WordPress プラグイン「Custom Post Type UI」は簡単にカスタム投稿タイプが作れるとても便利なプラグインです。
ぼくは幾度となくこのプラグインのお世話になっています。
しかし、最近、WordPress がいけないのか、Custom Post Type UI がいけないのか…スマホで投稿画面を表示したときに横幅が長くなり型崩れを起こすようになってしまいました。
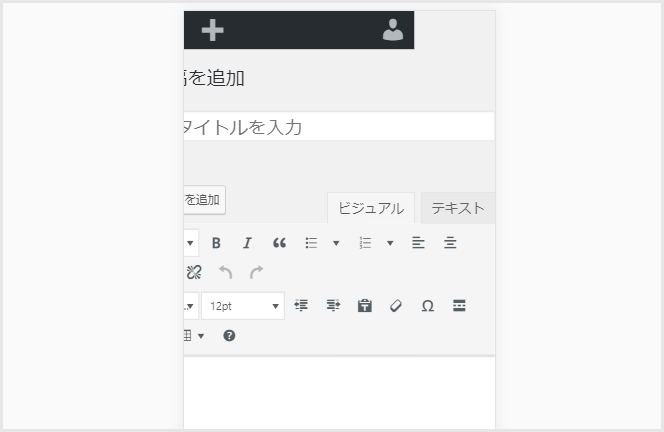
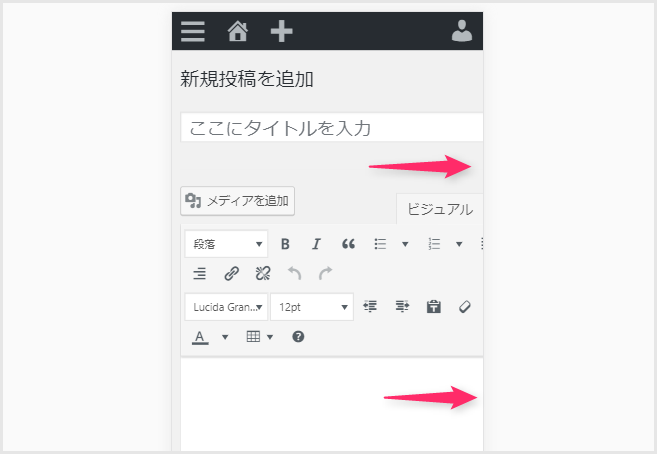
こんな風に投稿画面をモバイルで表示すると横幅が見切れてしまい、横スクロールが発生してしまいます。
今回はそれの解消法を紹介します。
Custom Post Type UI を有効 / 無効
Custom Post Type UI が有効化状態の時・・・
横幅が長すぎて見切れてしまっている。
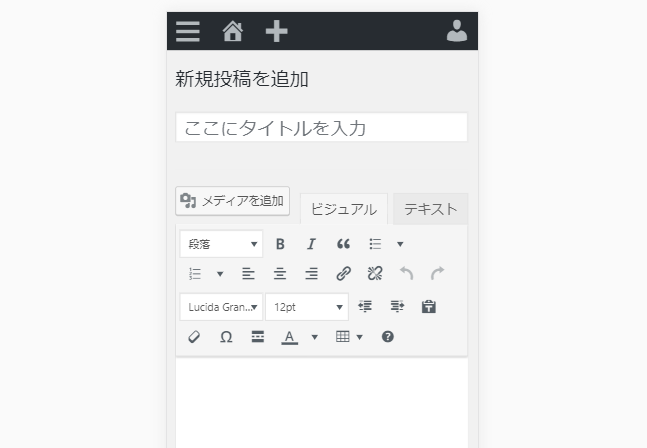
Custom Post Type UI を無効にした時・・・
プラグインを無効にしたらこの通りモバイル表示の横幅は適正になりました。
Custom Post Type UI 原因のモバイル表示型崩れを解消する
このモバイル表示の型崩れを解消するには、Custom Post Type UI の CSS を変更すれば良いのですが、それだとプラグイン更新をしたときにデフォルトへ戻ってしまいます。
更新の度に Custom Post Type UI の CSS を変更するのは面倒なのです。
そこで、function.php へ CSS 変更の命令を記述して更新しても大丈夫なようにします。
|
1 2 3 4 5 6 7 8 9 10 11 |
//モバイル投稿画面の型崩れ防止(Custom Post Type UI 使用時) function my_admin_style() { echo '<style> @media screen and (max-width: 479px) { #poststuff{ min-width:300px !important; } } </style>'.PHP_EOL; } add_action('admin_print_styles', 'my_admin_style'); |
これを function.php へ記述すると Custom Post Type UI を有効化していてもモバイル表示でも横幅が見切れないようになります。
あとがき
Custom Post Type UI を使ったカスタム投稿タイプに依存しているウェブサイトは結構多いと思います。
もし、Custom Post Type UI が原因で、スマホで投稿画面を表示したときに横幅が長くなり型崩れを起したらお試しください。