ショートコード1発で外部リンクや内部リンクのブログカードを簡単に作成してくれる超便利な WordPress プラグイン「Pz-LinkCard」。
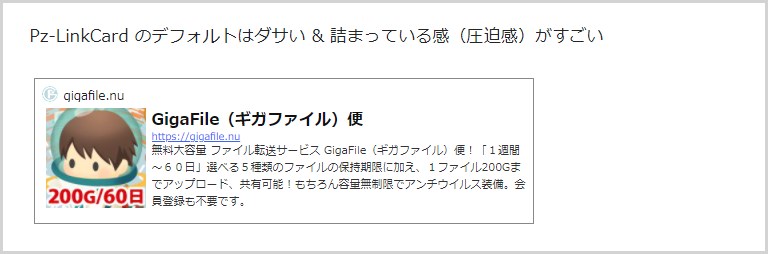
しかし、この Pz-LinkCard の欠点として「デフォルトのレイアウトはダサい&詰まっている感(圧迫感)がすごい」ことなのです。
本当に便利なプラグインだけに、この欠点はとっても残念なのです。
 キタムラ
キタムラ
もうちょっと各項目ごとの余白(マージン)を空けれないもんなの? 余白を調整するだけもかなり見栄えがよくなると思うんだよね。
というわけで、今回は・・・
- WordPress プラグイン「Pz-LinkCard」余白などのレイアウトをカスタマイズする方法を紹介します。
本ブログの Pz-LinkCard の余白は本記事の手順で調整済み
Tanweb.net の Pz-LinkCard の余白は本記事で紹介する手順ですでに調整済みです。
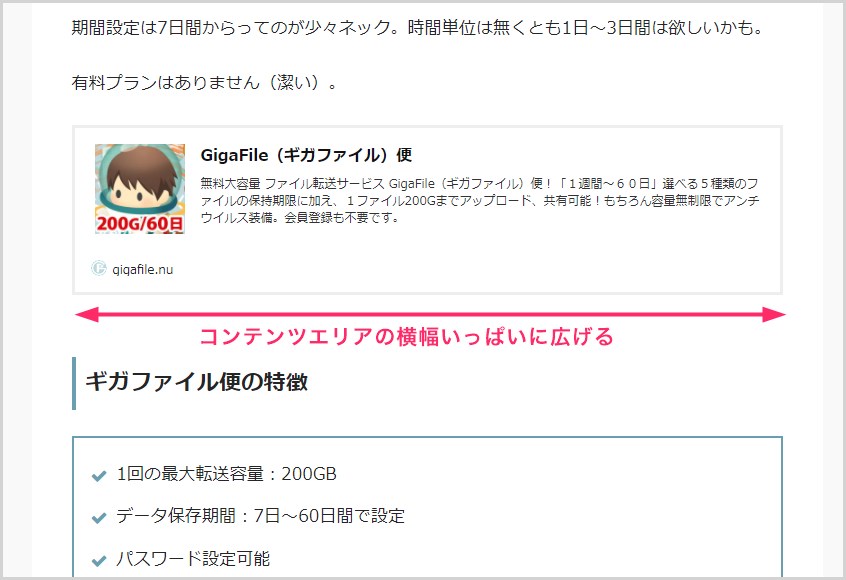
▲こんな感じで、以下で紹介する CSS で余白を調整しています。あとは管理画面の Pz-LinkCard の設定からコンテンツ幅めいっぱいに広がる&表示項目の調整をかけて見栄えを良くしています。
なかなか良いでしょ?
タイトルと抜粋の間の余白やサムネイルとの余白がしっかり調整されているだけで、詰まっている感(圧迫感)が無くなって良い見栄えになりますよねっ!!
囲い枠の余白とカード幅の調整は管理画面から
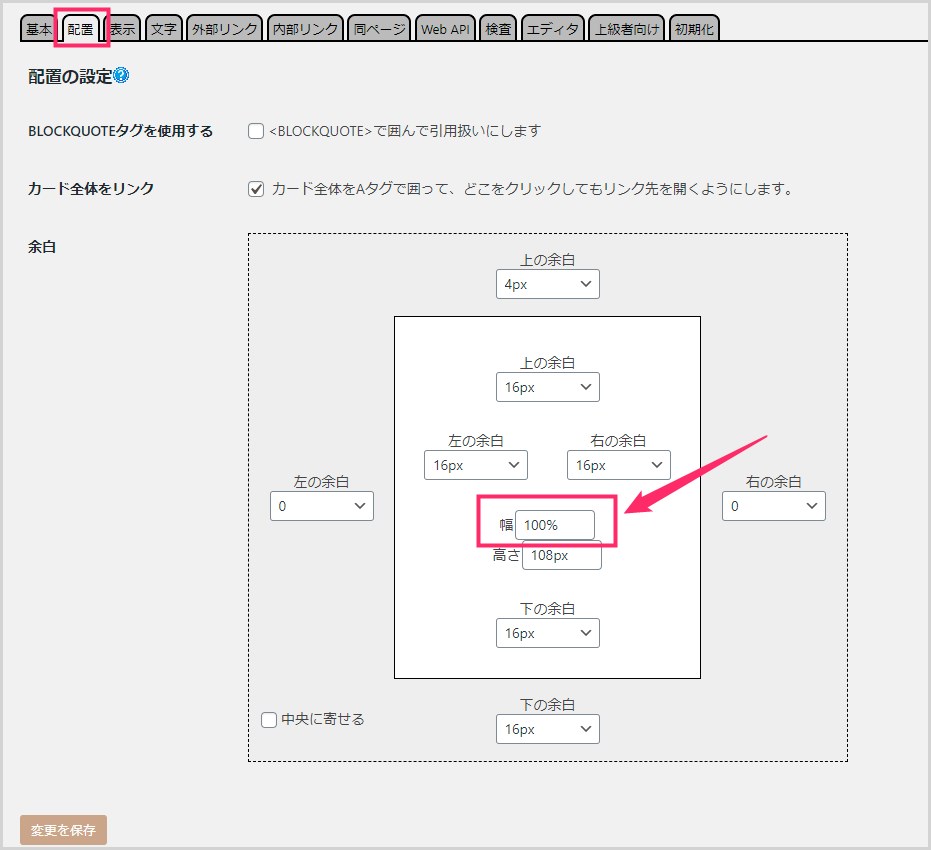
Pz-LinkCard リンクカードを囲っている枠(ボックス)の余白調整とリンクカードの幅の調整は、管理画面の Pz カードの設定「配置」タブから調整可能です。
コンテンツ幅めいっぱいに横幅を広げるには「幅 100%」に設定します。
リンクカードは、コンテンツの横幅めいっぱいに広がって表示された方が、確実に見栄えが良いです。
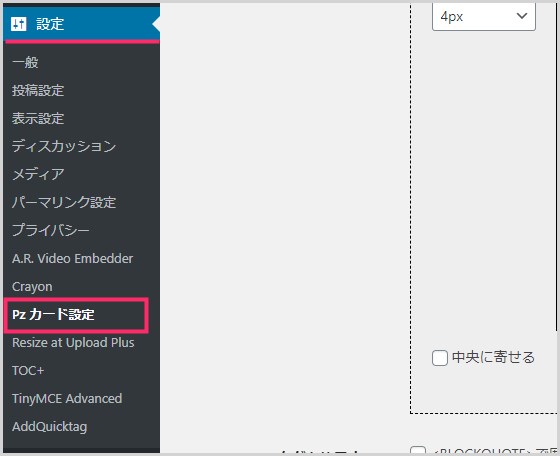
Pz-LinkCard の設定を変更する場所は、管理画面メニュー「設定 → Pz カード設定」です。
その他、囲い線の太さや色、背景色、テキストのサイズや色、リンクカードに表示する項目の選別なども Pz カードの設定から行うことができます。
リンクカードのテキスト間やサムネイルの余白を調整する
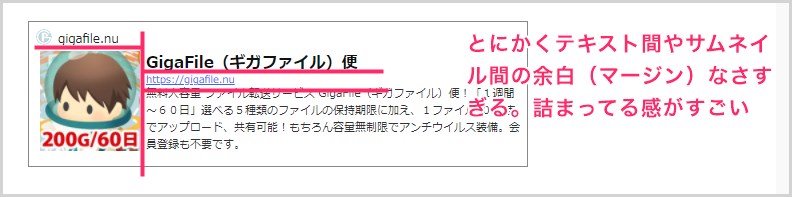
デフォルト状態だと余白が詰まりすぎている
Pz-LinkCard はデフォルト状態だと、テキスト間やサムネイル間の余白がキツキツに詰まっていて、とにかく圧迫感がすごいです。これでは美しくありません。
これらの余白は管理画面の「Pz カードの設定」から調整することはできず、テーマの CSS に別途レイアウトコードを自分で記述していく必要があります。
リンクカードのテキスト間とサムネイル間の余白調整手順
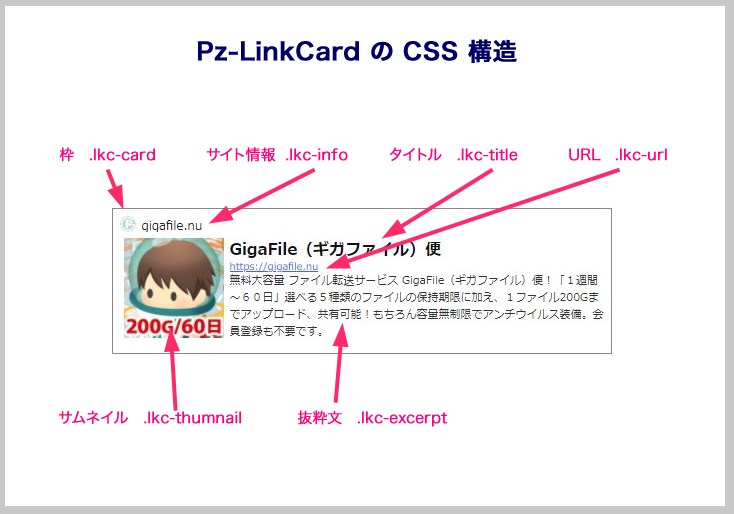
Pz-LinkCard のテキスト間とサムネイル間を調整するための CSS 構造はこんな感じ。
この CSS クラスに margin や padding を指定して余白を設定していきます。
子テーマの「style.css」に以下の CSS をコピーして貼り付けて利用してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
/*-------------------------------------- Pz-LinkCard レイアウト設定 --------------------------------------*/ /*内枠*/ .lkc-card { } /*サイト情報*/ .lkc-info { } /*タイトル*/ .lkc-title { } /*URL*/ .lkc-url { } /*抜粋文*/ .lkc-excerpt { } /*サムネイル*/ .lkc-thumbnail { } |
どれがどの部分の CSS クラスなのかわかるようにしてあるので、必要な箇所を任意で値の記述をして調整してくださいね。
※項目の配置によって上下左右の余白はまちまちなので class だけを記述してあります。
例)因みに当ブログの場合は、こんな感じで調整をしています。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/*-------------------------------------- Pz-LinkCard レイアウト設定 --------------------------------------*/ .lkc-title { margin-bottom: 8px; } .lkc-thumbnail { padding-right: 10px; } .lkc-info { padding-top: 8px; } |
タイトル下方の余白、サムネイル右側の余白、サイト情報上の余白の3箇所です。
なぜ子テーマの style.css に記述するのか? 理由は、プラグインの CSS にそのまま調整の CSS を記述してしまうと、プラグインを更新した時に、せっかく記述した CSS がリセットされてしまうからです。子テーマの style.css ならその心配がありません。
あとがき
Pz-LinkCard は、ブログ記事内にリンクカードを簡単に設置できる便利な WordPress プラグインですが、デフォルト状態では見てくれが結構悪いです。
 ユーザー
ユーザー
Pz-LinkCard で設置したリンクカードの見た目、もうちょっとどうにかならないものかなぁ~?
とお悩みのブロガーさんいらっしゃましたら、ぜひ本記事のカスタマイズをお試しくださいね。
検索順位チェックの決定版
【上位ブロガーなら大体使っている】
GRC は、ウェブサイトの日々の検索順位を調査、記録するSEO対策の基本ツールです。すごいブロガーなら大体使っているブログ運営には欠かせない重要ツールです。月間200万PV 達成のキタムラはもちろん GRC 使ってますよっ!