ブログでLINEトークのような吹き出し記事が書けるWordpressプラグイン「Speech Bubble」の設定方法や使い方を紹介します!
Speech Bubbleは思った以上に便利なプラグインです。これを入れれば憧れの吹き出しコンテンツがアナタのブログにも!!
今回は「ブログに LINE トークのような吹き出し会話を記事中に挿入できるようする WordPress プラグイン「Speech Bubble」を紹介します。
まずは「Speech Bubble」をインストール
まずは、お使いのWordpressに「Speech Bubble」をインストールしなければいけません。インストール方法は以下。
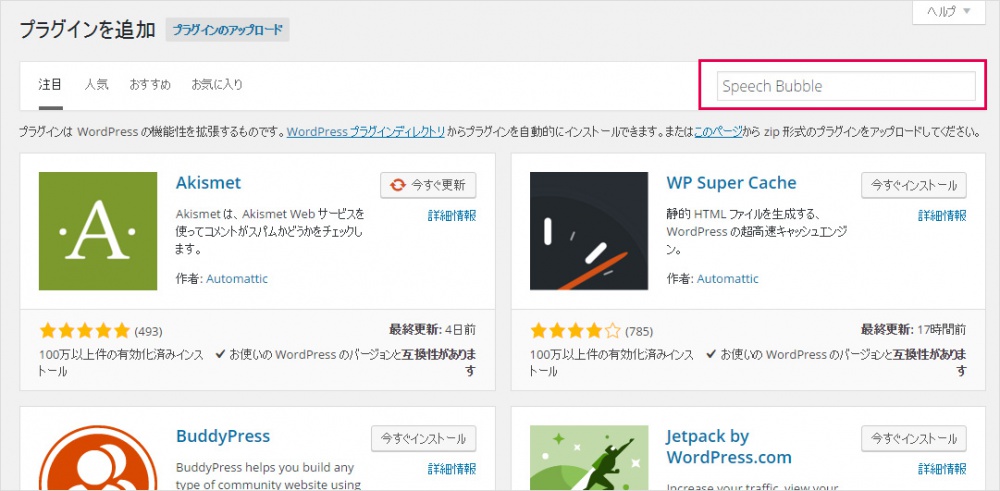
1.プラグイン「新規追加」を選択して、フォームに「Speech Bubble」をコピペして、Enter(MacはReturn)を押します。
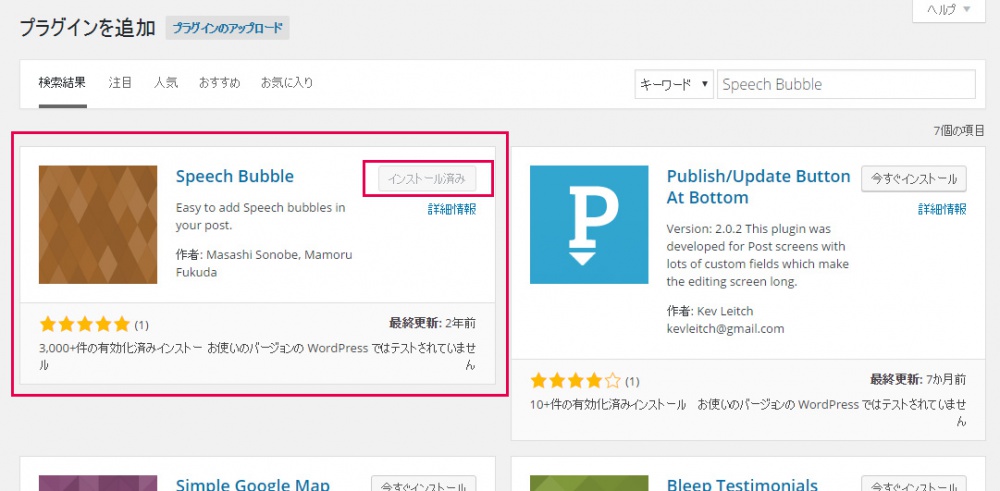
2.検索結果で「Speech Bubble」が表示されますので「今すぐインストール」を選択します。画像ではすでにインストールがしてある状態なので、インストール済みとなっています。
3.インストールが完了しましたら「このプラグインを有効化」を選択してSpeech Bubbleを使えるようにします。
これで「Speech Bubble」がお使いのWordpressで利用できるようになります。
Speech Bubble の使い方

Speech Bubble 吹き出し起動コード
1 | [speech_bubble type="drop" subtype="L1" icon="1.jpg" name="なまえ"] 〇〇〇[/speech_bubble] |
↑↑のコードをコピペして使ってください。
コードを詳しく解説
| type=”drop” | この drop の部分を差し替えることによって、吹き出しのデザインを変更することができます。デザインは後述します。 |
| subtype=”L1″ | この L1 を R1 に差し替えることによって吹き出しが右向きになります。L1が左向き、R1が右向きです。 |
| icon=”1.jpg” | この 1.jpg を差し替えることによって、吹き出しに任意のアイコン画像を使うことができます。上のキタムラやたま子みたいなやつです。 |
| name=”なまえ” | この部分が吹き出し上に表示されている名前になります。上でいう「たま子」みたいなやつです。 |
| ○○○ | この部分が、吹き出しの中のテキストになります。 |
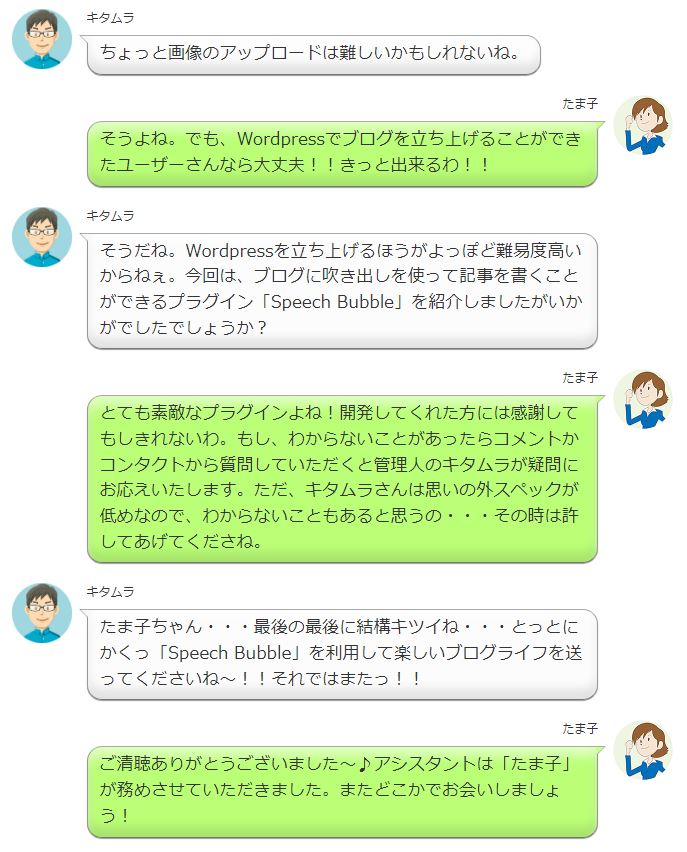
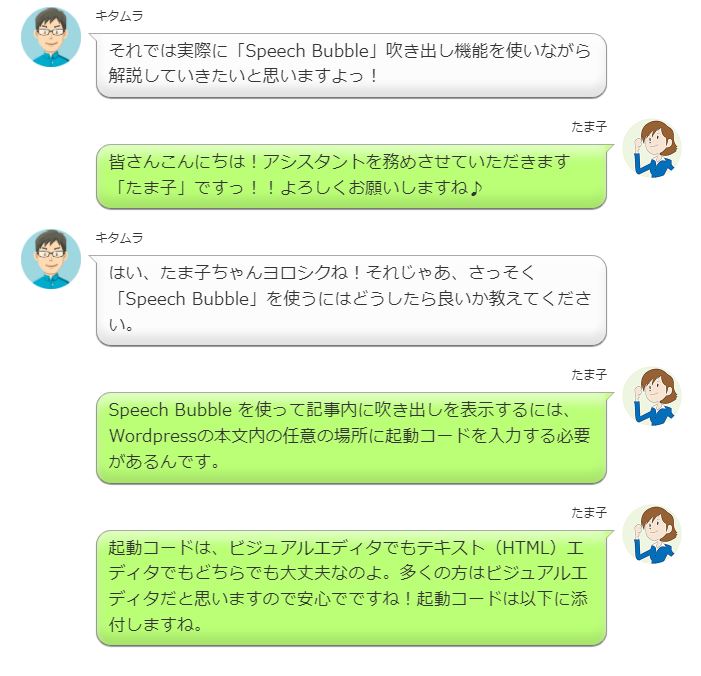
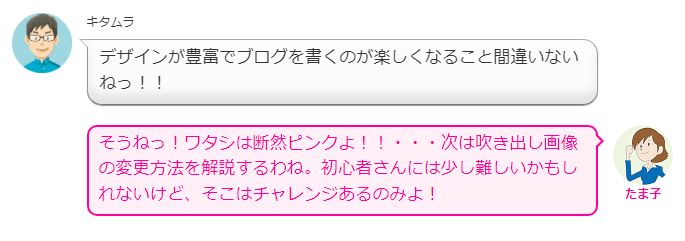
実際に上の起動コードを記事に添付してみると・・・

となります。
吹き出しデザインの変更方法

デザインコード「drop」

このデザインを使うには「type=” ”」に「drop」と入力してください。
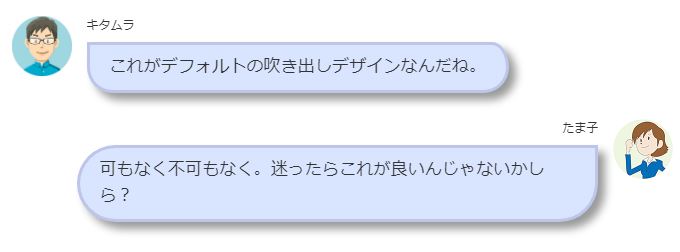
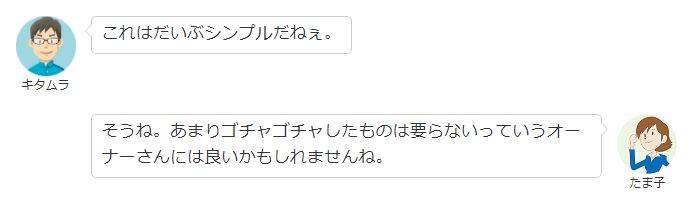
デザインコード「std」

このデザインを使うには「type=” ”」に「std」と入力してください。
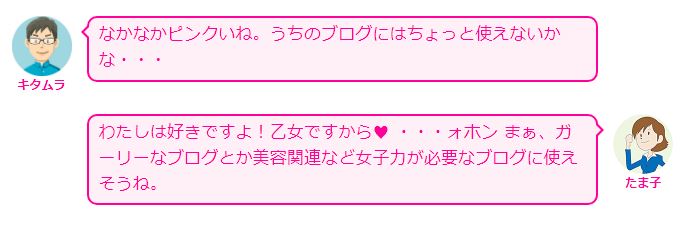
デザインコード「Pink」

このデザインを使うには「type=” ”」に「pink」と入力してください。
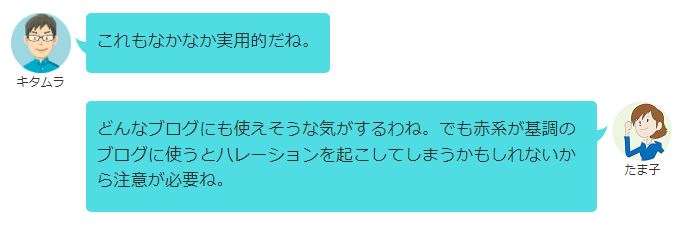
デザインコード「rtail」

このデザインを使うには「type=” ”」に「rtail」と入力してください。
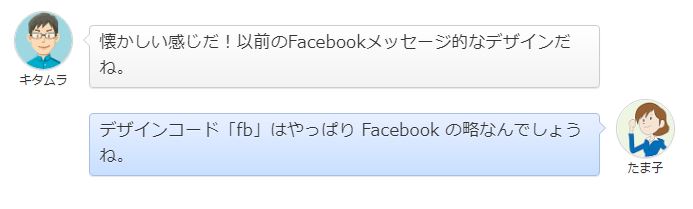
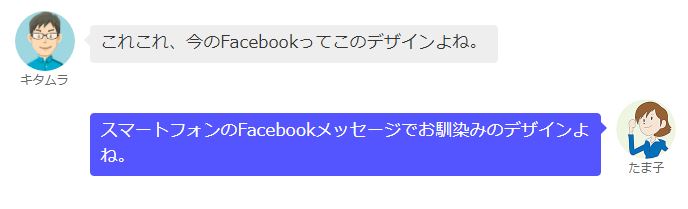
デザインコード「fb」

このデザインを使うには「type=” ”」に「fb」と入力してください。
デザインコード「fb-flat」

このデザインを使うには「type=” ”」に「fb-flat」と入力してください。
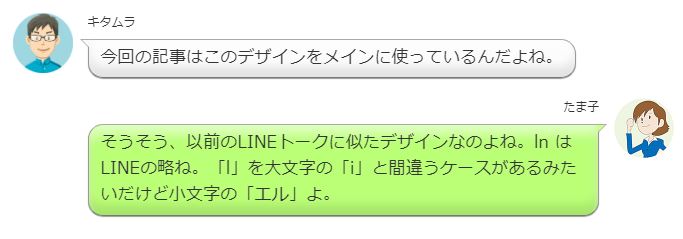
デザインコード「ln」

このデザインを使うには「type=” ”」に「ln」と入力してください。
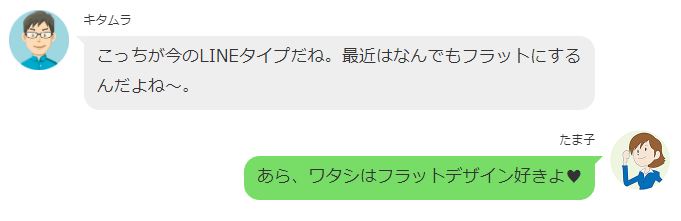
デザインコード「ln-flat」

このデザインを使うには「type=” ”」に「ln-flat」と入力してください。
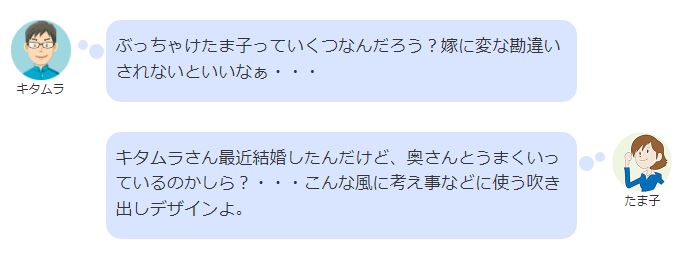
デザインコード「think」

このデザインを使うには「type=” ”」に「think」と入力してください。
吹き出し画像の変更方法

FTPソフトを使います
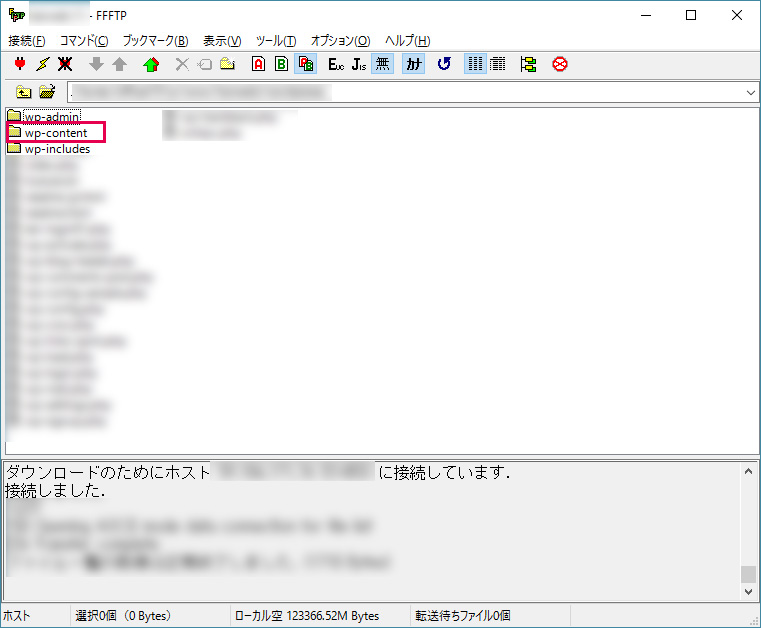
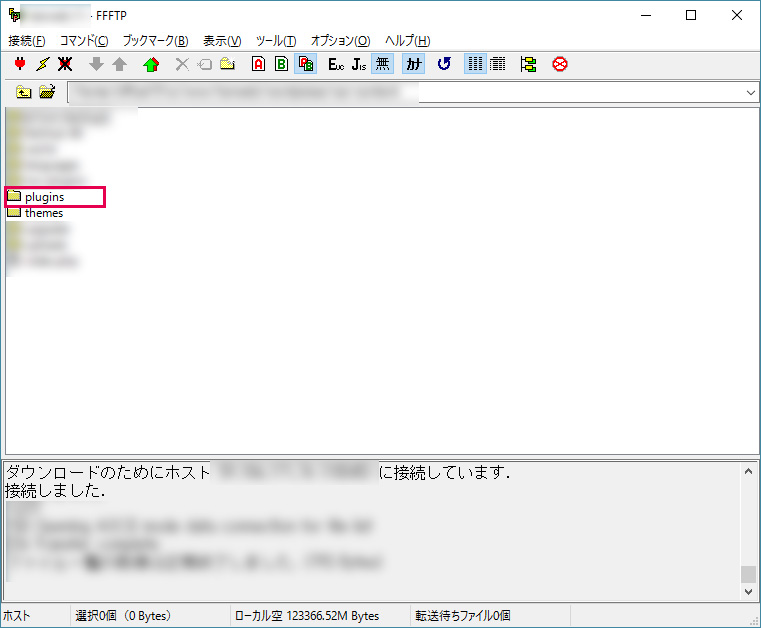
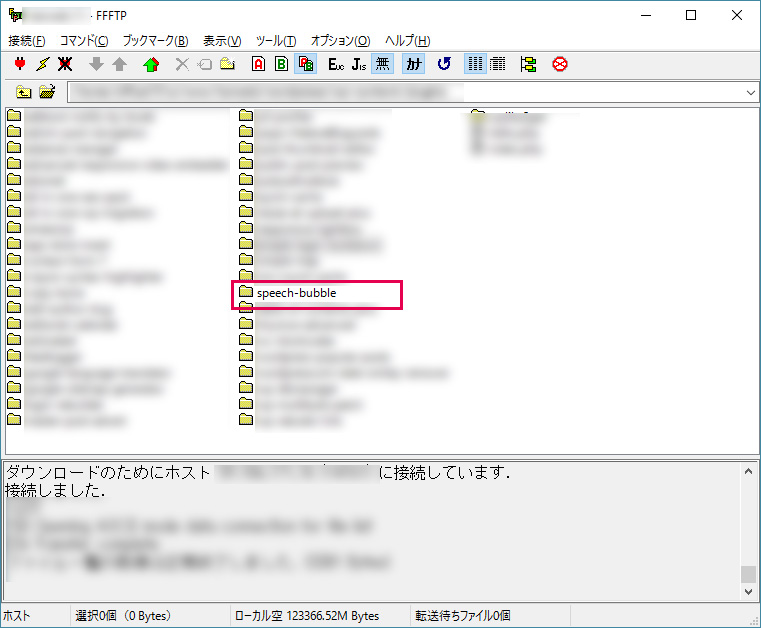
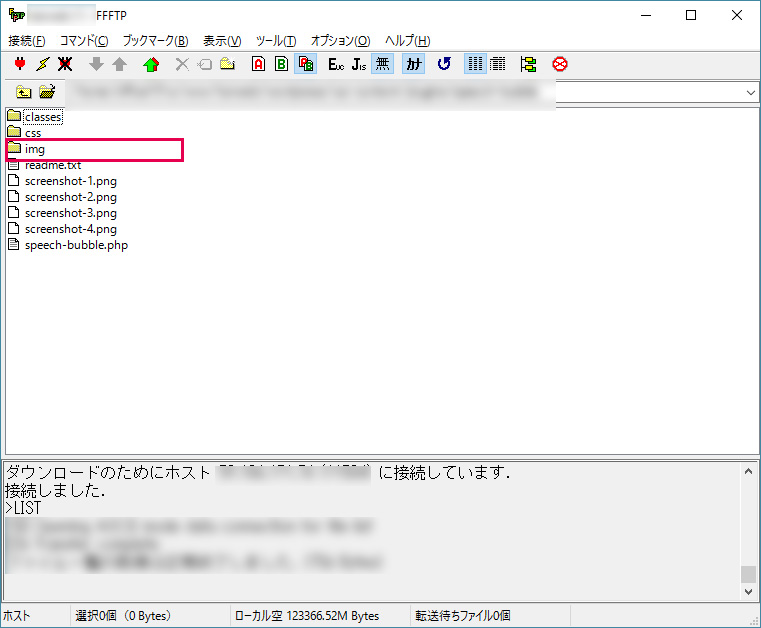
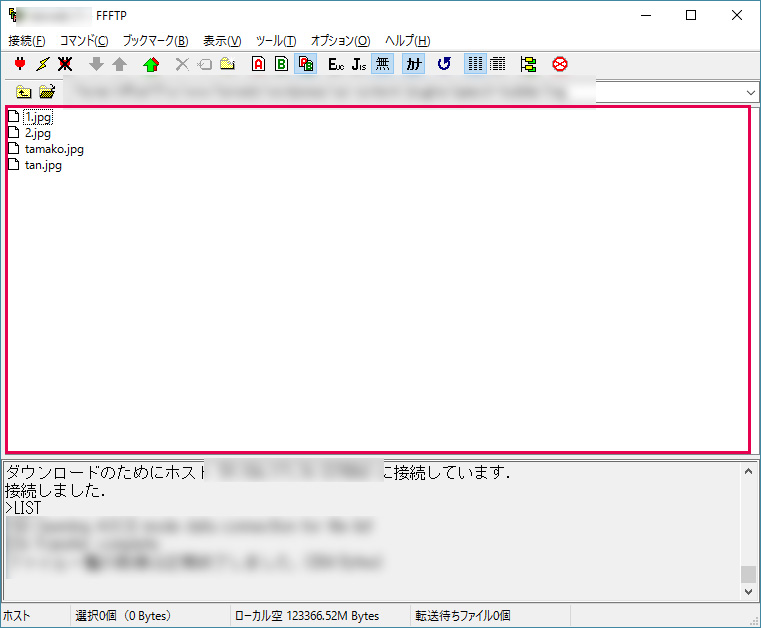
吹き出しの画像を変更するには「FTPソフト」を使って「プラグイン」のフォルダへ直接アクセスし画像をアップロードします。
手順を解説
画像をアップロード後、起動コードの「icon=” ”」に画像のタイトルを入れればそれが吹き出しアイコン画像として表示されます。上の画像を参照すると「icon=” ”」に「tamako.jpg」と入力すると、たま子ちゃんのアイコン画像が表示される感じです。
あとがき