WordPress で運営される多くのブログさんで「ブログカード(リンクカード)」は使われていると思います。当ブログでもブログカードの利用頻度は高いです。
こういうのがブログカードですね。
強調したい内部リンクなんかは、ブログカードを使うとクリックされやすくなり、ブログ回遊率の底上げになります。
さて、うえにサンプルで貼り付けたブログカードは、プラグインを利用していません。style.css と function.php にコードを記述して WordPress のショートコード機能だけで実現しています。
もちろんスマホやタブレットで表示した時にはモバイルレイアウトに切り替わります。
プラグインを使わない理由は「プラグインを使うと表示速度が遅くなるから」です。
プラグインを使わないでも実現できることは、できるだけプラグインを使わないことが WordPress ページの表示を速くすることに繋がります。
今回は「回遊率の底上げにもなる! WordPress プラグインを使わないで内部リンクのブログカードを設置する方法(PHP8.0 以降にも対応)」を紹介します。
プラグインのブログカードを使うことのデメリット
- プラグインのブログカードはデザインが圧倒的にダサイ
- レイアウトやデザインを自分好みに変更するのも一苦労
- 表示が遅くなる・重い
このような理由から、内部リンクぐらいはプラグインレスのブログカードを使うと良いと思うのです。
プラグインを使わないでブログカードを設置する手順
function.php の設定
まずは、以下のコードを子テーマの function.php にコピーして貼り付けます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
//内部リンクをブログカードにするショートコード function show_blogcard($atts) { $atts = shortcode_atts(array( 'url' => "", 'title' => "", 'excerpt' => "" ), $atts); $url = $atts['url']; $title = $atts['title']; $excerpt = $atts['excerpt']; //URLから投稿IDを取得 $id = url_to_postid($url); //画像サイズの横幅を指定 $img_width ="100"; //画像サイズの高さを指定 $img_height = "100"; //アイキャッチ画像がない場合の画像を指定 $no_image = '任意画像のURLをここに入れる'; //タイトルを取得 if(empty($title)){ $title = esc_html(get_the_title($id)); } //本文を取得 if(has_excerpt($id)){ //抜粋文字列がある場合 $excerpt = wp_trim_words(get_the_excerpt($id), 72, '…' ); } else { //抜粋文字列がない場合本文から切り出し $excerpt = wp_trim_words(strip_shortcodes(get_post($id)->post_content), 72, '…' ); } // アイキャッチ画像を取得 if (has_post_thumbnail($id)) { $img = wp_get_attachment_image_src(get_post_thumbnail_id($id), array($img_width, $img_height)); $img_tag = '<img src="' . $img[0] . '" alt="' . $title . '" width="' . $img[1] . '" height="' . $img[2] . '" />'; } else { $img_tag = '<img src="' . $no_image . '" alt="" width="' . $img_width . '" height="' . $img_height . '" />'; } // ブログカード部分のHTML $sc_blogcard = ' <div class="blogcard clearfix"> <a href="' . $url . '"> <div class="blogcard_thumbnail">' . $img_tag . '</div> <div class="blogcard_content"> <div class="blogcard_title"><i class="fa fa-arrow-right"></i> ' . $title . '</div> <div class="blogcard_excerpt">' . esc_html($excerpt) . '</div> </div> <div class="clear"></div> </a> </div>'; return $sc_blogcard; } //ショートコードに追加 add_shortcode("sc_blogcard", "show_blogcard"); |
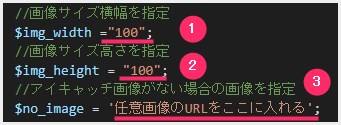
任意で変更ができる箇所は・・・
- ①:サムネイルの横幅を任意の数値を入れて調整できます(単位は px)
- ②:サムネイルの縦幅を任意の数値を入れて調整できます(単位は px)
- ③:アイキャッチの無い記事で表示する代替画像 URL を入れてください
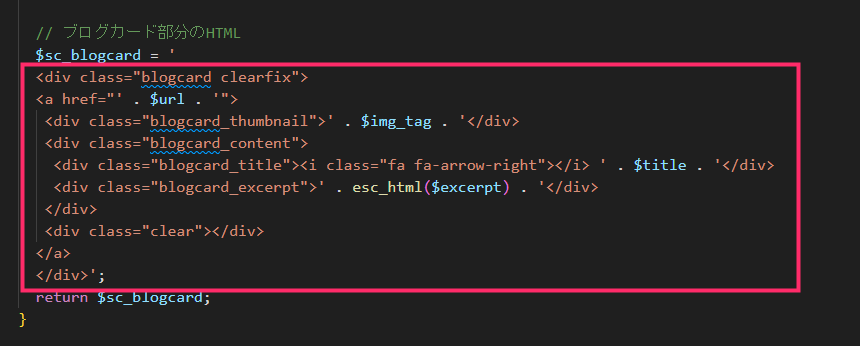
こちらは、実際に記事に表示されるブログカードの HTML コードです。
HTML と CSS を理解しているなら、ここもいじっていただいて大丈夫です。
他の部分はいじらないのが無難です。
ブログカードのレイアウト用 CSS
ブログカードのレイアウト用の CSS を、子テーマの「style.css」へ追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
/*-------------------------------------- ブログカードのレイアウト --------------------------------------*/ .blogcard { width: 100%; margin: 30px 0 40px; line-height: 1; background-color: #ffffff; border: 3px solid #eeeeee; word-wrap: break-word; } .blogcard a { color: #000; text-decoration: none; opacity: 1; transition: all 0.2s ease; } .blogcard a:hover { color: #5a91cd; opacity: 0.8; } .blogcard-img { float: left; padding: 20px; } .blogcard-title { font-size: 1em; font-weight: bold; line-height: 1.4; padding: 17px 20px 10px; } .blogcard-excerpt { font-size: 0.85em; line-height: 1.6; padding: 0 17px 15px 20px; } /** ブログカードモバイル用のレイアウト **/ @media screen and (max-width: 768px) { .blogcard { margin: 40px 0; } .blogcard-title { font-size: 0.95em; padding-bottom: 17px; } .blogcard-excerpt { display: none; } } |
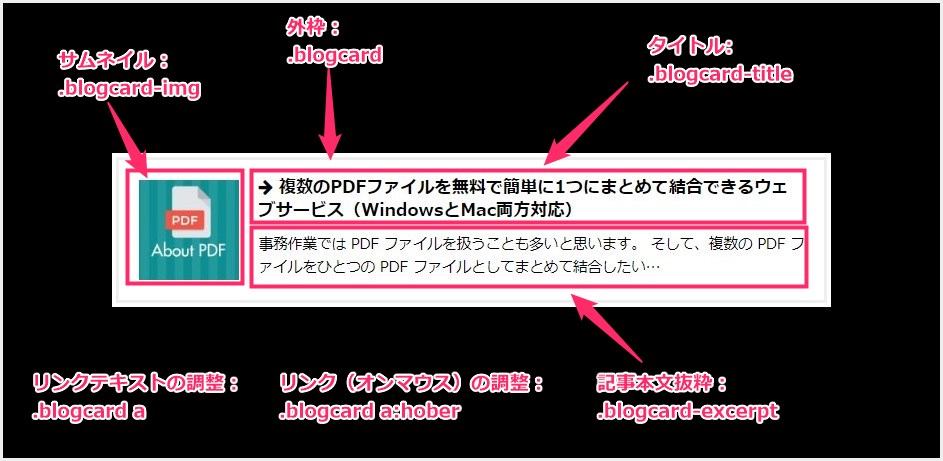
以下、ブログカードレイアウトの CSS 構造を表した参考画像です。
これを参考にレイアウトを調整してみてください。
ブログカードを記事に挿入する手順
記事本文エリアに以下のショートコードを入力することで、記事にブログカードを挿入することができます。
|
1 |
[sc_blogcard url="ここに任意の内部リンク URL"] |
クラシックエディタ(ブロックエディタでも使えます)ですが、参考までに・・・
このようにショートコードを入力します。
使いたい時すぐに使えるようにするには、プラグイン AddQuicktag にショートコードを登録したり、IME の単語辞書にショートコードを登録するとよいです。
因みにぼくは、IME の単語辞書に「ないぶ」で、このショートコードが出るように登録しています。便利!
このブログカードは「外部リンク」には使えません。「内部リンク」のみに使うことができます。ここ注意してくださいね。
サンプルがてら「こちらの記事もいかがですか?」
プラグインを使わないブログカードは、プラグインを使った時と比べて、記事ページの表示が速くなったとわかるぐらい差があります。
できそうだな? チャレンジしてみよう! というブロガーさんはぜひ、プラグインレスのブログカードお試しください。
以下、ブログカードのサンプルがてら、当ブログの役に立つ別記事紹介です!
検索順位チェックの決定版
【上位ブロガーなら大体使っている】
GRC は、ウェブサイトの日々の検索順位を調査、記録するSEO対策の基本ツールです。すごいブロガーなら大体使っているブログ運営には欠かせない重要ツールです。月間200万PV 達成のキタムラはもちろん GRC 使ってますよっ!