2015年10月1日・・・明日からTwitterがソーシャルボタンのカウントをやめるということで、Twitterだけカウントが無いのも変なので全てのSNSシェアボタンのカウントを撤廃してオリジナルソーシャルボタンを作成&導入しました。
関連記事:
熱く(暑く)ブログ運営を行っているユーザーさんには死活問題では無いでしょうか?僕はなかなか死活問題だと思っていますw
オリジナルのソーシャルボタンを設置するのはさほど難しくありませんので、今回はその方法がてらブログしてみたいと思います。
オリジナルのソーシャルボタンをつくってみよう
オリジナルのソーシャルボタンは、ググってみると実に様々な作り方がヒットします。そんな数あるなかから僕の場合は、画像を利用した、コードも一番シンプルで簡単なものをチョイスしています。
それでは作ってみましょう!
当ブログのソーシャルボタン
以前のソーシャルボタン
まあ、全て純正を使用しておりました。
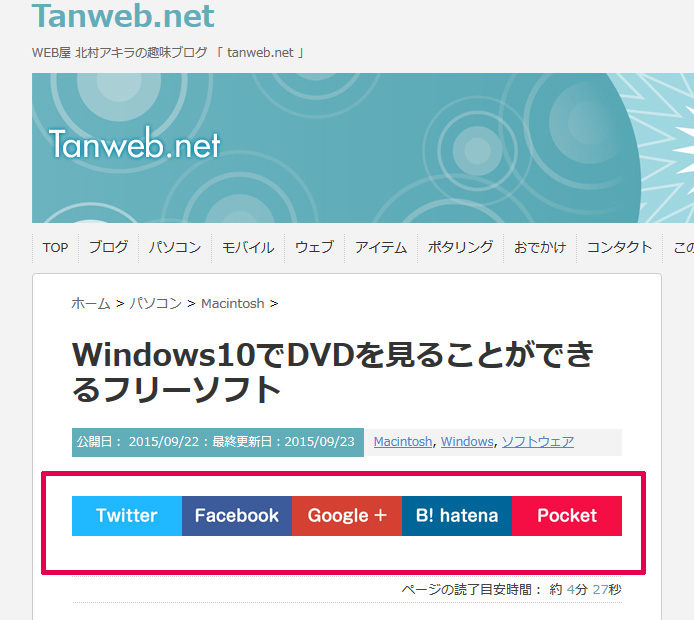
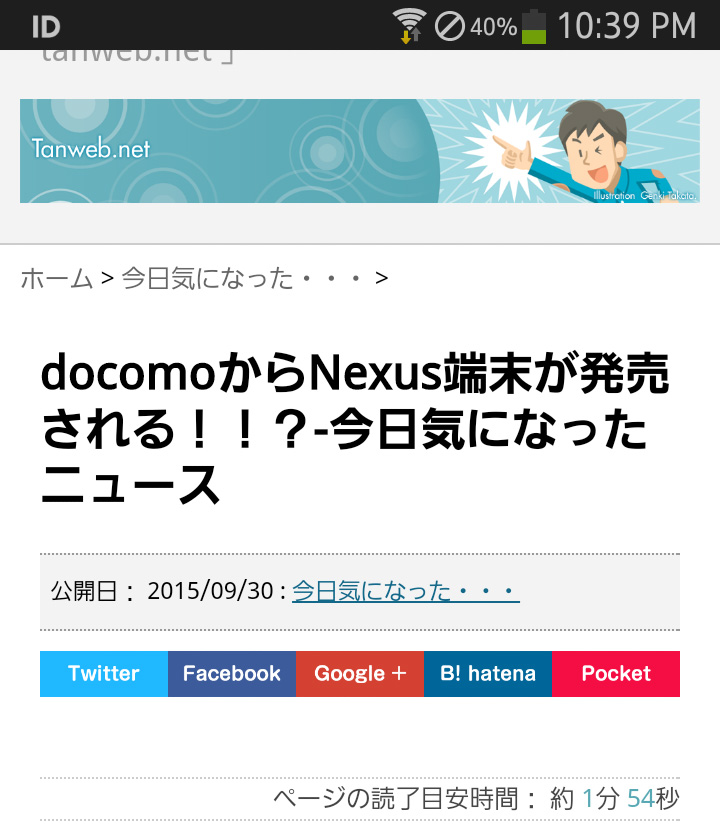
変更後のソーシャルボタン
とりあえずボタンは画像で用意し、CSSで相対値で設定してPC版・モバイル版と両方に対応できるようにしておきました。ふたつ分のCSS組むのは億劫ですからね・・・。
それでは以下から当ブログで行った方法を記述していきますねっ!
画像を用意します
各SNSに対応した画像をPhotoshopやIllustratorらへんで作成します。因みに僕はFireworksで作りました。うちのはこんな感じです。
画像を作成する際には、全て寸分狂いなく縦横同じサイズで作りましょうねっ!
各SNSの貼付用のコード
オリジナルソーシャルボタンを作るうえで一番のキモ!ちゃんと動くコードを以下に添付いたします。
|
1 2 3 |
<a href="http://twitter.com/share?text=該当ページのタイトル(挿入するテキストなど)&url=ツイートしたいWebページのURL" onclick="window.open(this.href, 'window', 'width=550, height=450,personalbar=0,toolbar=0,scrollbars=1,resizable=1'); return false;"> <img src="画像のURL"> </a> |
|
1 2 3 |
<a href="http://www.facebook.com/share.php?u=[シェアしたいURL]" onclick="window.open(this.href, 'window', 'width=550, height=450,personalbar=0,toolbar=0,scrollbars=1,resizable=1'); return false;"> <img src="画像のURL"> </a> |
Google+
|
1 |
<a href="https://plus.google.com/share?url=[シェアしたいURL]" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"> <img src="画像のURL"> </a> |
はてな
|
1 |
<a href="http://b.hatena.ne.jp/entry/[シェアしたいURL]" class="hatena-bookmark-button" data-hatena-bookmark-title="記事のタイトルなど" data-hatena-bookmark-layout="simple" title="記事のタイトルなど"> <img src="画像のURL"> </a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script> |
|
1 |
<a href="http://getpocket.com/edit?url=[シェアしたいURL]&title=ここに記事のタイトル" onclick="window.open(this.href, 'FBwindow', 'width=550, height=350, menubar=no, toolbar=no, scrollbars=yes'); return false;"> <img src="画像URL"> </a> |
当サイトで利用しているSNSサービスは以上で、まったく同じコードでうごかしています。
参考までに当ブログのソーシャルボタンCSSも添付
以下のとってもシンプルな構造のCSSで貼ってありますです。
|
1 |
ul {width:100%; list-style:none;} li {width:20%; float:left;} li img {width:100%; height:auto;} a:hover {opacity:0.7;} |
div で囲ってから各ソーシャルボタンをリストタグで並べているだけです。
まとめ
というわけで、今回は「Twitterのカウント機能がなくなっちゃうので、どうせなら全部のソーシャルボタンをオリジナルにしちゃおう!ついでにその方法も掲載しちゃおう!!!」をブログいたしました~。
役に立った!!と感じた方は是非シェアしてあげてくださいね~♪