普段のコーディングはメインでDreamweaverを使っていますが、僕の Macbook Air はメモリが4GBしかないせいでしょうか、どうしてもDreamweaverではモッサリすることが多々あります。
やっぱり使い慣れたDreamweaverの方が断然使良いのですが、こればっかりは仕方がない!というわけで、Macbook Air使用時には軽くてDWに近い使い勝手の「Sublime Text 3」を使うことにしています。
今回は「Sublime Text 3 の初期設定 for Mac」ということで、再インストール時などで Sublime Text 3 の設定にてんやわんやしないように、自分へのメモがてらでブログしておきたいと思います。
目次
Sublime Text 3 をインストールする!
以下のリンクから「Sublime Text 3」をインストールする。今回はMacなので「OS X」を選択します。
>Sublime Text 3 – 公式サイトダウンロードページ –
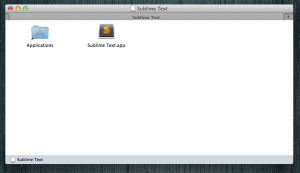
DLしたファイルを展開する
DLしたファイルを展開すると画像のように表示されるので、sublimeアイコンをとなりの「Applications」へ移動します。インストールはこれにて完了。
パッケージコントールを使用できるようにする!
様々なパッケージ(プラグインみたいなもん)の恩恵に預かることが前提のSublime Textなので、まずはそのパッケージをインストールできるようにしなければいけません。(デフォルトではパッケージインストールはできないのです。)
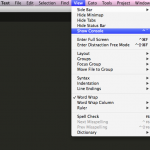
1.View→Show Consoloe
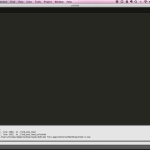
2.画面↓に入力ウィンドウがでてきますので、以下のコードをそのウィンドウにコピペしてReturnキーを押し「package Control」を使用できるようにする。
|
1 |
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read()) |
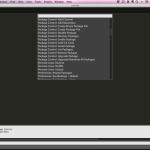
3.画像右参照で、ちゃんとパッケージコントロールが使用できる状態になっていれば「command+shift+P」で「package Control」が出てきます。
4.パッケージのインストールは項目の「package Control : Install Package」から行い、パッケージのアンインストールは「package Control : Remove Package」から行います。
Sublime Text 3 を日本語化する!
パッケージコントールが利用できるようになったので、兎にも角にもSublime Textを日本語化します。頑張って英語版を利用しても英語ができるようになるわけでもないですし、ここは素直に日本語化します。
1. Japanize をインストール
「command+shift+P」で「package Control」を展開し、「package Control : Install Package」を選択するとパッケージ検索になります。そこに「japanize」と入力すると画像のようにパッケージがでますので、それをクリック。
「japanize」のインストールが終わるとSublime Text内に説明書きが表示されますが、それが非常にわかりにくいので以下で詳しく説明します。
2. Finderのユーザーフォルダを開きます
Finderのユーザーフォルダ(あなたの名前などのフォルダ名)を開くと「ライブラリ」というフォルダがあります。僕はなかったので、まずはそのライブラリの表示から。
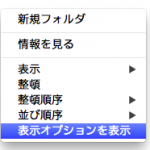
Finder内で右クリックメニュー(日本指タップ)すると、
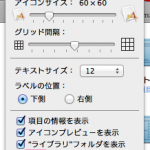
表示オプションを表示→「ライブラリフォルダを表示」にチェックを入れる で、Finderのユーザーフォルダの中身に「ライブラリ」というフォルダが表示されます。
3. Sublime Text 3 のルートフォルダを展開
ライブラリフォルダから・・・
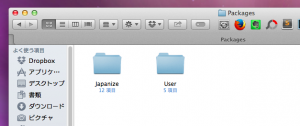
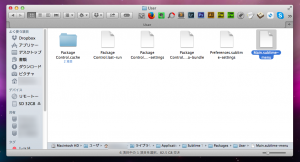
Application Support > Sublime Text 3 > Packages の順番でフォルダを開いていきます。
Packagesフォルダまで開くとおそらく「User」と「Japanize」のふたつフォルダがあると思います。そこへ、「Default」という名前の新しいフォルダを作り、全部でフォルダ3つにします。
4. Japanize フォルダから Default フォルダへ
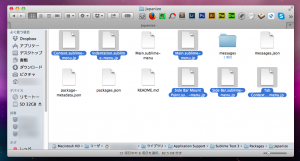
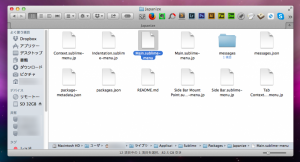
Japanizeフォルダを開くと拡張子が「.jp」のファイルが6個ほどあると思います。この「.jp」のファイルを全て選択してコピーします。
コピーした6個の「.jp」のファイルを「Default」フォルダにペーストします。間違ってもJapanizeの中の「.jp」ファイルを消さないように。
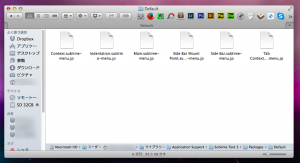
「Default」フォルダにコピーした「.jp」ファイルのファイル名を「.jp」の部分だけ削除します。6個全部です。(例:Context.sublime-menu.jp → Context.sublime-menu)
5. Japanize フォルダから User フォルダへ
Japanize フォルダの中にある「Main.sublime-menu」をコピーして「User」フォルダに貼り付けます。くれぐれも「.jp」が付いている方をコピペしないようにしてくださいね。
↑こんな感じで貼り付けます。
6. 日本語化されました♪
これで準備がOKです。
Sublime Text 3 を開いてみると・・・ワ~イ!日本語化されてる♪
Emmet をインストールする
コーディングを快適にするには無くてはならないパッケージ「Emmet」をインストールします。Emmetがどのくらい便利なのかは以下のサイトでわかりやすく説明されているのでリンクを貼らせていただきます。
Emmetのインストール
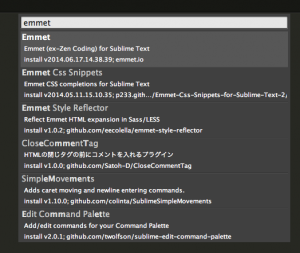
パッケージコントロールから「emmet」を検索するとでてきますので、クリックしてインストールします。これだけでEmmetが使えるようになります。
Emmetの発動キーを変更する
デフォルトでのEmmet発動キーは「command+E」なのですが、僕の指的にちょっとこれは使いにくかったので「command+M」に変更したいと思います。もしも変えたい方がいらっしゃいましたら参考ください。
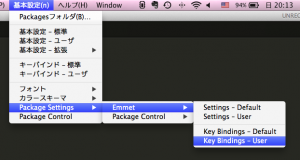
- Package Setting > Emmet > Key Bindings – User を開いて、以下のコードを貼り付けます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
[ { "keys": [ "command+m" ], "args": { "action": "expand_abbreviation" }, "command": "run_emmet_action", "context": [ { "key": "emmet_action_enabled.expand_abbreviation" } ] } ] |
貼り付けたら「command+S」で保存します。これで「command+M」でEmmetが発動するようになりました。他のキーに変更したい場合は、5行目の「command+m」を変更すればOKです。
View in Browser をインストールする
これも Sublime Text 3 を最低限快適にするためには必要なパッケージかと思います。
このパッケージはショートカットキーを用いてブラウザプレビューをするためのものです。
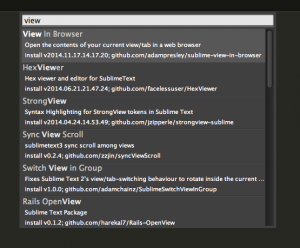
インストール方法は他と同じでパッケージコントロールから「View in Browser」と入力するとでてくるので、クリックしてインストールします。
インストール後のプレビューショートカットは・・・
- デフォルトブラウザプレビュー・・・「control + option + V 」
- Safari・・・「control + option + S」
- Firefox・・・「control + option + F」
たったこれだけのことですが、在るのと無いのでは快適さが雲泥の差なのです。
まとめ
最初に記載したとおり、僕はDreamweaverがコーディングツールのメインで、Sublime Textはサブとして利用しています。そういうわけで、もうこの設定さえしておけば万々歳なのです。
Sublime Text 3は他にもコーディングを豊かにしてくれるパッケージや機能が目白押しなので、必要な方は是非検索かけてみてください。
また、Sublime Text は無料コーディングツールなのに、Dreamweaver並か使い方によってはそれ以上の性能を発揮するらしいですから、コーディングの練習をこれから始める初心者の方や、Adobeソフトは使っているけどDreamweaverは持っていない方などにはうってつけですよね。