WordPress でブログを運営するなら、記事内で画像を扱うのは必須です。記事数が増えれば増えるほど、当然アップロードされた画像の数も増えていきます。
そして、記事には画像が必要とはいえ、画像を貼ればページ表示速度が低下するという問題が出てきます。ジレンマですよねぇ。
画像は使いたい! でも、表示速度の低下も食い止めたい!!
そこで役に立つのが画像軽量化(最適化)プラグイン「EWWW Image Optimizer」です。無料版でもある程度の画像軽量化効果があります。
今回は『WordPress の高速化!画像を簡単に軽量化できるプラグイン「EWWW Image Optimizer」のライトユーザー向けの使い方』を紹介します。
目次
画像最適化プラグイン「EWWW Image Optimizer」
EWWW Image Optimizer は、アップロードした画像を最適化するプラグインです。画質をできるだけ落とさずに画像の軽量化を自動で行ってくれます。
ただし、無料版と有料版があり、細かい設定をほどこして「より高品質により画像サイズを削減」するには有料版を導入する必要があります。
無料版は、細かい設定はせず「ある程度の画像サイズを削減」するという感じです。それでも WordPress にアップロードしている画像が多ければ多いほど多大な恩恵があります。
今回は EWWW Image Optimizer 無料版の使い方を紹介します。
無料版は難しい設定は一切無く、とても簡単にアップロード画像の一括最適化が行えるので、WordPress に詳しくないユーザーでも容易に利用することが可能です。
EWWW Image Optimizer をインストールして有効化する
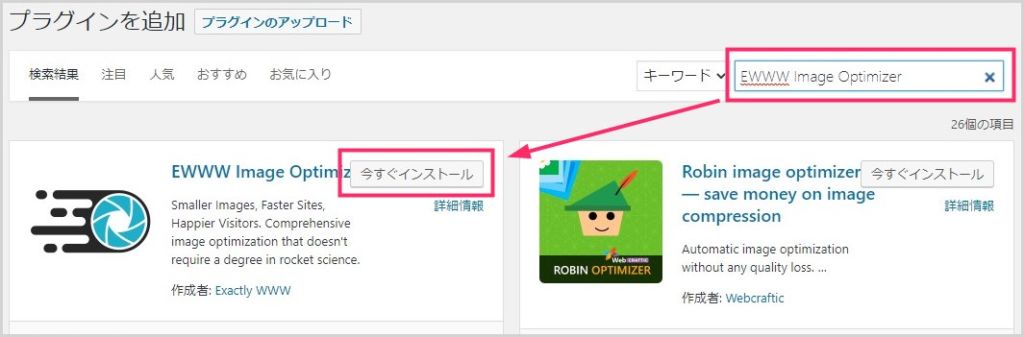
WordPress のプラグイン「新規追加」、検索バーに「EWWW Image Optimizer」と入力します。EWWW Image Optimizer が検索結果に表示されるので「今すぐインストール」ボタンを押します。
インストール完了後「有効化」を忘れずに行ってください。
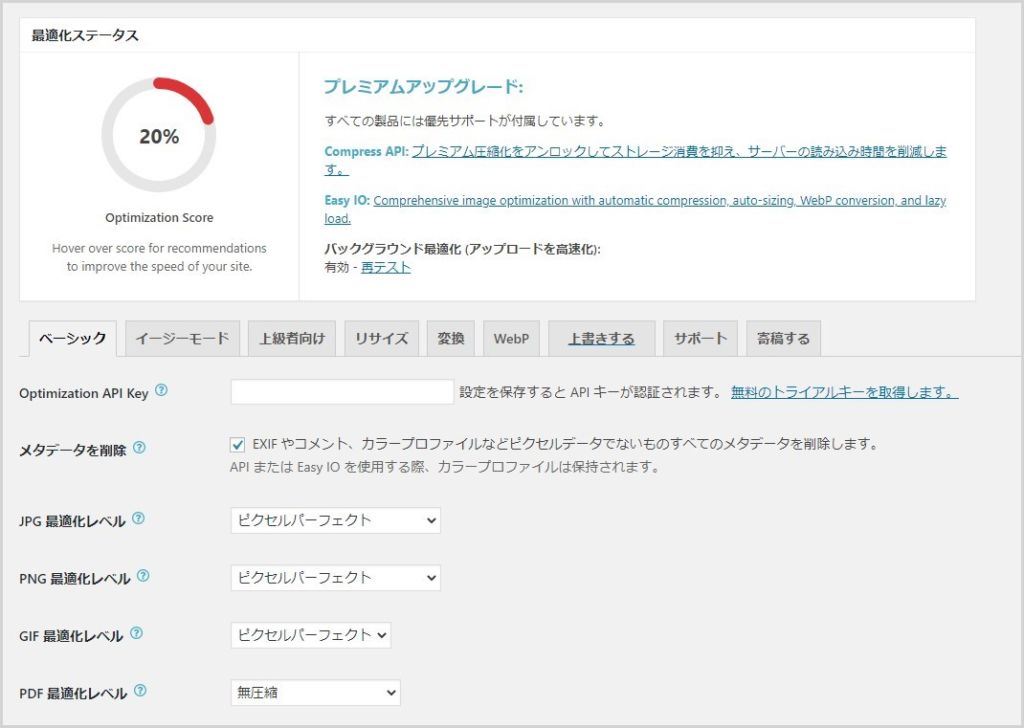
有効化した後は特に設定することはありません。そのまま画像を最適化してみましょう。
EWWW Image Optimizer で画像を最適化する手順

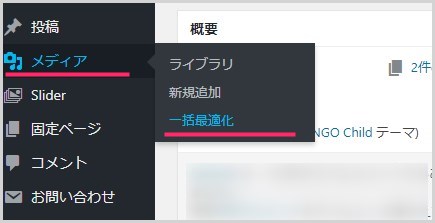
EWWW Image Optimizer を有効化すると、サイドバーの「メディア」内に「一括最適化」という項目が増えています。それをクリックします。
「最適化されていない画像をスキャンする」ボタンを押します。
WordPress 内の最適化できる画像の数が表示されます。「○○点の画像を最適化」ボタンを押します。
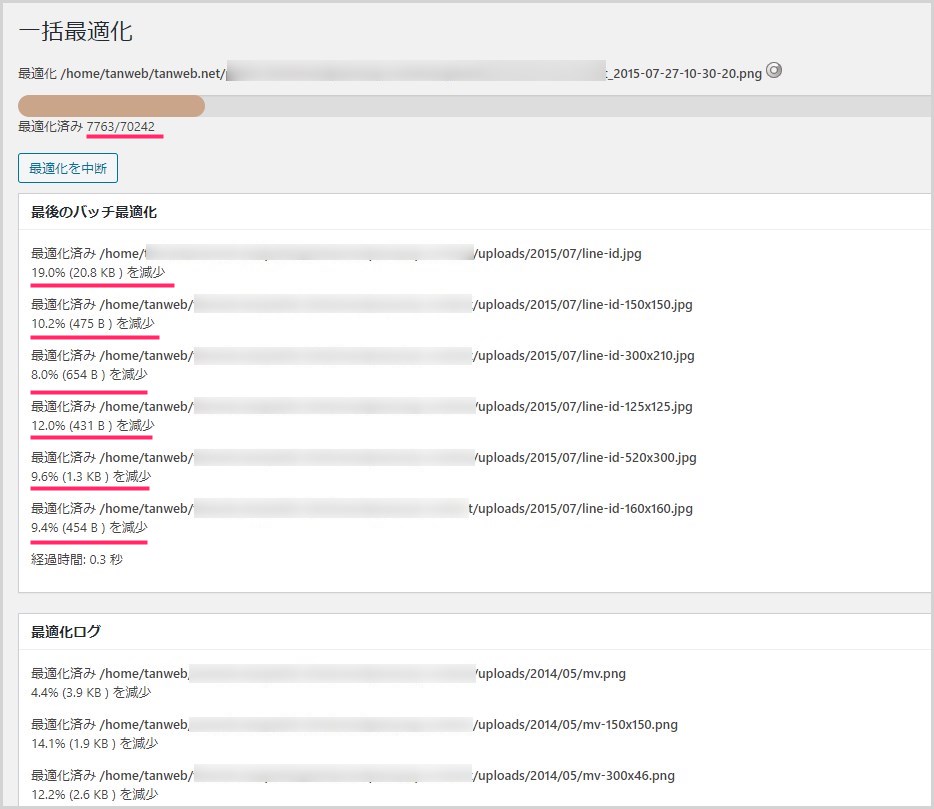
画像の最適化が始まります。最適化終了までこの画面は閉じないでください。このブログは、約7万枚もの画像が最適化対象になっていました・・・画像の枚数が多いほど最適化終了までの時間は長くなります。
因みに、画像7万枚の最適化終了までにかかった時間は約8時間でした(汗)- 最適化後の画像劣化はほとんどありません。最適化前との差がわからないぐらい。
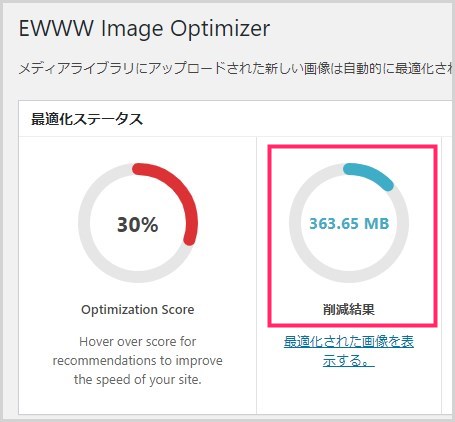
一括最適化でどのぐらい画像サイズが削減できたのか?

サイドバーの「設定」に「EWWW Image Optimizer」があるのでクリック。
一括最適化を行うと、EWWW Image Optimizer の設定画面に「削減結果」が表示されます。前回の一括最適化でどのぐらい画像が軽量化できたかを確認できます。ぼくの場合は画像の枚数が多かったこともありますが、ウェブサイトで 363MB 削減されるというのは相当すごいです。効果アリですね。
あとがき
今回は WordPress にアップロードされている画像を最適化(軽量化)してくれる便利なプラグイン「EWWW Image Optimizer」を紹介しました。
ウェブページは、たった数 KB の削減でも表示速度の改善に繋がる世界。プラグインの使い方は簡単ですし、ぜひ画像の最適化やってみてください。