ウェブページ内の特定の箇所を誰かに教えたり、SNS でシェアする際には、その特定箇所がピンポイントで表示されるリンク(URL)が必要になることがあります。
また、ブログなどのメディアでテキストを引用する際に引用元と引用部分の関係を示すリンクとして、引用箇所へ直接飛べるリンク(URL)が必要になることもあるでしょう。
PC ブラウザの Chrome や Microsoft Edge には、ウェブページ内のテキスト選択した箇所のリンク(URL)をコピーして取得できる機能が標準搭載されています。
引用時や SNS シェア時のリンクとして非常に便利な機能ですので、ぜひ活用してみてください!
今回は、Chrome & Microsoft Edge の便利機能「ウェブページ内のテキスト選択をした箇所のリンク(URL)をコピーして取得する方法」を紹介します。
ウェブページ内の特定箇所のリンク(URL)を取得する手順
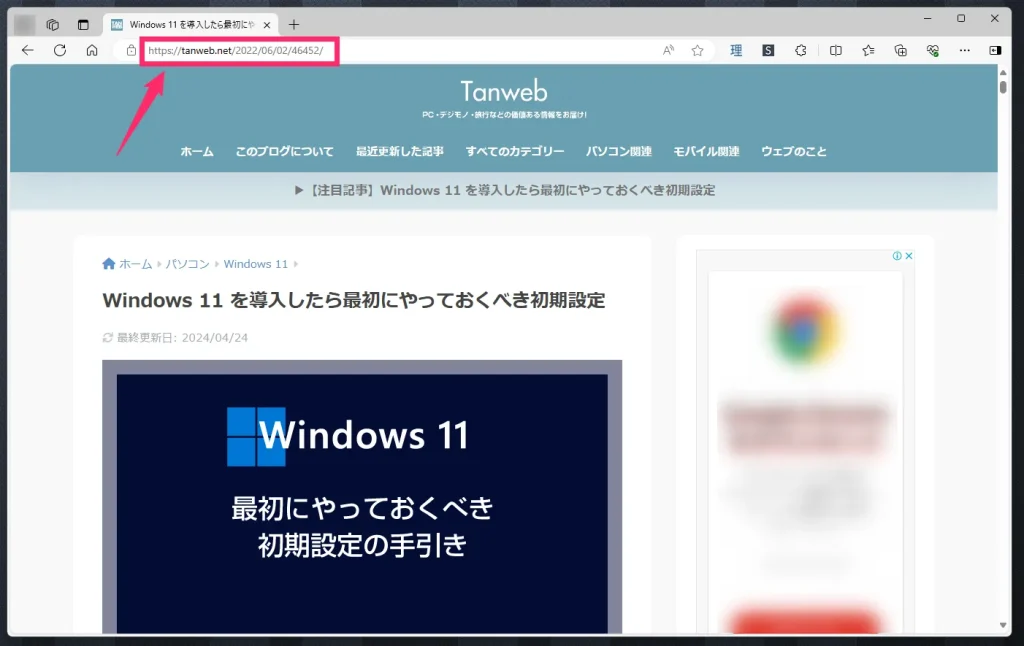
ウェブページのリンクを取得(コピー)する方法と言えば、通常はブラウザ上部にあるアドレスバーに記載された URL をコピーするのが一般的でしょう。
しかし、ウェブページ内の途中にリンクした URL を取得したい場合、どのようにすればよいのでしょうか?
以下の手順を使用すれば、ウェブページ内の特定箇所へ直接アクセスできるリンクを簡単に取得することが可能です。Chrome と Microsoft Edge の手順を分けて、それぞれ詳しく紹介します。
さらに、Android 版 Chrome でも同様のリンク URL 取得が可能ですので、パソコン版の手順を説明した後に合わせて紹介します。
パソコン版の Microsoft Edge & Chrome での手順
Microsoft Edge での手順

Edge でウェブページを開きます。ウェブページ内のリンク取得したい箇所のテキストを範囲選択します。※範囲選択したテキストは青色にマーキングされます。
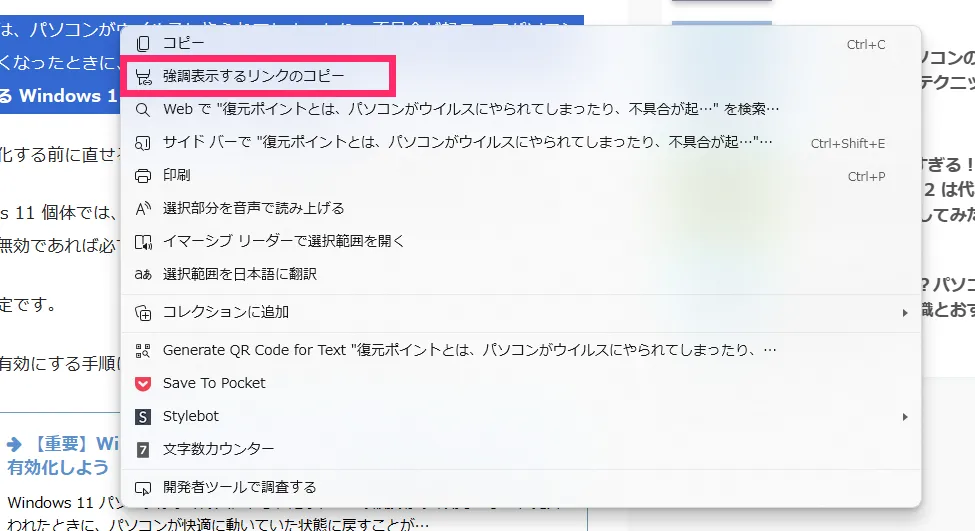
範囲選択して青色になったテキスト部分をマウス「右ボタンクリック」します。メニュー内の「強調表示するリンクのコピー」を選択します。これでこの箇所がピンポイントで表示されるリンクの取得ができました。
コピー取得したリンクは、運営メディアや SNS に添付したり、ブラウザのアドレスバーに貼り付けたりして利用できます。
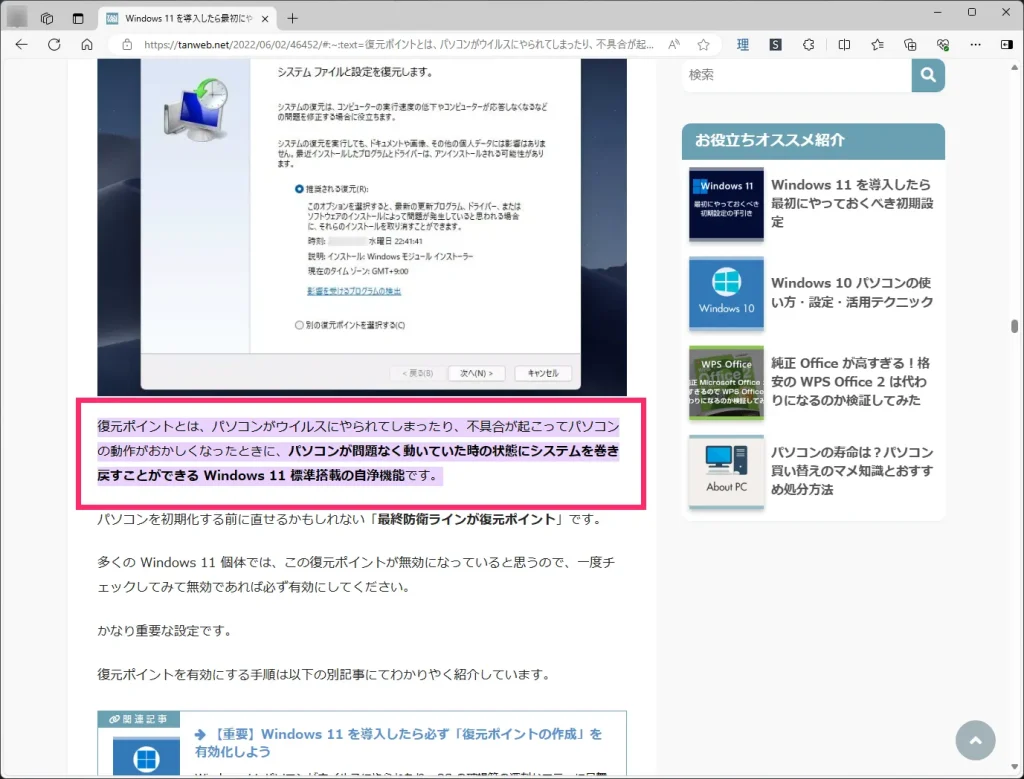
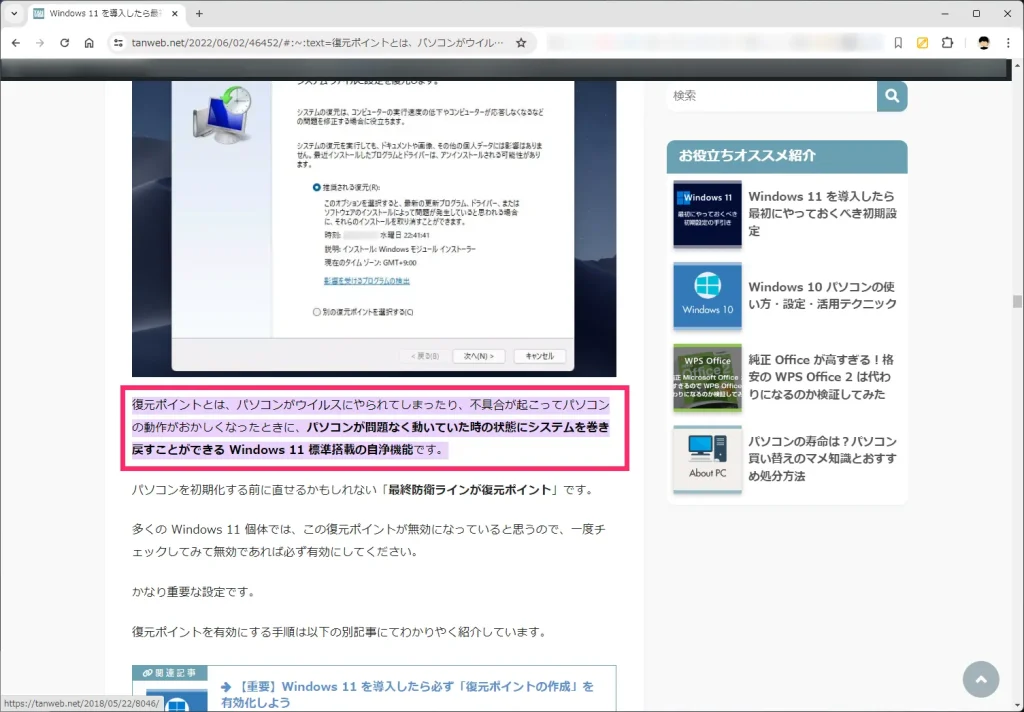
実際にコピー取得した URL にアクセスすると、このように範囲選択したテキスト部分でピンポイントで、なおかつ範囲選択したテキスト部分がマーカー表示された状態で表示されます。引用にも使えますよね。
Chrome での手順

Chrome でウェブページを開きます。ウェブページ内のリンク取得したい箇所のテキストを範囲選択します。※範囲選択したテキストは青色にマーキングされます。
範囲選択して青色になったテキスト部分をマウス「右ボタンクリック」します。メニュー内の「選択箇所へのリンクをコピー」を選択します。これでこの箇所がピンポイントで表示されるリンクの取得ができました。
コピー取得したリンクは、運営メディアや SNS に添付したり、ブラウザのアドレスバーに貼り付けたりして利用できます。
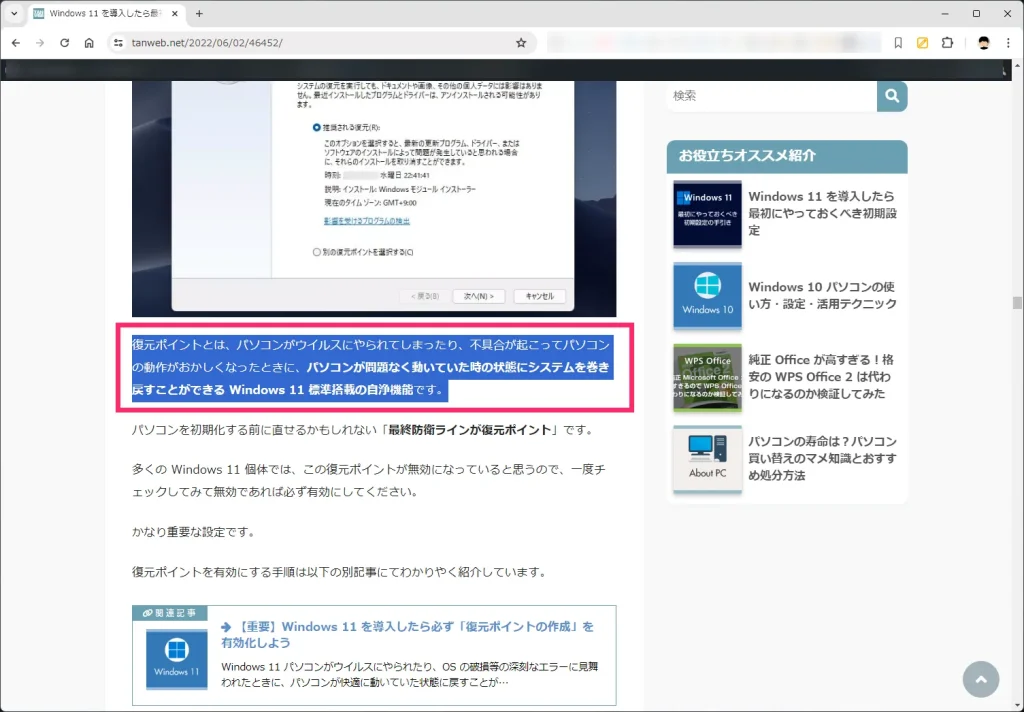
実際にコピー取得した URL にアクセスすると、このように範囲選択したテキスト部分でピンポイントで、なおかつ範囲選択したテキスト部分がマーカー表示された状態で表示されます。引用にも使えますよね。
Android スマホ版 Chrome での手順
Android スマホ版の Chrome では、ウェブページの途中に直接アクセスできるリンクを取得することが出来ました。iPhone では Safari と Chrome 共にうまくできませんでした。
本記事では Android スマホ版 Chrome での手順のみ掲載いたします。

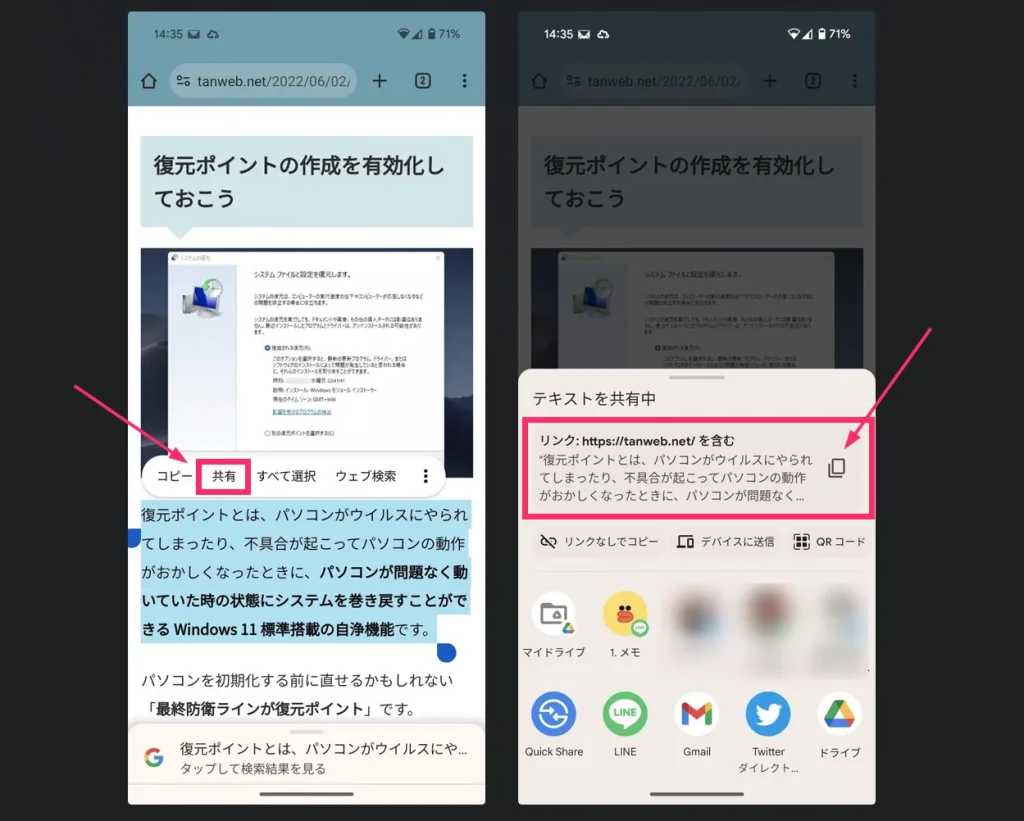
Chrome でウェブページを開きます。ウェブページ内のリンク取得したい箇所のテキストを範囲選択します。範囲選択後に浮かぶ「共有」をタップします。
テキストを共有中メニュー内の「リンク:https://〇〇 を含む」をタップするとピンポイントで表示されるリンクの取得ができます。- コピー取得したリンクは、運営メディアや SNS に貼り付けて共有したり、ブラウザのアドレスバーに貼り付けたりして利用できます。

実際にコピー取得した URL にアクセスすると、このように範囲選択したテキスト部分でピンポイントで、なおかつ範囲選択したテキスト部分がマーカー表示された状態で表示されます。
あとがき
ウェブページ内の特定箇所へ直接アクセスできるリンクの取得は、僕の場合、ブログ記事に挿入する公式ページの該当部分へのピンポイントリンクを取得する際に、よく利用します。特にヘルプページなどで非常に重宝しています。
また、X や LINE のメッセージで「ここが参考になるよ~」といった内容を送る際、ウェブページ内の参考にすべき箇所を直接表示させるためにも利用しています。
このように、意外と活用の幅が広い Chrome & Microsoft Edge のリンク取得機能を、ぜひ試してみてください。