みなさんは WordPress ブログやウェブサイトに Google マップをどのような方法で埋め込んでいますか?
ぼくは今まで、プラグイン Simple Map を使ったり、function.php へ自作のショートコードを登録したり・・・何パターンか試しました。
しかし、どれも(自分的に)ちょっと面倒だな・・・と感じて、結局自分が使いやすいプラグインを自作してみることにしました。
今回は「WordPress の投稿に Google マップの表示を横幅めいっぱいに表示させることができるプラグイン作りました」をお送りします。
本記事で紹介するプラグインは、Classic Editor のみ対応となります。
目次
ぼくが記事内 Google マップ埋め込み表示に求めること
- 記事幅いっぱいに Google マップの横幅もなっていること(横幅が常に100%)
- レスポンシブ対応であること(PCでもモバイルでも横幅が常に100%)
- モバイルでも PC と同じ比率で表示して欲しい
- Google マップ本体からの共有埋め込みコード(iframe)で投稿に埋め込めること
- ビジュアルエディタのツールボタンから簡単に埋め込めること
- マップを削除したい時には簡単にそれが行えること
- すべてビジュアルエディタだけで完結できること(HTML エディタは使わない)
- ついでに YouTube 動画も簡単にレスポンシブ化したい
これです。
ぶっちゃけ、縦ラインが揃っていない縦ガタガタの記事は美しくないです。中途半端な横幅になって貼り付けらた Google マップのなんと汚らしいことか・・・。
というわけで、これらの希望を満たすべく、自分で理想のプラグインをつくってみることにしました。
なんでプラグインを作ることにしたのか?
まあ、実のところ、CSS を style.css へ記述して、function.php へショートコードを登録して、AddQuicktag のような既存のプラグインを使えば同じことができるのですが・・・
複数の運営サイトにひとうひとつ同じものを設定していくのが超面倒だったので、インストールして有効化するだけで済む自作プラグインを用意することにしたんです。
プラグイン「googlemap-responsive」
今回自作したプラグインは「googlemap-responsive」という名前で、まんま Google マップをレスポンシブにして埋め込めるという感じです。
かなり突貫工事で作ったので必要最小限機能のとてもシンプルなプラグインです。
あ、野良プラグインなのでプラグイン検索ではでてきません。あしからずです。
では、以下からこのプラグインの説明を行う流れでダウンロードリンクも貼りますね。
プラグイン「googlemap-responsive」で出来ること
レスポンシブ対応の Google マップ埋め込み
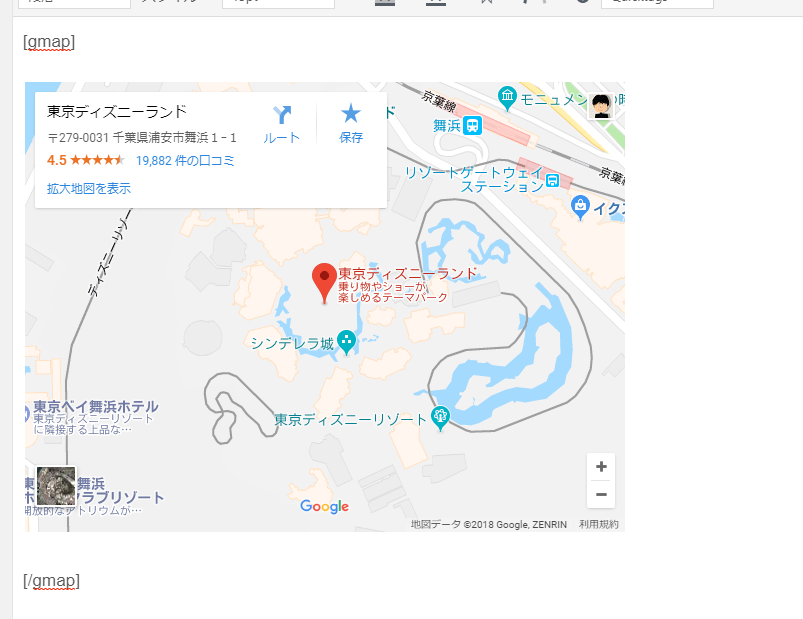
実際に以下でこのプラグインを使って Google マップを埋め込んでみました。
どうです? PCでもモバイルでも、ちゃんと横幅めいっぱいに Google マップが広がっているでしょ?
因みにモバイルだとこんな感じで表示されます。
PC表示と同じ縮尺でスッキリした感じです。また、マップをタップすると Google マップが別途開きます。
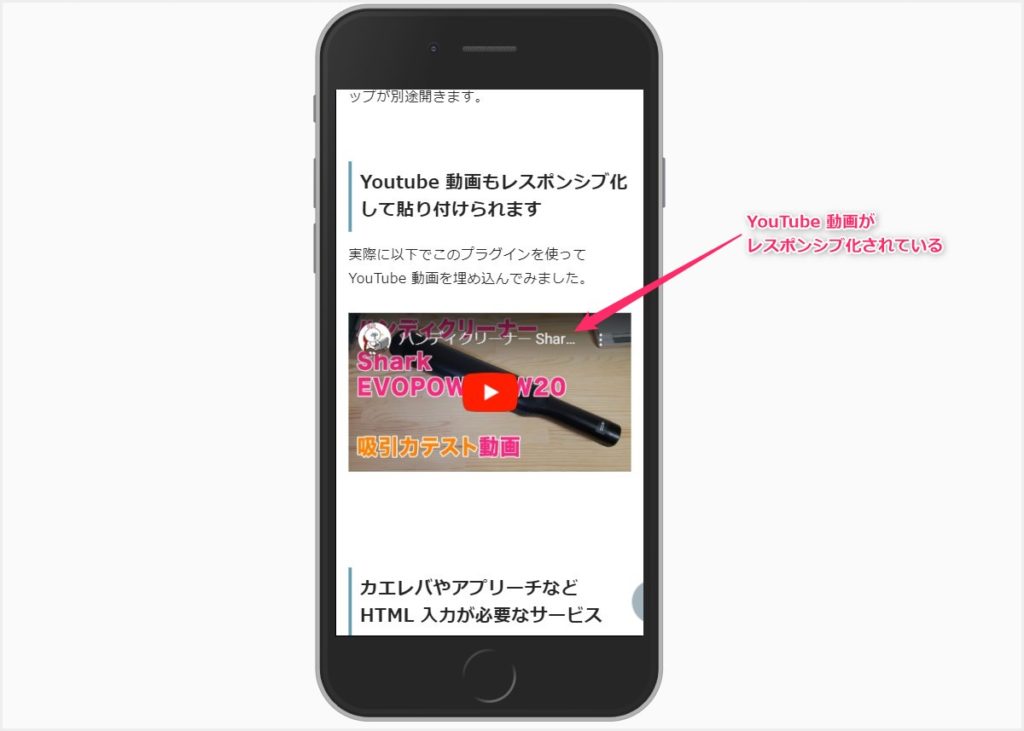
Youtube 動画もレスポンシブ化して貼り付けられます
実際に以下でこのプラグインを使って YouTube 動画を埋め込んでみました。
スマホで確認しても、ちゃんとレスポンシブ可されてきっちり横幅にあわせて可変しています。
結構便利だと思いません?
カエレバやアプリーチなど HTML 入力が必要なサービス
カエレバやアプリーチなどの HTML 入力が必要なサービスに対して、HTML エディタを使うこと無く直接ビジュアルエディタへ埋め込むことができます。
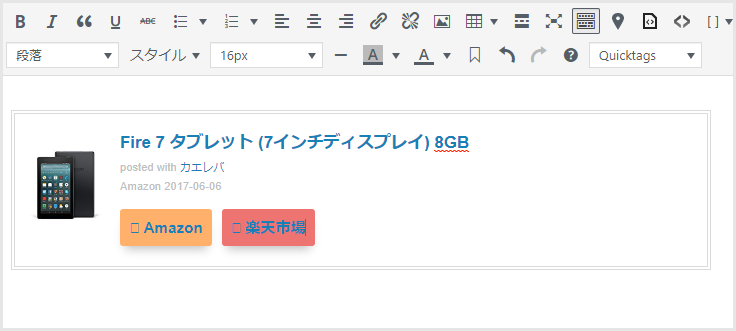
例)カエレバ
例)アプリーチ
こんな感じでビジュアルエディタから直接埋め込むことができます。
まあ、「googlemap-responsive」という名称のプラグインですが、仕様の関係上の副産物としてこのような使い方ができるわけなんです。
※カエレバやアプリーチのデザインは含まれてません。自前のテーマで用意してね。
アフィリエイトの広告リンクコードの簡単挿入
アフィリエイトの広告リンクコードの挿入も簡単に行なえます。
例)アフィリエイト広告リンクコード挿入例
プラグインを使うと、ビジュアルエディタのままでサクッと広告リンクコードを記事内に挿入することができます。それはもう簡単です!
googlemap-responsive のダウンロードとインストール
まずは以下からプラグイン本体「googlemap-responsive.zip」をダウンロードします。
インストールはマニュアルで行います。

プラグインの「新規追加」をクリック。
「プラグインのアップロード」をクリック。
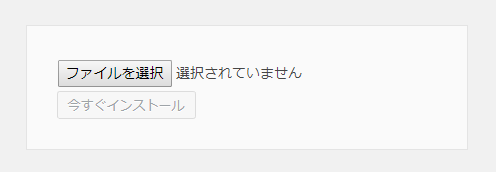
ファイルを選択から先程ダウンロードした「googlemap-responsive.zip」を選択して、「今すぐインストール」を押します。
「プラグインを有効化」を押します。- これで「googlemap-responsive」が使えるようになりました。
つづいて以下から詳しい使い方です。
Google マップの埋め込み方法

プラグインを有効化すると、ビジュアルエディタのツールバーにこんなボタンアイコンが表示されています。投稿本文の Google マップを表示させたい場所でアイコンをクリックします。
画像のようなショードコードが自動的に入ります。間の ※ はショードコードの継ぎ目がわかるように入れてあるだけですから消してください。
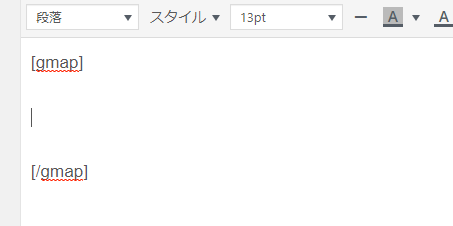
Enter キー(return)を 2回押すとこんな風になります。間のカーソル「|」がある部分に Google マップの埋め込みコードが入ります。とりあえずこの状態のまま Google マップで埋め込みたい地図を開きます。- ↑「3」の状態にすることは、後で編集しやすくするためと、<p>タグをいれることによって段落と同じ余白をマップに付与できるからです。

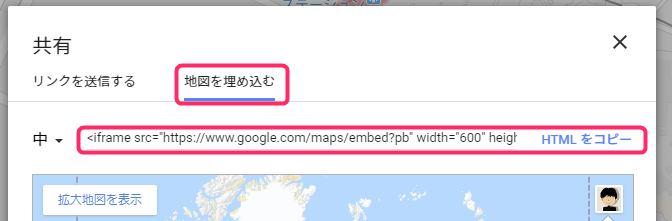
Google マップの埋め込みたい場所を開いたら「共有」をクリックします。
「地図を埋め込む」タブを選択すると、埋め込み用の HTML コードがコピーできるのでコピーします。
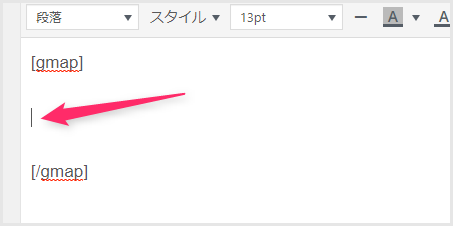
投稿画面に戻り矢印の部分にカーソルを合わせて・・・
ツールバーのこちらのアイコンをクリックします。
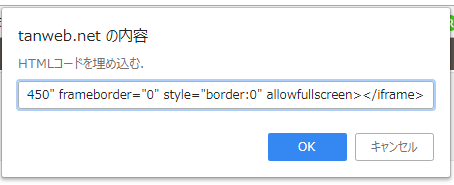
HTMLコードを埋め込むウィンドウがポップアップするので、フォームへ先程コピーした Google マップの埋め込みコードを貼り付けて OK を押します。
ビジュアルエディタにはこのように表示されます。プレビューを確認してみてください。マップが投稿エリアの横幅めいっぱになってますよね? モバイルで確認すれば同じくらいの縦横比率で表示されていると思います。
YouTube 動画の埋め込み方法

プラグインを有効化すると、ビジュアルエディタのツールバーにこんなボタンアイコンが表示されています。投稿本文の YouTube 動画を表示させたい場所にカーソルをあわせて、画像のアイコンをクリックします。
画像のようなショードコードが自動的に入ります。間の ※ はショードコードの継ぎ目がわかるように入れてあるだけですから必ず消してください。
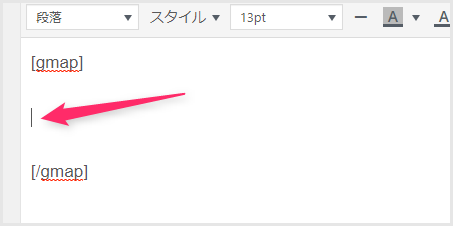
Enter キー(return)を 2回押すとこんな風になります。間のカーソル「|」がある部分に Google マップの埋め込みコードが入ります。とりあえずこの状態のまま YouTube にアクセスして埋め込みたいを動画を開きます。- ↑「3」の状態にすることは、後で編集しやすくするためと、<p>タグをいれることによって段落と同じ余白をマップに付与できるからです。

YouTube の動画ページを開いたら「共有」を選択します。
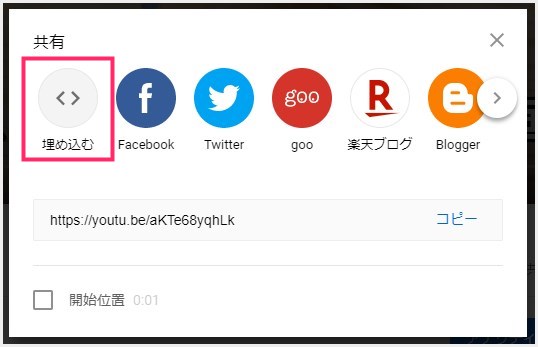
共有メニューがポップアップするので、「埋め込む」ボタンを選択します。
右下の「コピー」をクリックすると、その動画の埋め込みコードがクリッボードへコピーされます。WordPress 本文執筆ページへ戻ります。
投稿画面に戻り矢印の部分にカーソルを合わせます。
ツールバーのこちらのアイコンをクリックします。
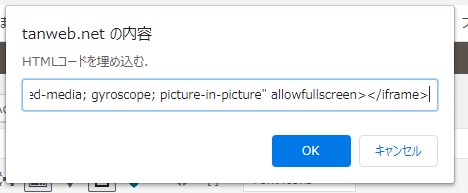
先程コピーした YouTube 動画の埋め込みコードを貼り付けて「OK」ボタンを押します。
YouTube 動画の埋め込みコードが貼り付けられると、ビジュアルエディタにはこのように表示されます。プレビューで確認してみてください。PC でもモバイルでも常に横幅100%で表示されているはずです。簡単にレスポンシブ可されます。
カエレバやアプリーチなど HTML 挿入が必要なサービス

HTML 挿入が必要なサービスをビジュアルエディタだけで直接コード埋め込みをするには、左側の「HTMLコードを埋め込む」ボタンだけ使います。
まず、カエレバなどで埋め込みに必要な HTML コードをコピーします。
「HTMLコードを埋め込む」ボタンを押すとコード入力ウィンドウがポップアップします。
フォームにコピーした HTML コードをいれて OK すると・・・
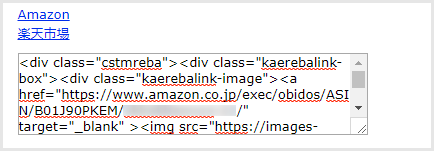
ばっちり表示されます。ビジュアルエディタだけで完結できて便利です。
アフィリエイト広告リンクコードも簡単に挿入できます

HTML 挿入が必要なサービスをビジュアルエディタだけで直接コード埋め込みをするには、左側の「HTMLコードを埋め込む」ボタンだけ使います。
まず、A8 等の利用したいアフィリエイト広告リンクのコードをコピーします。
「HTMLコードを埋め込む」ボタンを押すとコード入力ウィンドウがポップアップします。
フォームにコピーした HTML コードをいれて OK すると・・・
ばっちり表示されます。ビジュアルエディタだけでアフィリエイト広告コードの挿入が完結できます。
プラグインで埋め込んだマップを削除するには

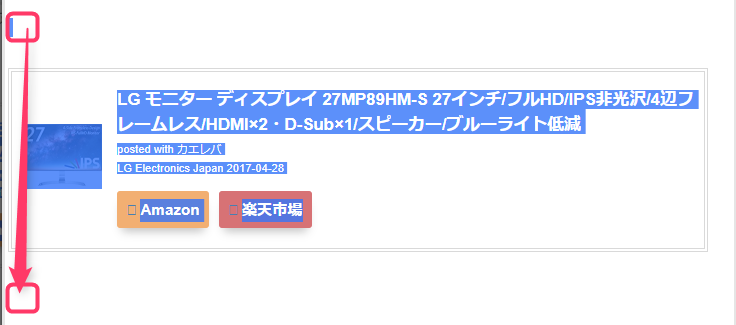
後の ] を Shift + 左クリックで選択して、そのまま Shift キーをおしながら最初の [ を左クリックすると、その範囲が選択されます。BackSpace キーや Delete キーを押せばキレイサッパリ削除できます。
カエレバやアプリーチなどを削除する場合には、改行して余白を用意して、あとは Google マップを消すのと同じで Shift + 左クリックで選択して削除すれば OK です。
本プラグインを使うことのメリット
まず、本プラグインは、タイトルこそ「Google マップ用」と銘打っていますが、iframe ならなんでも横幅常に100%のレスポンシブ化させることが可能です。
そして、このプラグインを使うことによって、マップや動画の差し替えが容易に行えることが最大のメリットです。
あとがき
「googlemap-responsive」は、ただ、Google マップや Youtube 動画を簡単に楽ちんに横幅めいっぱいに表示させたいがためだけに作ったプラグインです。
ついでにカエレバとアプリーチも簡単に埋め込めれば尚よしっ! というゆるいスタンス。
まあ、個人的には大いに役に立つプラグインなのですが・・・正直しょぼいプラグインと言われれば否定は全くしません。自分が使い勝手よければそれで万事OKなもので。
使いたい方はどうぞご自由にダウンロードしてお使いください。
おすすめレンタルサーバー
【当ブログも愛用中の負荷に強いサーバー】
ブログのサーバー選びは「同時アクセスに強い」ものを!月間200万PVの当ブログのアクセスにも余裕で耐えたエックスサーバー X10 はすごいです!