iPad や iPhone の Safari でブラウジングしていると、どうしてもパソコン版表示のウェブページを閲覧したいことってありませんか? ぼくは往々にしてあります。
モバイル仕様になっているウェブページは、パソコン仕様のページよりも情報量が少ないことがままあります。ぼくは、特に iPad を利用している時には必要に応じてパソコン版サイト表示へ切り替えています。
今回は、iOS のブラウザ表示切り替えということで「iPad, iPhone の Safari でパソコン版サイトを表示させる方法」を紹介します。
Safari でモバイル表示されたページを PC 版に切替る手順
手順は、iPad 画面をキャプチャしたもので解説しますが、iPhone でも同じです。

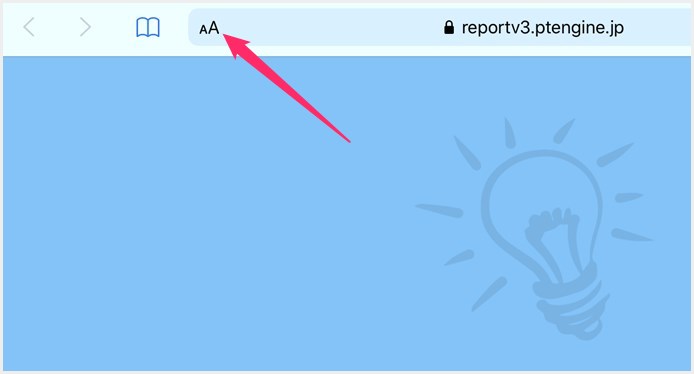
Safari を起動してウェブサイトを表示させます。URL 表示バーの左側に「AA」または「あぁ」というアイコンがあるのでタップします。
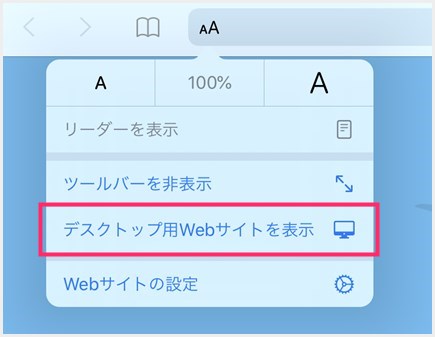
すると、表示カスマイズメニューが出てきます。「デスクトップ用Webサイトを表示」をタップします。- これで、閲覧ページはモバイル仕様からパソコン仕様の表示に切り替わります。
ウェブページの PC 版へ切り替えるはこんなときに役に立つ
モバイル版表示で表示できないウェブサイトがあったとき
滅多にありませんが、特定のサービスではモバイル版の表示だと閲覧することができないウェブサイトがあります。
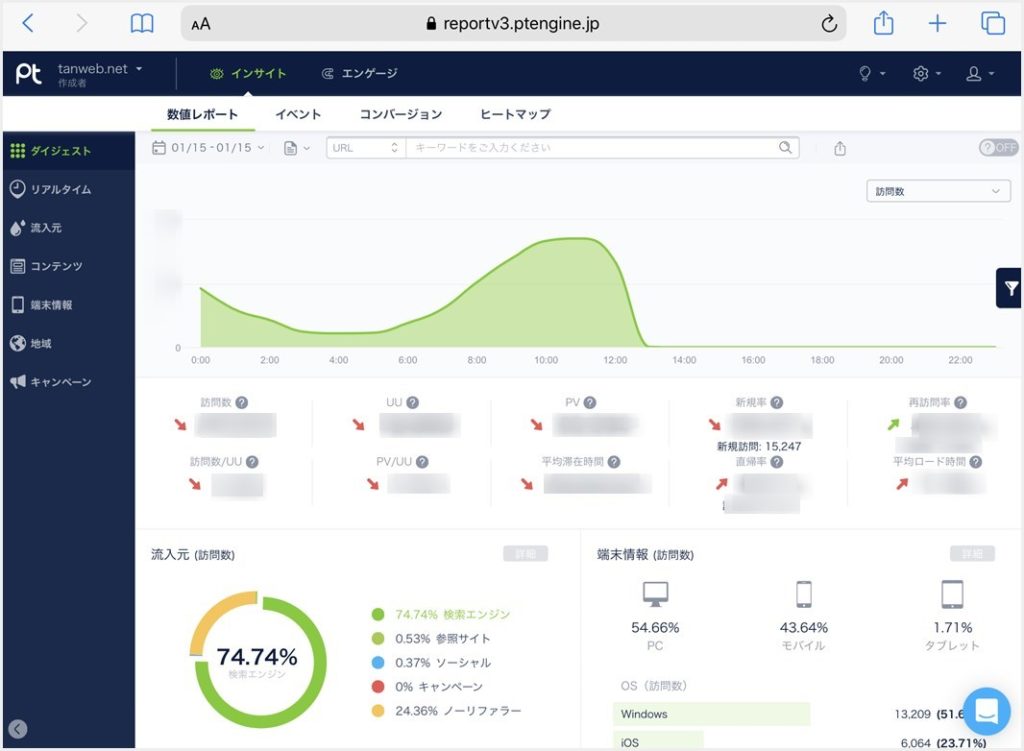
例えば、ぼくが常用しているアクセス解析サービスの Ptengine はそれです。
モバイル版表示だとこの画面が表示され、いくら継続利用ボタンを押してもエンドレスでこのページが表示され続けます。
これを先程の手順でパソコン版表示に切り替えると・・・
このように、しっかりサービスのウェブサイトが表示されるようになります。
ぼくは iPad だけを持って外出することも結構あるので、この機能があることは正直かなり助かっています。
モバイル版よりも PC 版のほうが得られる情報が多い
パソコン版サイトはスマホ画面で表示すると、細かすぎるので、適切なサイズで表示されるモバイル版表示が普及したのは必然です。
しかし、モバイル版表示になることで、ページ自体の情報量も減ってしまいました。
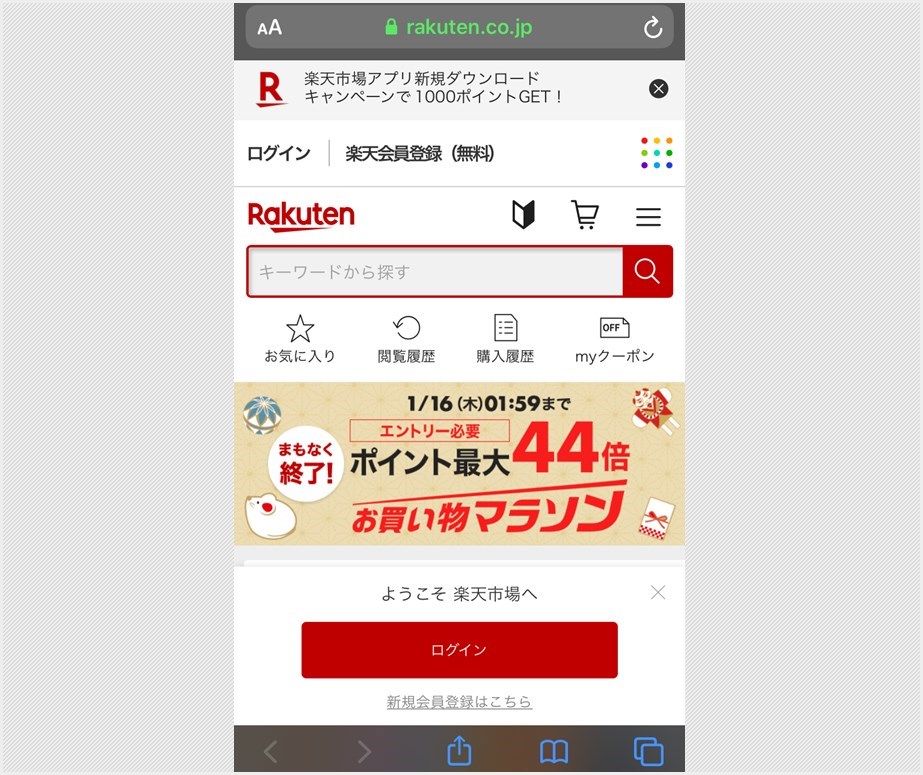
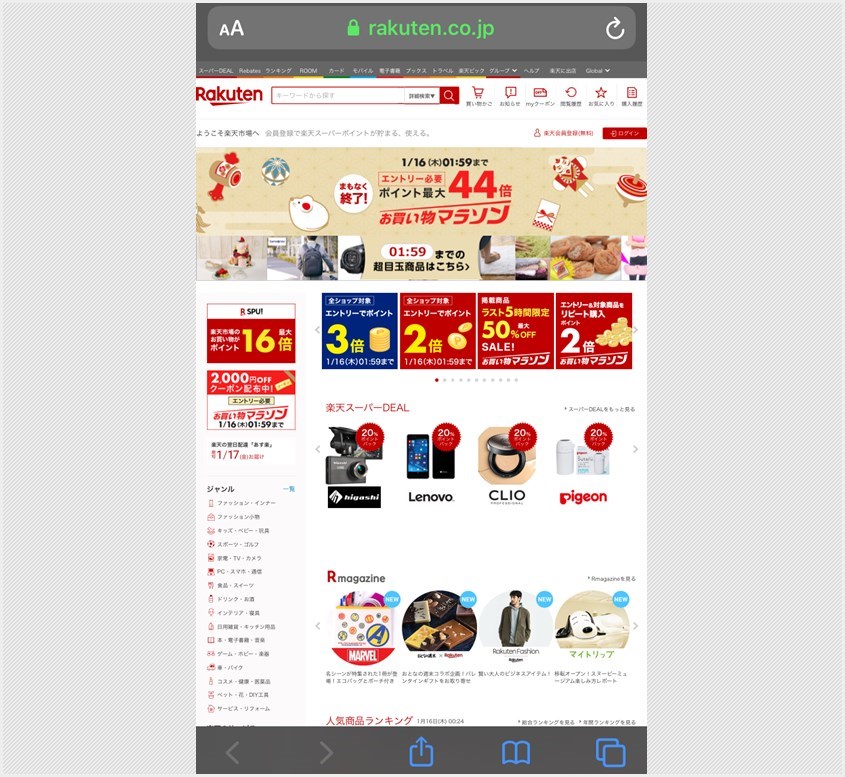
例えば、ショッピングサイトである楽天市場の商品個々ページなんかだと、モバイル版表示やアプリ表示よりもパソコン版表示の方が商品に対する情報量が多い場合があります。
商品サンプル写真の枚数もパソコン版表示のほうが多いことがありますね。
ひとつひとつの表示は細かくなってしまいますが、より商品を吟味したい、より多くの情報を得たいと思ったときにパソコン表示に切り替えています。
あとがき
今回紹介した使い方は一例ですが、モバイル版表示とパソコン版表示の切り替え方法は覚えておいて損はないと思います。
というわけで、今回は「iPad, iPhone の Safari でパソコン版サイトを表示させる方法」を紹介いたしました!