WordPress では「リンクを新しいタブで開く(target=”_blank”)」設定にしたリンクには自動的に「noopener」を付けてくれます。
しかし、プラグインを用いた外部リンク(target=”_blank”)や旧来の Rinker リンクなどでは「noopener」が付かないことがあります。
最近のモバイルブラウザは「rel=”noopener”」属性がついていない「target=”_blank”」リンクは開くことが出来ないようにしているものもある為、「target=”_blank”」リンクには「noopener」属性は必ず付加しておきたいところです。
かといって、過去の記事も含めて一切合切を手動で「noopener」を付加していくのは面倒の極みです。
今回は、そんな面倒を解消して『WordPress「target=”_blank”」のリンクに必ず「noopener」を付けてくれる便利なプラグイン』を紹介します。
目次
noopener 属性を付加してくれる「WP External Links」
WordPress の「target=”_blank”」属性リンクに必ず「noopener」属性を付加してくれる便利なプラグインが「WP External Links」です。
WP External Links を有効化して、然るべき設定をすることによって、過去記事の外部リンク(target=”_blank” 利用)まで一切合切に「noopener」を付加してくれます。
もちろん日本語対応です。
「WP External Links」をインストールして有効化しよう

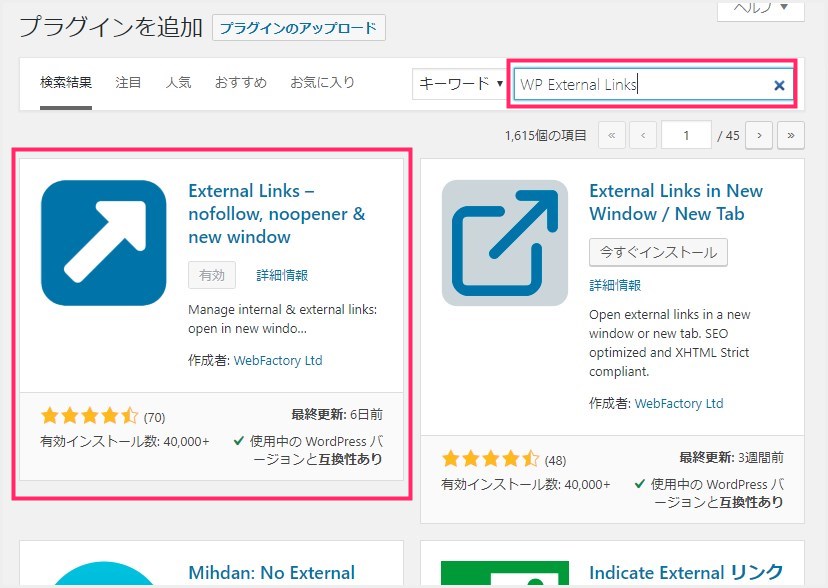
プラグイン新規追加を開き、検索に「WP External Links」と入力し、表示された画像のピンク枠のやつをインストールして有効化します。
「WP External Links」が有効化されると、管理画面再度メニューの設定の下あたりに「外部リンク」という項目が追加されます。ここから設定を行います。
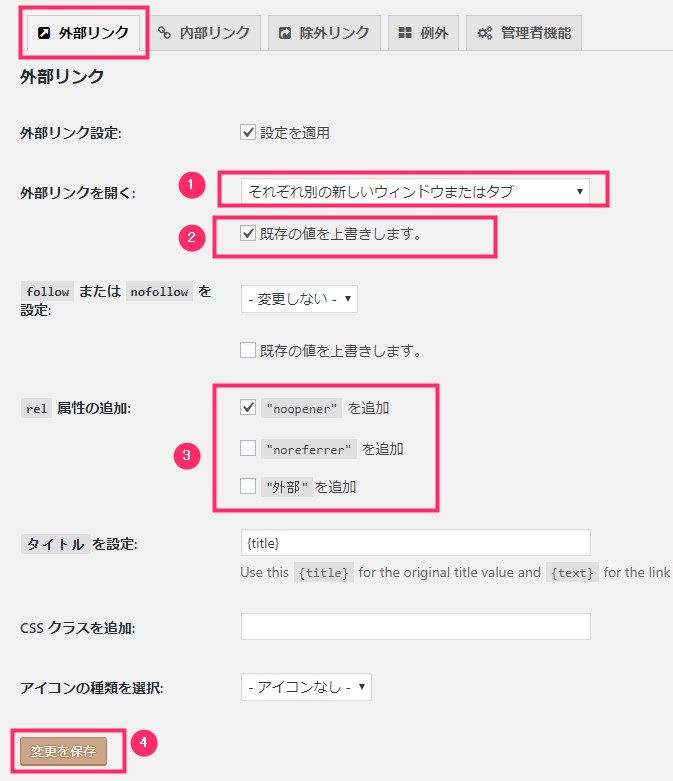
「WP External Links」はこのように設定します
- 外部リンクタブが選択されていることを確認します。
- ①「それぞれ別の新しいウィンドウまたはタブ」に変更してください。
- ②「既定値を上書きします」にチェックをいれてください。過去記事にも設定を反映させるために必要なチェックです。
- ③「noopener を追加」だけにチェックをして、あとの2つのチェックは外してください。これは絶対に間違えないでください。
- ④ すべての設定が完了したら「変更を保存」を押します。これで「WP External Links」の設定は完了です。
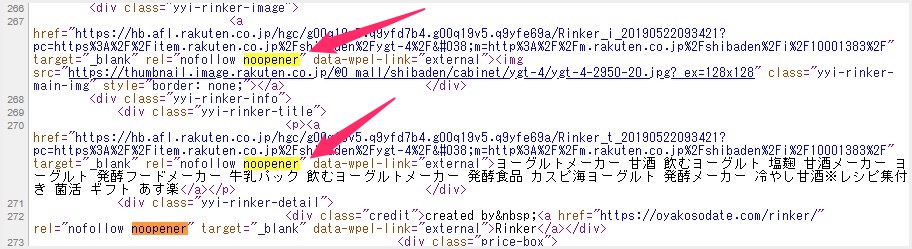
この設定を反映させると、今まで「noopener」が付いていなかった「target=”_blank”」過去記事のリンクにも「rel=”noopener”」が付与されます。
こんな感じで「rel=”noopener”」が付きます。もちろん、今後書く記事のリンクにもすべて自動で付加されます。
とっても便利ですよねっ!
あとがき
先にも書きましたが、プラグイン利用の「target=”_blank”」リンクによっては「rel=”noopener”」が付かないことがあるので、そういう時には「WP External Links」プラグインを使えば必ず「noopener」を付加させることができます。
取りこぼしを防ぐためにも「noopener」は必要な属性ですからぜひぜひお試しください。