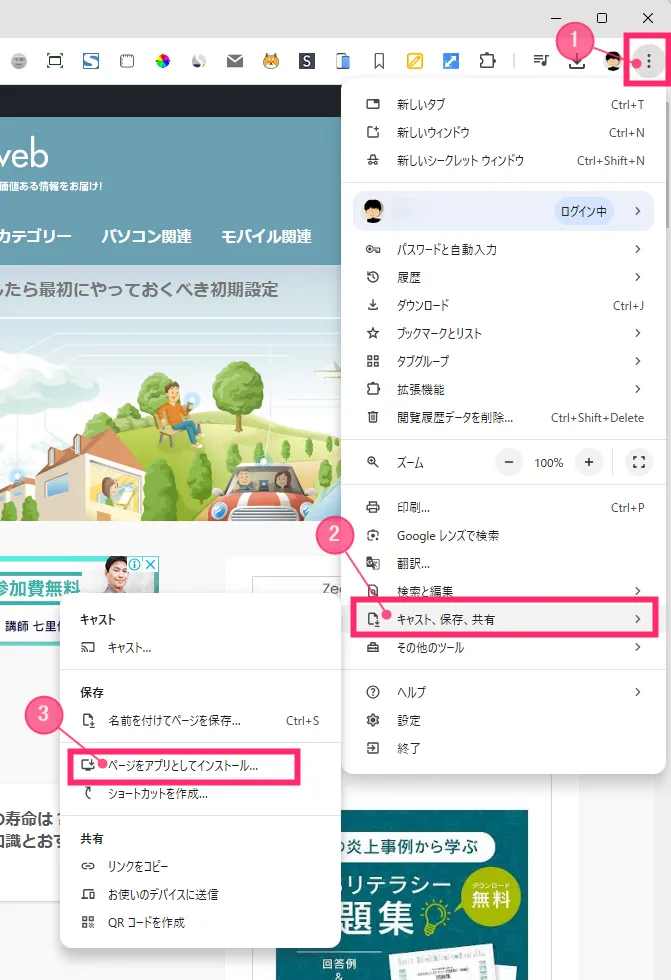
① 右上の「︙」アイコンをクリックして、② 出てきたメニュー内の「キャスト、保存、共有」にカーソルを合わせます。③ 追加メニュー内の「ページをアプリとしてインストール…」をクリックします。
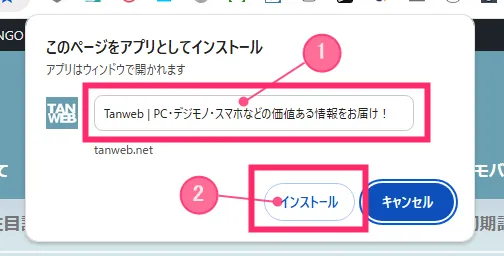
①:アプリ化するウェブサイトの名前を変更したい場合は入力しなおします。
②:① に問題がなければ「インストール」ボタンを押します。
インストールボタンが押されると、デスクトップにアプリ化したウェブサイトのショートカットアイコンが作成されます。
作成されたらショートカットアイコンから起動すると、上の参考画像のようにサイトが個別のウィンドウで開かれて、アプリが起動したかのように表示されます。
タブやツールバーなど余計なものが表示されないので、縦方向の視認エリアが広くなることもウェブサイトをアプリ化して閲覧するメリットです。
別ウィンドウで開いたアプリ化しているウェブサイトは、大元の Chrome を閉じても終了することはありません。アプリ化したサイトはそれ自体を閉じるまで維持されます。
アプリ化したウェブサイトは他の PC でも共有されます
アプリ化したウェブサイトは「Google アカウント」に紐づいて同期保存されるので、別の PC でも同じ Google アカウントで Chrome を同期させれば同じようにアプリ化したウェブサイトを利用することが可能です。
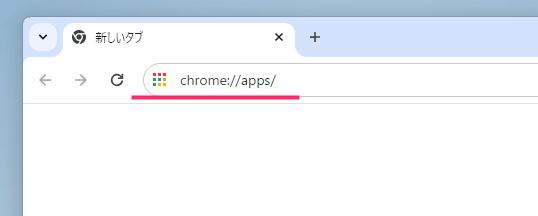
Chrome のアドレスバーに、以下のコマンドを入力して開くとアプリ化したサイトの一覧が表示されます。
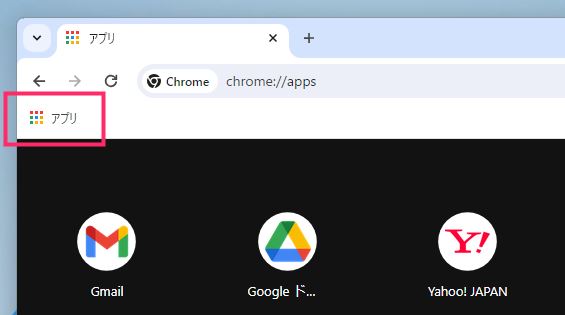
今までアプリ化したウェブサイトの確認方法(呼び出し)

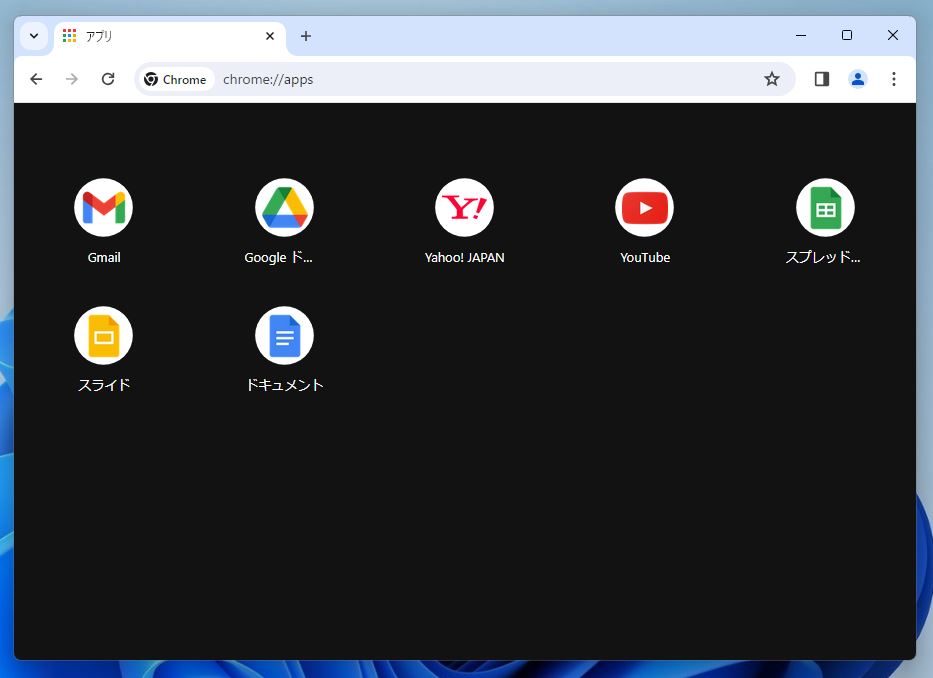
アプリ化したウェブサイトの一覧は、アドレスバーに「chrome://apps/」を入力(コピペ)すれば呼び出すことができます。

アプリ化したウェブサイトの一覧は、ブックマークバーなどにブックマークしておくと使い勝手が良いです。
この一覧から今までアプリ化したサイトのデスクトップショートカットアイコンをいつでも作成することが可能です。
アプリ化したウェブサイトの設定を変更する手順
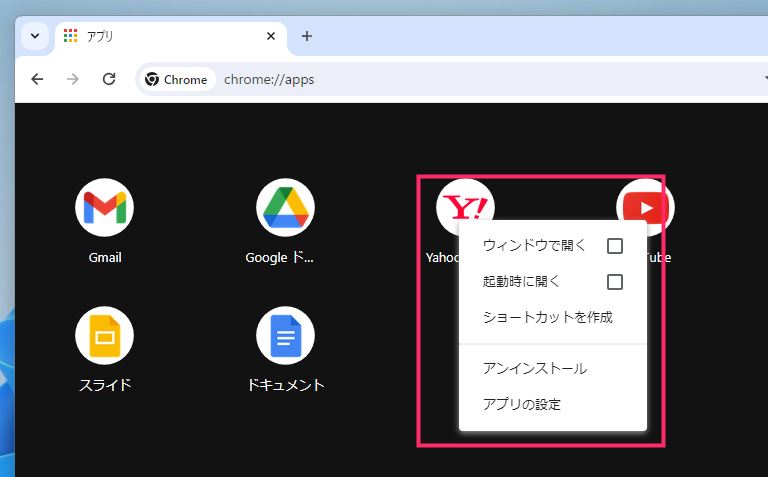
アプリ一覧(chrome://apps/)にアクセスして、設定変更したいアプリのアイコンにマウスカーソルを合わせて「右ボタンクリック」すると設定変更メニューが表示されます。
- ウィンドウで開く:
アプリ化したウェブサイトの起動方法を変更する。 - 起動時に開く:
PC 起動と一緒にこのサイトを自動で開くかどうかを設定する。 - ショートカットを作成:
デスクトップにこのアプリ化したサイトのショートカットアイコンを作成する。 - アンインストール:
このアプリ化したサイトを削除する - アプリの設定:
通知の設定や位置情報の許可など細かいアプリごとの設定(あまり使わない)。
アプリ化したサイトはピン留めができます
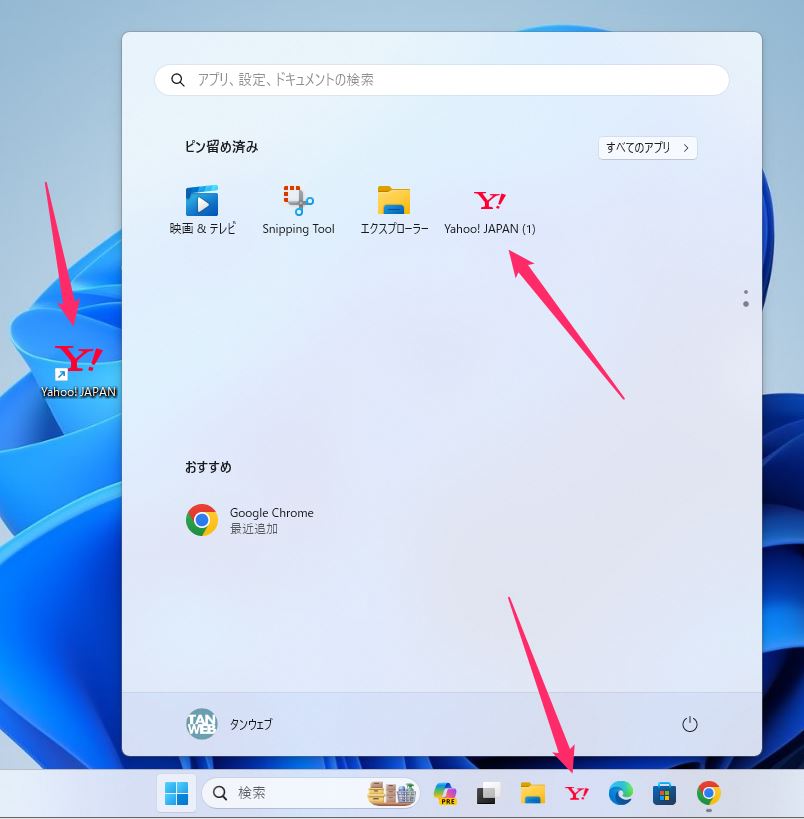
これは Windows PC での活用術なのですが、Chrome でアプリ化したウェブサイトはデスクトップ以外に「タスクバー / スタートメニュー」にピン留めできます。
こんな風にタスクバーやスタートメニューに、普通のアプリと同じようにピン留めして活用することが可能です。
ぼくはこんな感じで Chrome アプリ化サイトをタスクバーにピン留めして活用しています(矢印のアイコン)。
特に楽天マガジンと ChatGPT は使用頻度が高いので重宝していますね。
あとがき
PC にインストールするアプリが用意されていないウェブサイトや、アプリがあってもインストールするまでもないようなウェブサービスを Chrome でアプリ化してみませんか?
ウェブサイトのアプリ化は本当にめちゃくちゃ便利ですよ!
やったことがない方はぜひぜひ試してみてください!!