Photoshop で画像やオブジェクトへ簡単に矢印を引く方法・・・普段から鬼のように Photoshop を使いこなしている方なら当たり前の機能かもしれません。
しかし、Photoshop を限定的に使用しているユーザーさんなんかだと、「簡単に矢印を引ける機能」を意外と知らなかったりします。
今回は、そんなユーザーさん向けに「Photoshop で画像やオブジェクトへ簡単に矢印を引く方法」を紹介します。
今回は「Photoshop で画像やオブジェクトへ簡単に矢印を引く方法」を紹介します。
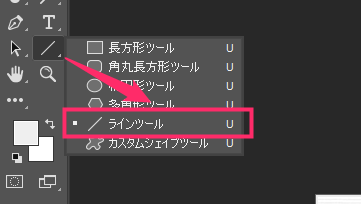
簡単に矢印を引くには「ラインツール」を使います
Photoshop CC で簡単に矢印を引くには、ツールの中にある「ラインツール」を使います。
ラインツールで矢印を引くための設定
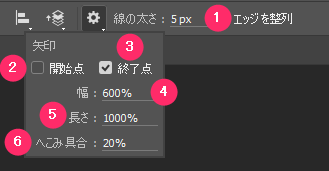
ラインツールを選択すると、上部の設定エリアに矢印線の設定メニューが表示されます。
- ①:線の太さ・・・矢印の線の太さを決める項目
- ②:開始点・・・ラインを引いた開始点が矢印になります
- ③:終了点・・・ラインを引いた終了点が矢印になります
- ④:幅・・・矢印部分の幅を設定する項目
- ⑤:長さ・・・矢印部分の先端から末端までの長さを設定する項目
- ⑥:へこみ具合・・・矢印末端部分の角度を調整する項目
「開始点と終了点」の補足
ラインを引くにはマウスクリックしてクリックしながら任意の長さでマウスクリックを離すわけですが、開始点は、マウスクリックした部分が矢印になり、終了点は、マウスクリックを離した部分が矢印になるということです。
「幅」についての補足
幅の数値は、矢印のこの部分を設定します。
「長さ」についての補足
長さの数値は、矢印のこの部分を設定します。
「へこみ具合」についての補足
へこみ具合の数値は、矢印のこの部分を設定します。
実際に矢印をいくつか引いてみたサンプル
右に矢印サンプルと、左側は矢印サンプルの設定です。
スタンダードな矢印って感じでしょうか。
へこみ具合の数値を少々足してみました。矢印の末端が斜めになりました。
へこみ具合にプラスして、線を細くして、幅の数値を増やして先端だけ太くしました。
開始点と終了点の両方にチェックを入れてみました。
説明記事に添付した画像対してこんな風に使うと効果的ですね!
あとがき
こんな風に、Photoshop でも結構簡単にスイスイと矢印を引くことができます。
写真や制作したオブジェクトの注目部位に矢印を引っ張りたい時などに重宝するはずなので、ラインツールで矢印をまだ使ったことがないユーザーさんはぜひ試してみてくださいねっ!