WordPressは記事やページを「公開」や「更新」するときにはボタンを押したら有無を言わさずインターネット上へ投稿されます。
しかし、公開ボタンを押した瞬間に「あ、しまった書き忘れがあった!」なんてこともあったりしませんか?ぼくはよくあります(笑)
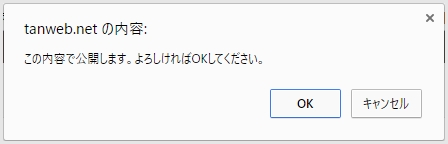
公開ボタンを押した後に「この内容で公開します。よろしければOKしてください。」と公開前に確認のワンクッションがあったほうが安心できませんか?ぼくは安心できます!
今回は「公開(更新)ボタンを押した後に、公開前の確認ワンクションとしてメッセージウィンドウを表示させる方法」を紹介します。
function.php へコードを貼り付けるだけ!
公開前の確認ウィンドウを表示させるのは至って簡単!以下のコードをまるまるコピペしてテーマ内の function.php へ貼り付けるだけです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
// 確認メッセージウィンドウ $publish_msg = 'この内容で公開します。よろしければOKしてください。'; function confirm_publish() { global $publish_msg; // 公開(更新)ボタンを押すと確認ウィンドウが開く echo '<script type="text/javascript"><!-- var publish = document.getElementById("publish"); if (publish !== null) publish.onclick = function(){ return confirm("' . $publish_msg . '"); }; // --></script>'; } // 上記JavaScriptコードをフッターへ挿入 add_action('admin_footer', 'confirm_publish'); |
これで公開(更新)ボタンを押したら、確認ウィンドウが開くワンクッション効果を得ることができます。「この内容で公開します。よろしければOKしてください。」の部分は任意の文章へ変更できます。

実際にこんな感じのウィンドウがポップアップします。
あとがき
まあ、ぶっちゃけ、書き直して再度更新をすれば良いだけなんですけれども・・・RSSフィードなどですぐに読みに来られる読者さんがいらっしゃる場合もなきにしもあらず。未完成の記事を見ていただくという失礼なことにもなってしまいます。
なんとなくワンクッション公開前の確認があると安全安心な気がする方は是非導入してみてください。




